Firebase Crashlyticsのβ版がリリースされました。
https://firebase.googleblog.com/2017/11/announcing-firebase-crashlytics-beta.html

早速実装してみたいと思います。
Get started with Firebase Crashlytics
https://firebase.google.com/docs/crashlytics/get-started
ドキュメント通りに追記します。
- project-level
buildscripts {
repositories {
maven {
url 'https://maven.fabric.io/public'
}
}
dependencies {
classpath 'io.fabric.tools:gradle:1.24.4'
}
}
allprojects {
repositories {
maven {
url 'https://maven.google.com/'
}
}
}
- app-level
apply plugin: 'io.fabric'
dependencies {
compile('com.crashlytics.sdk.android:crashlytics:2.7.1@aar') {
transitive = true
}
compile 'com.google.firebase:firebase-core:11.4.2'
}
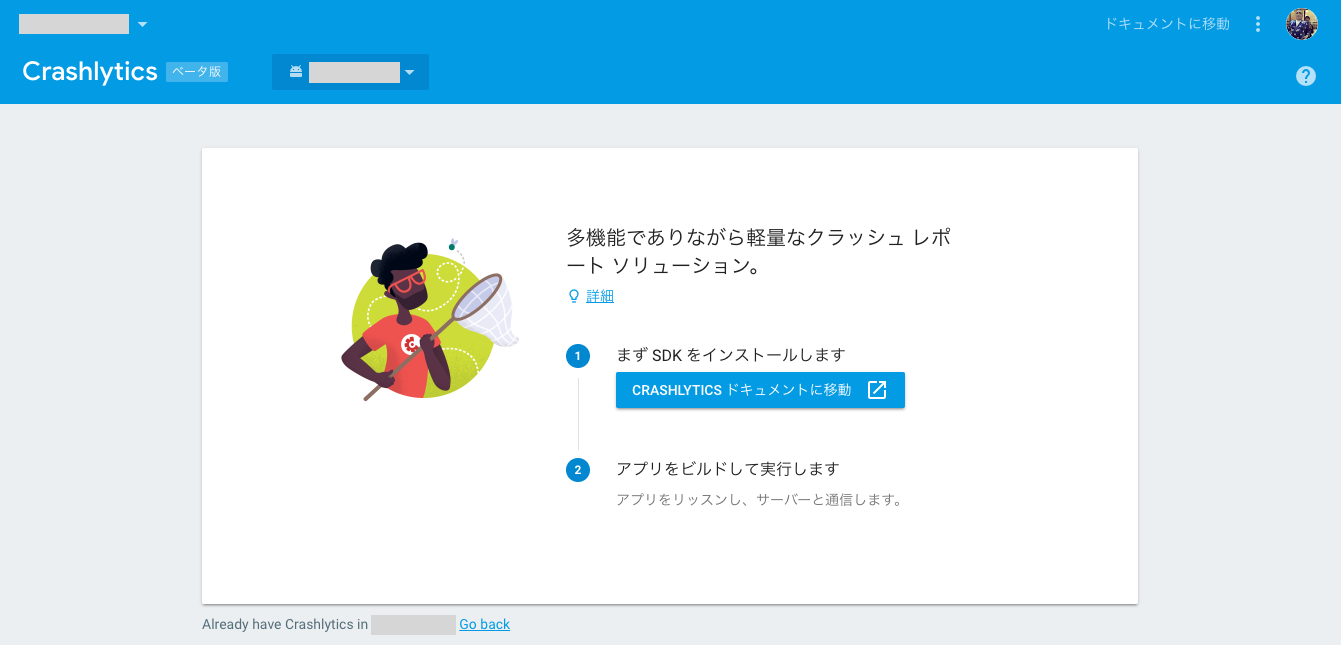
Crashlyticsの画面
build.gradleを設定してBuild->Runすると、自動的に表示が変わります。

Test your implementation
https://firebase.google.com/docs/crashlytics/force-a-crash
故意にアプリをクラッシュさせて、クラッシュレポートを見てみましょう。
...
override fun onResume() {
super.onResume()
// Crashlytics CrashTest
val crashButton = Button(this).apply {
text = "crash!!"
setOnClickListener {
Crashlytics.getInstance().crash()
}
}
addContentView(crashButton,
ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT))
...
