はじめに
本記事は詳解UIScrollView 〜フォトビューワ編〜の続編です。UIScrollViewの説明やスクロール・ズームの実装はこちらの記事をご参照ください。上述の記事で実装できるフォトビューワがこちらです。

本記事は、ここから少し発展したフォトクロップの実装ガイドラインです。
フォトクロップ画面の実装
フォトクロップとは、プロフィール画像の設定時などで利用される切り抜き機能を指します。

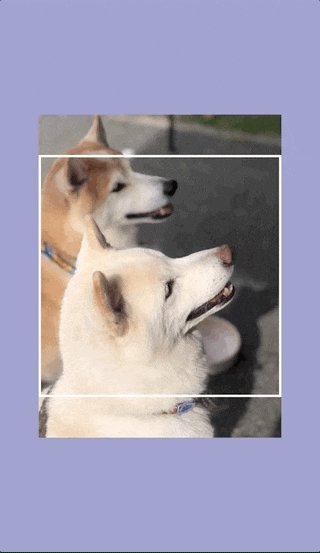
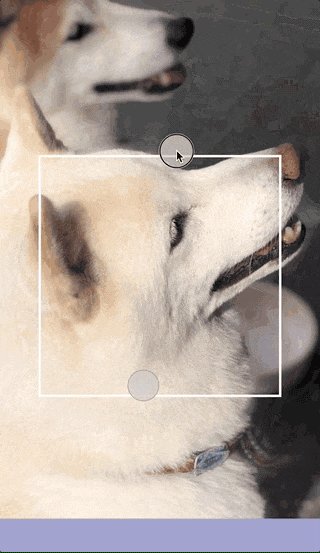
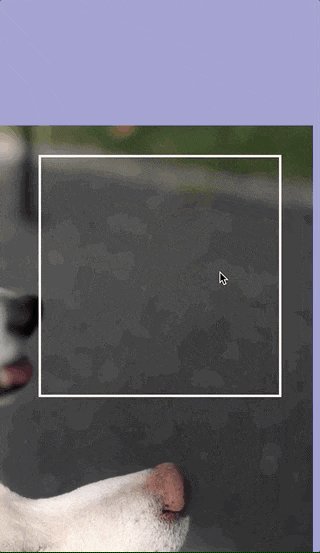
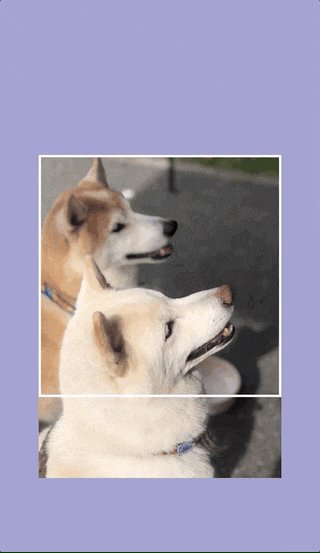
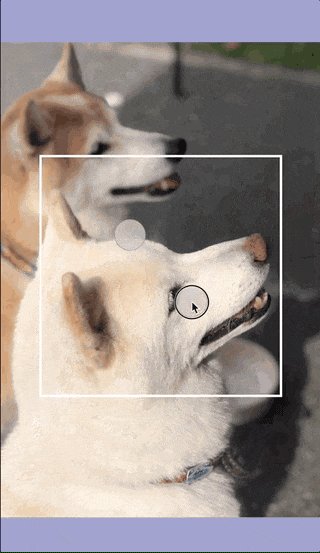
画像のスクロール・ズームに加え、画像を切り抜く枠内へのスクロール制限が必要になります。スクロールの制限を調整しないとうまく切り抜き範囲を指定しづらくなります。こちらの動画がわかりやすいと思います。
iOS標準設定アプリのフォトクロップ画面が微妙すぎるからプルリク送りたい pic.twitter.com/sbDdH8fDIc
— ハシバサツキ (@shipaaan) 2018年12月12日
画像の位置によってはフレーム内に余白が含まれてしまい、切り抜き後に画像が押しつぶされたり意図しない位置で切り取られたりしてしまいます。これを避けるために、contentInsetで余白を調整し、スクロール可能領域を制限しましょう。
クロップフレームの作成
まず、画像を切り抜く枠を作成します。これはユーザにクロップ範囲を示すとともに、UIScrollViewのスクロール可能領域の指定にも利用します。
A. IBでの作成
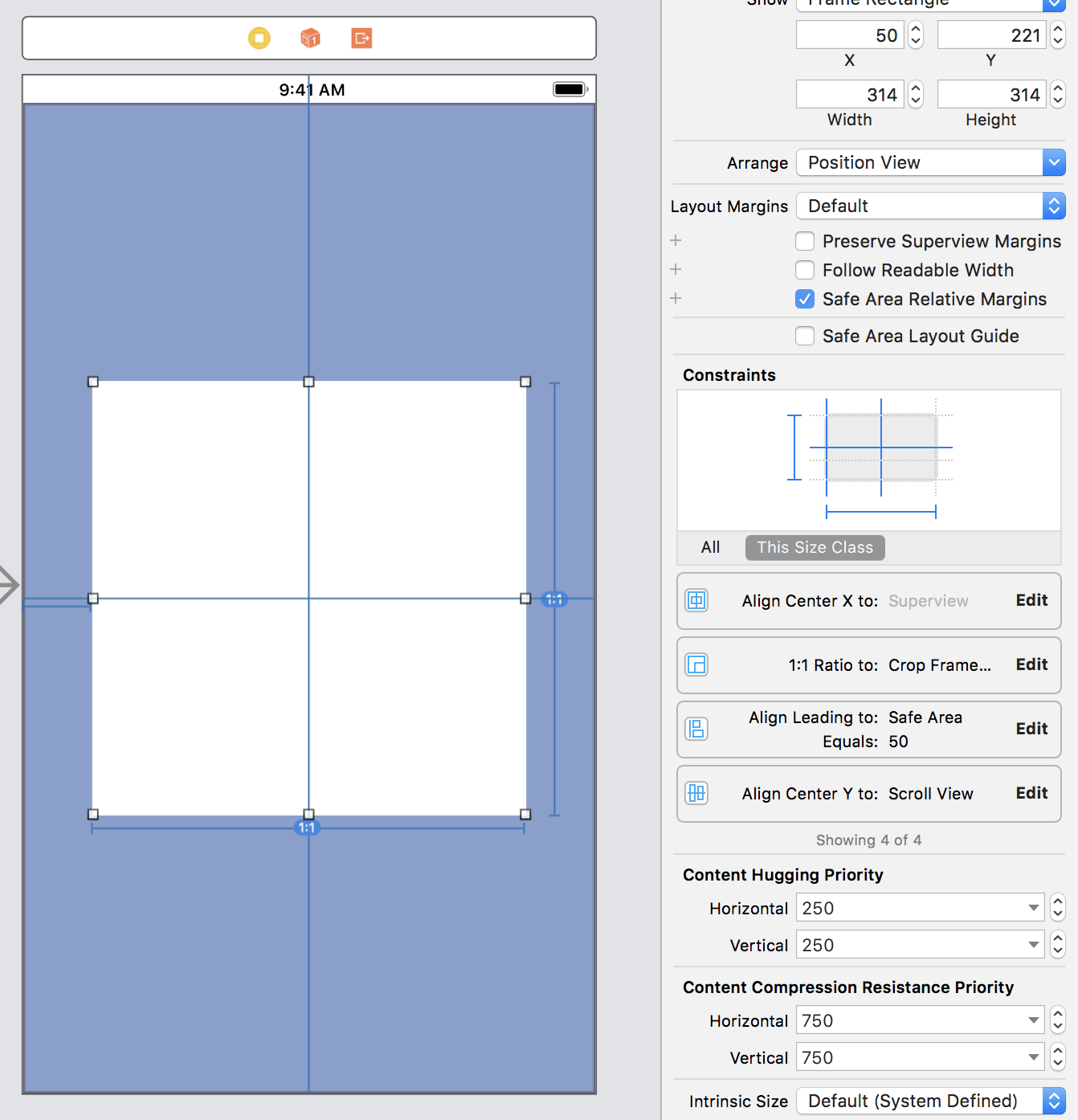
