どうも~。新米のしばはやです。![]()
今回は、自分の欲しいサービスを作った話を記事にしました。
サービスを作る経緯
僕は、大学生の時に全くプログラミングとまったく関係ない学部にいました。
家で、プログラミングしている時、「何が良くて、何が悪いのか」さっぱりでした。
「誰かに聞きたい、コードレビューで意見を聞かせてほしい」そう思ったことが多々ありましたね。
プログラミング関係の会社に運よく就職することができ、毎日の業務で先輩や同僚にコードレビューとかで意見交換出来て、「ああ、これを大学生の時にやってみたかったなー![]() 」と思いました。
」と思いました。
僕は、まだまだコードをきれいにかけません。
なので、「自分でサービスを作って、それでコードレビューしてもらえればいいな![]() 」と思いました。
」と思いました。
また、駆け出しの人・周りに聞けない人とか、自分と同じ思いをしている人が役立ててくれればいいなと思った![]() ので、作ろうってなりました。
ので、作ろうってなりました。
作る前の決めた事
気を付けたこと
・新しく技術を取り入れる場合は、1個にしよう
どれだけ時間がかかるか、想定できないので、せめて1こにしようと思った。
完成してから、いれてもいいしね。
・大きいサービスを想定しすぎない
まずは完成。一人でやると膨大な時間がかかって、モチベーションが続かないことがおおい。
まずは、サービスの目的から決めていきました。
今回の目的
新しく技術を取り入れるとかではなく、できるだけ早くサービスの公開を目指す。
「初心者の人が質問しやすく、コードレビューしやすいサイト」![]()
次に手順です。
欲しい機能を想定してページを箇条書きにしました。
画面数
・コードレビュー質問一覧
・コードレビュー質問/編集
・コードレビュー質問詳細
・ユーザーログイン
・ユーザー登録/編集
・マイページ
部品
・ヘッダー
大体6ページくらいでしたね。
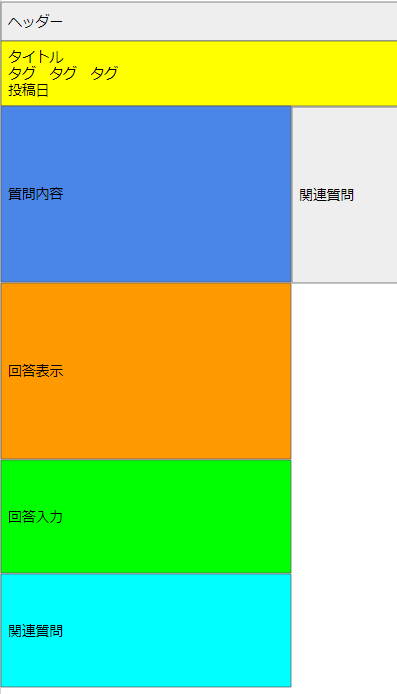
画面ページのイメージをGoogleSlideを使って、おこしときます。(イメージできるとテンションも上がりますね![]() )
)
