はじめに
こんちわ、新米エンジニア@shh-nkmrです。
今回は、これから本格的にJavaScriptを使っていくので、今までのふあっとした理解を固める目的で勉強して
**”なるほどね、、、それ先に知りたかったです”**的な部分をまとめてみました。
JSの基礎知識を身につけることがゴールです。(個人的には公式リファレンスで情報探れるくらいになりたい。いきなり見ても???だったので)
※先にお詫びしておきます。記事の内容が厳密言うと間違ってることがあるかもしれませんが、全体をざっくり掴む方針で書かせて頂きます。よろしくお願いします。
僕のJSに関するスペック
・LP作成した際に、モーダル、アコーディオン実装したことある。
・ソースコードみれば、なんとなく(なんとなく!)わかる。
・自分でJSを書く時は、ググりまくって辿りついた記事のコードとコードを合体させながら、なんとか動くものにするしかできない。
目次
1.オブジェクトのざっくりとした概念
2.オブジェクトのプロパティとはなに?
3.関数/メソッド
4.参照渡しと値渡し
オブジェクトのざっくりとした概念
JavaScriptの要素は、大体がオブジェクトです。
大体と書いたのは。プリミティブ(文字列、数値、真偽値)はオブジェクトではないです←ややこし
オブジェクトとは、複数の値に名前をつけてまとめた値です。
↑
よくわかりませんね...
コードをみればなんとなくイメージできると思うのでコードにします。
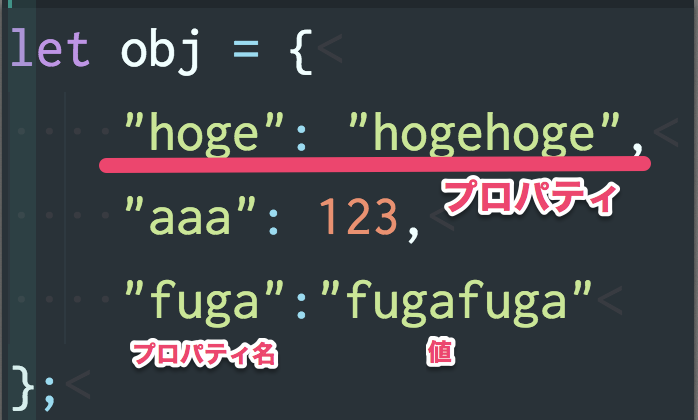
let obj = {
"hoge": "hogehoge",
"aaa": 123,
"fuga":"fugafuga"
};
objと言う値に、複数の値(hoge,hogehoge,aaa...)がまとまって入ってます。
これがオブジェクトです。
ここで大切なのは、先ほど述べた通りJSの要素大体がオブジェクトだと言う事で、
大体において、複数の値(または1つ)に名前をつけてまとめた値パターンが当てはまります。
オブジェクトのプロパティとはなに?
こゆことです。
言葉で説明すると...オブジェクトに属しているもの

オブジェクトの中から値を取り出し方↓
オブジェクト名. プロパティ名
つまり
画像でいうfugafugaを取得したい場合は↓
obj.fugaとします。
chromeのデベロッパーツールのコンソールで確認することもできます。
command + option + iがショートカットコマンドです
関数/メソッド
関数もオブジェクトです。特別なオブジェクトです。method();のように()を使用して呼び出します。
関数の定義まとめてみた
// 宣言
function foo() {
処理
}
foo();
// 式
var foo = function (){
処理
};
foo();
// 無名
(function(){ 関数(); })();
// アロー関数(ES6から)
let foo = () => {
処理
};
foo();
で自分がずっともやもやしていることがあり...それが
関数とメソッドの違いはなにか?
↓
メソッドは関数と同義であるが、メソッドはオブジェクトのプロパティのうちの関数であるものを指す
let obj = {
"hoge" : "hogehoge",
"aaa" : 123,
"foo" : function (){ 処理 },
};
参照渡しと値渡し
口で説明するより。実際にやった方が早いので
デベロッパーツールのコンソール開いて下記を試してください。
参照渡し
let hoge = { a : "なんと" };
hoge.a // なんと
let fuga = hoge
fuga.a // なんと
fuga.a = "ななんと!"
fuga.a // ななんと!
hoge.a // ななんと!
