はじめに
Jekyllを使うとmarkdownで書いたページをGitHub Pagesに公開できますが、
JekyllをDocker上で動かすとローカル環境が汚れない上に簡単にプレビューを確認できます。
利用するDocker image
公式の jekyll/jekyll を利用します。
リポジトリは envygeeks/jekyll-docker。
https://github.com/envygeeks/jekyll-docker/blob/master/repos/jekyll/opts.yml を見る限りはGitHub Pagesで利用するなら全部入りじゃなくて pages タグ指定で問題なさそう。
docker pull jekyll/jekyll:pages
Jekyllイメージの使い方
要点としては、
- コンテナはポート4000が解放されているためコンテナ側は4000を指定する
-
-p 4000:4000(ホストの4000にポートフォワーディングする場合)
-
- コンテナ内のworkingディレクトリは
srv/jekyllとなっているのでそこをvolumeとしてマウントする-
--volume="$PWD:/srv/jekyll"(ローカル側はカレントディレクトリをマウントする場合)
-
となるため、下記が基本形となります。
docker run --rm --volume="$PWD:/srv/jekyll" -it -p 4000:4000 jekyll/jekyll jekyll command
# 新しくページを生成する
docker run --rm --volume="$PWD:/srv/jekyll" -it -p 4000:4000 jekyll/jekyll jekyll new yourpage
# ページをビルドする
docker run --rm --volume="$PWD:/srv/jekyll" -it -p 4000:4000 jekyll/jekyll jekyll build
# ページを確認する
docker run --rm --volume="$PWD:/srv/jekyll" -it -p 4000:4000 jekyll/jekyll jekyll serve
詳しくは リポジトリ のREADMEとjekyllの--helpオプションで。
docker run --rm -it jekyll/jekyll jekyll --help
docker-composeでJekyllイメージを利用する
一度ページを生成した後は serve --force_polling で変更を捕捉して自動ビルドさせながら確認できるので、下記のようなdocker-compose.ymlを作成すれば docker-compose up するだけでローカル環境で簡単にプレビューできます。
docker-compose.yml
version: '3.7'
services:
app:
image: jekyll/jekyll:pages
command: jekyll serve --force_polling
volumes:
- $PWD:/srv/jekyll
ports:
- 4000:4000
というわけで、簡単ペライチGitHub Pages作成用のDockerテンプレートを作成しました。
shifumin/jekyll-docker
git clone git@github.com:shifumin/jekyll-docker
cd jekyll-docker
docker-compose up
# index.md を編集する
docker-comopose up すれば自動ビルド検知が走るのであとはindex.mdを編集しながらリアルタイムで http://localhost:4000 で変更を確認できます。
_config.yml や _layouts の説明は省略しますが、ルートにある index.md を対象にビルドが走り _site/index.html が生成されそちらが http://localhost:4000 でプレビューされます。
.
(略)
├── _site
│ (略)
│ └── index.html
└── index.md
補足
GitHub Pagesで公開
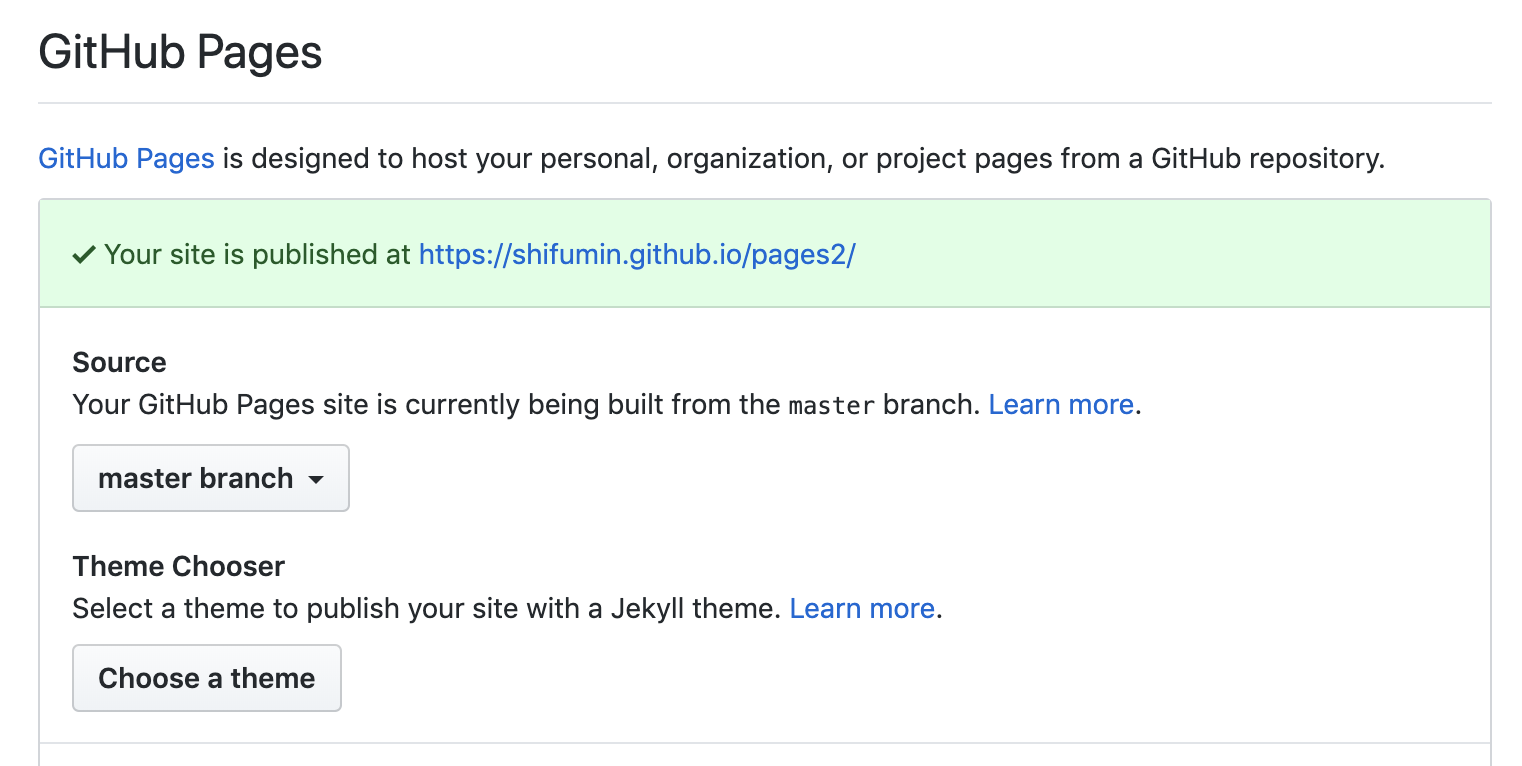
GitHub Pagesで公開するにはリポジトリにpush後に リポジトリの Settings > GitHub Pages のSourceを master branch に変更します。
しばらく待つと公開されます。
---
layout: default
title: Title
---
# Title
- hoge
- foo
みたいな雑なmarkdownを用意すると下記のようなGitHub Pagesとして公開されます(今回はリスト箇所に適当なスタイルを当てています)