最初に作ったものなので、ない機能もありますね(笑)。質問詳細画面をイメージしたものですが、関連質問はまだ表示してませんね。![]()
その代わりにコメント入力部分を作りましたね。
次に、各ページに最低限ほしい機能(短期間を目指すため)をつけていきます。
■コードレビュー質問一覧
・ページング
・タグ検索
・文字検索(ヘッダー)
■コードレビュー質問/編集
・タイトル入力
・タグ入力
・コードの入力場所
・プレビュー画面(コードの入力にマークダウンを適用プレビュー表示)
・コードレビュー質問保存
■コードレビュー質問詳細
・マークダウンを適用したコードレビュー質問を表示
・質問に対する回答入力場所
・回答保存/編集/削除
・回答に対するコメント入力場所
・コメント保存/編集/削除
・質問いいね
・回答ありがとう
・コメントありがとう
■ユーザーログイン
・ログイン入力場所
・ログイン処理
・Oauthログイン処理
・ヘッダーにログインリンク
■ユーザー登録/編集
・ユーザー登録/編集入力場所
・ユーザー登録/編集処理
・ヘッダーに登録ページのリンク
■マイページ
・自分の上げた質問を一覧でのせる
・いいね数表示
・ありがとう数表示
・ユーザー編集リンク
ここでもさらに詳細な部分とか、スプレッドシートを使いました。

次にDB設計ですね。
・ユーザーテーブル
・コード質問テーブル
・回答テーブル
・コメントテーブル
・タグテーブル
・質問とタグの中間テーブル
・質問いいねテーブル
・回答ありがとうテーブル
・コメントありがとうテーブル
ここもスプレッドシートでつくりましたね。![]()
で次に何から手を付けていくかを決めましょう。
スケジュールとかいうやつですね。
(実際に作った画面も画像でのせます)
・ローカル環境構築
・テーブル作成(マイグレーション)
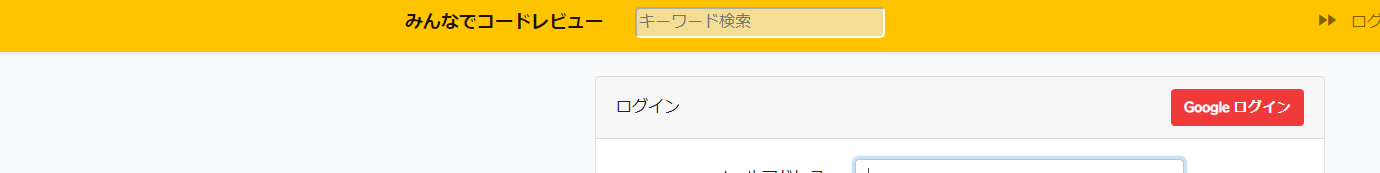
■ユーザーログイン
・ログイン入力場所
・ログイン処理
・Oauthログイン処理
・ヘッダーにログインリンク

Googleログインボタンから、よくみるGoogleOauthのログイン画面へって感じですね。
■ユーザー登録/編集
