はじめに
Unity2019.3になってOculus QuestでVulkanがサポートされました。
更にURP 7.2.0からXR周りが改善されたりXR Interaction Toolkitだけでクロスプラットフォームにカメラリグやコントローラーを扱えるようになっています。
- Vulkan Support for Oculus Quest in Unity (Experimental)
- 2019.3 Release - XR Updates
- XR Interaction Toolkit Preview Package is here
- XR Interaction Toolkit Preview Release
そこでUnityとPackage Managerの機能だけで外部アセットを使わずにOculus QuestでVisual Effect Graphを使ってみます。
できあがったもの
-
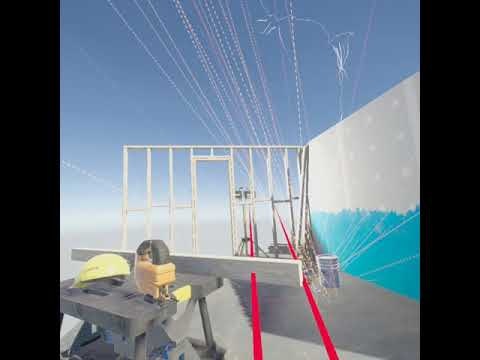
スクリーンショットと動画
-
ソース
-
ビルドしたapk
開発環境
- Unity2019.3.1f1
