はじめに
最近、TextMeshProを使ったのでUIでも使いたかったのですがボタンだけメニューにありません。
どうにかできないか探したところUnity ForumのSuggestion : TextMeshPro - Buttonにエディター拡張を投稿されているのを見付けたのでありがたく使わせてもらいました。
環境
- Windows10
- Unity2018.3.8f
プロジェクトにEditorフォルダを作りスクリプトを配置すればすぐに使えます。
フォーラムの投稿日が2013年なのでTextMeshProが対応しているUnity5.5以上なら動作すると思います。
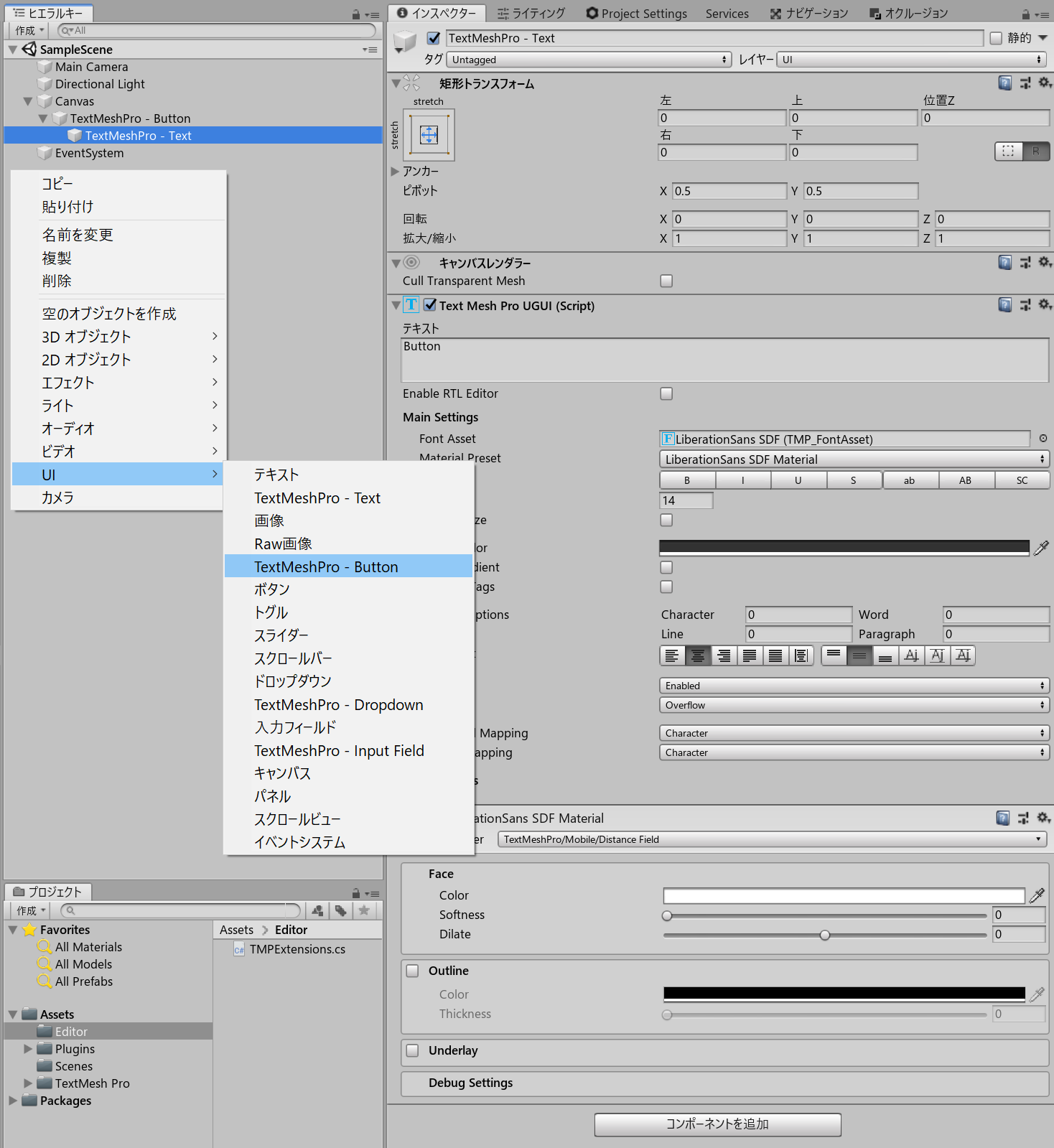
コンテキストメニューとInspector
コンテキストメニューと UI/TextMeshPro - Buttonから作ったUIボタンのInspectorです。
スクリプト
フォーラムのスクリプトを転載したものです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
using UnityEditor;
using UnityEngine.EventSystems;
public class TMPExtensions : UnityEditor.UI.ButtonEditor
{
private const string kUILayerName = "UI";
private const float kWidth = 160f;
private const float kThickHeight = 30f;
private const string kStandardSpritePath = "UI/Skin/UISprite.psd";
private static Vector2 s_ThickGUIElementSize = new Vector2(kWidth, kThickHeight);
private static Color s_DefaultSelectableColor = new Color(1f, 1f, 1f, 1f);
private static Color s_TextColor = new Color(50f / 255f, 50f / 255f, 50f / 255f, 1f);
private static float s_TextFontSize = 14;
private static void SetPositionVisibleinSceneView(RectTransform canvasRTransform, RectTransform itemTransform)
{
// Find the best scene view
SceneView sceneView = SceneView.lastActiveSceneView;
if (sceneView == null && SceneView.sceneViews.Count > 0)
sceneView = SceneView.sceneViews[0] as SceneView;
// Couldn't find a SceneView. Don't set position.
