IoTLT Advent Calendar 12日目です。
JavaScript IoT
IoT機器に用いられるマイコンは、一般的にはC言語をベースに開発すると思います。これをJavaScriptを使って同等の操作を実現するアプローチを「JavaScript IoT」と呼びます。
「JavaScript IoT」のメリットは、Webエンジニアが手軽にIoTプロトタイピングを始められることです。「組み込みやC言語の知識はないけど、JavaScriptだったらわかる...!」という人にオススメです。
有名どころだと、Johnny-Fiveというロボティクスフレームワークがあります。

Mongoose OSとは
簡単に言うと、「IoT開発ボード用のOS」です。
Mongoose OSを使ったIoT開発では、
- IoT開発ボードにOSイメージを書き込む。
- Webエディタでコードを書く。
- ソースコードをIoT開発ボードに書き込む。
の大きく3つのステップがあり、一度OSイメージを書き込んだ後はWebエディタ上でコーディング→コンパイル→IoT開発ボードへのバイナリ書き込みが可能になります。
JavaScriptを使ってコーディングできることが最大の特徴です。
Mongoose OSが使えるIoT開発ボード
ESP8266, ESP32が載った開発ボードが一般的です。
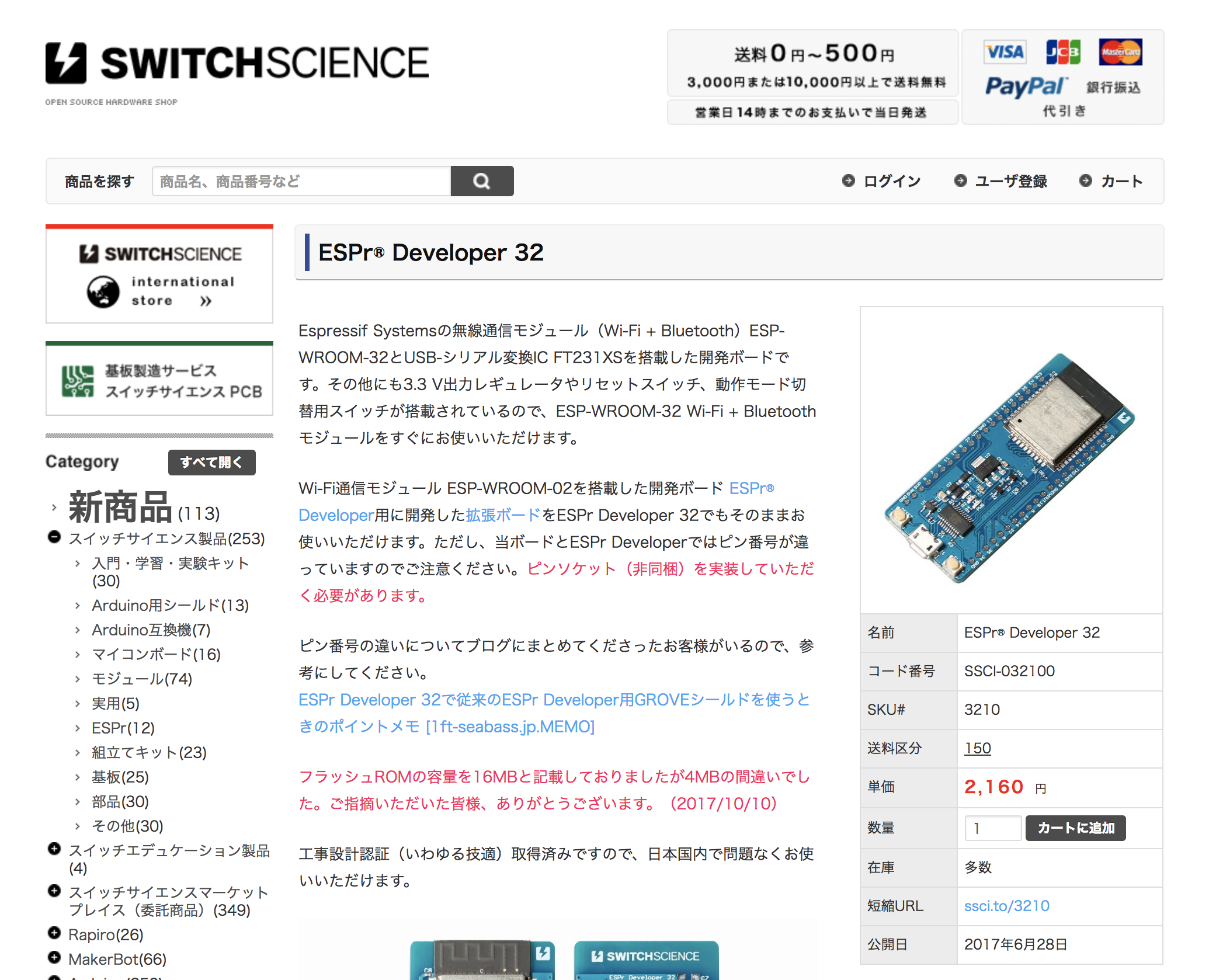
スイッチサイエンスさんで販売されている「ESPr Developer」が使いやすいのでオススメです。
https://www.switch-science.com/catalog/3210/
開発の始め方