最後のhogeに注目してください。値が変わってますね。fuga.a = "ななんと!"の部分で変わってしまっています...
それは、let fuga = hogeで参照渡しをしているからです....
画像で補足します!

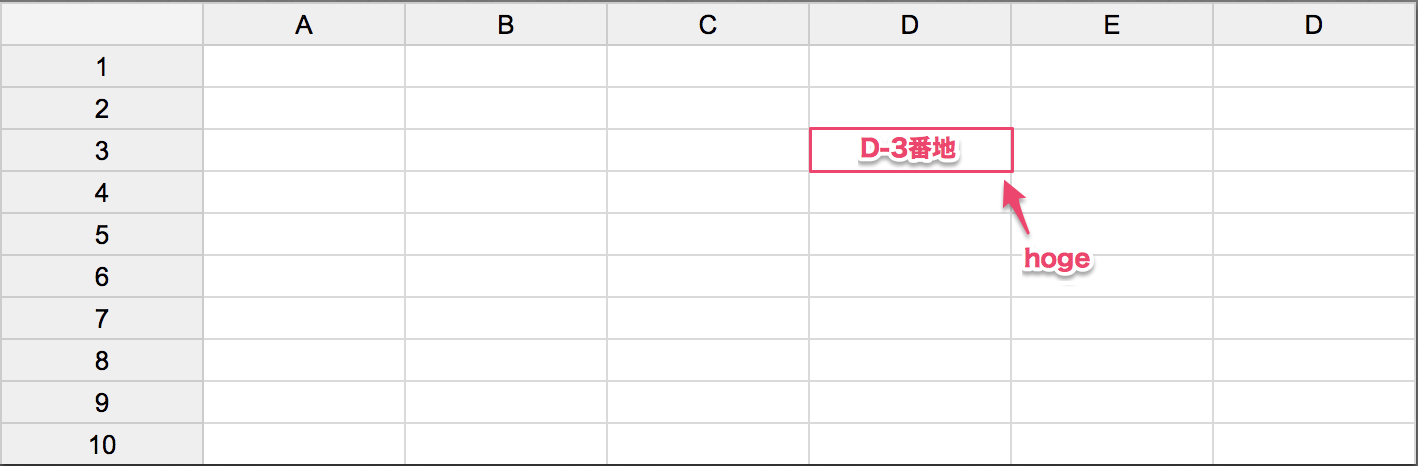
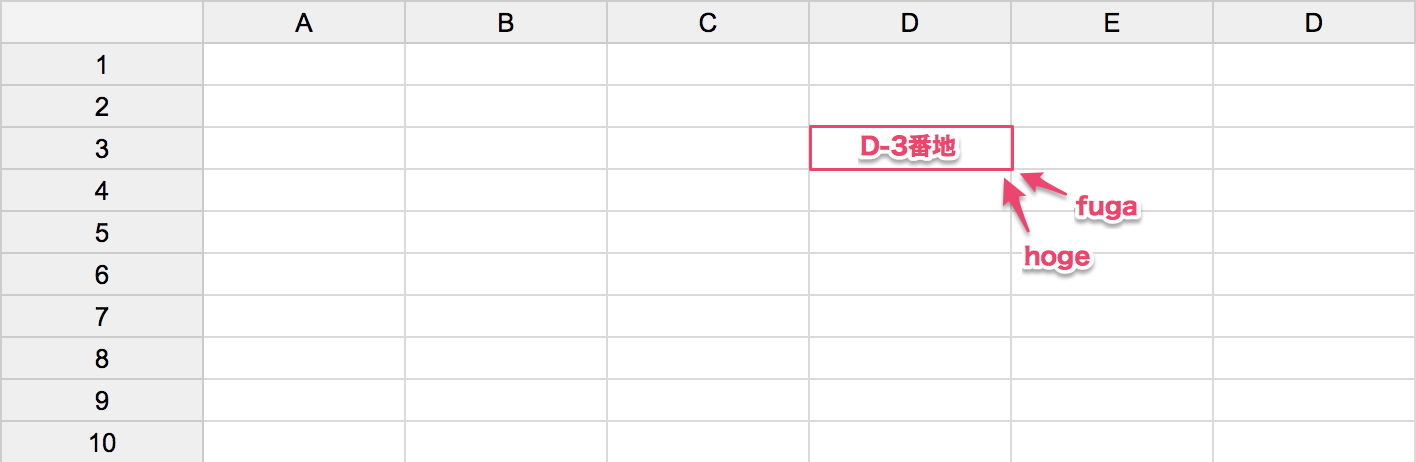
hogeを定義したときにメモリ上では、その変数の参照(メモリ上の番地・アドレス)を確保します。hugaを見るとここの番地を見みて、中身がわかります。
let fuga = hoge
この代入はfugaに参照(番地・アドレス)を渡してることになります。

2つとも同じ番地を見ているので、片方を変えると他のも変わるような挙動します。