UIViewを配置し、任意のAutoLayoutを貼り付けます。IB上で視認しやすいように色をつけていますが、のちにコード側で背景色を透明にするのでそのままでも構いません。

このビューはUIScrollViewと縦横を合わせましょう。よく設定するHorizontally/Vertically in Containerを貼るとステータスバーなどが起因してクロップフレームと画像がズレたりします。中央でない場所に配置したい場合には、後述のcontentInsetの調整を変えてください。
IB上での設定が終わったらコード側でクロップフレームを宣言し、関連付けします。これの背景色を透明にして境界線をつけましょう。このままだとcropFrameView上でのピンチやスワイプがUIScrollViewに伝搬しないので、cropFrameViewのisUserInteractionEnabledをfalseにしてあげる必要があります。
@IBOutlet weak var cropFrameView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
cropFrameView.backgroundColor = .clear
cropFrameView.layer.borderWidth = 3.0
cropFrameView.layer.borderColor = UIColor.white.cgColor
cropFrameView.isUserInteractionEnabled = false
}
B. コードでの作成
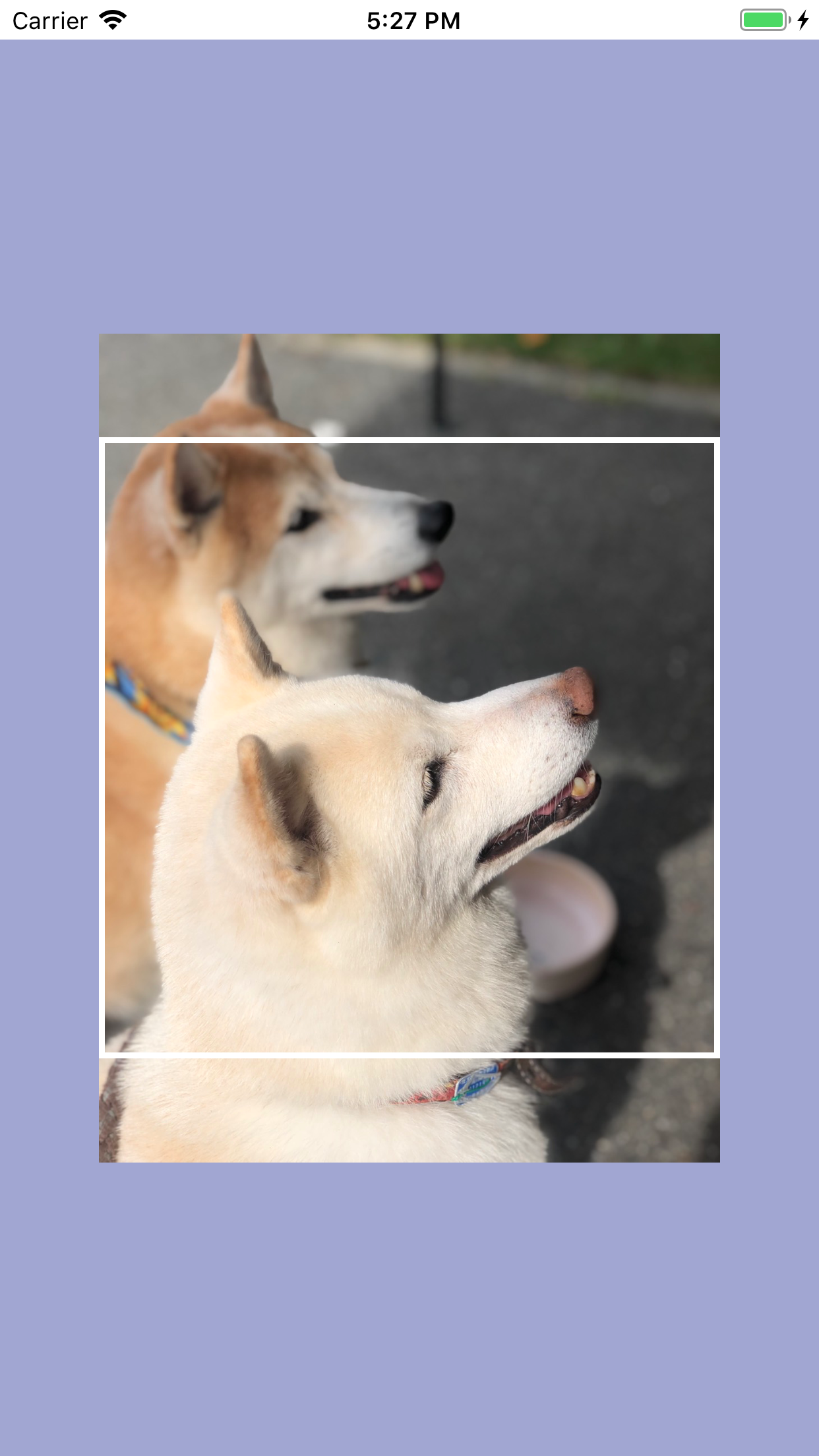
このようにクロップフレームが表示されました。ですが現状では画像の端の方は切り抜けなかったり余白が含まれたりしてしまうので、いくつか修正する必要があります。
subviewの調整
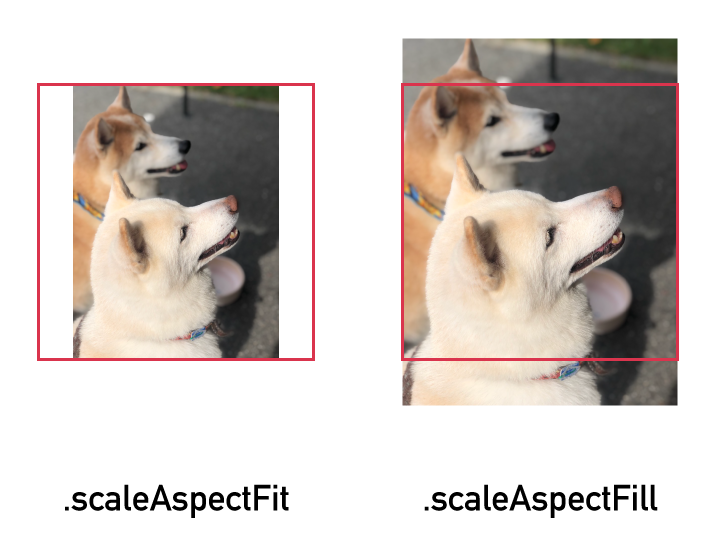