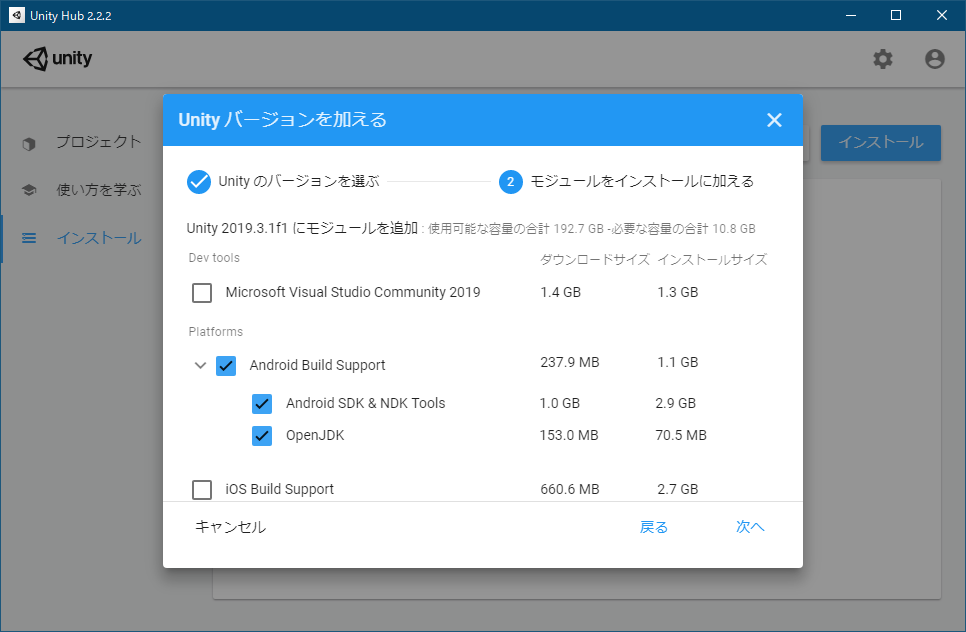
- Android Build Support
- Android SDK & NDK Tools
- OpenJDK
- Oculus Quest v13以上
Unityインストール時にAndroid Build Supportを展開してAndroid SDK & NDK ToolsとOpenJDKもチェックします。

手順概要
- 新規プロジェクト作成
- Oculus Quest向けにProject Settingsを変更
- Package Managerから必要なパッケージを追加
- VisualEffectGraph Additionsをインポート
- シーン構築
- ビルドと実行
- クオリティ調整
新規プロジェクト作成
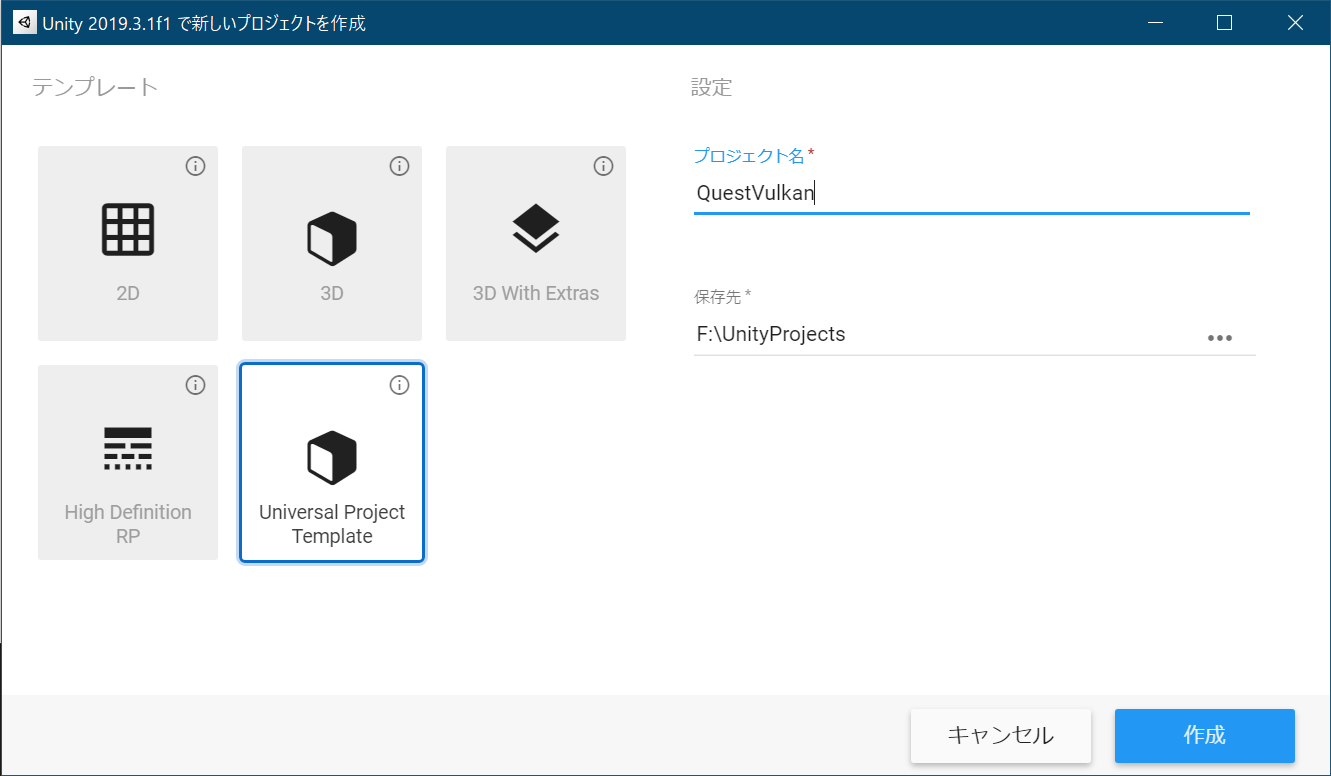
UnityHubで新規作成してUniversal Template Projectから作成します。

Oculus Quest向けにProject Settingsを変更
-
Androidプラットフォームに変更