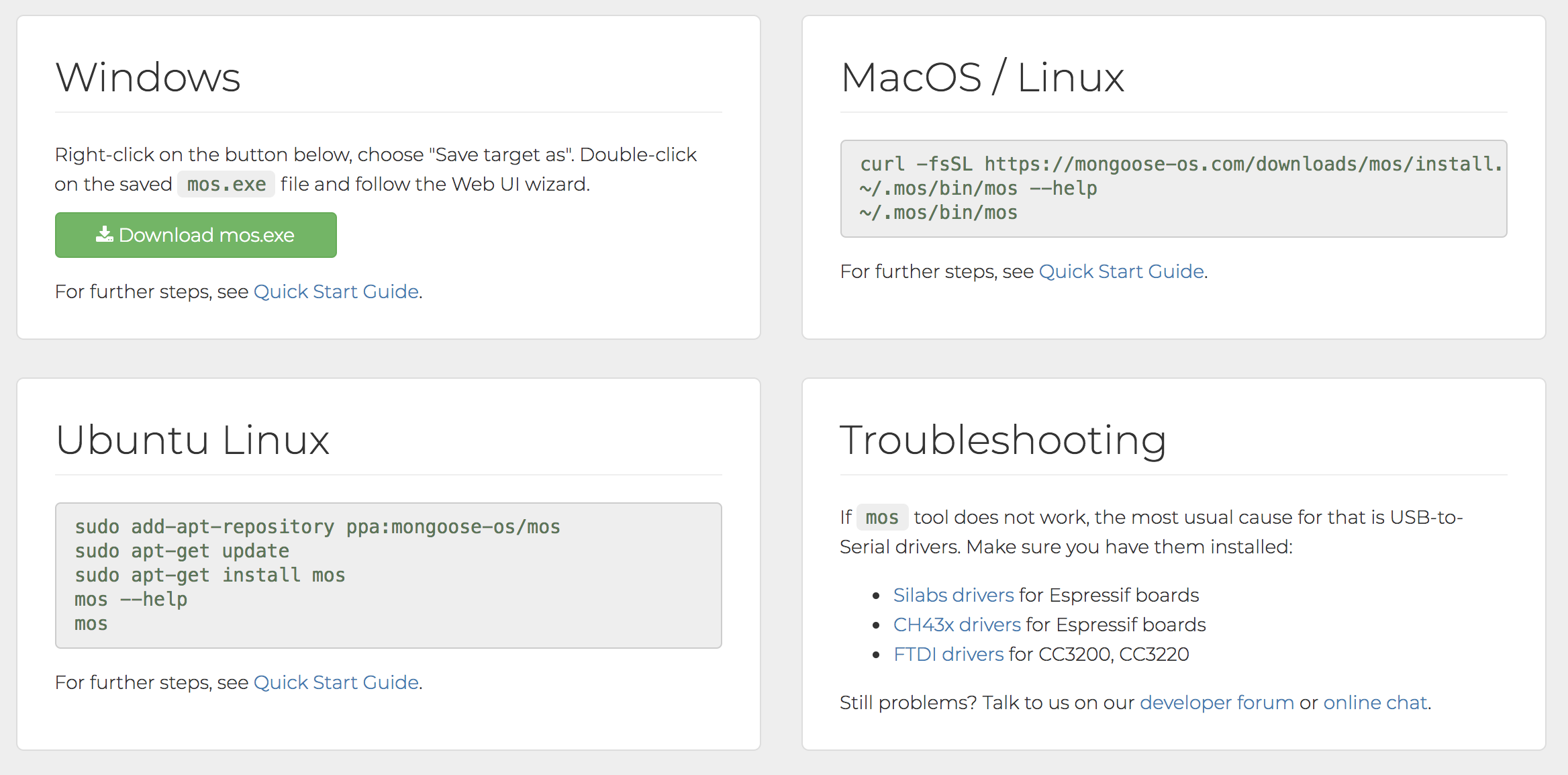
mos のinstall
CLIツール mos をインストールします。
https://mongoose-os.com/software.html
Webエディタの起動
mos がインストールできたら、Terminalで mos と入力します。すると、ブラウザ上でエディタが起動します。
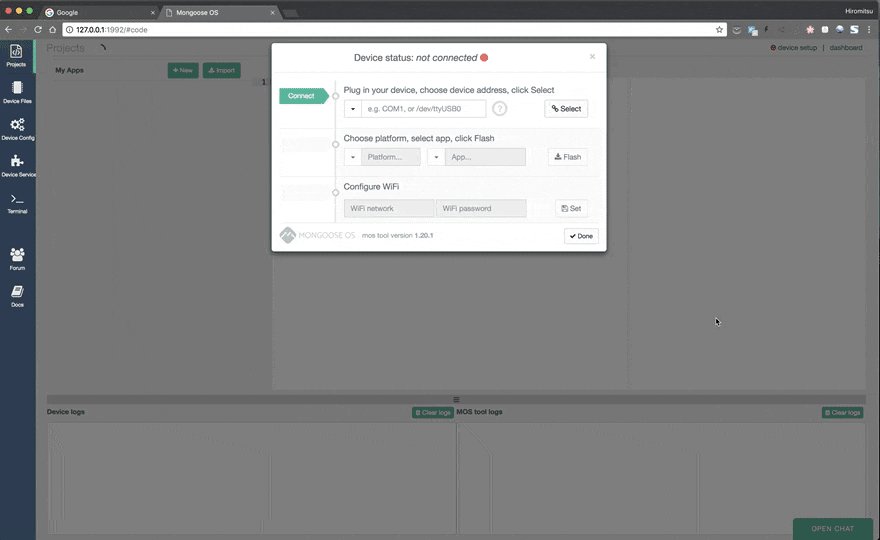
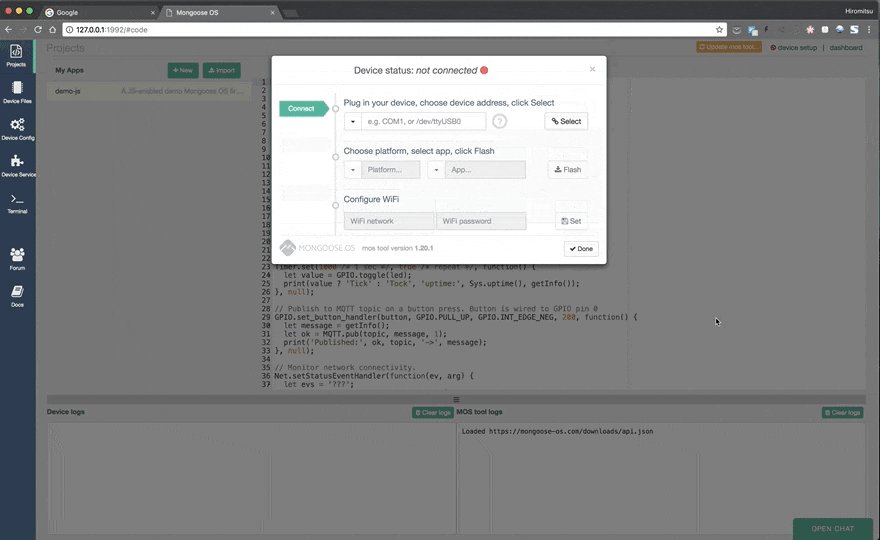
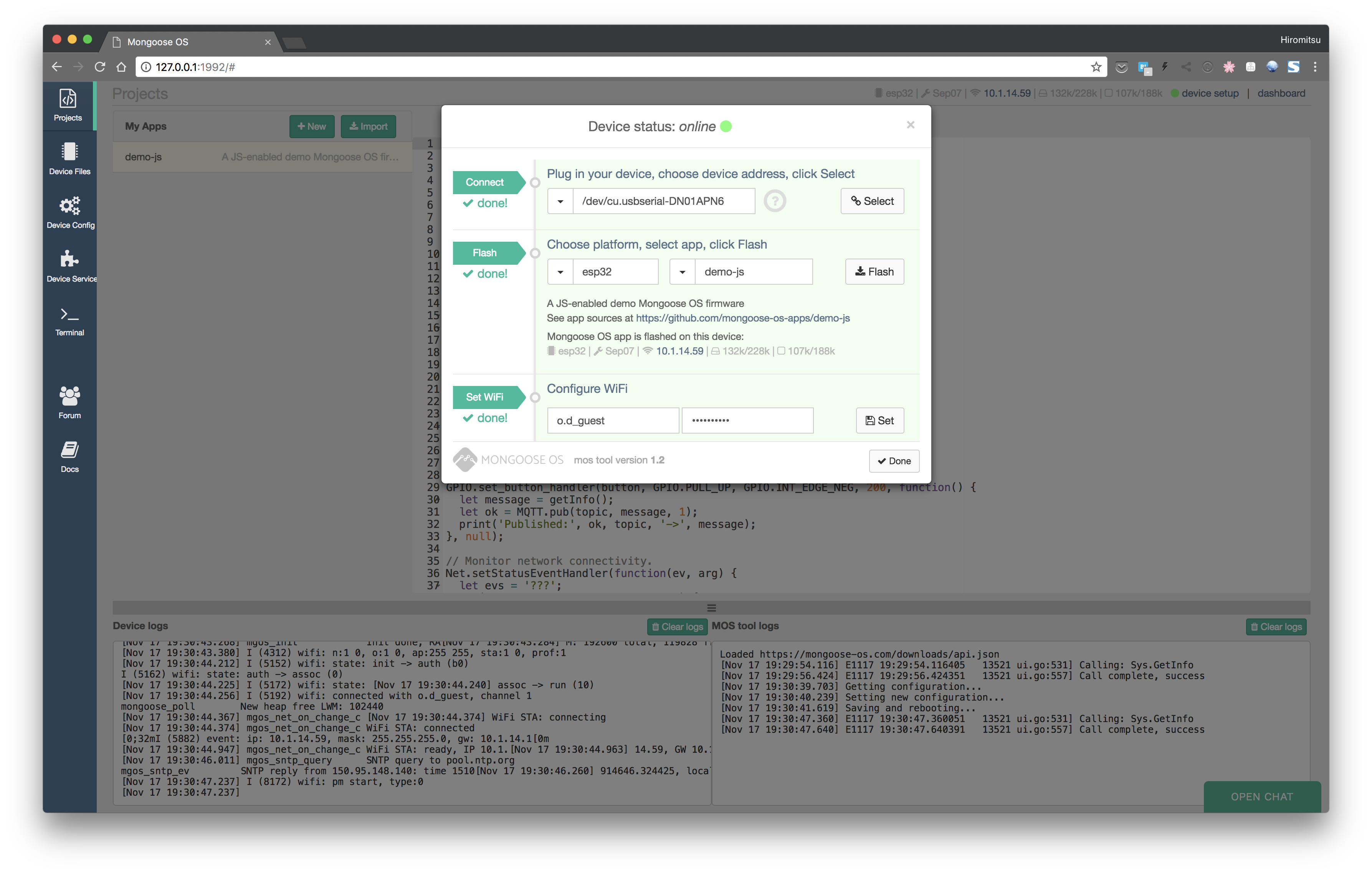
デバイスのセットアップ
エディタ起動時に、
- デバイスの接続
- OSイメージの書き込み(初回のみ)
- WiFiへの接続