まずは画像のサイズを調整しましょう。前回の記事では画像をUIScrollView内に.scaleAspectFitと同じように表示できる倍率をminimumZoomScaleにしましたが、今回はクロップフレームに対し.scaleAspectFillと同じように表示できる倍率をminimumZoomScaleに設定します。

UIScrollViewのzoomScaleを設定している箇所を修正します。コメントアウトが修正前のコードです。
// let widthScale = scrollView.bounds.width / image.size.width
// let heightScale = scrollView.bounds.height / image.size.height
let widthScale = cropFrameView.bounds.width / image.size.width
let heightScale = cropFrameView.bounds.height / image.size.height
let scale = max(widthScale, heightScale)
scrollView.minimumZoomScale = scale
scrollView.maximumZoomScale = scale * 5
scrollView.zoomScale = scrollView.minimumZoomScale
このように、クロップフレームに合わせて画像が表示されるようになりました。

contentInsetの調整
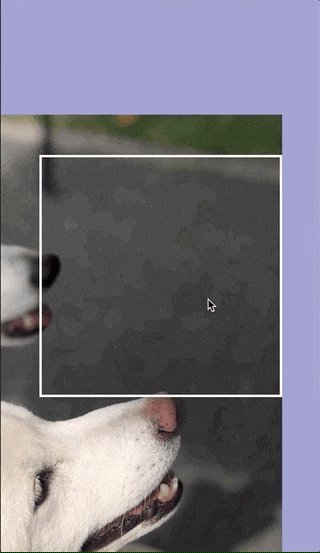
このままだとUIScrollViewに余白が設定されていないので、画像をクロップフレームの端までスクロールすることができません。

そこでcontentInsetを更新し、スクロール可能領域を増やしましょう。