- メニューの
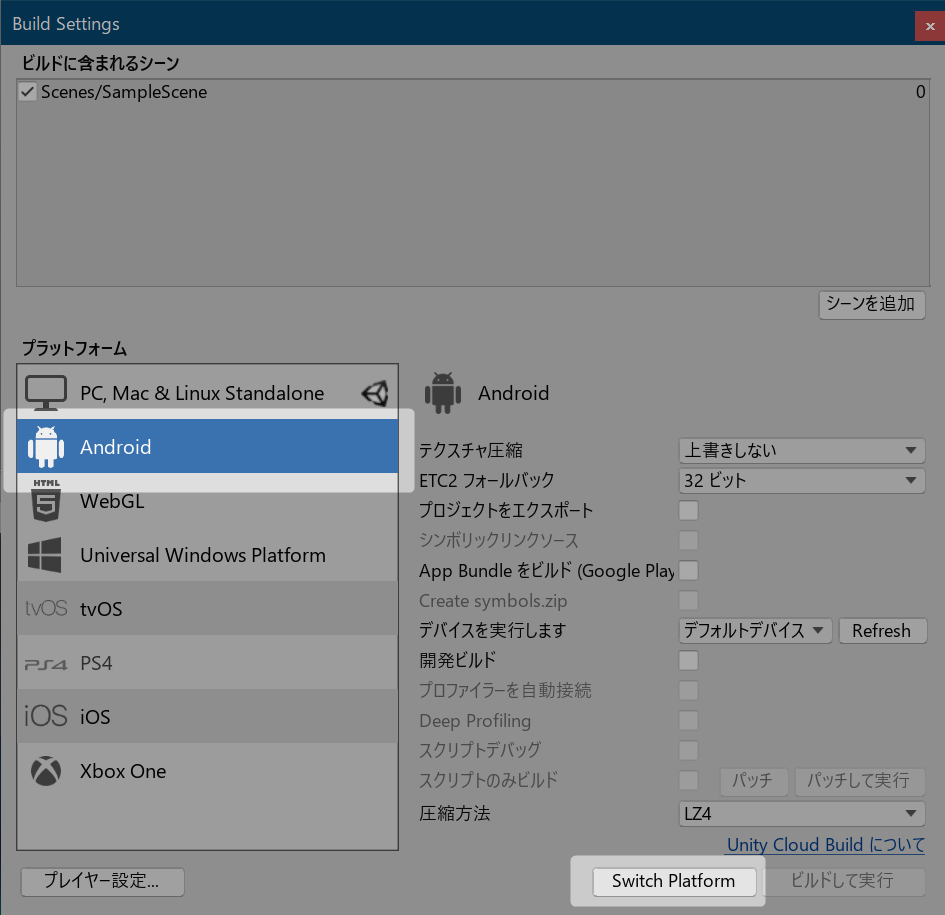
ファイル > ビルド設定を開き、プラットフォームからAndroidを選択してSwitch Platformボタンを押します。

- メニューの
-
Oculus Quest向けにProject Settingsを変更
-
Build Settingsの
プレイヤー設定ボタンを押してProject Settingsを開きます。 -
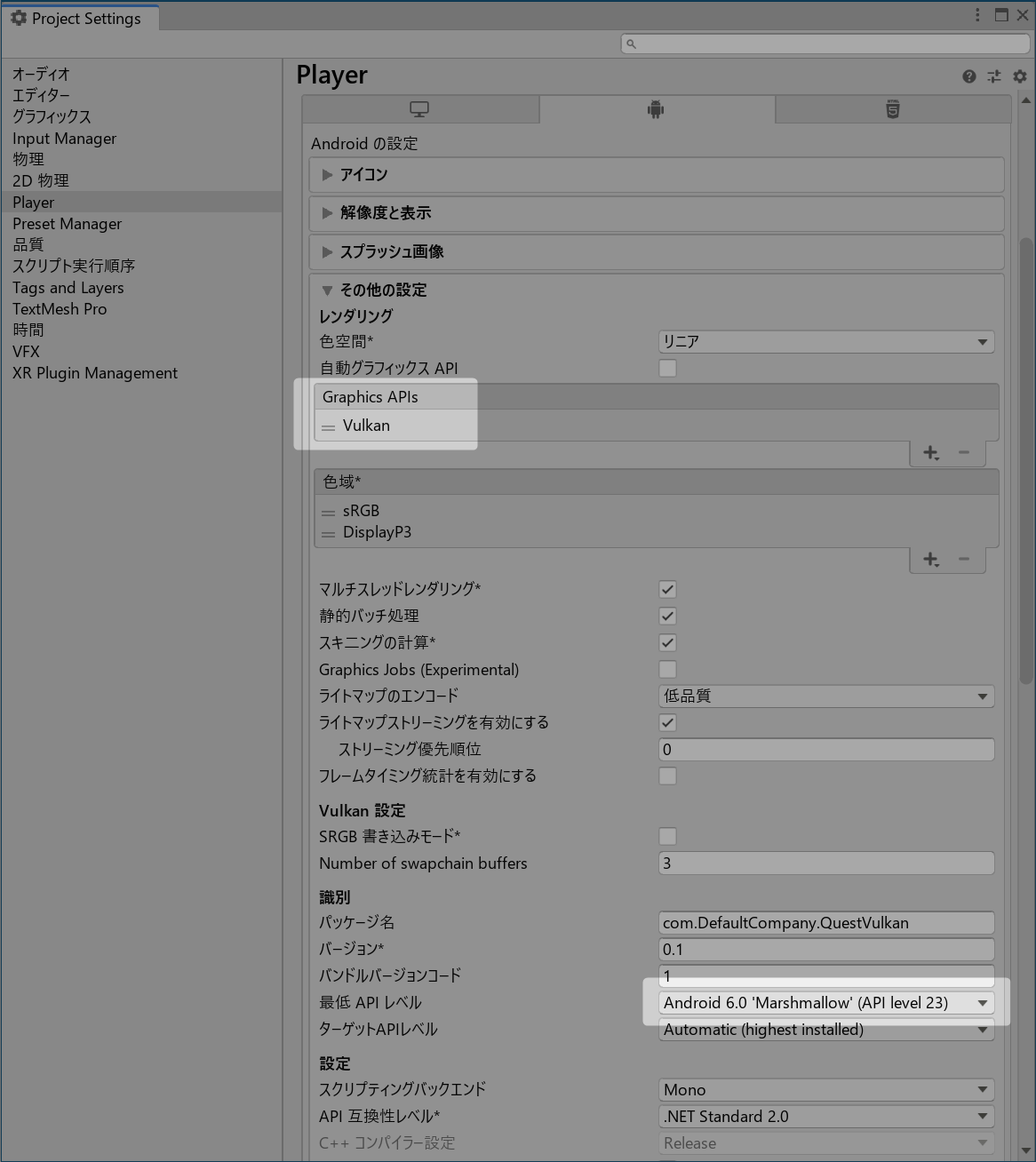
Player > Androidアイコン > その他の設定を開きます。
- Graphics APIsをVulkanのみに変更
- 最低APIレベルを4.4から6.0に変更

-
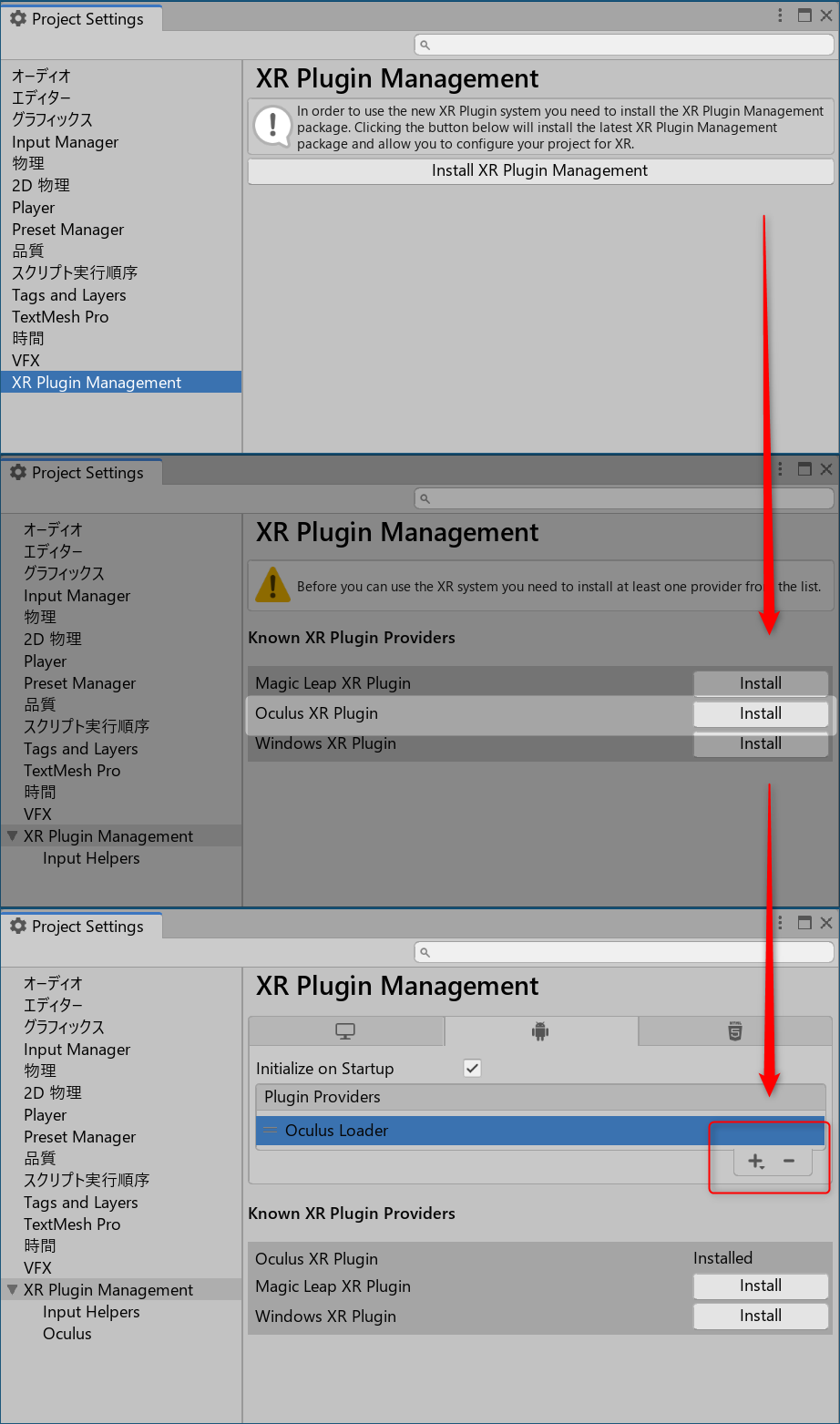
XR Plugin Managementを開きます。
- Install XR Plugin Managementボタン、Oculus XR PluginのInstallボタンの順に押します。
