とりあえずしたい事
普通にnodeで簡易的なサーバーを立てたいけど、グローバルにインストールするのはイヤなので、
ローカルに立てるよ。
フォルダ構成はこうしたい
プロジェクトフォルダ/
node_modules/
html/
index.html
<ここにhtmlをおきたい>
<nodeのプロジェクトでよく有る、あれやこれや>.json
etc...
この状態でlocalhost:8080にアクセスしたら
index.htmlが表示するようにしたい
http-serverをインストールして使えるようにする。
インストールコマンド
npm install http-server
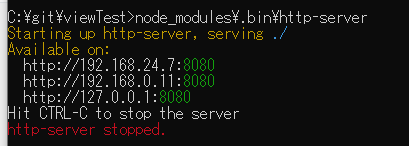
起動
node_modules\.bin\http-server
毎回こんなコマンド叩くの嫌なので、npm scriptに入れる
package.jsonに追加
{
"name": "×××××",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server":"node_modules/.bin/http-server ./html", //追加 htttpルートはhtmlフォルダになる。
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"http-server": "^0.12.3"
}
}
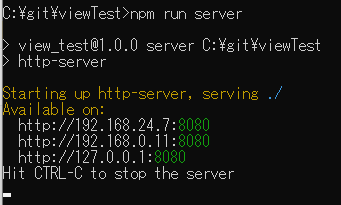
起動はカレントディレクトリで
npm run server