この記事は、teratail IBM Bluemixアドベントカレンダー 20日目の記事です。
Weather Company Data for IBM Bluemix
IBM Bluemixの提供するサービスに、任意地点の天気情報を取得できるAPIがあります。
このサービスを使用すると、The Weather Company が提供する気象データを IBM Bluemix アプリケーションに統合できます。 地理的位置によって指定するエリアの気象データを取得できます。 このデータを使用して、天候が結果に大きな影響を与えるビジネス上の実際の問題を解決するアプリケーションを作成できます。
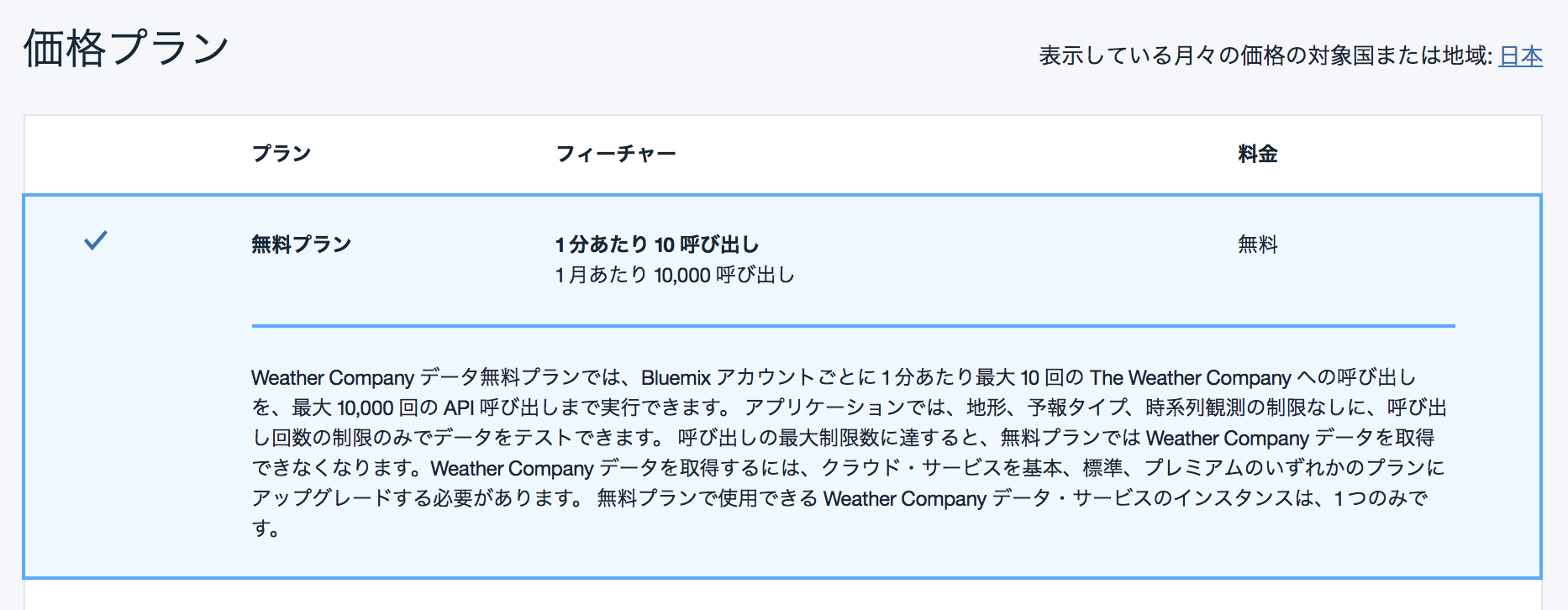
しかもこのAPI、1分当り10コールまで無料です。IBMすごい。

個人利用ならまったく問題ない上限ではないでしょうか。(ありがとうビックブルー・・!🌴🐘)