- AndroidアイコンのPlugin ProvidersにOculus Loadersを追加します。

-
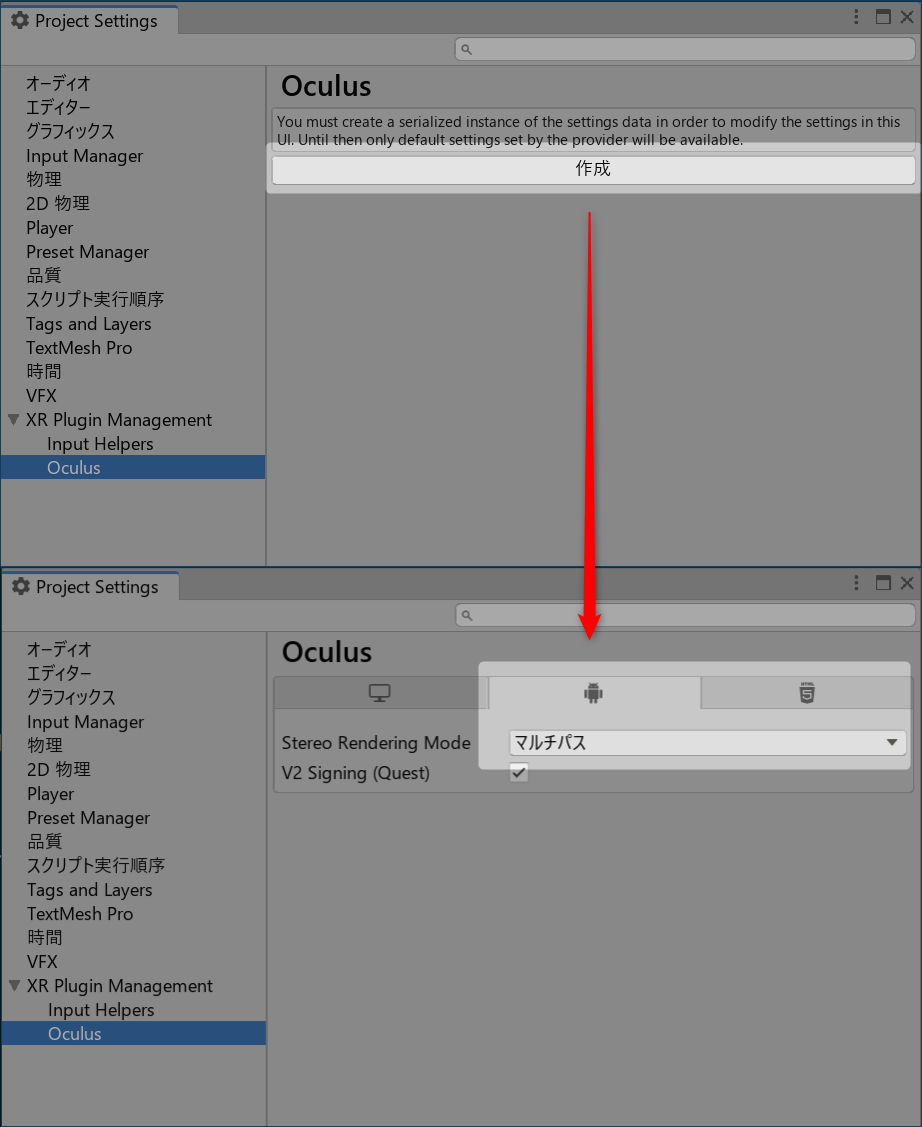
Oculusを開きます。
- 作成ボタンを押してOculus Quest用の設定を作ります。

-
Package Managerから必要なパッケージを追加
-
メニューの
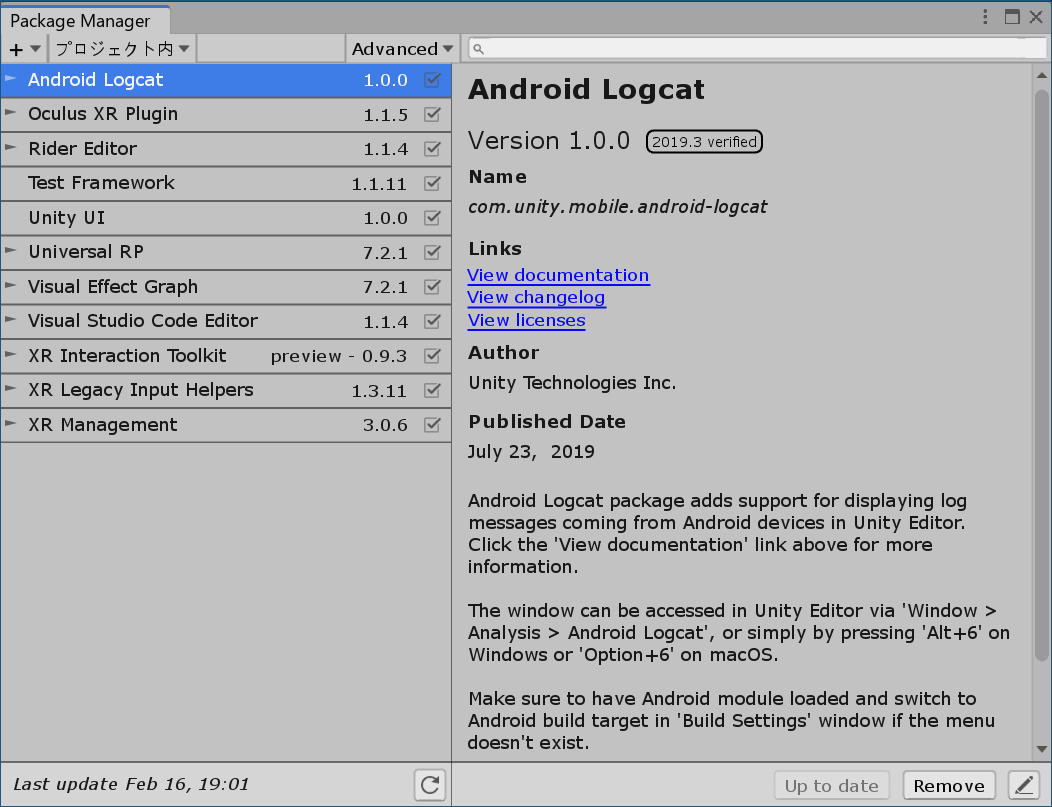
ウインドウ > Package Managerを開き、AdvancedからShow preview packagesをチェックしてプレビューバージョンを見えるようにします。 -
プロジェクト内をすべてのパッケージに変更して以下のパッケージをインストールします。
- XR Integration Toolkit
- Visual Effect Graphの7.2以上
- Universal RPの7.2以上
- Android Logcat
VisualEffectGraph Additionsをインポート
-
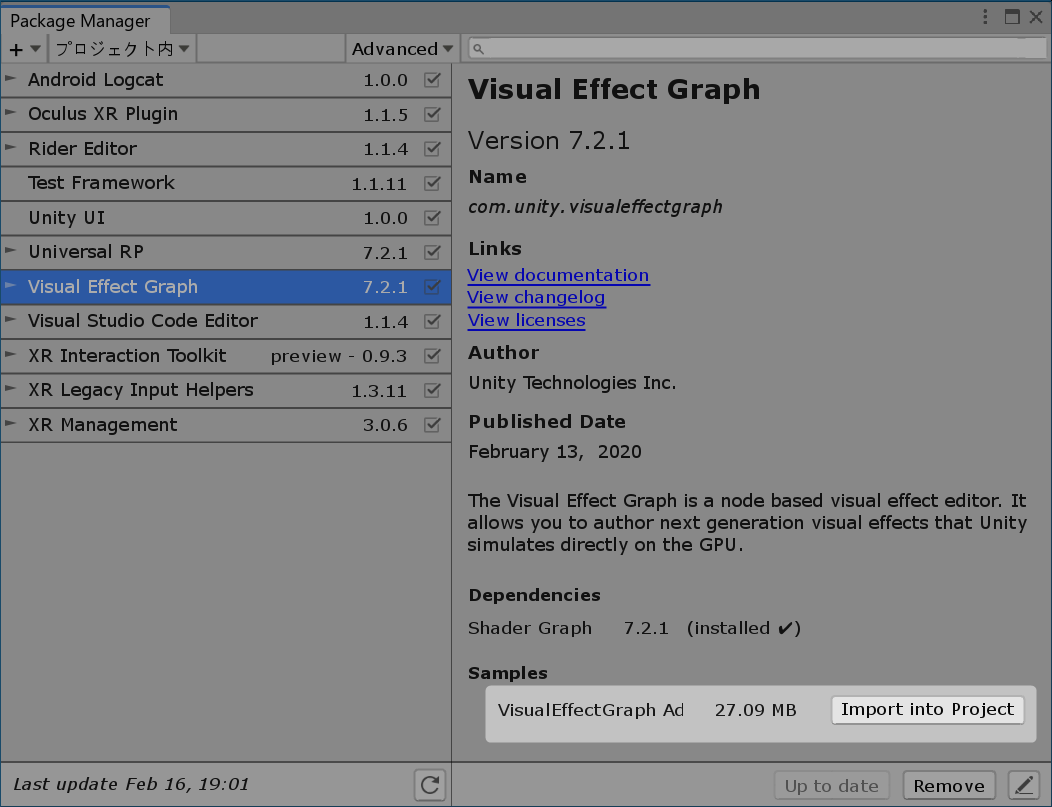
