HTML/CSS、javascriptの旅を終えて、満足感もさることながら、自分のサイトを公開したい気持ちが湧いてきます。
サイトを公開するにはどうすれば良いの?
ここでは2通りほど、紹介いたします。。、
1.GitHub Pagesというサービスを利用する
2.レンタルサーバーを借りてファイルをアップロードする
それぞれの特徴を軽く紹介するで!
Git Hub Pages
・webサイトを無料で公開できる!
・git hubのアカウントがあればいつでも利用できる!
・phpやRuby、pythonなどのサーバーサイド言語を扱った(ショッピングサイロ)などは公開できない。
要約すると、簡単に手軽にサイトを公開したい時に使える便利なツールです。
レンタルサーバー
・webサイトの種類に関わらず公開できる
・複雑な仕組みを理解しながら利用できる
・ややハードが高い
・費用がかかる
転職や副業、フリーランスのポートフォリオ用に作成するときに利用をお勧め!
レンタルサーバーを使っている方が、より知識を持っているとアピールできます!
公開する前に・・・
以下を確認しましょう
・webサイトが正常に動作しているかどうか
・titleタグが入っているかどうか
・metaタグにdescriptionが記載されいてるかどうか
・画像にalt属性が記述されているかどうか
・PCサイズ、スマホサイズにうまくリサイズされるかどうか
GitHub Pagesを利用しよう!
GitHub Pagesはwebサイトを無料で公開できるホスティングサービスのこと。
ホスティングサービスとは。自前のサーバーを持っていない人向けにサーバーを貸し出すサービスのこと。
では、流れ説明していく。
GitHub Pagesを利用する流れ
1 GitHubにリポジトリ作成
2 リポジトリにwebサイトのソースコード配置
3 masterブランチを公開設定にする
1 GitHubにリポジトリ作成
今回は、「pages_sample」という名前で作成しました。
2 リポジトリにwebサイトのソースコード配置
ここが、少し難易度が高いかも知れへんで〜
VSCodeでファイルを開く
visual studio code で公開したいwebサイトのファイルを開く。
左バーの枝部分をクリック(リポジトリ初期化)
リポジトリを初期化するために、枝部分をクリックする
初期化をすると、ファイルが一気に表示される。
linux で行う、gitの「git init」の処理
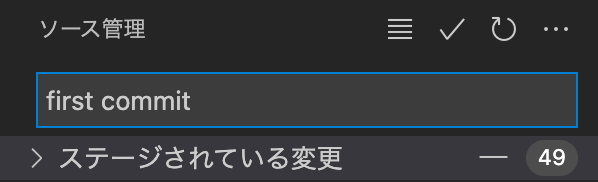
ステージに追加する
「変更」が「ステージされている変更」に変わっていれば完了!
こうすることで全てのファイルがステージに追加されました。
linux で行う、gitの「git add」の処理
コミットする
メッセージボックスにコメントをつけて、ソース管理の横にある「✔︎」ボタンを押す。
コメントは自由に(first commitとか)
linux で行う、gitの「git commit "first commit"」の処理
エラーが表示されたら
このとき、以下のように
gitのuser.name とuser.emailを構成していること確認してください、というメッセージが表示されたら、、、
これは、gitのユーザー登録がまだできていないことになります。
なので、自分のgithubのアカウントを登録させましょう!
'''
git config --global user.name 'xxxxxx'
git config --global user.email 'xxxxxx@gmail.com'
'''
自分が、git hub で登録したユーザ名とメアドを登録させましょう!
登録されているかを確認
git config -l
以上のコードで、確認できます!
さぁ、これでコミットするとできましたでしょうか?
GitHubのリポジトリを登録する
次は、git上にweb上で作成したgit hubのリポジトリ(リモートリポジトリ)を登録する。
そこで、「gitaddremote」を入力する
すると、また入力欄が現れます。
githubのリポジトリのURLを取得する
先ほど作成した、リポジトリのURLをコピーしてメモ帳かどこかにコピーしておいてください。
GitHubの認証キーを取得
さぁ、少し面倒になります。
ここで必要になってくるのは、
「Personal access token」の認証キー
▼詳しい取得手順は公式ページにも記載されております。▼
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
さて、トークン取得できましたでしょうか?
メモ帳にコピーしたリポジトリのURLとトークンを組み合わせて、以下の空欄に入力させます。
<組み合わせ方>
「https://GitHubのユーザ名:コピーした認証キー@github.com/・・・(後はリポジトリのURL)」
組み合わせたものを入力欄に入れて「URLからリモートを追加する」を押す。
リポジトリ名は「origin」にしましょう・
プッシュする
ここまでの流れ
・webサイトのファイルをステージに上げる
・コミットさせる
・github側のリポジトリを登録させる。
(リモートに上げる内容も登録し、上げられる先も登録完了)
あとは、上げる(プッシュ)するのみ!
