できあがるもの
「写真」のプレビュー表示です。(ほんとにこれだけ。)
作り方
-
Storyboard or xibでviewにuiscrollview,uiimageviewをのせます。
-
uiscrollviewのContentmodeを
Centerにします。(←これが一番大事)Constrainsを適当に決めます。 -
uiimageviewのConstrainsにCenterX,Yを追加します。scrollviewとの位置関係も適当に決めます。
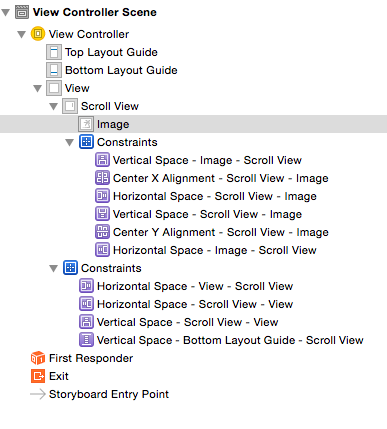
こんなかんじ↓

-
viewControllerはこんなかんじ↓
import UIKit
class ViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func viewDidAppear(animated: Bool) {
scrollView.delegate = self
scrollView.maximumZoomScale = 8.0
scrollView.minimumZoomScale = 1.0
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func viewForZoomingInScrollView(scrollView: UIScrollView) -> UIView? {
return imageView
}
}
5.完成です。