if (sceneView == null || sceneView.camera == null)
return;
// Create world space Plane from canvas position.
Vector2 localPlanePosition;
Camera camera = sceneView.camera;
Vector3 position = Vector3.zero;
if (RectTransformUtility.ScreenPointToLocalPointInRectangle(canvasRTransform, new Vector2(camera.pixelWidth / 2, camera.pixelHeight / 2), camera, out localPlanePosition))
{
// Adjust for canvas pivot
localPlanePosition.x = localPlanePosition.x + canvasRTransform.sizeDelta.x * canvasRTransform.pivot.x;
localPlanePosition.y = localPlanePosition.y + canvasRTransform.sizeDelta.y * canvasRTransform.pivot.y;
localPlanePosition.x = Mathf.Clamp(localPlanePosition.x, 0, canvasRTransform.sizeDelta.x);
localPlanePosition.y = Mathf.Clamp(localPlanePosition.y, 0, canvasRTransform.sizeDelta.y);
// Adjust for anchoring
position.x = localPlanePosition.x - canvasRTransform.sizeDelta.x * itemTransform.anchorMin.x;
position.y = localPlanePosition.y - canvasRTransform.sizeDelta.y * itemTransform.anchorMin.y;
Vector3 minLocalPosition;
minLocalPosition.x = canvasRTransform.sizeDelta.x * (0 - canvasRTransform.pivot.x) + itemTransform.sizeDelta.x * itemTransform.pivot.x;
minLocalPosition.y = canvasRTransform.sizeDelta.y * (0 - canvasRTransform.pivot.y) + itemTransform.sizeDelta.y * itemTransform.pivot.y;
Vector3 maxLocalPosition;
maxLocalPosition.x = canvasRTransform.sizeDelta.x * (1 - canvasRTransform.pivot.x) - itemTransform.sizeDelta.x * itemTransform.pivot.x;
maxLocalPosition.y = canvasRTransform.sizeDelta.y * (1 - canvasRTransform.pivot.y) - itemTransform.sizeDelta.y * itemTransform.pivot.y;
position.x = Mathf.Clamp(position.x, minLocalPosition.x, maxLocalPosition.x);
position.y = Mathf.Clamp(position.y, minLocalPosition.y, maxLocalPosition.y);
}
itemTransform.anchoredPosition = position;
itemTransform.localRotation = Quaternion.identity;
itemTransform.localScale = Vector3.one;
}
private static GameObject CreateUIElementRoot(string name, MenuCommand menuCommand, Vector2 size)
{
GameObject parent = menuCommand.context as GameObject;
if (parent == null || parent.GetComponentInParent<Canvas>() == null)
{
parent = GetOrCreateCanvasGameObject();
}
GameObject child = new GameObject(name);
Undo.RegisterCreatedObjectUndo(child, "Create " + name);
Undo.SetTransformParent(child.transform, parent.transform, "Parent " + child.name);
GameObjectUtility.SetParentAndAlign(child, parent);
RectTransform rectTransform = child.AddComponent<RectTransform>();
rectTransform.sizeDelta = size;
if (parent != menuCommand.context) // not a context click, so center in sceneview
{
SetPositionVisibleinSceneView(parent.GetComponent<RectTransform>(), rectTransform);
}
Selection.activeGameObject = child;
return child;
}
[MenuItem("GameObject/UI/TextMeshPro - Button", false, 2012)]
static public void AddButton(MenuCommand menuCommand)
{
GameObject buttonRoot = CreateUIElementRoot("TextMeshPro - Button", menuCommand, s_ThickGUIElementSize);
GameObject childText = new GameObject("TextMeshPro - Text");
GameObjectUtility.SetParentAndAlign(childText, buttonRoot);
Image image = buttonRoot.AddComponent<Image>();
image.sprite = AssetDatabase.GetBuiltinExtraResource<Sprite>(kStandardSpritePath);
image.type = Image.Type.Sliced;