Package ManagerのVisual Effect GraphからVisualEffectGraph Additionsの
Import into Projectボタンを押します。
-
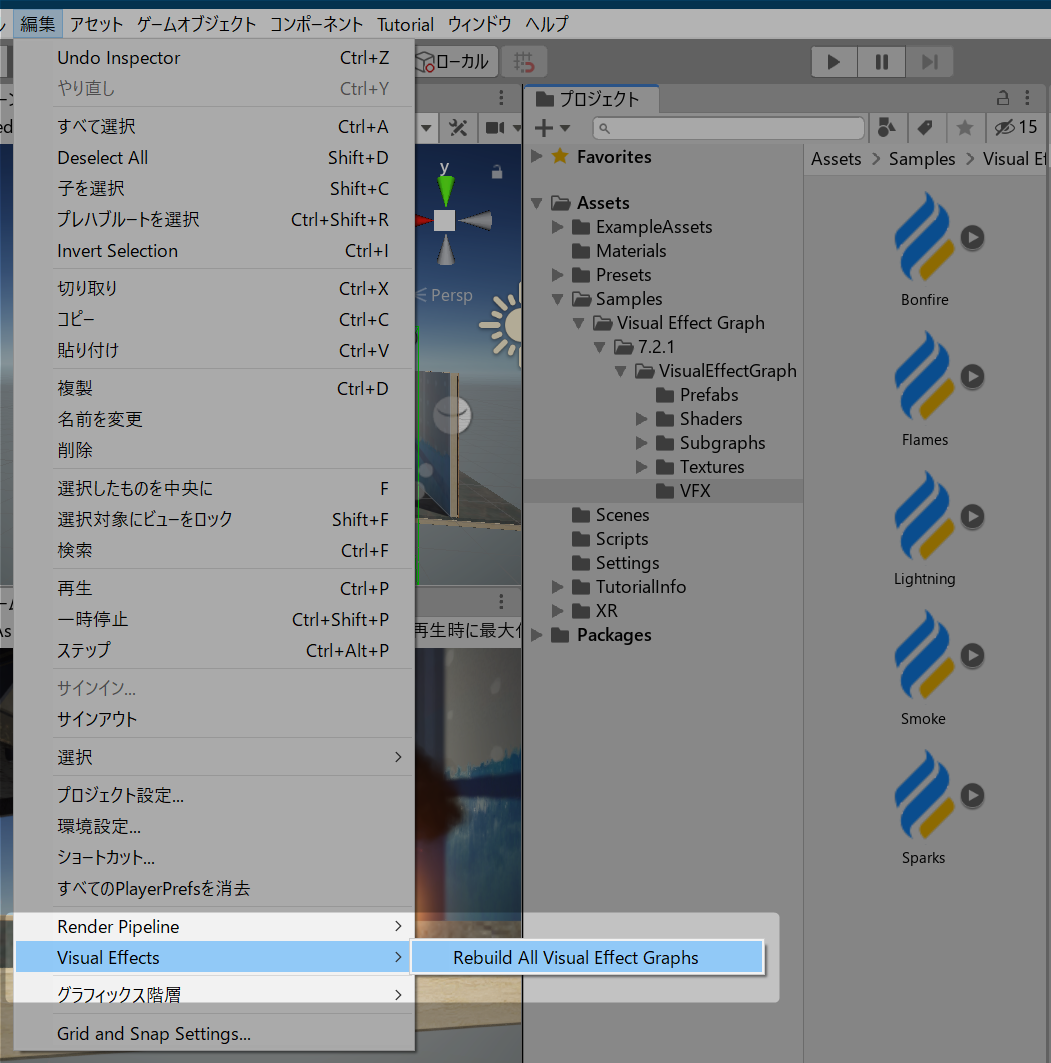
Assets/Samples/Visual Effect Graph/7.2.1/VisualEffectGraph Additions/VFX/にアセットが作られますがそのままでは動かないのでメニューの編集 > Visual Effects > Rebuild All Visual Effect Graphsから再コンパイルします。
シーン構築
-
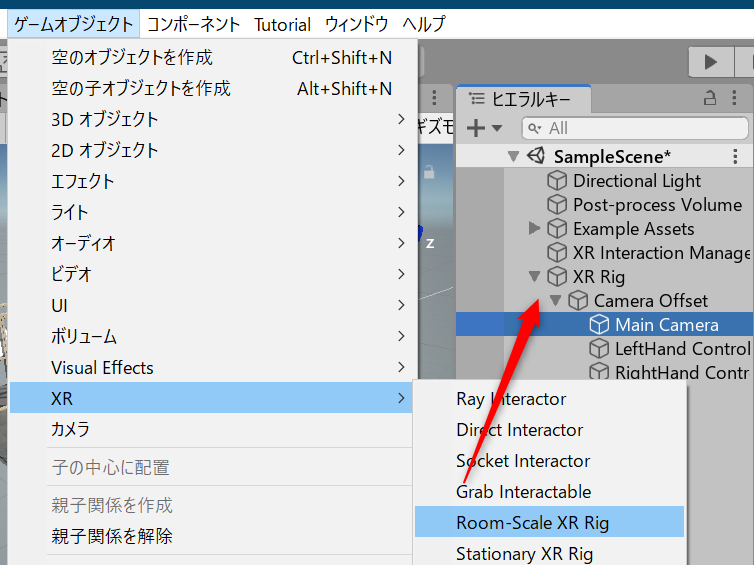
メニューの
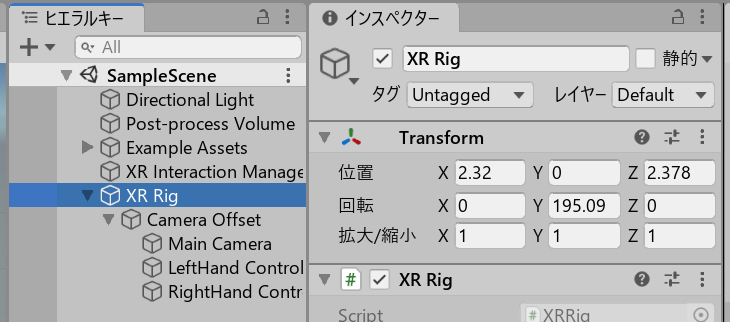
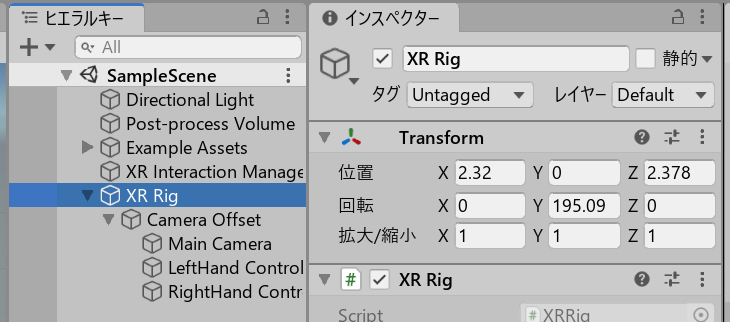
ゲームオブジェクト > XR > Room-Scale XR Rigを選択するとMain CameraがVR用のXR Rigに変換されます。 元のカメラに合わせる場合は以下のTransformになります。