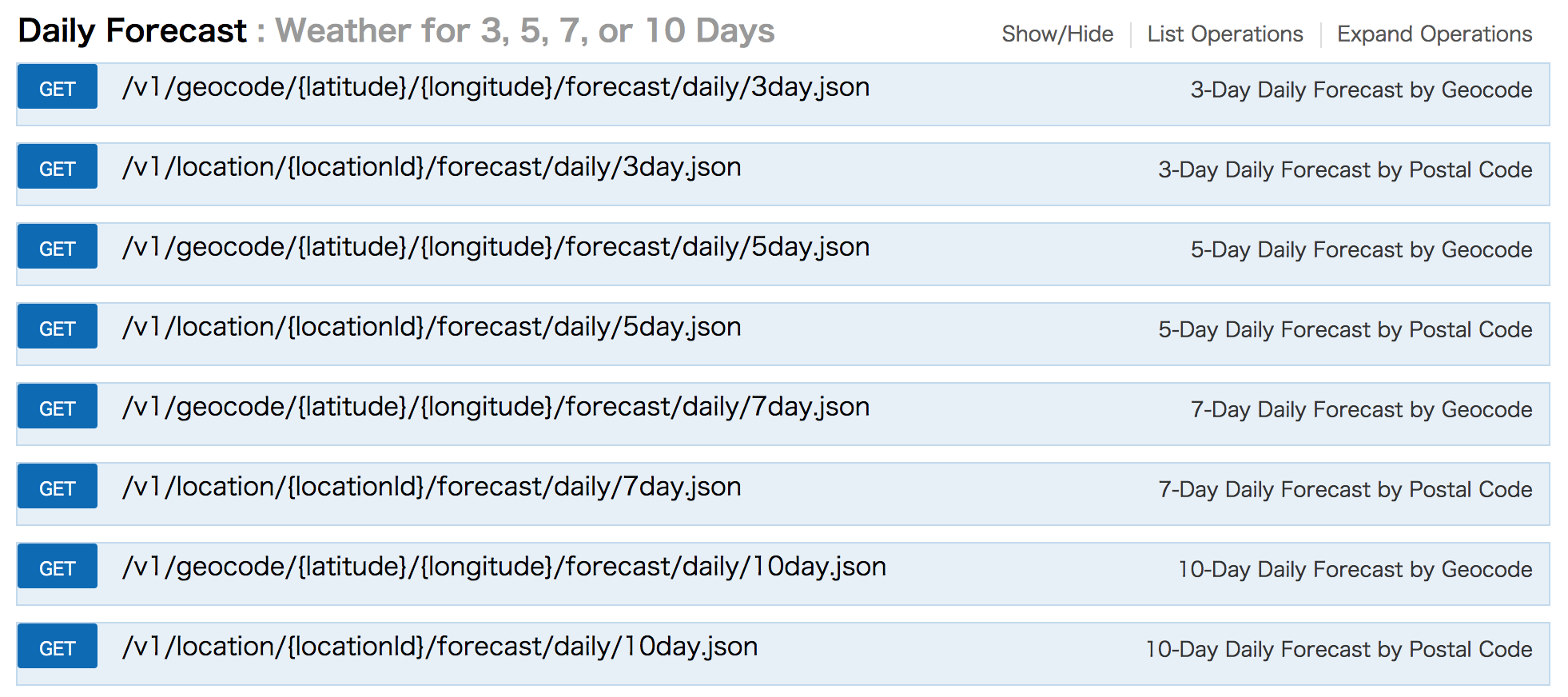
取得できる天気情報もいくつかパターンがあるのですが、今回は「Daily Forecast」を使ってみたいと思います。

Request URLを叩いてみる
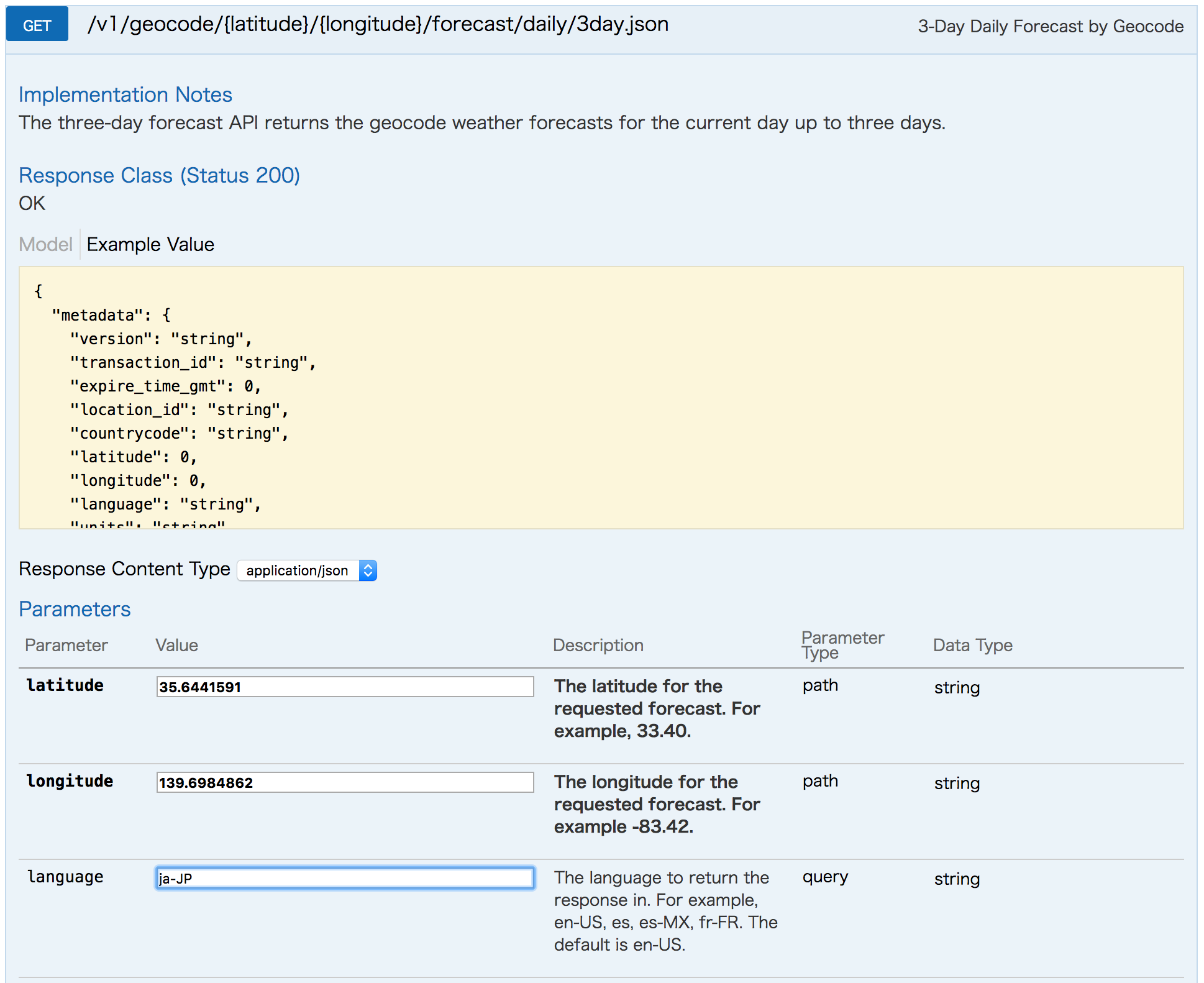
3-Day Daily Forecast by Geocodeをクリックすると、Request URLを生成するウィンドウが表示されます。

サンプル地点として、東京都目黒区中目黒の緯度経度を入力してみました。
languageにja-JPを指定すると、返却されるJsonが日本語表記になるので、読みやすくて便利です。
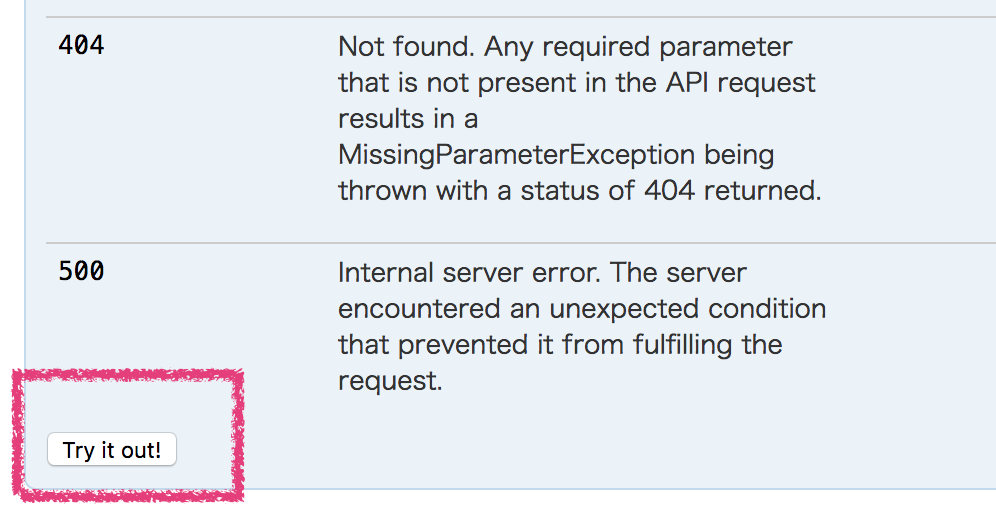
パラメータを入力したら、ページ下部のTry it out!ボタンをクリックします。