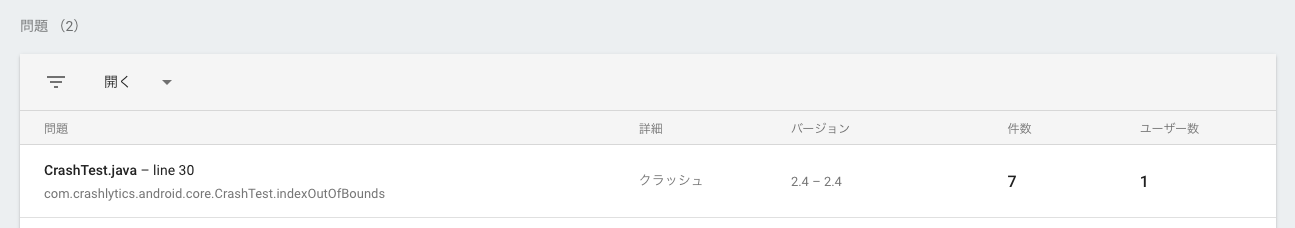
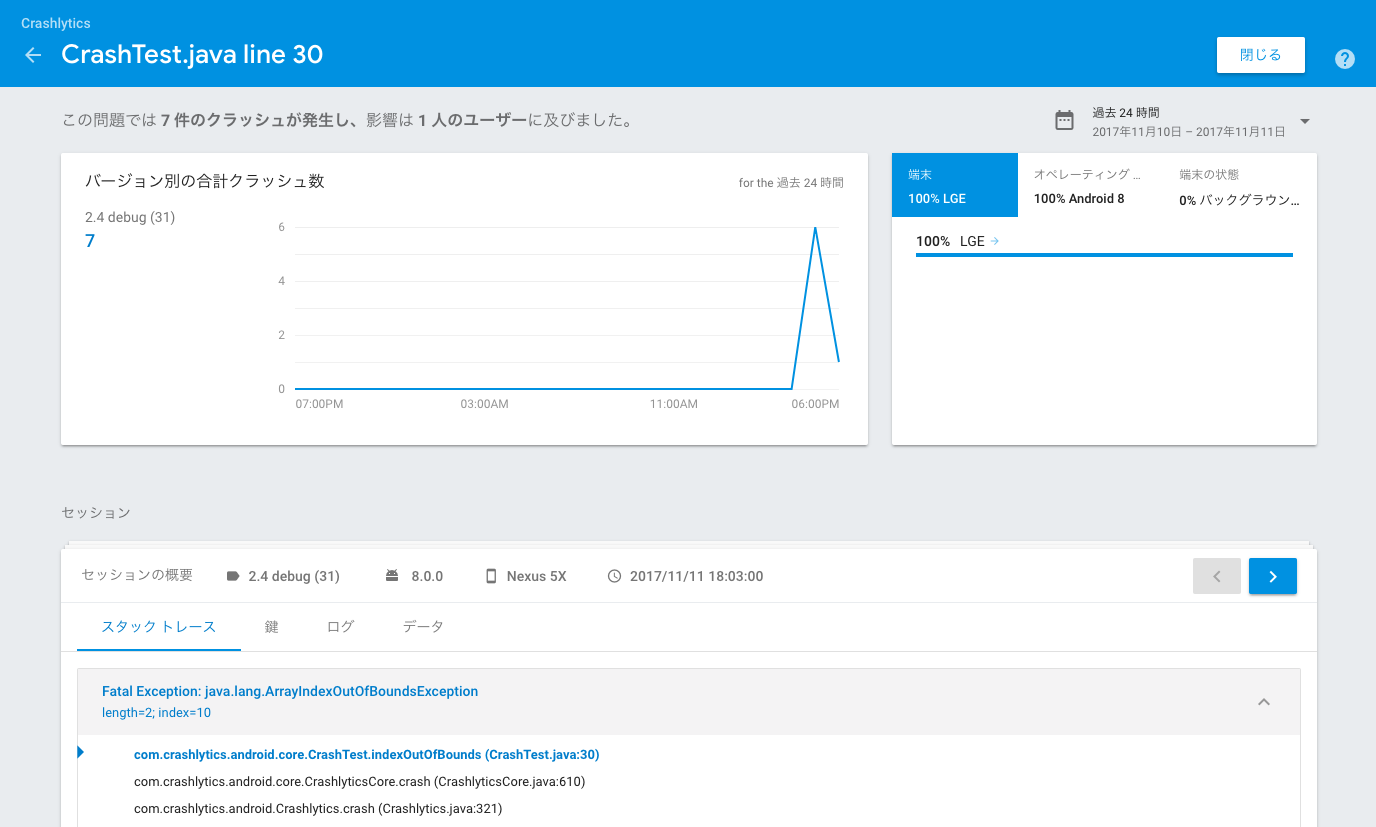
crash!!ボタンを押すとjava.lang.ArrayIndexOutOfBoundsExceptionで落ちます。
・・・。
おや・・・
レポートが来ない・・・。
Set up manual initialization
もう一度ドキュメントを読み返してみると、通ってきた手順とは別に設定がありました。
https://firebase.google.com/docs/crashlytics/upgrade-from-crash-reporting
こちらも一部参考にしてみます。
-
AndroidManifest.xmlに追記
<meta-data android:name="firebase_crashlytics_collection_enabled" android:value="false"/>
-
Fabric.with(this, Crashlytics())追記
...
override fun onResume() {
super.onResume()
// Crashlytics CrashTest
Fabric.with(this, Crashlytics())
val crashButton = Button(this).apply {
text = "crash!!"
setOnClickListener {
Crashlytics.getInstance().crash()
}
}
addContentView(crashButton,
ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT))
...
まとめ
少しドキュメントの設定とは違いましたが、無事Crashlyticsのレポートを表示することができました。
環境によって手順が変わるかもしれないので、引き続き調査してみたいと思います。
一つ注意点ですが、クラッシュレポートはクラッシュした後の次回アプリ起動時に送信されます。
When testing, reopen your app after pressing the button to crash it to make sure Crashlytics has a chance to report the crash. The report should appear in the Firebase console within five minutes.
なので、クラッシュのテストを行う際は、
- アプリをクラッシュさせる。
- アプリをkillして、再起動する。
- Crashlyticsのコンソールを確認する。
の手順がよさそうです。![]()