Heroku Advent Calendar 2015の19日目の記事ということで、
herokuの動画を扱うZiggeoというアドオンを紹介します。
Ziggeo
https://elements.heroku.com/addons/ziggeo
概要&特徴
公式サイト
https://ssl.ziggeo.com/why-ziggeo
動画のアップロード
- ziggeoのダッシュボード
- SDKs iOSやAndroid端末から操作が可能
セキュリティ
- 限られた人達が閲覧&アップできるようにpermission設定が可能
再接続
- 動画のアップロード途中でインターネット接続が不可になってもローカルに情報を保存しておき、再度接続したときに前回の続きからアップロードが始まる
外部サービスとの連携
- オプションでfacebookやyoutubeに自動的にShareするように設定が可能(有料枠)
エフェクト
- instagramのようにエフェクトを掛けることが可能(有料枠)
Hosting/Storage
- サードパーティのサービスを使用することが可能(S3にアップなど)
料金体系
ひとまず無料枠をざっくりご紹介します。
- ホスティング(動画のアップロード) : 月100分まで
- レコーディング : 月200分まで
- 合計再生時間 : 月1000分まで
- permission設定
など
facebookやyoutubeとの連携、エフェクトは有料です。
やってみた。
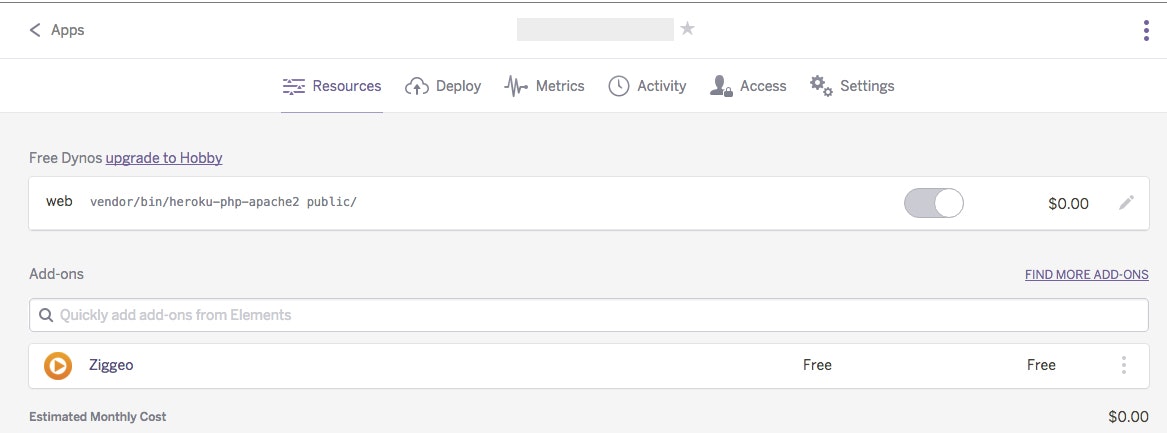
アドオン追加
$ heroku addons:create ziggeo:free
ziggeoサービス読み込み
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="//assets-cdn.ziggeo.com/css/ziggeo-v1.css" />
<script src="//assets-cdn.ziggeo.com/js/ziggeo-v1.js"></script>
<script>ZiggeoApi.token = "your application token";</script>
</head>
<body>
...
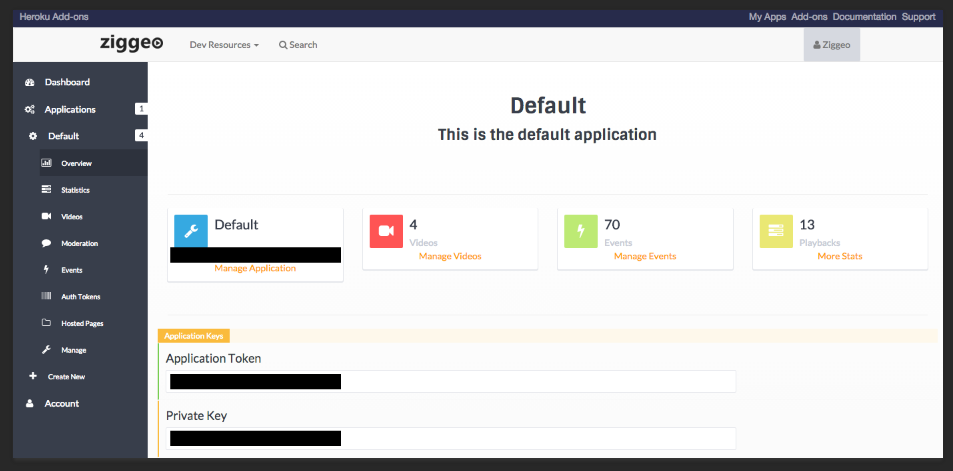
token情報は
ダッシュボードから
作成したアプリケーションを選択すると出てきます。
Application Tokenを上記script(ZiggeoApi.token)に入れてください。

ビデオレコーダーを埋め込む
...