・ユーザー登録/編集入力場所
・ユーザー登録/編集処理
・ヘッダーに登録ページのリンク
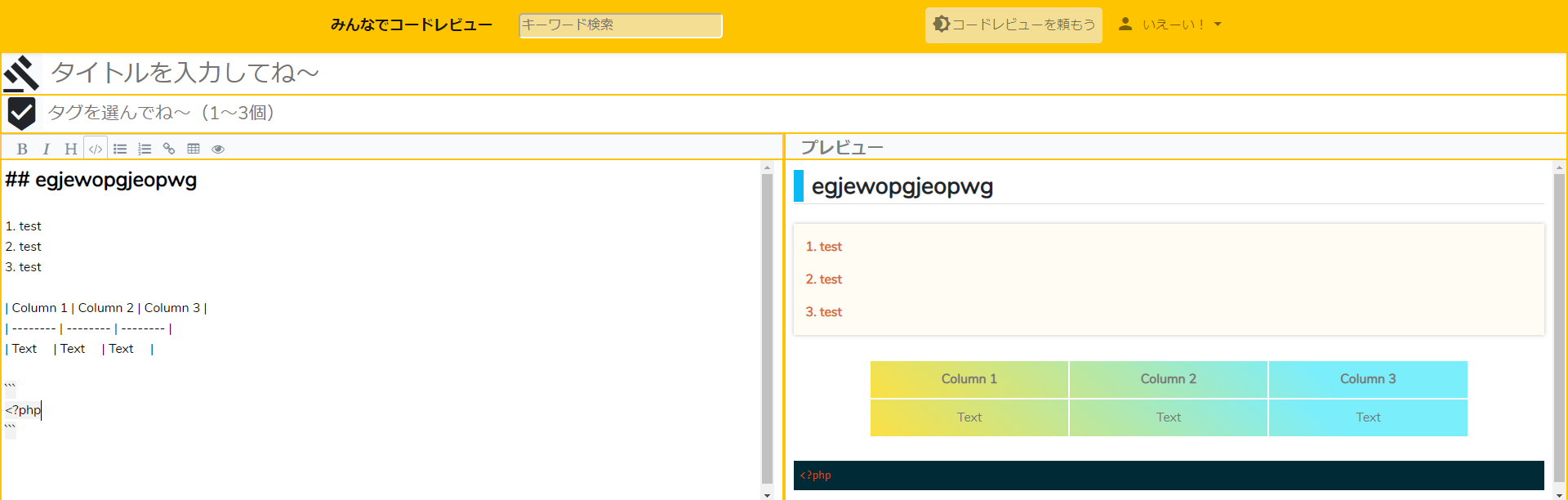
■コードレビュー質問/編集
・タイトル入力
・タグ入力
・コードの入力場所
・プレビュー画面(コードの入力にマークダウンを適用プレビュー表示)
・コードレビュー質問保存
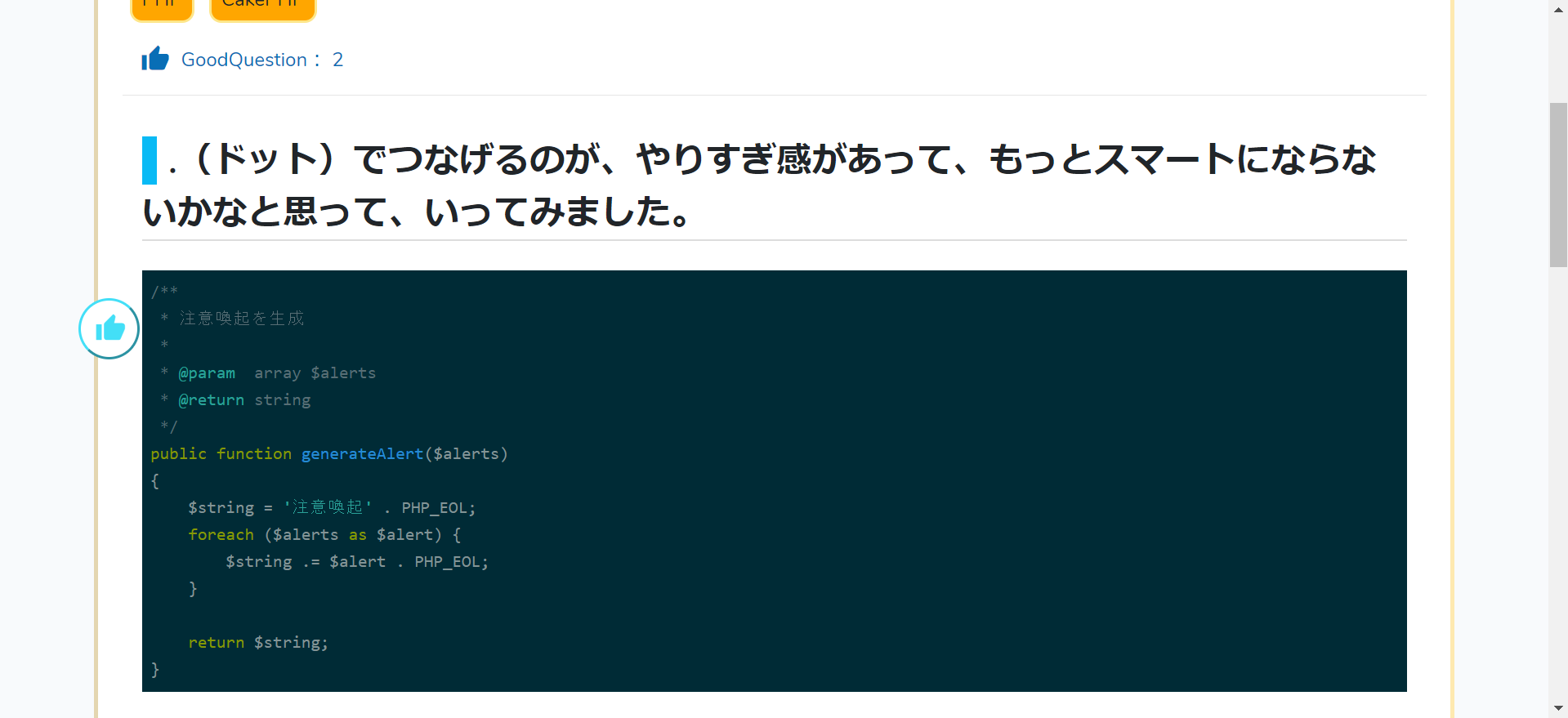
■コードレビュー質問詳細
・マークダウンを適用したコードレビュー質問を表示
・質問に対する回答入力場所
・回答保存/編集/削除
・回答に対するコメント入力場所
・コメント保存/編集/削除
・質問いいね
・回答ありがとう
・コメントありがとう
■コードレビュー質問一覧
・ページング
・タグ検索
・文字検索(ヘッダー)
■マイページ
・自分の上げた質問を一覧でのせる
・いいね数表示
・ありがとう数表示
・ユーザー編集リンク
手順もスプレッドシートで管理しました。
あとは楽しい開発っすね。
開発する時に気を付けたこと
開発途中でいい機能を思いついても、メモして飛ばしました。
まずは、開発して公開することが大事だと思ってます。
新しい機能は、後付けでOK。
開発を終えて、サービスを公開して
一つのサービスを、最初から作ってみるのは、すごく楽しかった。
作っている途中で思いついた機能がいくつかあるので、このサービスに機能を追加して、どんどんパワーアップさせたいと思った。
このサービスを使って、ほかの人に僕のコードをレビューしてもらいたいね。
使ってみてね~「みんなでコードレビュー」
https://everyone-code-review.com/
サービスづくりは楽しい。うん。おわります。
2020/06/20サイトコンセプト変更
このサイトは、自分のコードと自問自答して、それを楽しむようなサービスを目指してまーす
自分が使うときは、コード書いて、もっといい処理ないかな~って、ときにどんどんコメント書いてってますねwwwww
適当に自分用に使ってみてね。たまにコメントもらえるかもです。
このサイトが楽しい場所になれば、最高です
それでは、Let's コードを自問自答