警告メッセージが表示されなければ、成功!
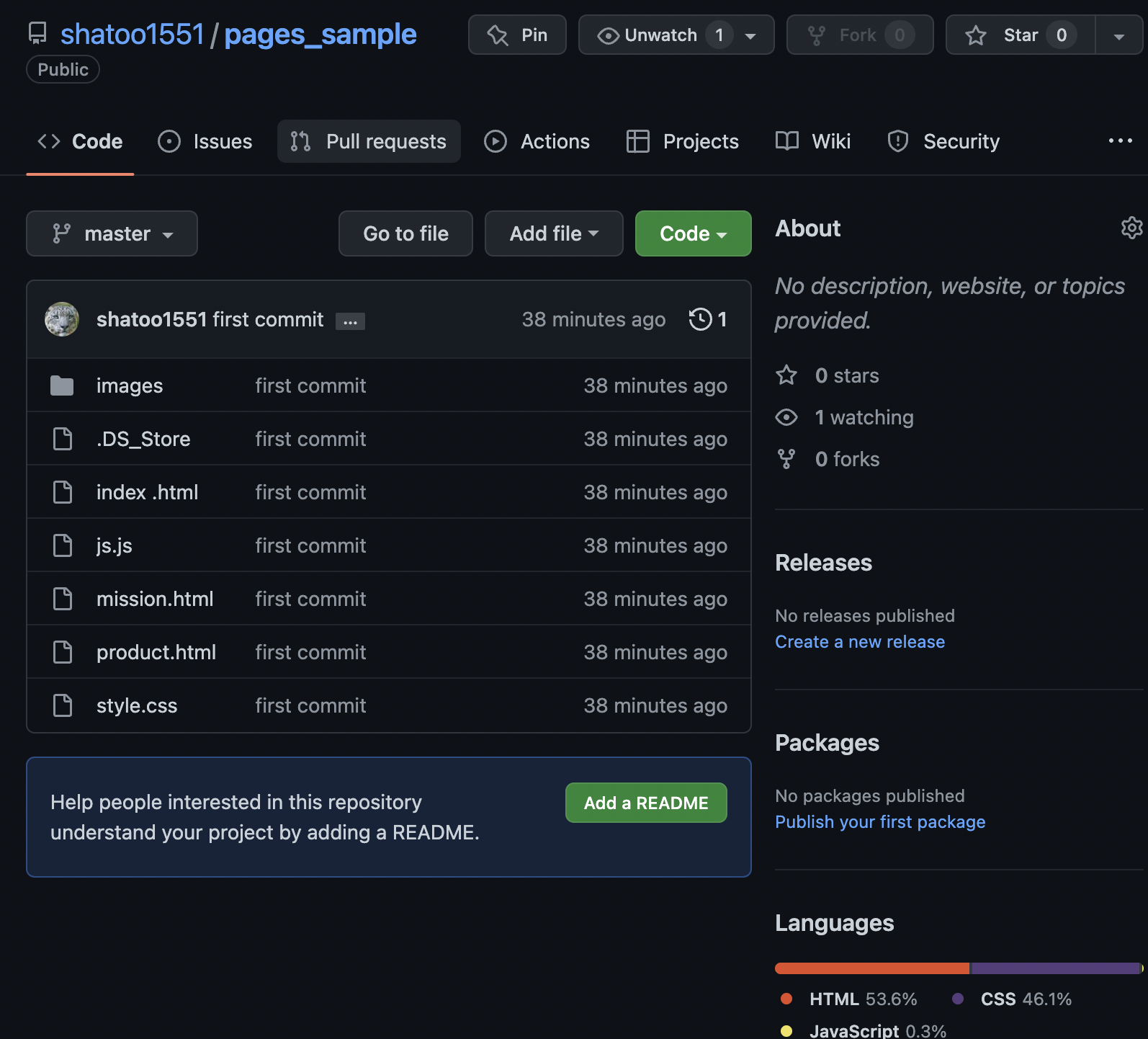
GitHub側から確認しよう!
ファイルが表示されていればOK!
現状では、GitHubにソースコードを置くことができたので、あとは公開しましょう!
