背景
業務でwebサイト(HTML,CSS,JS)を作成していて、PCのブラウザでデザイン(PC/SP)を確認しながら進めていました。
作業も終盤に差し掛かり、SPデザインの表示をスマホ実機を使用して確認したいとデザイナーから要望があった際にやったことのメモや詰まったことをまとめました。
※かなり簡単にできました。
目次
1.簡易的なwebサーバーの準備する
2.実機のブラウザにローカルホストのURLを入力する
3.詰まったこと
1.簡易的なwebサーバーの準備する
http-serverというものがあります。
下記のような時に便利です。
webサイトにサーバーサイド(Ruby.PHP...etc)とかがなく
ちょっとした確認したいだけで、面倒な設定をやりたくない。
npmを使ってインストールできます。
npm install -g http-server // PCのグローバル環境にhttp-serverをインストール
これだけ。
続いて、作業しているディレクトリまで移動して。http-serverを立ち上げましょう。
$ cd [作業ディレクトリ]
$ http-server // http-serverを立ち上げる
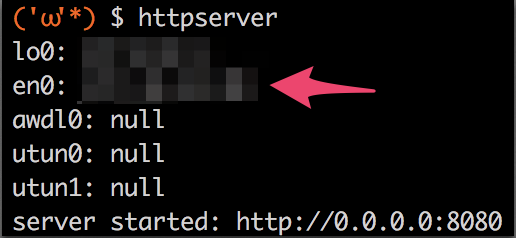
立ち上げるとポート番号やIPの情報が表示されます。こんな感じ↓
矢印のところに、IP(192.00.00.111みたいな)の情報がでてると思います。

2.実機のブラウザにローカルホストのURL入力する
スマホ(実機)でブラウザを開き。アドレスバーにURLを直に入力します。
これで、スマホ(実機)の画面にwebサイトが表示されると思います。
3.詰まったこと
wifiのルーターの設定でGuest用だと他の端末を認識できないみたいで
表示されませんでした。
wifiを切り替えたら表示されるようになりました。
ルーターの設定については、現場のネットワークの管理者に聞いて確認してみてください。
参考サイト
http-serverをインストールする際に、参考にしたサイト
https://utano.jp/entry/2018/02/npm-http-server/