image.color = s_DefaultSelectableColor;
Button bt = buttonRoot.AddComponent<Button>();
SetDefaultColorTransitionValues(bt);
TextMeshProUGUI text = childText.AddComponent<TextMeshProUGUI>();
text.text = "Button";
text.alignment = TextAlignmentOptions.Center;
SetDefaultTextValues(text);
RectTransform textRectTransform = childText.GetComponent<RectTransform>();
textRectTransform.anchorMin = Vector2.zero;
textRectTransform.anchorMax = Vector2.one;
textRectTransform.sizeDelta = Vector2.zero;
}
private static void SetDefaultTextValues(TextMeshProUGUI lbl)
{
// Set text values we want across UI elements in default controls.
// Don't set values which are the same as the default values for the Text component,
// since there's no point in that, and it's good to keep them as consistent as possible.
lbl.color = s_TextColor;
lbl.fontSize = s_TextFontSize;
}
static GameObject CreateUIObject(string name, GameObject parent)
{
GameObject go = new GameObject(name);
go.AddComponent<RectTransform>();
GameObjectUtility.SetParentAndAlign(go, parent);
return go;
}
private static void SetDefaultColorTransitionValues(Selectable slider)
{
ColorBlock colors = slider.colors;
colors.highlightedColor = new Color(0.882f, 0.882f, 0.882f);
colors.pressedColor = new Color(0.698f, 0.698f, 0.698f);
colors.disabledColor = new Color(0.521f, 0.521f, 0.521f);
}
static public GameObject CreateNewUI()
{
// Root for the UI
var root = new GameObject("Canvas");
root.layer = LayerMask.NameToLayer(kUILayerName);
Canvas canvas = root.AddComponent<Canvas>();
canvas.renderMode = RenderMode.ScreenSpaceOverlay;
root.AddComponent<CanvasScaler>();
root.AddComponent<GraphicRaycaster>();
Undo.RegisterCreatedObjectUndo(root, "Create " + root.name);
// if there is no event system add one...
CreateEventSystem(false);
return root;
}
private static void CreateEventSystem(bool select)
{
CreateEventSystem(select, null);
}
private static void CreateEventSystem(bool select, GameObject parent)
{
var esys = Object.FindObjectOfType<EventSystem>();
if (esys == null)
{
var eventSystem = new GameObject("EventSystem");
GameObjectUtility.SetParentAndAlign(eventSystem, parent);
esys = eventSystem.AddComponent<EventSystem>();
eventSystem.AddComponent<StandaloneInputModule>();
//eventSystem.AddComponent<TouchInputModule>();
Undo.RegisterCreatedObjectUndo(eventSystem, "Create " + eventSystem.name);
}
if (select && esys != null)
{
Selection.activeGameObject = esys.gameObject;
}
}
// Helper function that returns a Canvas GameObject; preferably a parent of the selection, or other existing Canvas.
static public GameObject GetOrCreateCanvasGameObject()
{
GameObject selectedGo = Selection.activeGameObject;
// Try to find a gameobject that is the selected GO or one if its parents.
Canvas canvas = (selectedGo != null) ? selectedGo.GetComponentInParent<Canvas>() : null;
if (canvas != null && canvas.gameObject.activeInHierarchy)
return canvas.gameObject;
// No canvas in selection or its parents? Then use just any canvas..
canvas = Object.FindObjectOfType(typeof(Canvas)) as Canvas;
if (canvas != null && canvas.gameObject.activeInHierarchy)
return canvas.gameObject;
// No canvas in the scene at all? Then create a new one.
return CreateNewUI();
}
}