値渡し
では、上記のように影響があるような挙動をしないためにはどうするかというと。
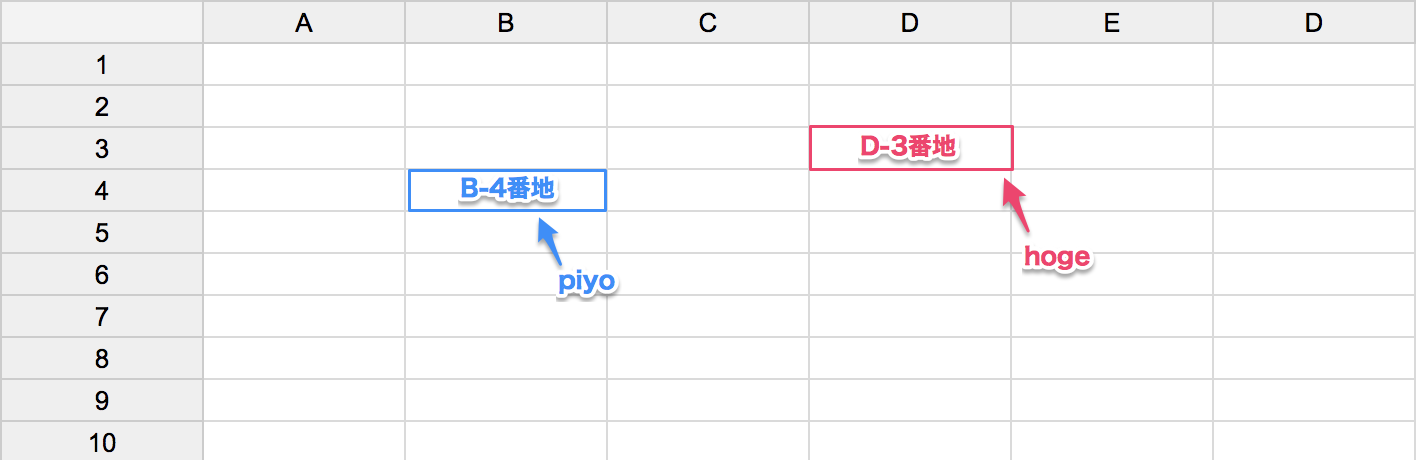
値渡しをします。別の番地を確保してそこに代入をすれば大丈夫です。
let hoge = { a: "なんと" };
let piyo = {};
piyo.a = hoge.a
piyo.a = "ぴよぴよ";
hoge.a // なんと
piyo.a // ぴよぴよ
let = piyo = {};でhogeとは別の番地を確保してます。なので影響を受けることがありません。

以上です。
JavaScriptの勉強は引き続き進めて行きたいので定期的にQiitaの記事に投稿したいと思います!