VSCodeでSVGファイルを普通に開くと、テキストとして開かれてしまうので困る。
そこでSVGもdraw.ioで開くように設定する。
以下、draw.ioの拡張をインストール済みとして、
・なんでもいいので拡張の設定を開く
・上部の検索欄に「workbench.editorassociation」と入力
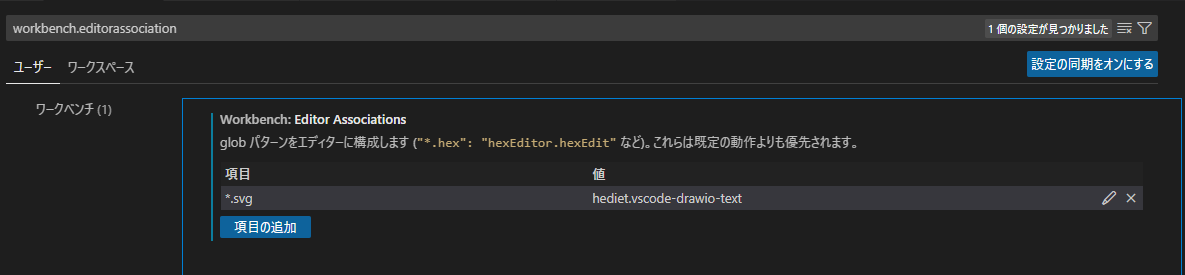
・出てきた設定欄で「項目の追加」を押して、項目に「*.svg」、値に「hediet.vscode-drawio-text」を入力してOKする。
↓のようになればOKです。

これで拡張子.svgもdraw.ioで開くようになります。
参考サイト(draw.io integrationの公式ヘルプに書いてあるんですけど、なかなか探せない)
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
以下引用==============================
Associate .svg Files With The Draw.io Editor
By default, this extension only handles *.drawio.svg files. Add this to your VS Code settings.json file if you want to associate it with .svg files:
"workbench.editorAssociations": {
"*.svg": "hediet.vscode-drawio-text",
}
You won't be able to edit arbitrary SVG files though - only those that have been created with Draw.io or this extension!