元のカメラに合わせる場合は以下のTransformになります。

-
Main Cameraのnear clipがデフォルトの0.3では遠いので0.01に変更します。
-
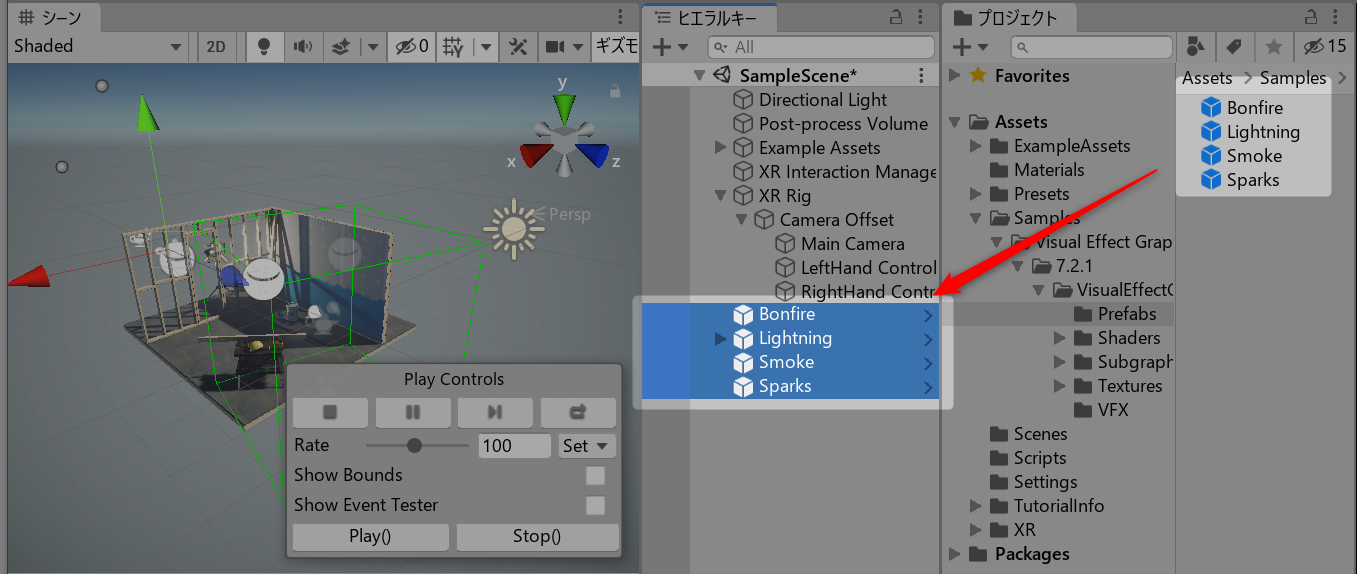
Assets/Samples/Visual Effect Graph/7.2.1/VisualEffectGraph Additions/Prefabs/にあるVFXのプレハブをヒエラルキーに追加します。
-
追加したVFXをカメラから見やすい位置に調整します。
ビルドと実行
-
メニューの
ファイル > ビルド設定を開きます。 -
デバイスを実行しますからOculus Questを選択します。
-
ビルドして実行ボタンを押します。
-
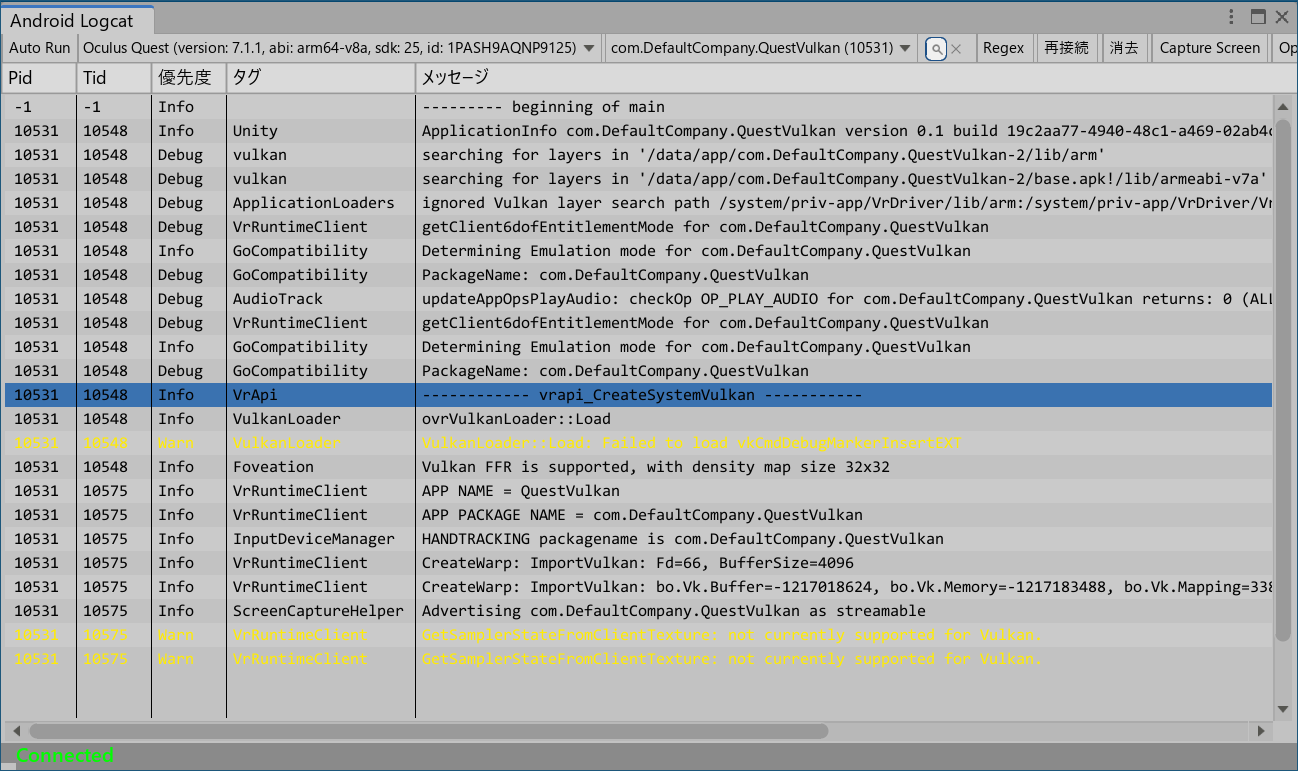
アプリを起動してメニューの
ウインドウ > 分析 > Android Logcatを開くとVulkanが使われているのが分かります。
