この記事は CrowdWorks Advent Calendar 2017 22日目の記事です。
はじめに
はじめまして。
クラウドワークスにて、アソシエイトプロダクトオーナー(APO)をしている @shibata_319 です。
クラウドワークス発注者向けの施策・機能立案などをしています。
クラウドワークスには、発注者向け支援(主に法人企業様が対象)をしている
「アウトソーシングコンサルティンググループ」という組織があります。
クライアント企業様と対話の中で見つけた課題をもとに、新商品・オプションサービスなどを企画・開発をしています。
メンバー全員が営業・運用担当の非エンジニアです。
今回は、そんな非エンジニアだけのチームで、必要最小限コストで新サービス・施策を始める方法をお話したいと思います。
非エンジニアだけのチームにありがちな課題
上記のような非エンジニアのみで構成されるチームでは、
「新商品・サービスをクラウドワークス上で認知させたい」
「新しい施策のページを作成したい」
というとき、別のミッションを持つ他チームのエンジニア・デザイナーへお願いしなければなりません。
しかし、成果が出るか予測しづらいフィジビリティ的な施策の場合、
プロダクトオーナー(または施策担当者)は
- 差し込みで開発依頼すると、エンジニアの本来の開発業務への集中を途切れさせてしまう
- チームメンバーの「最速でリリースして売れるか検証したい!」という要望に、迅速に応えてあげたい
のジレンマで頭を悩ませることがしばしばあります。。
KARTE導入したら、ほぼ開発工数ゼロで施策スタートできるようになった
クラウドワークスの発注者サイドでは、今年夏頃からWEB接客ツール「KARTE」を導入しています。
KARTEを導入した結果、エンジニアがバナー設置しなくなった話 のようにバナー設置などはもちろんですが、
- 簡単なコンテンツページ制作
- 本サイトのデータベース情報を使ってユーザーごとにモーダルを出し分ける
- WEBチャットの設置
など一見開発が必要そうな施策も、(ほぼ)非エンジニアでリリースできてしまいます。
実際に、KARTEを使って、どんな施策をどうやってやったのか
2つ事例を紹介します。
どうやったのか?〜2つの事例〜
※事前準備