<body>
<ziggeo ziggeo-limit=15
ziggeo-width=320
ziggeo-height=240>
</ziggeo>
</body>
</html>
ziggeo属性については公式リファレンスのParametersに記載されています。
https://ssl.ziggeo.com/reference#client-integration
ziggeo-limitは録画時間をmax15秒にするということですね。
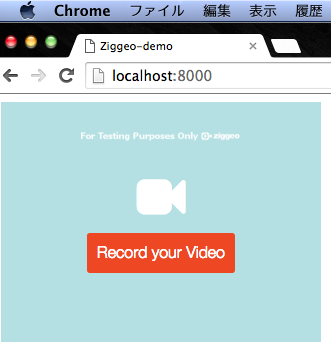
ここで一旦表示を見るためにサーバーを立ち上げます
$ php -S localhost:8000
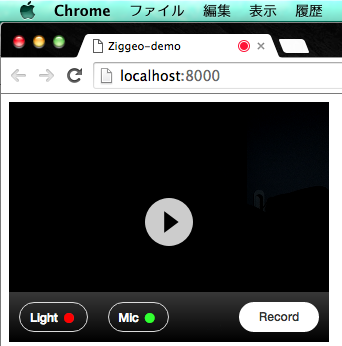
レコーダーが埋め込まれていますね。
レコーダーはcssでデザインをカスタマイズすることが可能です。
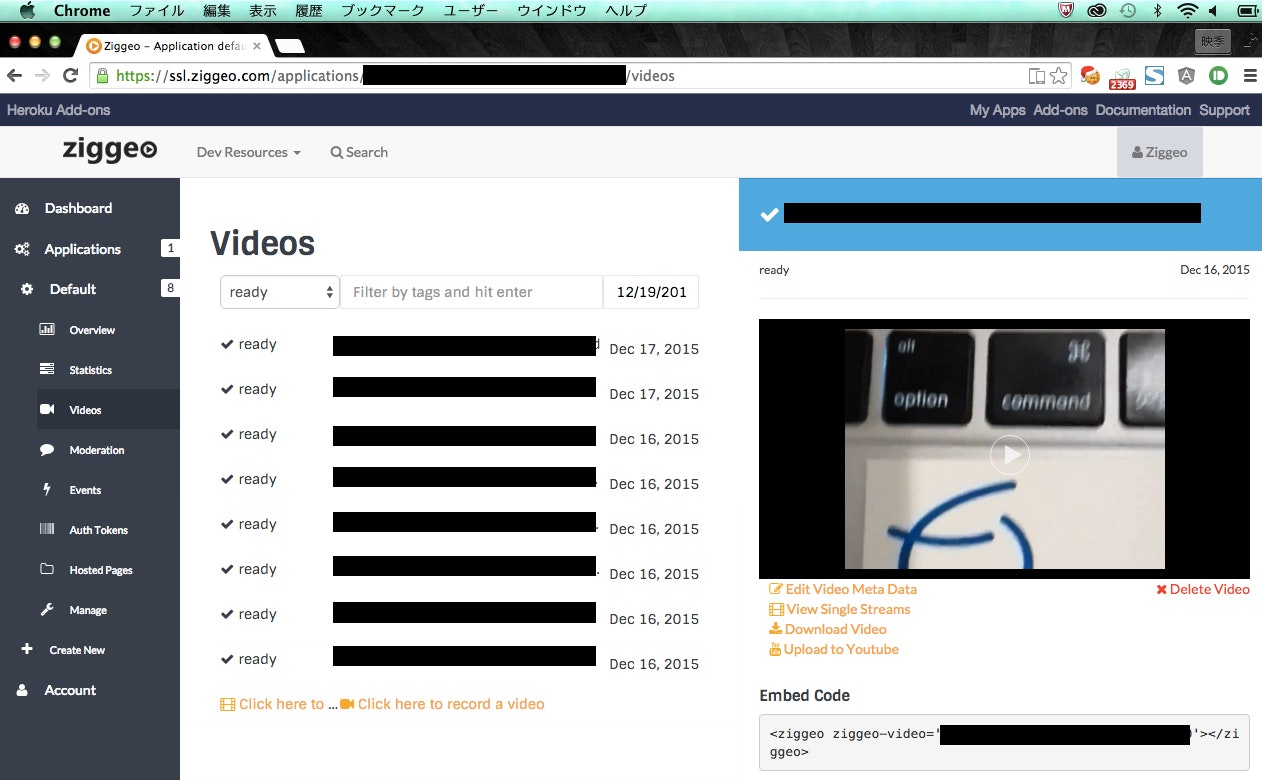
ダッシュボードのVideosで録画できたものを確認できます。
ここから動画を投稿することも可能です。

録画したものをサイトに埋め込む
...