クオリティ調整
このままでもVisual Effect Graphは動きますがBloomが弱いのでPCと比べると貧弱です。以下の設定を行うとBloomの違いが分かります。
ただしHDRとPostProcessingはOculusの開発者ブログでパフォーマンス低下させると指摘されているようにFPSが更に下がってしまいます。
-
Getting Started with Unity’s Lightweight Render Pipeline (LWRP)
-
クオリティ調整後のスクリーンショットと動画
-
ビルドしたapk
-
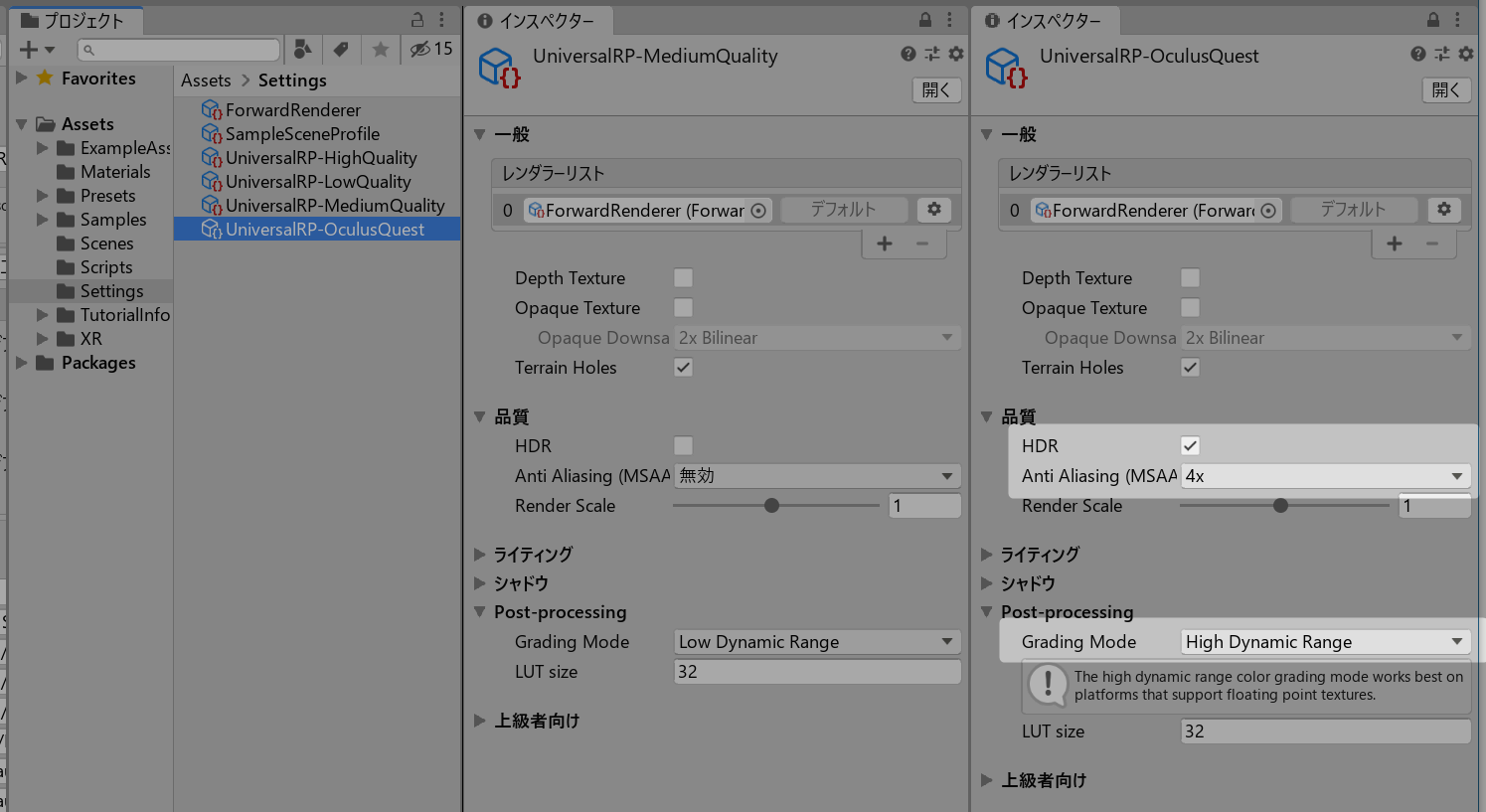
Assets/Settings/UniversalRP-MediumQuality.assetsをAssets/Settings/UniversalRP-OculusQuest.assetsに複製して以下の項目を変更します。- HDRを有効にする
- Anti Aliasing (MSAA)を
4xにする - Grading Modeを
High Dynamic Rangeにする
-