公開まで・・・
<公開までの手順>
・masterブランチを公開設定にする
・トップページのHTMLファイル名を「index.html」にする
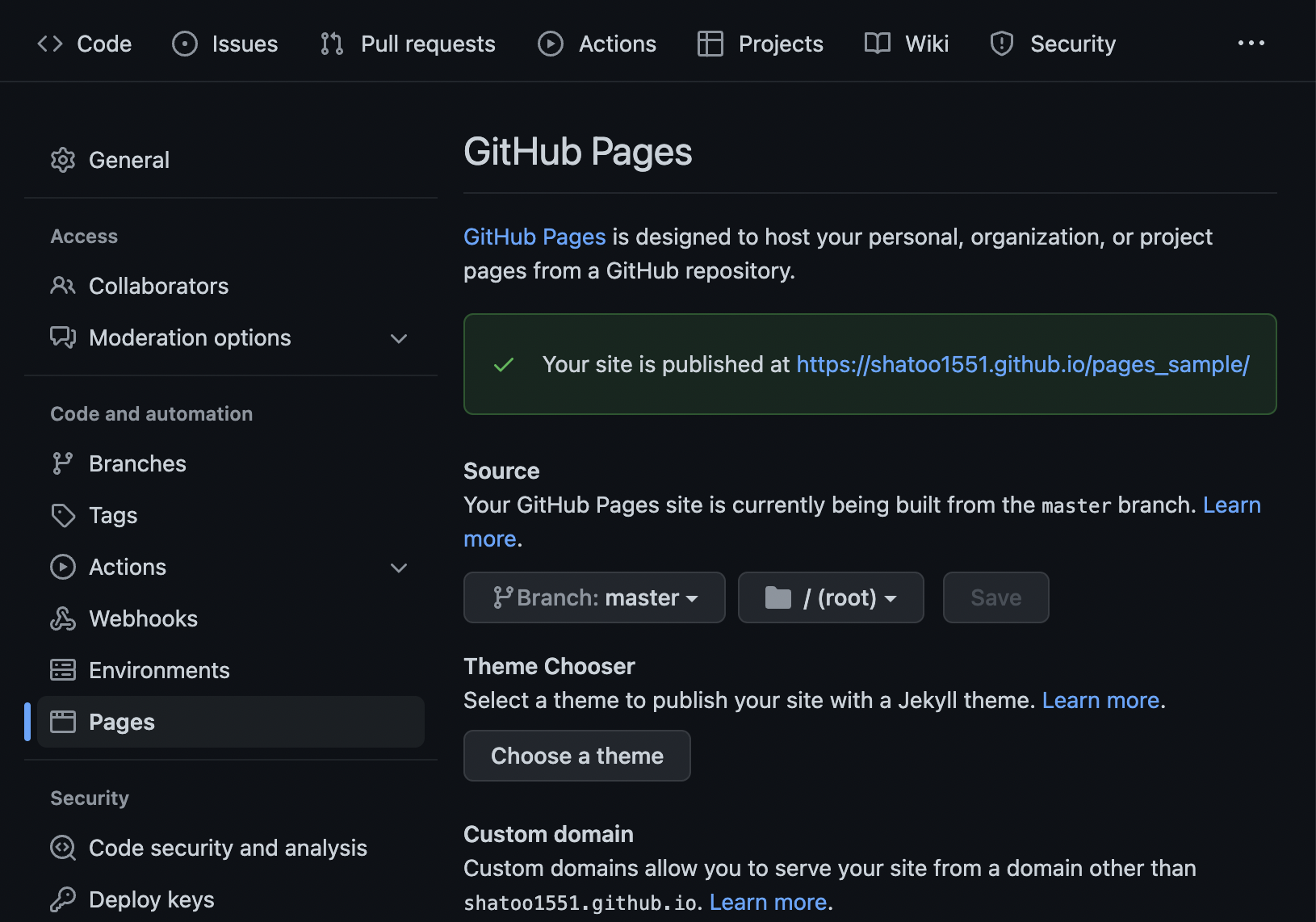
settingを選択して、「Pages」に行き、Branch をmasterに選択。

あれ?!404エラーになってる?
大丈夫、、、反映には時間がかかるので少し待ってから試してみましょう!
以下のようにURLに緑のチェックがついていたら無事公開されております!

このあとサイトを編集したい場合は、
・ローカルリポジトリでファイルを編集(VScodeで編集)
・ステージに上げる
・コミットする
・プッシュする
の繰り返しになります!
以上で、GitHub Pagesでの公開は終わり次はレンタルさサーバーを契約してみよう!
レンタルサーバーを契約して公開しよう!
🚧執筆中🚧
記事を読んでくれてありがとう!!
ぜひ、LGTM、共有よろしくね!