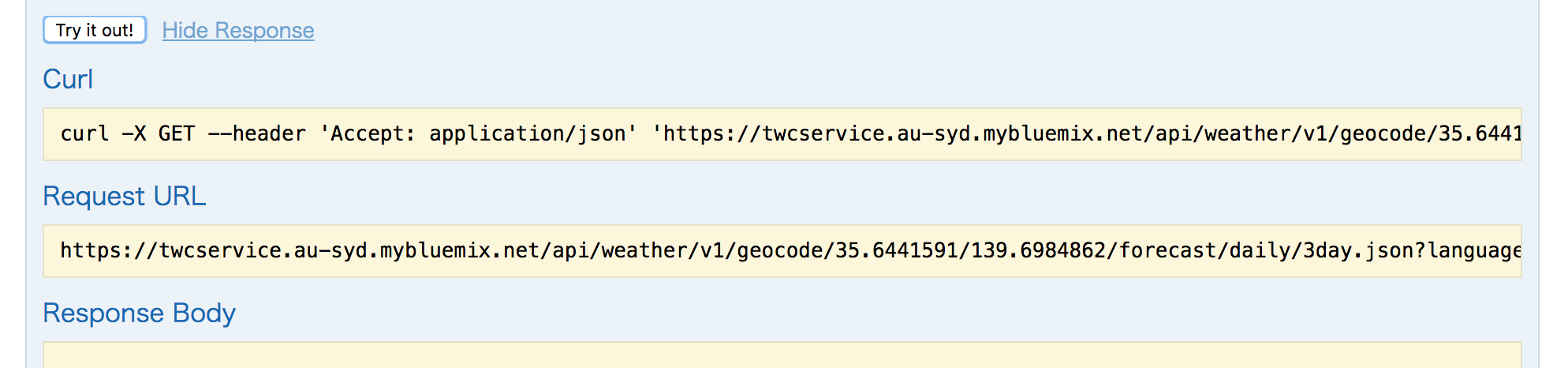
Request権限が未認証の場合、ブラウザから認証情報を聞かれますが、スルーして先のページに行くとRequest URLが取得できます。

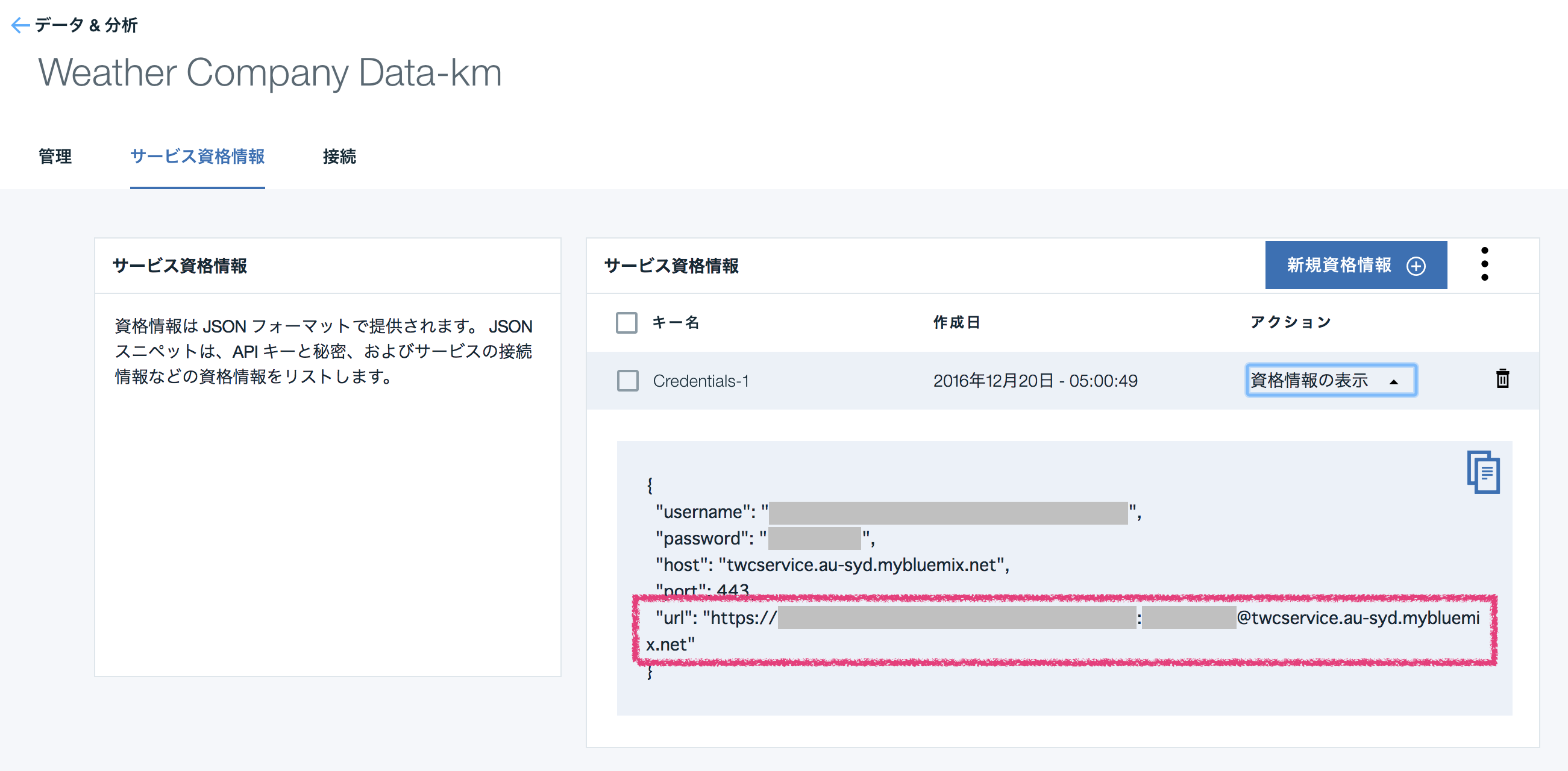
このRequest URLをブラウザに打っても401が返ってきてしまうので、https://twcservice.au-syd.mybluemix.net/の部分を以下ページの赤枠部分と差し替えます。

まとめると、ここでのRequest URLは、
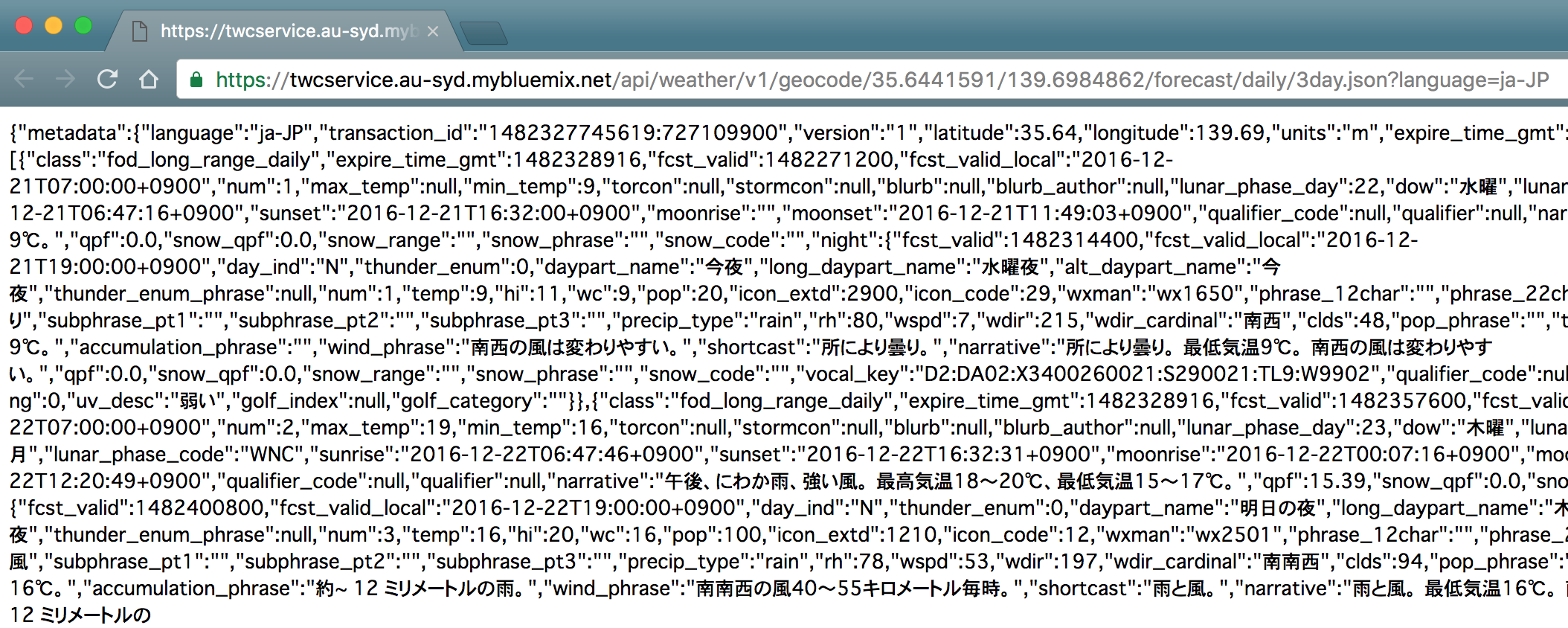
https://<username>:<password>@twcservice.au-syd.mybluemix.net