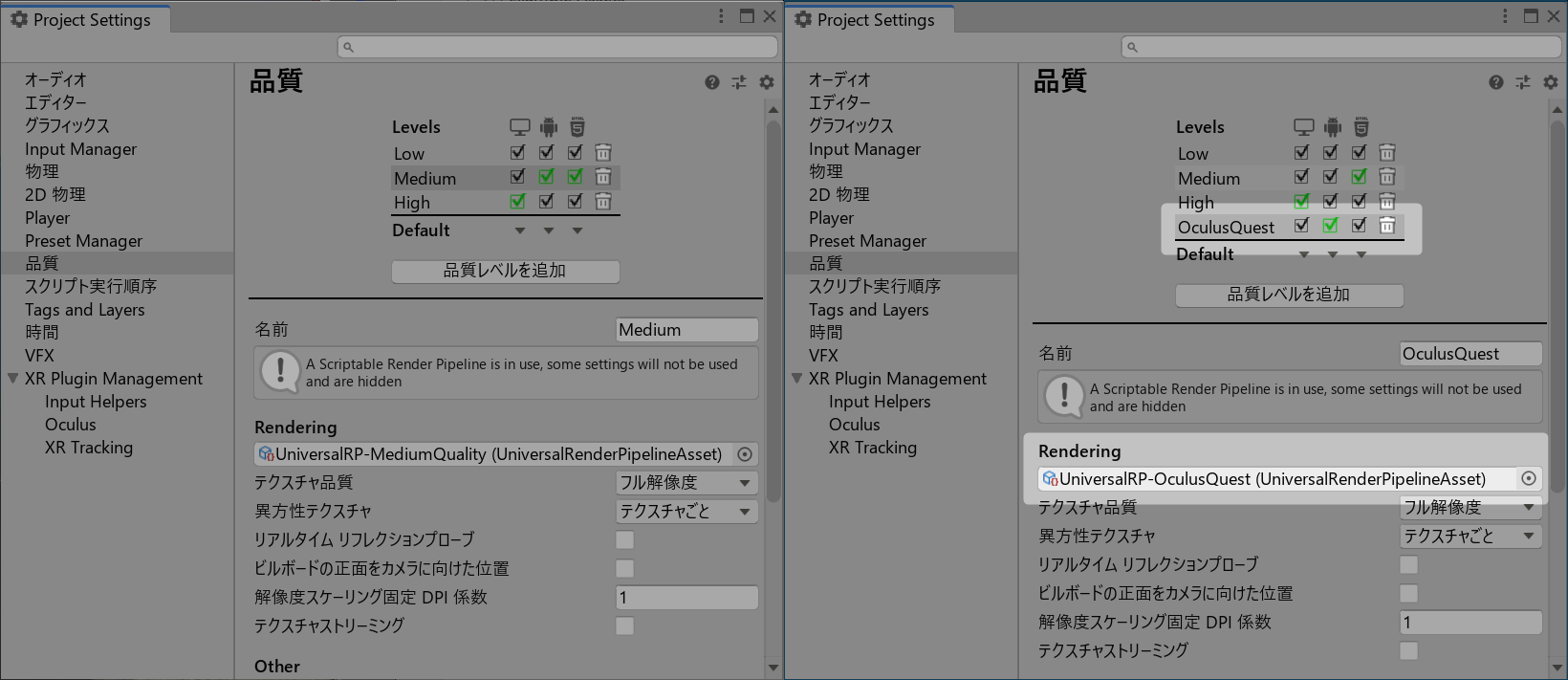
Player Settings > 品質にOculusQuestを追加して以下の項目を変更します。- AndroidのDefaultに設定する
- Renderingに
UniversalRP-OculusQuestを設定する - それ以外は
Mediumと同じ
-
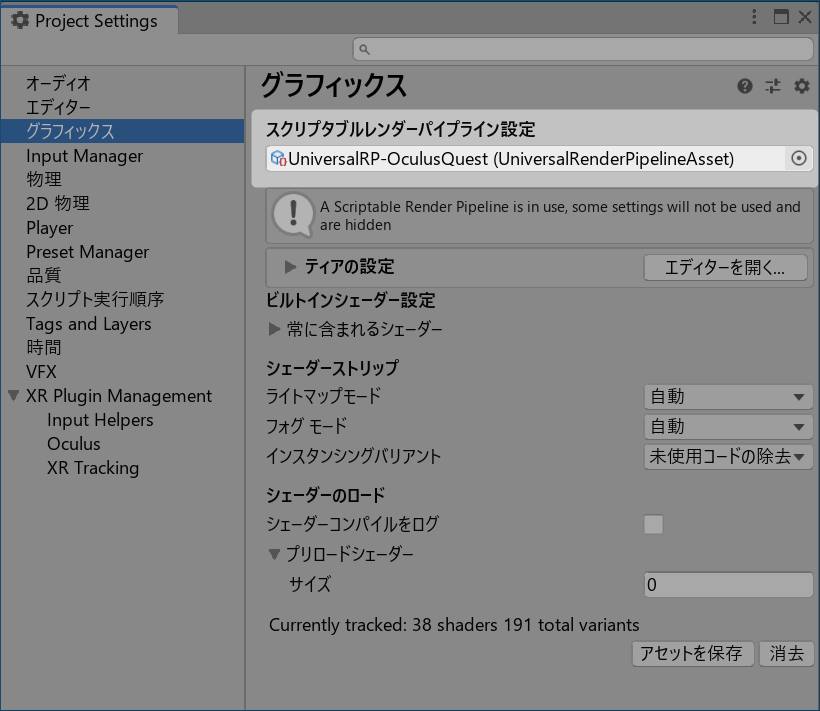
Player Settings > グラフィックスのスクリプタブルレンダーパイプライン設定にUniversalRP-OculusQuestを設定します。
その他
- カメラのPost Processingを有効にしてStereo Rendering ModeをMultiviewにすると右目の位置がおかしくなります。
- Post Processingが重いのでFPSは40~60くらいしか出ません。Post Processingを無効にすると70FPSくらい出ます。
- Visual Effect GraphをRebuildするとOpenGLES3でもVulkanと同様に表示できました。