まずKARTE導入時には、最低限以下のようなことをエンジニアに仕込んでいただきます。
- 本サイトのユーザーデータ連携(ユーザーID、会員登録日、支払い情報などなど)
- ユーザー行動ログを取得するためのKARTE専用タグを本サイトに仕込む
事例1:試験販売する有料オプションのサイト内認知
どんな施策か?
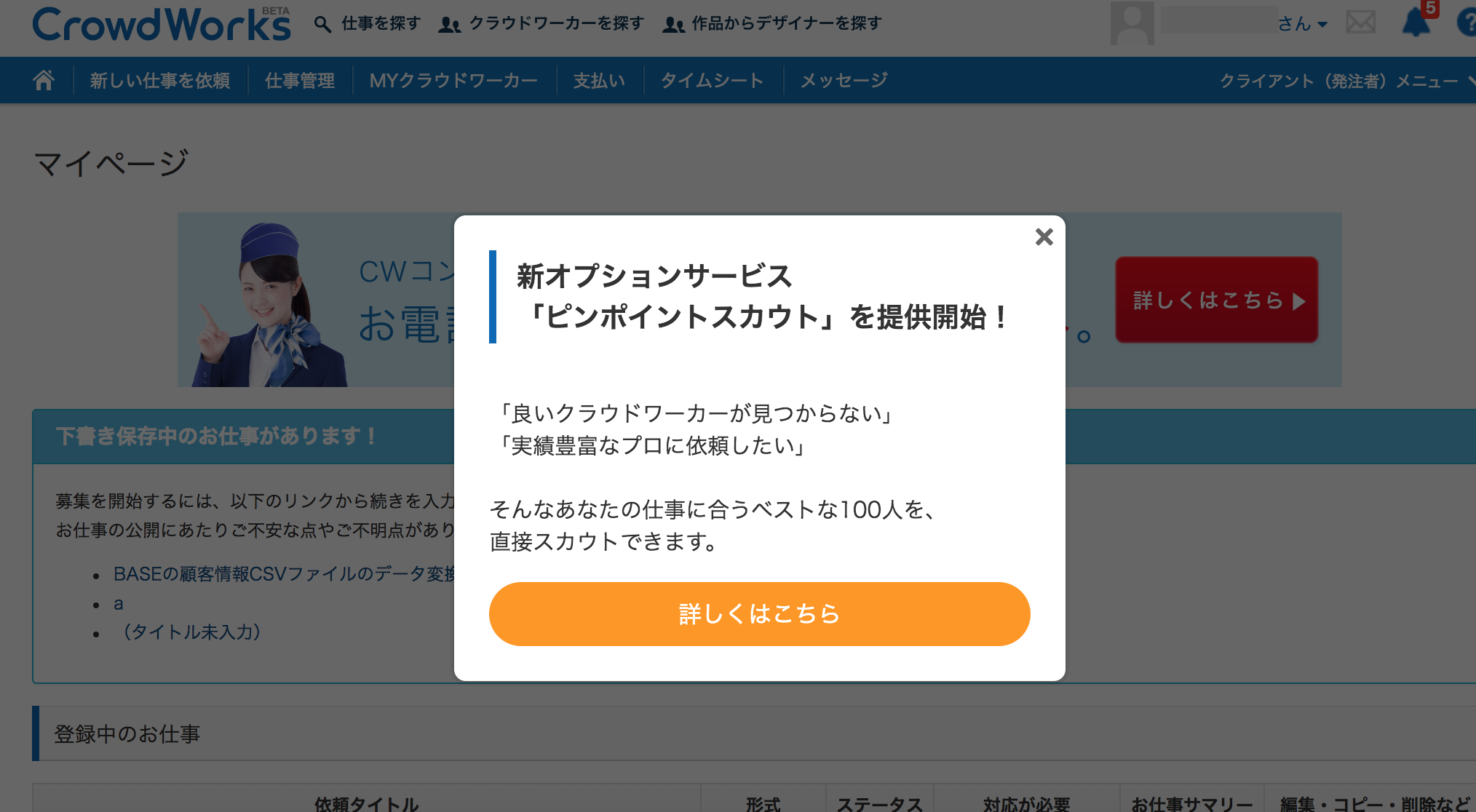
クラウドワークス上で新しい有料オプションを試験販売する際に、そのオプションをユーザーに認知してもらう施策です。
(この試験販売によって「本当に売れるのか?」を実証し、本サイトへの機能開発を実現することが最終的な目的でした。)
なにが課題だったか?
オプション認知のために、特定ページで適切なユーザーにモーダル表示させたいが、
本サイトで純粋に開発しようとすると
- 表示させたいユーザーの判定
- 表示内容やデザインの調整
- 表示回数制限などの調整
などの作業が必要となり、開発コストがかかってしまうことが課題でした。
課題に対するKARTE活用策
KARTE管理画面上で
- 表示ユーザーセグメントを「サイト内でクラウドワーカーを探している」「過去にオプション購入経験がある」など購入確度の高そうなユーザーに設定
- 配信対象ページ設定、表示回数制限(●回閉じられたら停止する)
などの設定を行いました。


これによって、エンジニアの稼働無しで、適切なユーザーへ適切なタイミングで表示されるモーダルを作ることができました。
よかったこと
文言調整など微調整を除けば、このモーダル作成〜リリースの所要時間は約10分でした。
また、モーダルのクリックイベントや、その後の購入アクションなどの効果計測も容易に行うことができます。
今回のように、新しい機能を開発したいとき、プロダクトオーナーは
「それにどんな価値があるのか?費用対効果はあるのか?」を実証する必要があります。
そのようなプロセスにおいて、KARTEを使ったフィジビリティを行うことで、
「やってみたらこれだけ売れました」という現実味のある根拠をもつことができます。
それによって、開発チームの納得感をより具体的に得られ、
「本サイトの機能として実装しよう」という話をしやすくなるのではないかと思います。
事例2:サービスの特設ページ制作
どんな施策か?