/api/weather/v1/geocode/35.6441591/139.6984862/forecast/daily/3day.json?language=ja-JP
となります。
どわーっとJsonが返ってきました。🎉
天気予報IoT
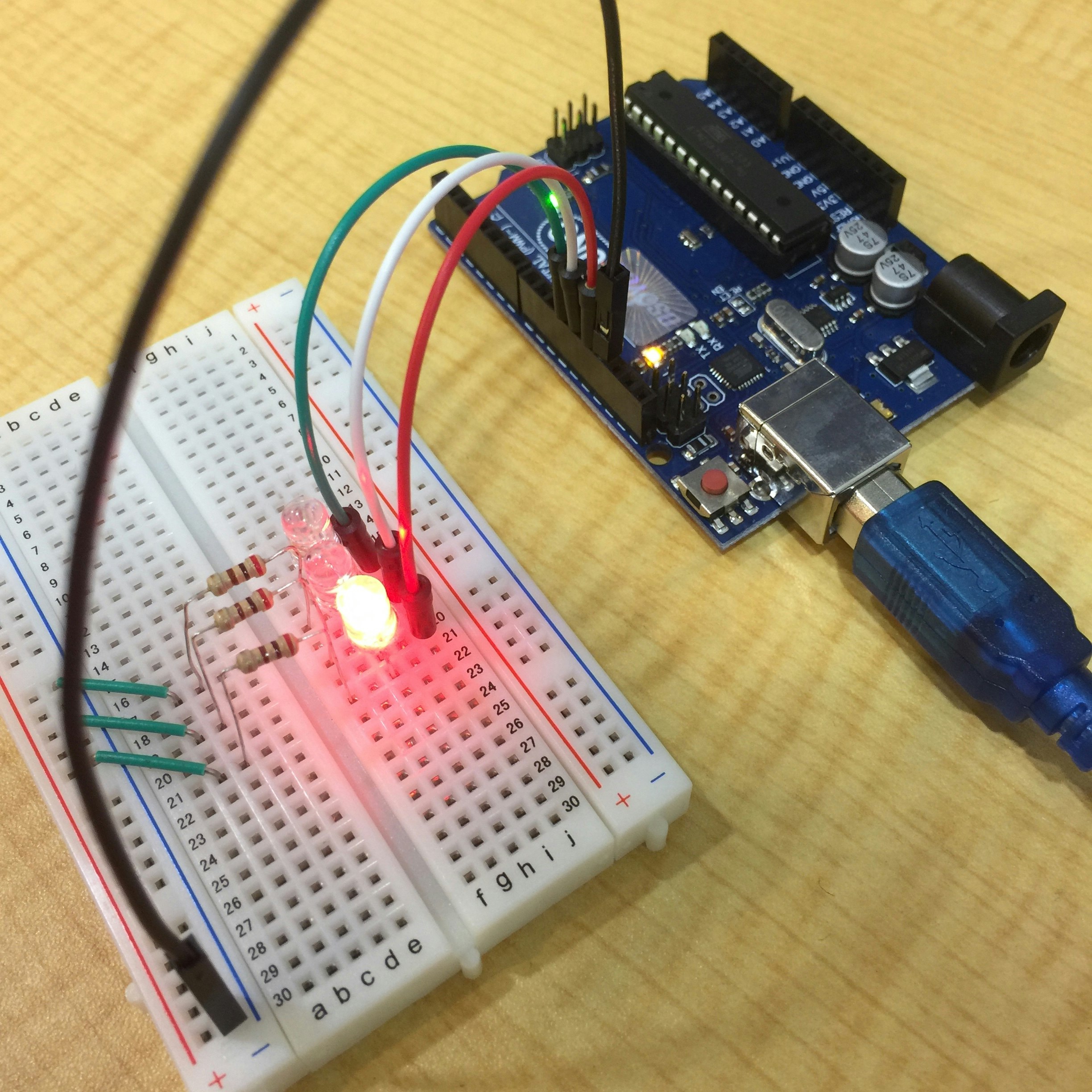
というわけで、ここからが本題なのですが、このAPIを使って天気予報をお知らせしてくれるIoTデバイスを試作してみたいと思います。
以下のような簡単な要件です。
- Johnny-FiveからWeather Company Data APIを叩く
- responseされたJsonから今日の天気を判定し、天気によってLEDの点灯状態を変化させる。
Node.js × Weather Company Data
