参考にさせて頂いた記事
- https://qiita.com/Ikanogo/items/1dce33c26559eac56a03
- https://tonari-it.com/gas-api-weather/
- https://webird-programming.tech/archives/274
- https://qiita.com/hkusu/items/1ba2de200f731e5ef374
- https://qiita.com/Yuta/items/b8106fabd5a1e2e0cd34
GASスクリプトを作成して天気予報を取ってくる
function getWeather(){
var url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
result = UrlFetchApp.fetch(url); //WebAPIから情報取得
var retw = result.getContentText(); //テキストだけ抜き出す
var retjson = JSON.parse(retw); //JSON形式データを配列に格納
var statement = "明日の天気("+ retjson.forecasts[1].date + ") - " + retjson.forecasts[1].telop;
//明日の日付と天気だけ抜き出す
return statement;
}
LiveDoorから提供されている
「Weather Hacks(気象データ配信サービス)http://weather.livedoor.com/weather_hacks/ 」を利用します
(商用抜きという条件で無料利用可能、レスポンスがJSON形式)
スクリプトを書いたらファイル→プロジェクトのプロパティよりスクリプトIDを控えておく
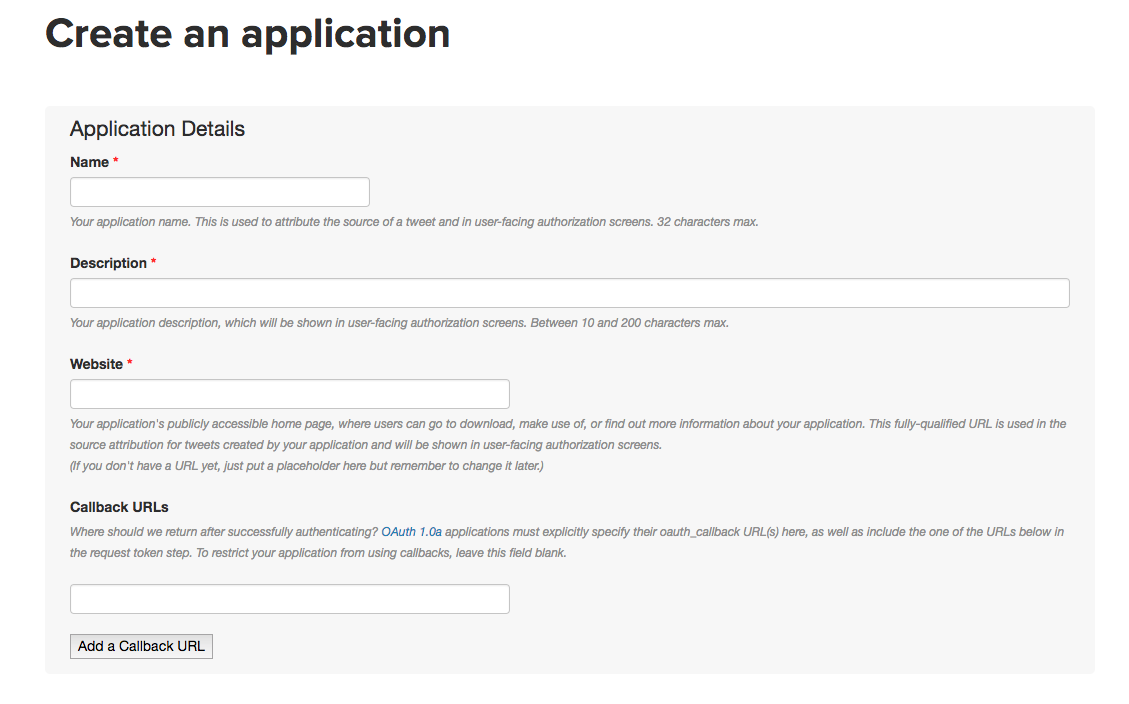
Twitter Application Managementでアプリ作成
https://apps.twitter.com/

Nameとdescriptionは何でもいい、websiteも自由です(自分はbotにするtwitterアカウントのホームURLを入れました)
Callback URLsだけ指定
https://script.google.com/macros/d/[Script ID]/usercallback
(先ほど控えたスクリプトIDを入力)
Create My Twitter Applicationして、
・Consumer Key (API Key)
・Consumer Secret (API Secret)
を控えておく
bot本体の作成
var API_KEY = '****';
var API_SECRET = '****';
/* サービスの設定 */
function getService() {
return OAuth1.createService('Twitter')
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setConsumerKey(API_KEY)
.setConsumerSecret(API_SECRET)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
/* コールバック関数 */
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) return HtmlService.createHtmlOutput('認証成功');
}
/* 認証リセット */
function reset() {
getService().reset();
}
/* 認証用URL */
function getOAuthURL() {
Logger.log(getService().authorize());
}
/* リクエスト */
function request1(text) {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/update.json';
var payload = {
status: text
};
var options = {
method: 'post',
payload: payload,
escaping: false
};
var response = service.fetch(url, options);
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
return result;
}
}
function tweet(){
request1(getWeather());
}
(https://qiita.com/Ikanogo/items/1dce33c26559eac56a03
より引用 tweetの部分だけ、getWeatherの実行結果をツイートしたいので変えています)
API_KEYとAPI_SECRETは先ほど控えたものを入力
初めにgetOAuthURLを実行して認証を通す
その後tweetを実行すればお天気ツイート完了
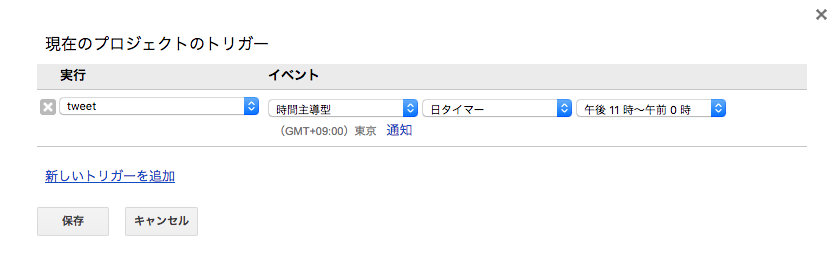
トリガー設定
定期的に毎日実行したいのでトリガーを設定します
「編集 → 現在のプロジェクトのトリガー」より

tweetを実行したい頻度、時間帯を設定すればOK