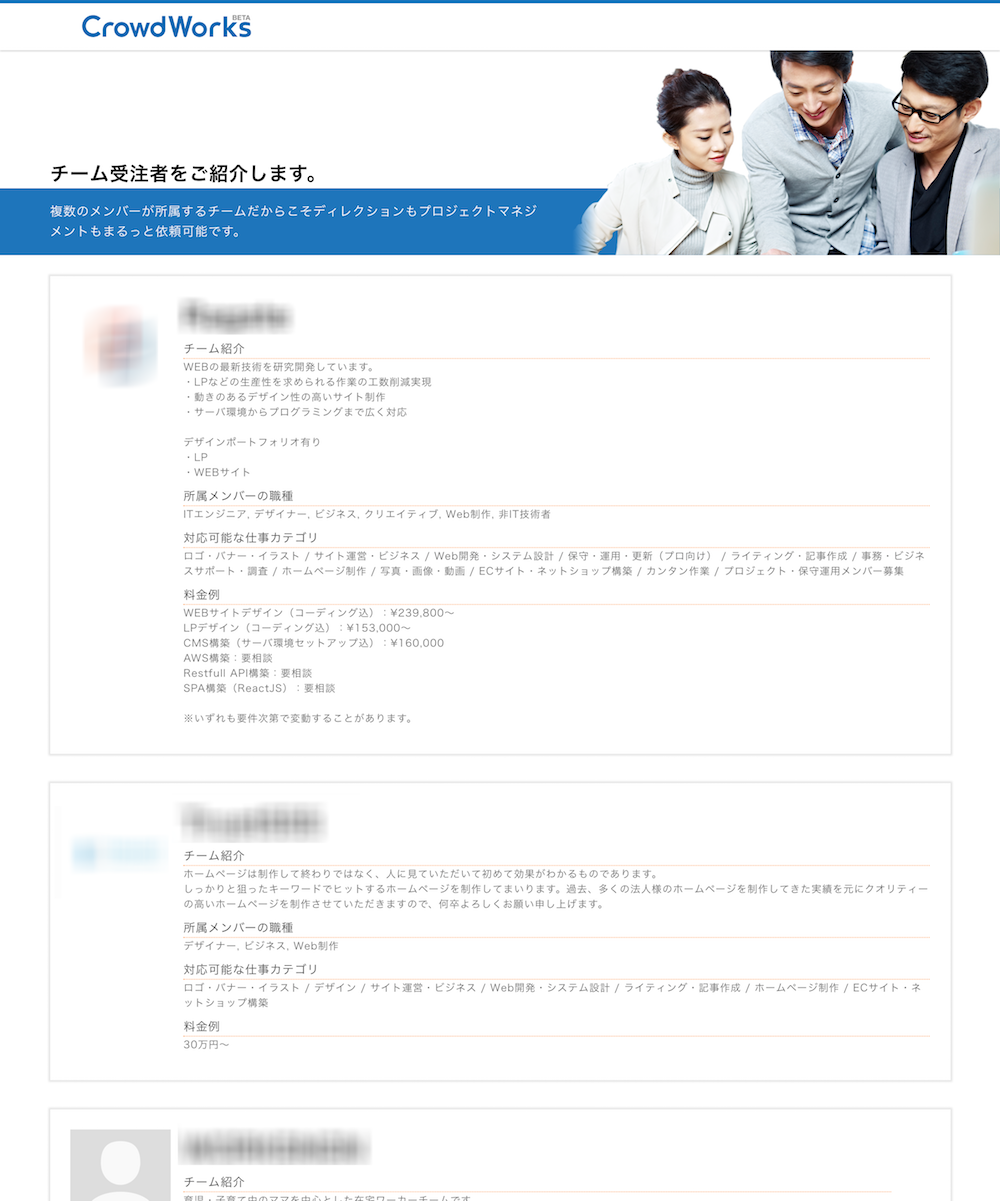
クラウドワークス内の新サービスとして、ディレクション・プロジェクトマネジメント含めて受注可能なフリーランスチーム・法人のみを特設ページに掲載する「チーム受注オプション」という特別オプションがあります。
このオプションの考案初期に、チームから、
**「売れるか検証するために、最短で特設ページを作りたい」**というオーダーがありました。
施策を行う上での課題
「このオプションはニーズがありそう」と感覚的に掴めているものの、一方で、
- あくまでフィジビリの為、利用できる資源(時間、お金など)が限られている
- ページ制作後も、掲載企業入れ替えなどのコンテンツ変更が頻発する
などの理由により、導入工数の捻出が課題となっていました。
課題に対するKARTE活用策
今回はKARTEの**「埋め込み機能」**を活用しました。
ベースとなるページのみ用意し、ページ内のコンテンツ要素(各掲載企業のコンテンツ)は施策担当者(@tmc-28)がKARTE管理画面上で設定しました。
<手順>
1.本サイト上に、今回のベースとなるページを作成してもらう。(この部分はエンジニアにお願いしました)
2.該当ページ内の任意のDOM要素に対して、KARTEのウィジェットのHTMLを置き換える。

3.KARTEの管理画面上で、コンテンツのUIデザイン・文言を調整する。

完成ページ
ヘッダーとタイトルエリア以外は、全てKARTEで埋め込んでいます。

ページ自体はかなりシンプルですが、まず試験的に運用するぶんには十分かと思います。
これによって、新規ページの制作コストや、掲載企業入れ替え時に発生する社内オペレーションコストを劇的に下げることができました。
まとめ
KARTEで用意されている様々な機能を駆使する事で、エンジニアによる開発工数が大幅に削減され、
非エンジニアである施策担当者は**「思いついた施策をまずやってみる」**ことが気軽にできるようになりました。
そしてその効果が高ければ、本サイトへの機能開発へ進みやすくなります。
もちろん前段として、KARTE導入時には本サイトとのデータ連携等々においてエンジニアの活躍が前提となりますが、ある程度使える環境が整ってしまえば、
エンジニアの本来の開発業務への集中を途切れさせることなく施策スタートできるのではと思います。
今回の記事が、**「非エンジニアチームでも必要最低限のコストで新しく施策を始めたい」**という方にとって少しでもお役に立てれば幸いです。