// let widthInset = max((scrollView.frame.width - imageView.frame.width) / 2, 0)
// let heightInset = max((scrollView.frame.height - imageView.frame.height) / 2, 0)
let widthInset = max((scrollView.frame.width - cropFrameView.frame.width) / 2, 0)
let heightInset = max((scrollView.frame.height - cropFrameView.frame.height) / 2, 0)
scrollView.contentInset = .init(top: heightInset,
left: widthInset,
bottom: heightInset,
right: widthInset)
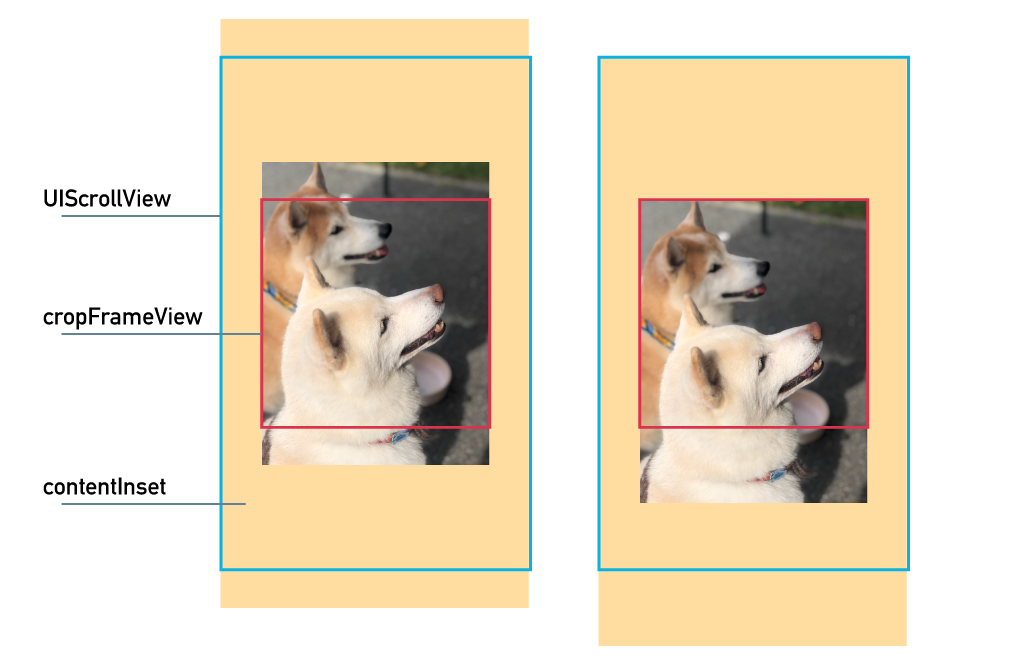
イメージとしては、画像の周りにこんな風に余白がついています。余白の端までUIScrollViewをスクロール可能になるので、結果として画像をクロップフレーム内でスクロールできる挙動になります。

前回の記事ではscrollViewDidZoomメソッド内で毎回contentInsetの更新を行なっていましたが、今回はsubviewであるUIImageViewの大きさに関わらず一定なので更新しなくて大丈夫です。メソッドごと消してしまっても構いません。
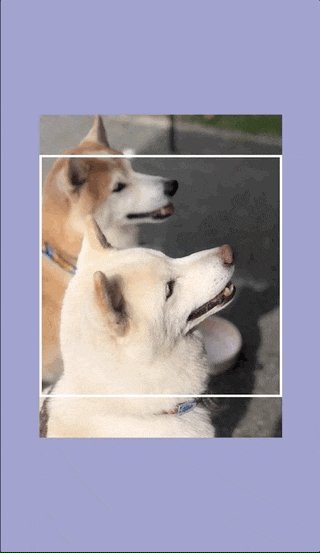
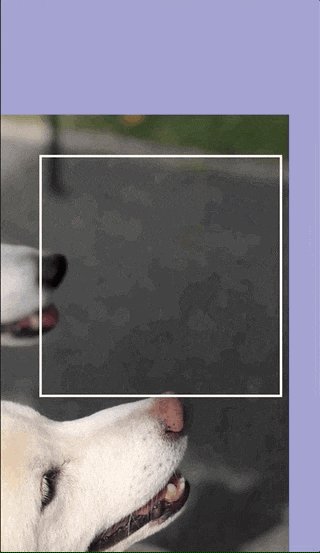
枠の端までスクロールできるようになりました!あとは、初めは画像がクロップフレームの中央に表示されるように初期位置を調整しましょう。

