qiitaの記述練習兼、後輩への講座のまとめ資料としてメモ程度に記述します。
拙い箇所も多々あると思いますが、温かい目で閲覧ください。
background-attachment
言っちゃえば背景固定ですね。
下にスクロールすると、ファーストビューが固定されて簡易的な視差効果が生まれます。
index.html
<div id ="first-view">
</div>
<div id ="contents">
</div>
sample.css
# first-view {
background-image: url(img/bg.jpg);
background-attachment: fixed;
width: 100vw;
height: 100vh;
}
# contents {
width: 100vw;
height: 100vh;
background-color: #aaa;
}
sticky
ただ注意点があり、
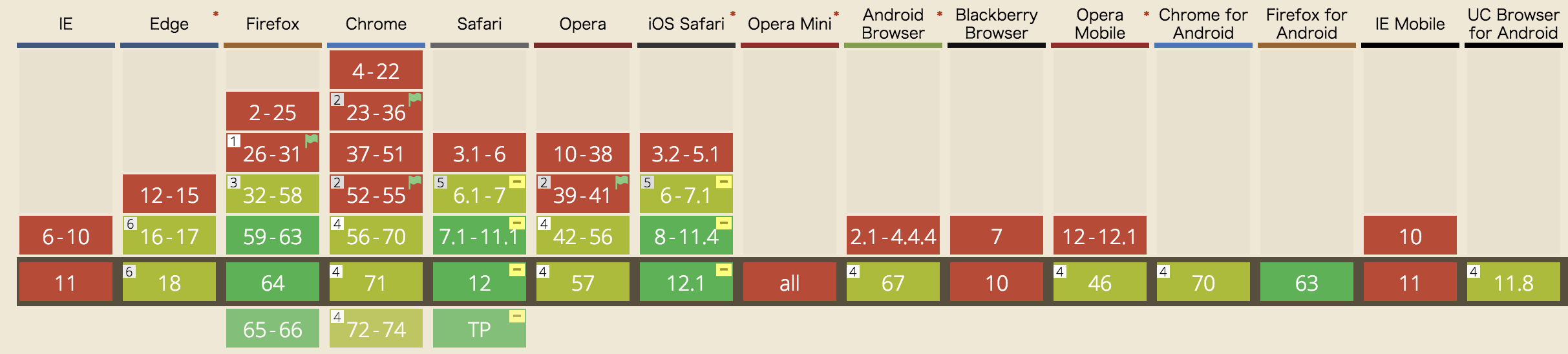
サポートブラウザがまだ広くありません。
祖先要素にoverflowが掛かっているとうまく動作しない。
inline-block要素はsafariではスティックしないようです。

問題点はありますがすごく便利な機能です。
sticky.html
<div class="sticky one">
</div>
<div class="sticky two">
</div>
<div class="sticky three">
</div>
sample.css
.sticky {
width:100vw;
height:100vh;
position:sticky;
top:0;
}
.one {
background:#f00;
}
.two {
background:#242424;
}
.three {
background:#aaa;
}
詳しくはこちらの記事を参考ください。
position: stickyの面白い使い方と使用時の注意点
私よりももっと細かく書かれていると思います。
正直、CSSでのパララックスは限界があります。
Jsと比較されてしまうとどうしても目劣りしてしまいます。
よっぽどの理由がない限りはライブラリ等を使用してパララックスを導入した方が
UX的にも良いと思いましたw