Laravel Sailを使ってDocker開発環境を構築&Herokuへのデプロイをしていきます。
Sailを使うとかなり簡単にLaravel + Docker + MySQLなどが揃った開発環境を一気にそろえる事ができます。
Dockerは使いこなせたら非常に強力なんですが、取っ付き辛いですし初学者がいきなり触るとくじける事も多いんじゃないかな・・・とりあえずLaravel触ってみて何かを作ってみたい!ってんならSailは最高のツールだと思います。
ついでにHerokuへのデプロイも。せっかく作ったアプリなので公開しないともったいない。
Herokuへのデプロイもそんなに難しくなかったです。
ちなみにHerokuとは、ざっくり言うとWEBアプリを動かせるサーバ環境を提供しているサービス。
他にもAmazonのAWSとか。
やってみた感想
いくつか上手くいかないポイントがありましたが大抵打ち間違いだったり、ちょっと調べれば解決する事ばかりでした。
環境
Win10+VSC@1.68
Laravel@9.1+PHP@8.1(Sail)
Ubuntu@20.04
事前準備として下記をやっておく必要があります。
Laravel Sail(以下Sail)環境構築用
- WSL2有効化
- Docker for desktopインストール
- Ubuntuインストール
- (必要かも)Composerインストール+PHPのダウンロードと配置
Herokuアップロード用
- Gitインストール
- Heroku CLIインストール
やろうとしたこと
- Sailを使ってLaravel+Docker環境の構築&Laravelの初期ページ表示
- 上記のものをHerokuへデプロイ&Laravelの初期ページ表示
Sail環境構築 事前準備
WSL2+Ubuntuの導入
WSL2環境を導入します。WSLとはWindows上で利用できるLinux実行環境のこと。
既定の動作バージョンをWSL1からWSL2にするのを忘れずに。
WSL2の有効化と一緒にLinuxディストリビューションのUbuntuも導入しておきます。
下記を参考にやっていきました。
Docker for Windows環境の導入
Dockerとは、自分とこのマシン上に「コンテナ」と呼ばれる仮想環境を構築できるツールです。
作ったコンテナの中でOSやミドルウェアやアプリケーションを動かす事ができる、というもの。
詳細は割愛(自身も勉強中…)
Docker公式からインストーラをダウンロードしてインストールするだけなので簡単。
…なんですが、起動しなかったり起動してもすぐ落ちちゃったりしました。
PCの再起動や再インストールを試したところ通常起動するように。原因は不明。
こちらは下記を参考に進めていきました。
PHPのダウンロード&配置とComposerの導入
こちらに関しては以前より環境が揃っていたので必須かどうかはわかりません。
多分必要なんじゃないかなーと思います。
PHPは公式からダウンロードと配置をした後パスを通しておきましょう。
Composerはパッケージ管理ツール。こちらも公式からダウンロードしてインストールするだけ。
GitインストールとHerokuインストール
いわずもがなのバージョン管理ツールGitのインストールと、WEBアプリをローカルからHerokuへデプロイする為に必要になるコマンドラインインターフェースのHeroku CLIをインストールしていきます。
これらも公式からダウンロードしてインストールするだけ。
合わせてGitHubへの登録とHerokuへの登録もしておきましょう。
WSL既定ディストリビューションの確認
WSLの既定ディストリビューションがUbuntuになっていなかったらここで変更しておきます。
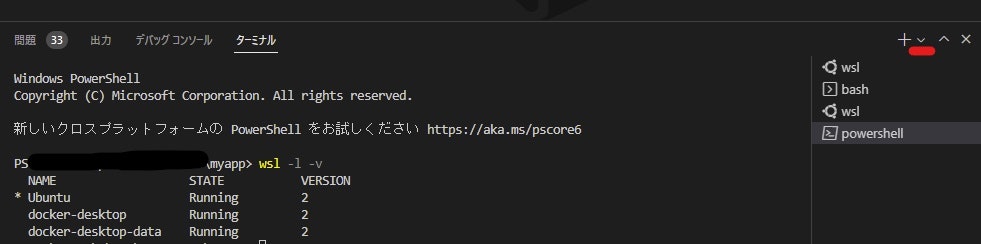
VSCを起動してターミナルで確認していきます。
ターミナルについてはpowershell、Ubuntu(wsl)、gitBashを使い分けていくのでお間違えなく。
画像右上の赤線を引いてあるところをクリックすれば各種ターミナルを選択できます。
wsl -l -v
画像ではUbuntuに*印が入っていますが、こちらの環境では当初docker-desktop-dataになっていました。
wsl --set-default Ubuntu のコマンドを叩いてWSL既定ディストリビューションを変更しておきます。
Laravel Sailのインストール
事前準備お疲れ様でした。ここまでくれば後はカンタン。