subviewの位置調整
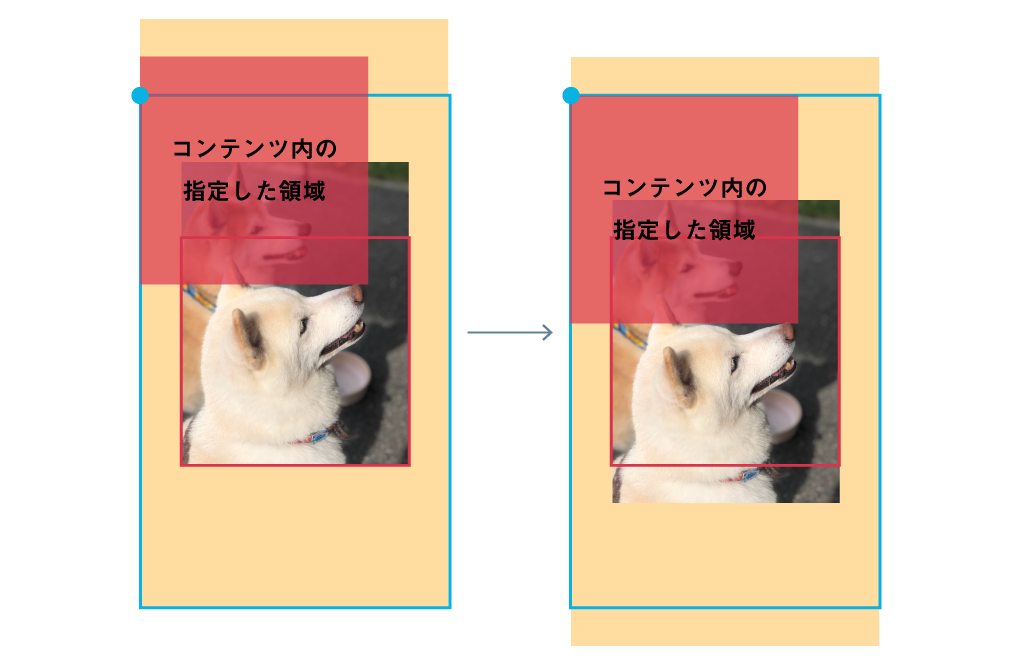
表示領域の調整はscrollRectToVisibleメソッドを使って行います。これは、引数にCGRectを渡し、コンテンツ内のその領域がUIScrollViewの左上角に表示されるように移動させるメソッドです。
Apple公式ドキュメントには「コンテンツ内の指定した領域がUIScrollViewに表示されるようにスクロールする。すでに表示されている場合は何もしない」と書いてありますが、実際には指定した領域が左上に表示されるような挙動をしているように見えます。指定領域が左上に表示されるという解釈が正しいとすると、ここで指す「コンテンツ」には、subviewした画像だけでなくcontentInsetも含まれていると考えられます。

なのでこのように指定すると、クロップフレームのちょうど中央に画像が表示されます。
scrollView.scrollRectToVisible(.init(x: (imageView.frame.width - cropFrameView.frame.width) / 2,
y: (imageView.frame.height - cropFrameView.frame.height) / 2,
width: cropFrameView.frame.width,
height: cropFrameView.frame.height),
animated: false)
scrollRectToVisible v.s. contentOffset
前回の記事では触らなかったcontentOffsetを使って画像を中央に寄せることもできます。前記事の文中では
基本的には、現在UIScrollViewがどの領域を表示しているのかを取得するために使いましょう。ScrollToTopのような挙動をさせたい場合を除いて、プログラムから変更すべきではありません。