まずはJohnny-Fiveと連携する前に、Node.jsだけでAPIを叩いてみたいと思います。URLのRequestにはnode-fetchを使いました。
var fetch = require("node-fetch");
fetch('https://<username>:<password>@twcservice.au-syd.mybluemix.net/api/weather/v1/geocode/35.6441591/139.6984862/forecast/daily/3day.json?language=ja-JP', {
method: 'GET'
})
.then(function(res) {
return res.json();
}).then(function(json) {
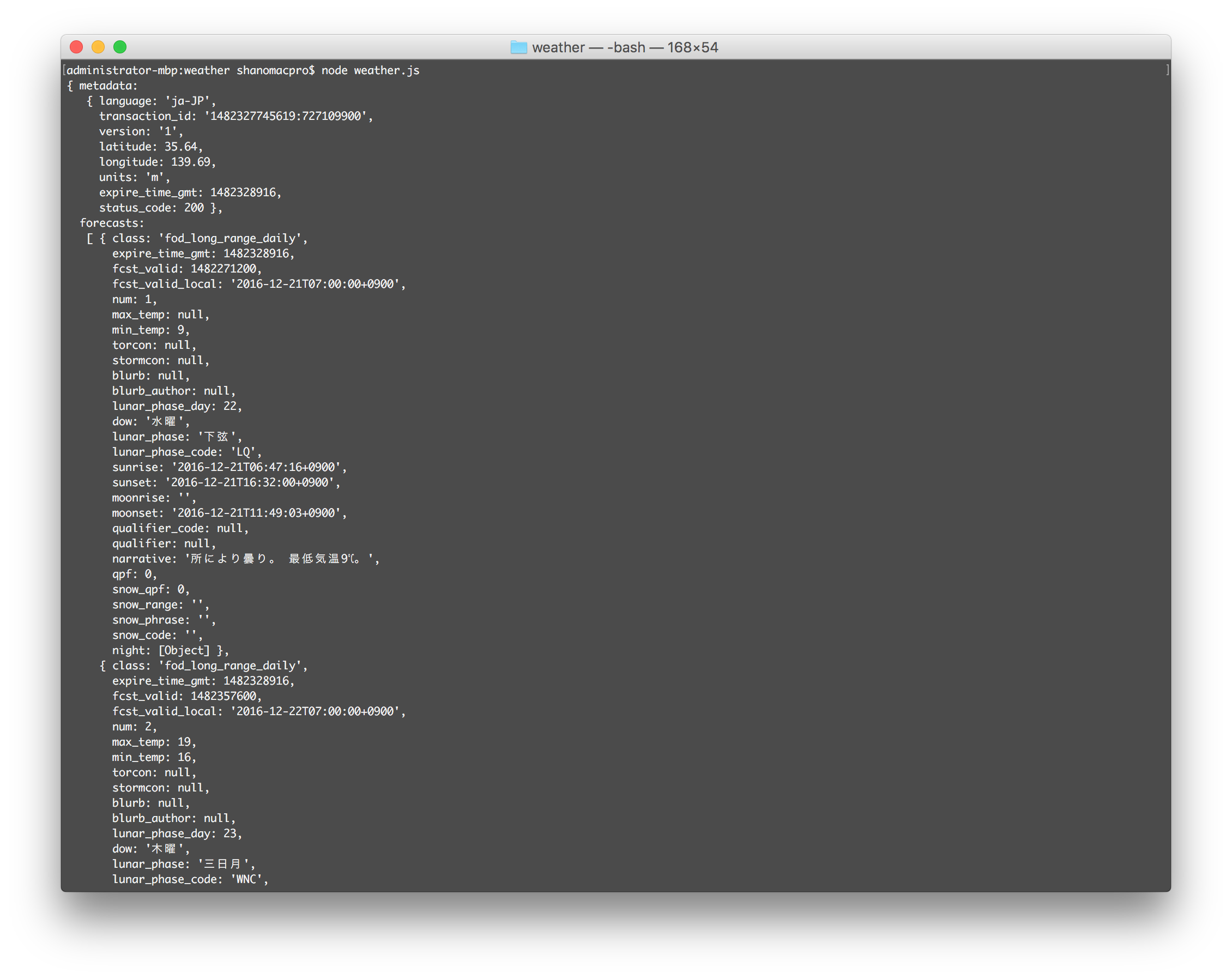
console.log(json);
});