を行います。すべてブラウザ上でセットアップできるので順番に進めていきましょう。
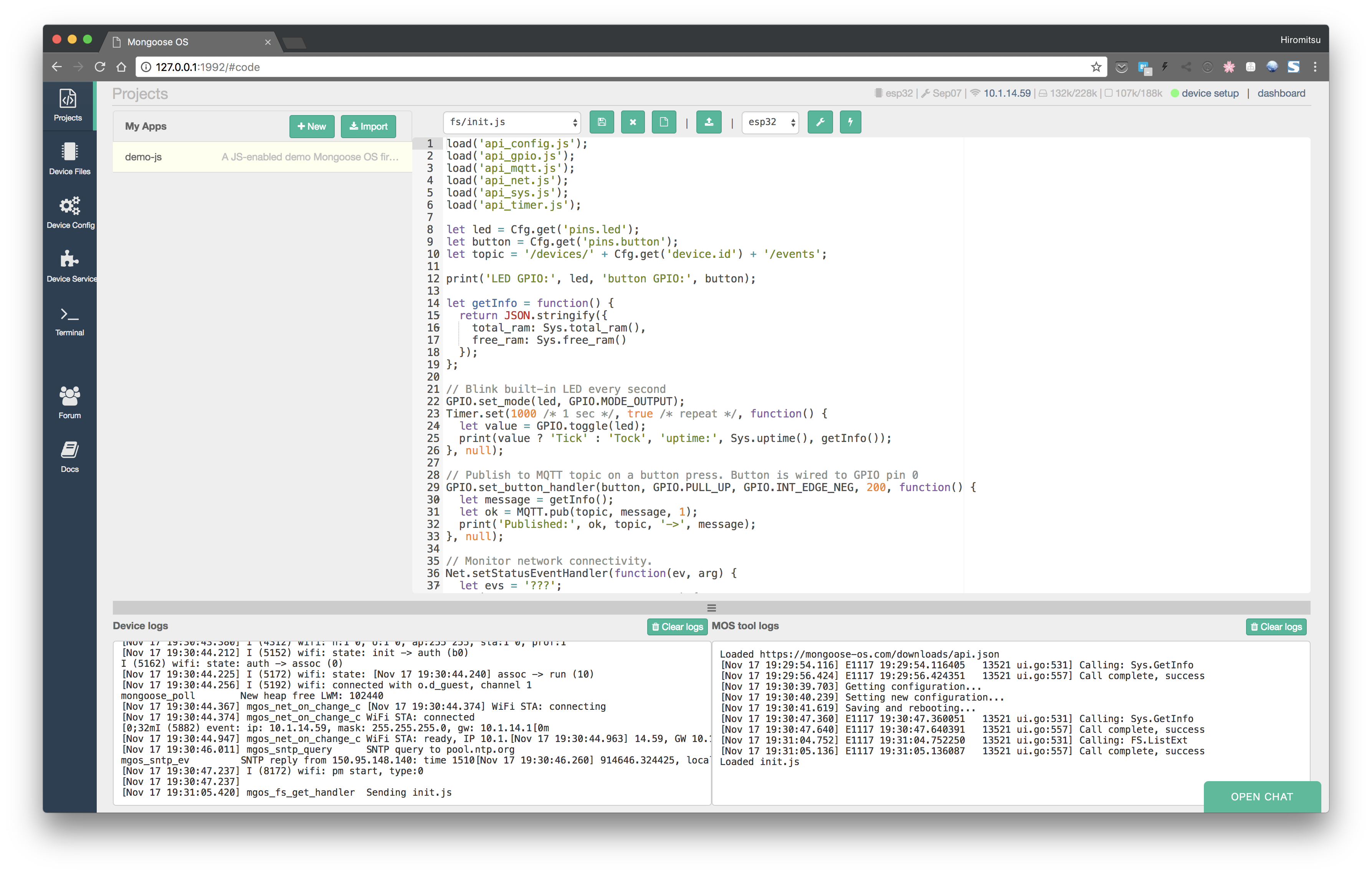
コーディング
セットアップが成功したら Device Status が online に変わり、コーディングが可能な状態になります。
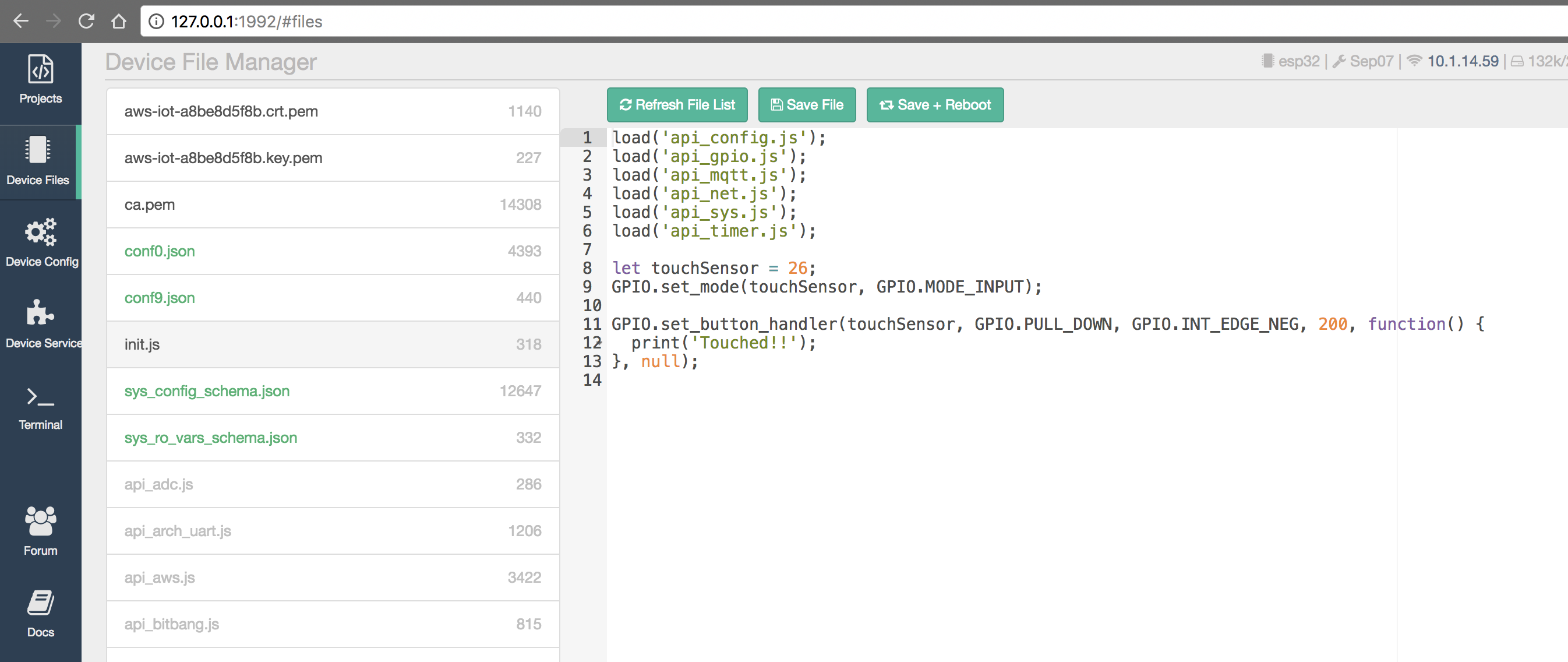
基本的に init.js を編集します。
例えば「タッチセンサーをタップしたら、Touched!!とコンソール出力する」というだけの単純なプログラムは、以下のようになります。(不要なloadがあるので、実際はもう少し短いコードになります。)
AWS IoTとの連携
Mongoose OSは、AWS IoTとの連携を公式にサポートしています。
https://mongoose-os.com/docs/cloud_integrations/aws.html
これに関しては @1ft-seabass さんの https://www.1ft-seabass.jp/memo/2017/07/30/mongoose-os-espr-developer-32-aws-iot-connect/ が詳しかったのですが、最近Mongoose OS側の仕様が変わったようです...。
新しい方法について検証中なので、また後日このエントリをアップデートしたいと思います。
資料
先日、JavaScript祭りでMongoose OSについてLTしました。こちらもぜひご覧ください。
発表スライド: https://speakerdeck.com/shanonim/iot-with-mongoose-os-and-ifttt
参考リンク
- Mongoose OSでESPr Developer 32をAWS IoTにつなげるメモ
https://www.1ft-seabass.jp/memo/2017/07/30/mongoose-os-espr-developer-32-aws-iot-connect/ - Mongoose OSをESP32で使ってみた
https://www.lancard.com/blog/2017/09/29/mongoose-os%E3%82%92esp32%E3%81%A7%E4%BD%BF%E3%81%A3%E3%81%A6%E3%81%BF%E3%81%9F/ - Mongoose OSを使ってESP8266モジュールでIoTボタンを自作してみた
https://dev.classmethod.jp/cloud/aws/mongooseos-my-iotbuttom/