こんにちは。しゃねこです。
はじめてQiitaの記事を書くので下手だと思いますがお許しください
追記:Linux向けにも書こうと思います
Sassとは?
Sassは簡単に言うとCSSをより便利にしたようなものです。
Sassを正式に言うとSyntactically Awesome StyleSheetとなり、文法的にすごいスタイルシート という意味になります。
その名の通り変数が使えたりなど本当に構文的にすばらしく、CSSをよく使う人は絶対に使ったほうがいいです。
SASS記法とSCSS記法
SassにはSASS記法とSCSS記法があります。
SASS記法はRubyのような構文で、SCSS記法はCSSのような構文です。
現場ではよくSCSS記法が使われるとかなんとか..((
まあわかりやすいですしSCSS記法をつかっていきますね。
導入方法
今回はWindows10/11の、Wingetコマンドで導入します。
あらかじめアプリインストーラーをインストールしてください
winget install ruby
shutdown -r -t 0
gem install sass
上から順にコマンドを解説します。
wingetでRubyをインストール
再起動
Rubyに付属のgemコマンドでsassをインストール
コンパイル方法
ここまできたらおそらくsassはインストールできたでしょう。
あとは簡単です
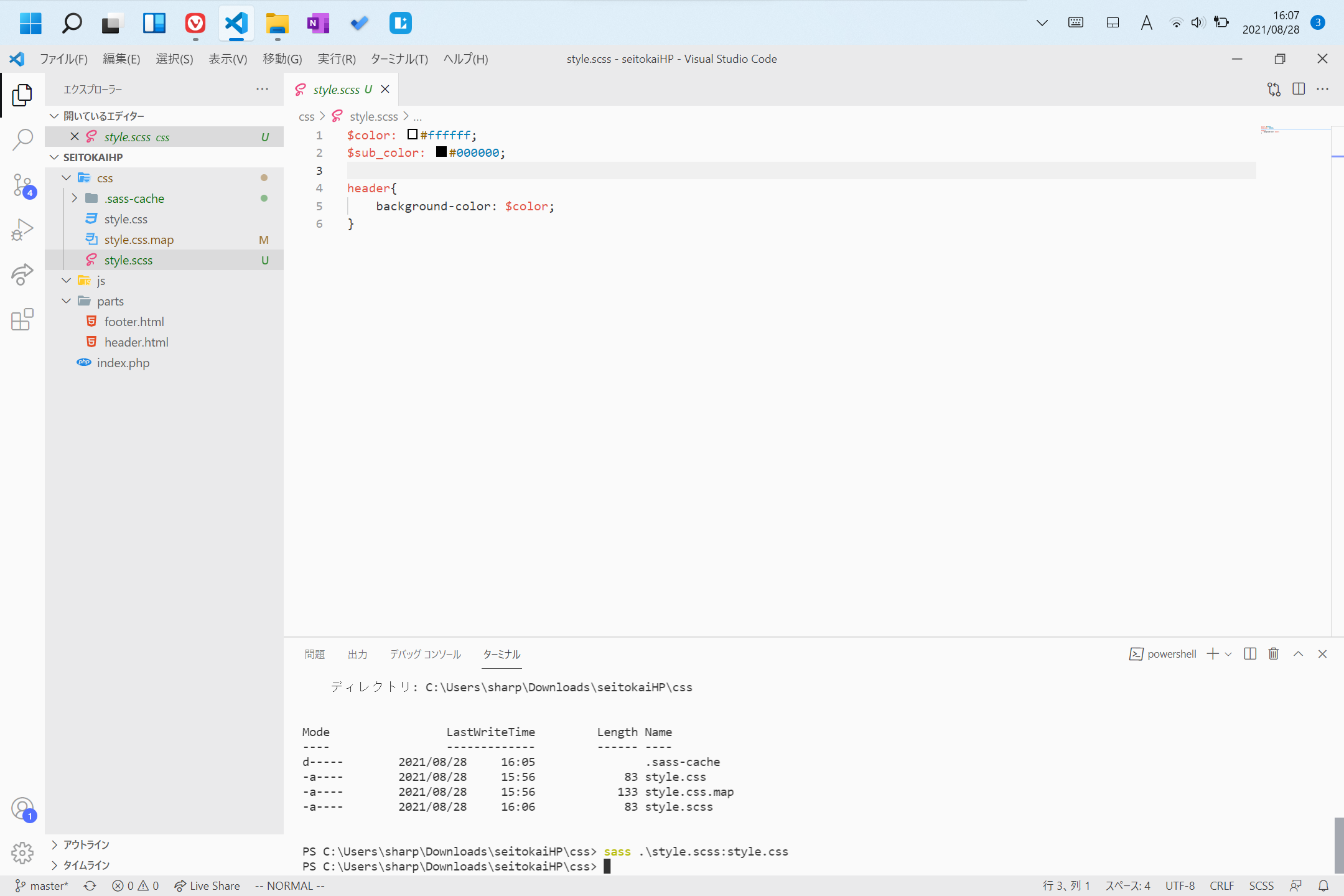
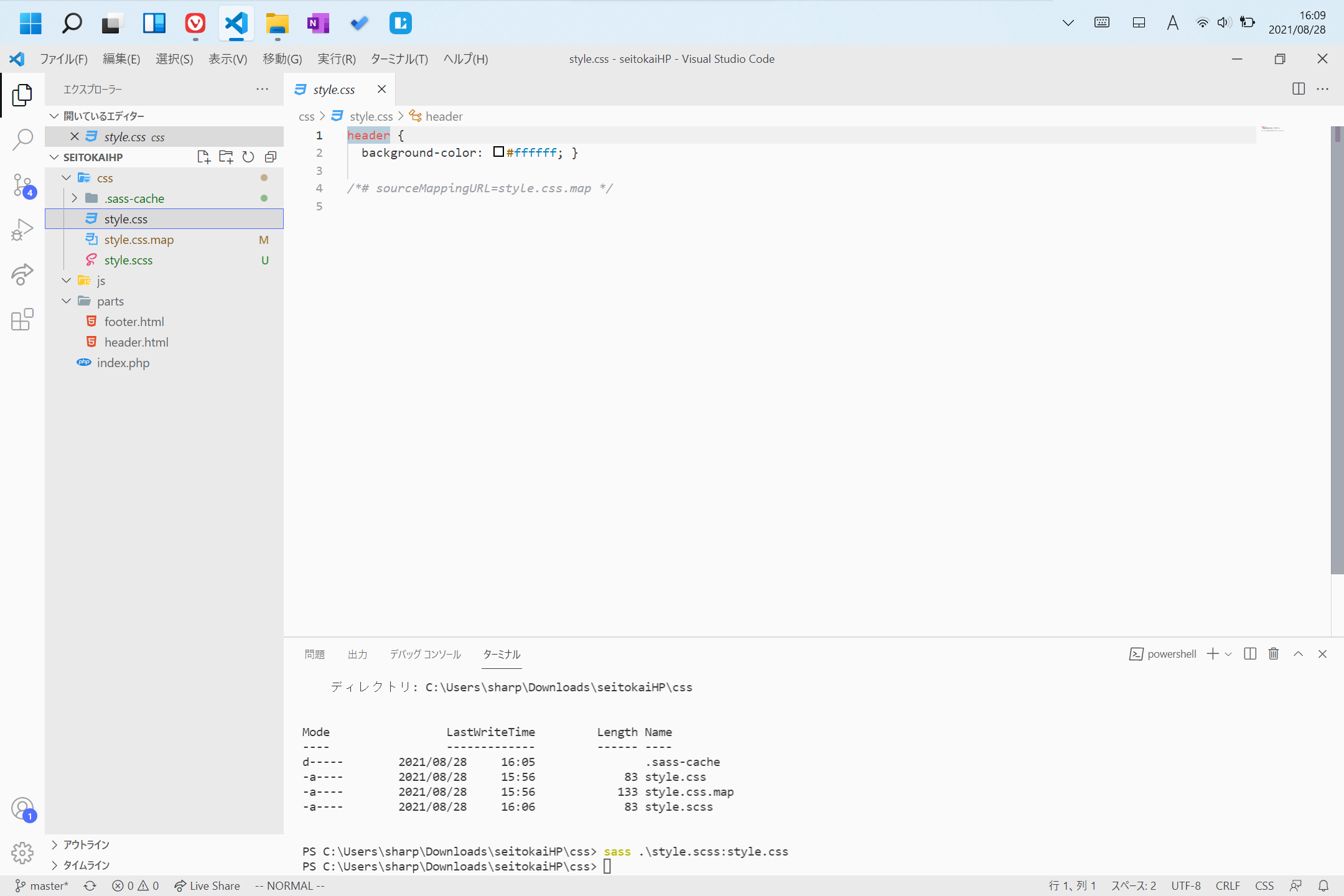
sass scssのパス:生成したいファイル名
sassを適当に書いて、コマンド打って((

はいできた! すでに生成されてたなんて言わないd(((

SCSS記法については近いうち書こうと思います。
ありがとうございました!