と説明しましたが、今回はスクロール可能領域はそのままにUIScrollViewの表示領域のみを移動させたいので、contentOffsetを変更してもよいと思います。
しかしながら、contentOffsetにはcontentInsetの値は反映されません。contentOffsetはUIScrollViewの左上角がsubview(UIImageView)のどこに存在するかを返すので、見たままの位置を指定する必要があります。どういうことか、コードを踏まえて解説します。
func updateContentOffset() {
let widthMargin = -(scrollView.frame.width - imageView.frame.width) / 2
let heightMargin = -(scrollView.frame.height - imageView.frame.height) / 2
scrollView.setContentOffset(.init(x: widthMargin, y: heightMargin), animated: true)
}
このように、クロップフレームの中心ではなく、UIScrollViewの中央にUIImageViewを表示するというコードを書かなければなりません。これはコードの可読性を下げ、仕様変更の際にレイアウトが壊れてしまう可能性が高いです。したがって、私はscrollRectToVisible:animated:の利用をお勧めします。
完成
まとめ
この記事では詳解UIScrollView 〜フォトビューワ編〜の続編として、写真切り抜き画面などに見られるUIScrollViewの作成を解説しました。なかなか複雑な部分ですが、図を書いてみると少し理解しやすくなると思います。UIScrollViewはユーザ体験を大きく左右する箇所だと思うので、この記事が少しでも実装の手助けになれれば光栄です ![]()