Johnny-Five × Weather Company Data
Johnny-Fiveを使って動かすIoTの仕様は以下の通りです。
- Weather Company Data APIで指定した地点の天気予報(e.g. "午後、にわか雨、強い風。 最高気温18~20℃、最低気温15~17℃。")を取得
- 予報に、
- "晴"が含まれていたら、緑LEDを点灯
- "曇"が含まれていたら、白LEDを点灯
- "雨"が含まれていたら、赤LEDを点灯
var five = require("johnny-five");
var fetch = require("node-fetch");
var board = new five.Board();
board.on("ready", function() {
this.loop(10000, function() {
fetch('https://<username>:<password>@twcservice.au-syd.mybluemix.net/api/weather/v1/geocode/35.6441591/139.6984862/forecast/daily/3day.json?language=ja-JP', {
method: 'GET'
})
.then(function(res) {
return res.json();
}).then(function(json) {
var str = json.forecasts[0].narrative;
console.log(str);
if (str.match(/晴/)) {
(new five.Led(11)).on();
}
if (str.match(/曇/)) {
(new five.Led(12)).on();
}
if (str.match(/雨/)) {
(new five.Led(13)).on();
}
});
})
});
動作確認
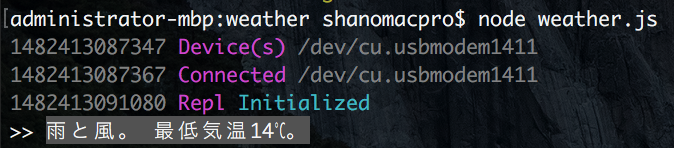
実行すると、Terminal上にAPIから返ってきたnarrative値が表示されました。
「雨と風。 最低気温14℃。」とのこと。

確かに、現在の中目黒は嵐のような豪雨です・・・☔(2016.12.22 22:00)
まとめ
天気予報APIって結構ハードル高いイメージあったんですが、Weather Company Dataを使えばBluemixさんがぜんぶやってくれます。最高か。🙏
お天気IoTやっていきましょう!!!🌅🌅🌅
参考URL
- Bluemixでお天気情報ゲットだぜ(The Weather Company第1段)
http://qiita.com/azzeten/items/46155f34fb16e0bd67c7