<body>
<ziggeo ziggeo-video='your video code'
ziggeo-width=320
ziggeo-height=240>
</ziggeo>
</body>
</html>
codeはダッシュボードのvideosから確認できます。
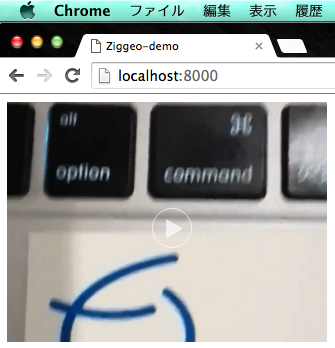
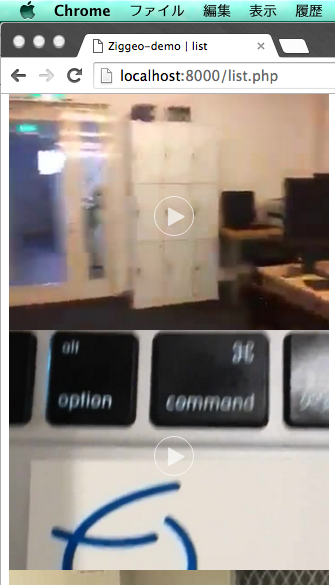
表示を確認してみましょう。
無事に埋め込まれましたね。
アップした動画のcodeを自動的に取得して表示する
...
<script>
ZiggeoApi.Videos.index({}, {
success: function (args, videos) {
for (var i = 0; i < videos.length; ++i)
$("body").append("<ziggeo ziggeo-video='" + videos[i].token + "'></ziggeo>");
}
});
</script>
</head>
<body>
</body>
</html>
ここで注意。
401エラーが返ってきますので、設定が必要です。
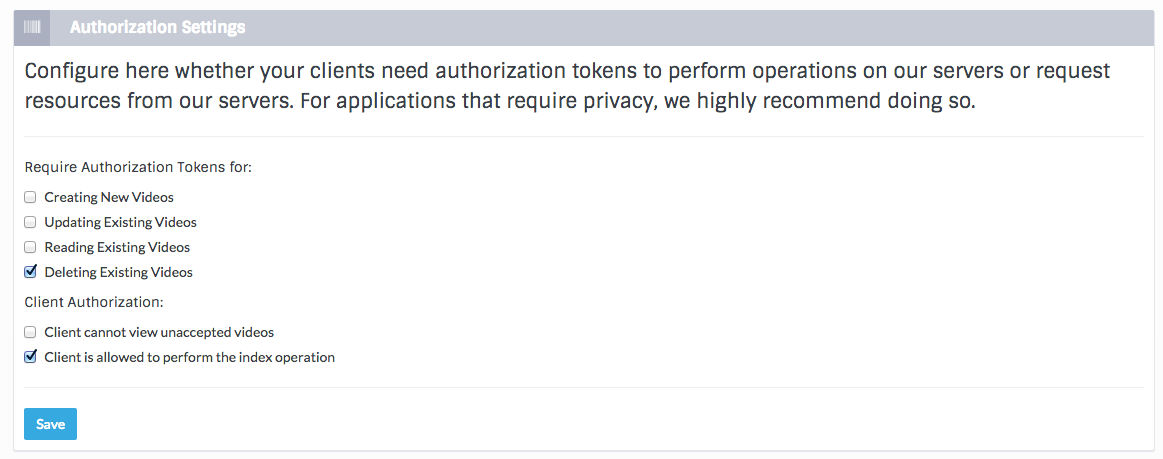
ダッシュボードのManageからAuthorization Settingsにいき、
「Client is allowed to perform the index oparation」
にチェックを入れましょう。
お疲れ様でした。
動画のアップロード、サイトへの表示がすごく簡単です。
iphoneのカメラから動画を撮ってすぐ投稿できました。
カスタマイズなどは公式ドキュメントへ
https://ssl.ziggeo.com/docs