Ubuntu(wsl)ターミナルを起動してカレントディレクトリをプロジェクトディレクトリを作りたい場所にして下記コマンドを実行します。プロジェクト名は任意で。
curl -s https://laravel.build/[プロジェクト名] | bash
※最初Ubuntuインストールをしてなくて上記コマンドをpowershellで打っていてウンともスンとも言わなかったのでもしダメな場合はUbuntu(WSL)ターミナルでコマンドを打っているか確認してみて下さい。
インストールが完了したらカレントディレクトリを作成したプロジェクトの位置にします。
そこで
./vendor/bin/sail up
コマンドを打つとDockerコンテナが起動します。
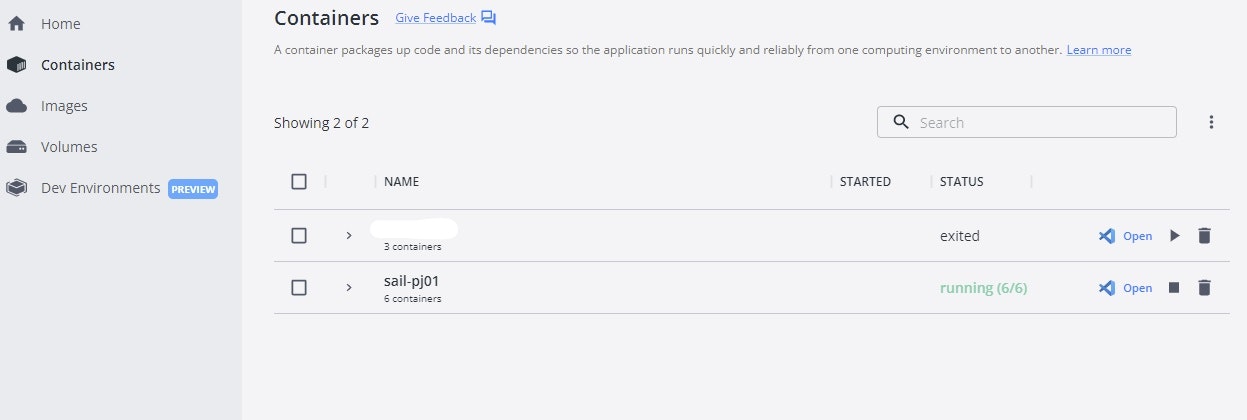
最初はちょっと時間がかかりますが、Dockerコンテナが立ち上がります。
画像のsail-pj01が今回作ったsailプロジェクト。
この状態でhttp://localhostに接続したらLaravelのスタートページが表示されます。
HerokuへSailプロジェクトをデプロイする
GitHubと連携する
ローカル環境でLaravel Sailプロジェクトを動かす事ができたので、次にHerokuへのデプロイを行っていきます。
カレントディレクトリはプロジェクトのルートフォルダにしておきます。
Herokuをデプロイする時に必要になるProcfileを作成します。
ファイルの配置場所はルート直下。package.jsonとかと同じ位置。
拡張子とかは必要なく「Procfile」この名前。ちゃんと Pを大文字にすること。
web: vendor/bin/heroku-php-apache2 public/
GitBashかpowershellターミナルでgit init。
GitHubの方でリモートリポジトリを作っておきプッシュしておきます。
まずローカルでgit init
git init
GitHubのほうでリポジトリを作ったのち
git remote add origin https://github.com/hogehoge/[リポジトリ名].git
git branch -M main
git push -u origin main
これでGitHub上のリモートリポジトリと同期できました。
Herokuアプリを作成する
次にGitBashかpowershellターミナルを使ってHerokuにログインします。
heroku login
続けて空のHerokuアプリを作成します。
heroku create [アプリ名]
アプリ名を空欄にしておくと勝手に命名してくれます。
その次に今回作ったプロジェクトのAPP_KEYをHerokuアプリの環境変数に登録しておきます。
プロジェクトのDockerコンテナが立ち上がった状態(立ち上がってなかったらsail up -dで立ち上げて下さい)でUbuntuターミナルから下記コマンドを打ちます。
./vendor/bin/sail artisan key:generate --show
base64:hogehogefugafugahannyakaという文字列が出力されます。これがプロジェクトのAPP_KEYになります。
ちなこのAPP_KEYはLaravelのセキュリティ上重要な部分の暗号化に使われているとかなんとか。
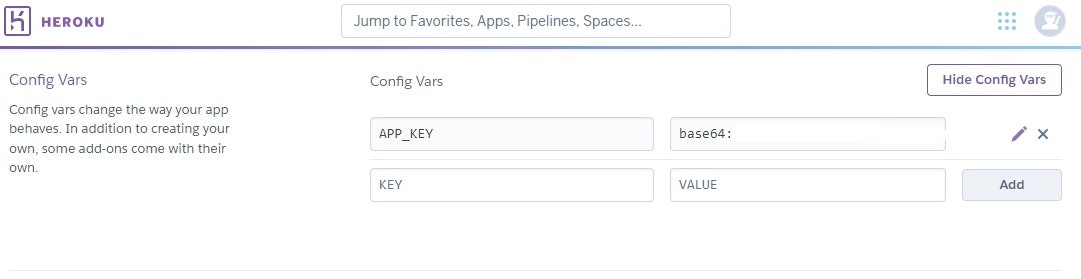
生成されたAPP_KEYをHerokuアプリに登録します。
heroku config:set APP_KEY=base64:[生成されたAPP_KEY]
登録が正常にできていればHerokuのダッシュボードのSettingタブ>Config Varsから値を見る事ができます。
次にHerokuのGitリモートリポジトリにpushします。
git push heroku [ブランチ名(本記事の通りにやってたらmainのはず)]
これでHerokuへのデプロイが完了しました。
サイトが表示されるかチェックします。
heroku open
しっかりLaravelの初期ページが表示されました。
お疲れ様でした。
※ローカルで作ったProcfileをコミット→リモートへpushをし忘れて403エラーが出て一瞬焦りました。
Herokuへのデプロイはこちらを参考にさせてもらいました。
まとめ
Laravel Sailで環境構築~Herokuへのデプロイを行いました。
ややこしいDockerの設定をせずにLaravel開発環境が手に入るのはとてもいいですね。
次はMySQLとの連携に挑戦したいです。