前提条件
・ruby 2.6.6
・rails 6.0.3.4
・ActiveStorageをインストール済
・deviseを使用
・画像投稿システムを実装済
概要
ActiveStorageで画像投稿システムを実装後、 「画像の追加アップロード・画像の削除機能」の部分でてこずったため備忘録として残します。 何かの実装の手助けとなれば幸いです。ActiveStorageのインストールおよび投稿システムの実装
ActiveStorageのインストールおよび投稿システムの実装に関しては [【Rails 5.2】 Active Storageの使い方](https://qiita.com/matsubishi5/items/c2abdd7375a4c683392a)でとても分かりやすく 書かれているのでこちら参照して実装してみてください。画像追加アップロード
ActiveStorageを使えば画像投稿は難なくと実装できるのですが、いざ使ってみると なぜか画像を編集すると上書きされてしまい、画像を追加投稿することができませんでした。 ですが調べてみると[ここのgithub] (https://github.com/rails/rails/issues/35817)に書かれていて、rails6からはデフォルトで上書きされるようになっているようです。※rails5ではデフォルトで追加アップロードされるようです。 そこで今回はデフォルトをrails5のバージョンに変えて特に不都合はないのでこちらで対処しました。 config/application.rbに次のように記述します。
config.active_storage.replace_on_assign_to_many = false
こうすることで、デフォルトで追加アップロードされるようになりました。
デフォルトで設定することに不都合がある場合は、上記のgithubのリンクの中に対応方法が書いてあるのでそちらを参考に実装してみてください。
選択した画像の削除
追加アップロードできるようになったのはいいのですが、削除機能がないと永遠と画像の数が増えていってしまいます。そこでチェックを入れた画像だけ削除できるように実装していきます。 画像を投稿しているController(私の場合controllers/posts_controller.rb)のupdateアクションに記述していきます。
def update
@post = Post.find(params[:id])
if params[:post][:image_ids]
params[:post][:image_ids].each do |image_id|
image = @post.images.find(image_id)
image.purge
end
end
if @post.update_attributes(post_params)
redirect_to post_path(@post), notice: "更新に成功しました。"
else
render :edit
end
end
3行目のif params[:post][:image_ids]から8行目までのendのコードで、編集画面で選択した画像の削除を行っています。
次に編集画面のコードを記述していきます。
formの書き方は人それぞれなのでうまく入れ込んでください。
<%= form_with model: @post, local: true do |f| %>
<%= f.label :images, "現在登録されている服" %>
<% if @post.images.present? %>
<p>※削除したい画像にチェックを入れてください</p>
<% @post.images.each do |image| %>
<%= f.check_box :image_ids, {multiple: true}, image.id, false %>
<%= image_tag image, size:"100x100" %> <br>
<% end %>
<% end %>
<div>
<%= f.submit '編集する' %>
</div>
<% end %>
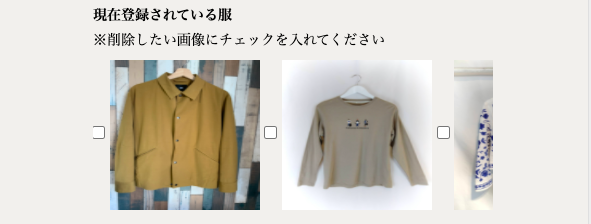
参考画像
イメージは以下の画像です。 デザイン等自分なりにかなり変えているので、参考程度にして欲しいのですが チェックボックスをeach文で回すことで、それぞれにチェックボックスが生成され これらをチェックした画像のidがControllerに送られて処理される仕組みとなっています。これでほぼ完成と言えるのですが
ここにさらに追加した機能としては
・全ての画像が削除されないようにチェックボックスが最低でも1つチェックしないものがあるようにJavascriptで制御する。
→ もう少しお待ちください。
・新規投稿する際に画像のプレビュー表示をさせる。
→ https://qiita.com/sharesence/items/61f1136b7e1d92efa8e8
を追加しています。
本記事ではここまでですが、上記の2つの記事は随時更新するのでそちらを参考にしてみてください。
参考サイト
https://patorash.hatenablog.com/entry/2020/12/02/182915