経緯
オタクプログラマーなので「推し色のエディタでコードを書きたい!!!!!!!」と思いました。
デザインの知識はゼロですが、既に完成されている推しのカラーパレットをエディタに落とし込むだけなのでいけるやろと思い、VSCodeの拡張機能を作成しました。
手順
テーマを作成する
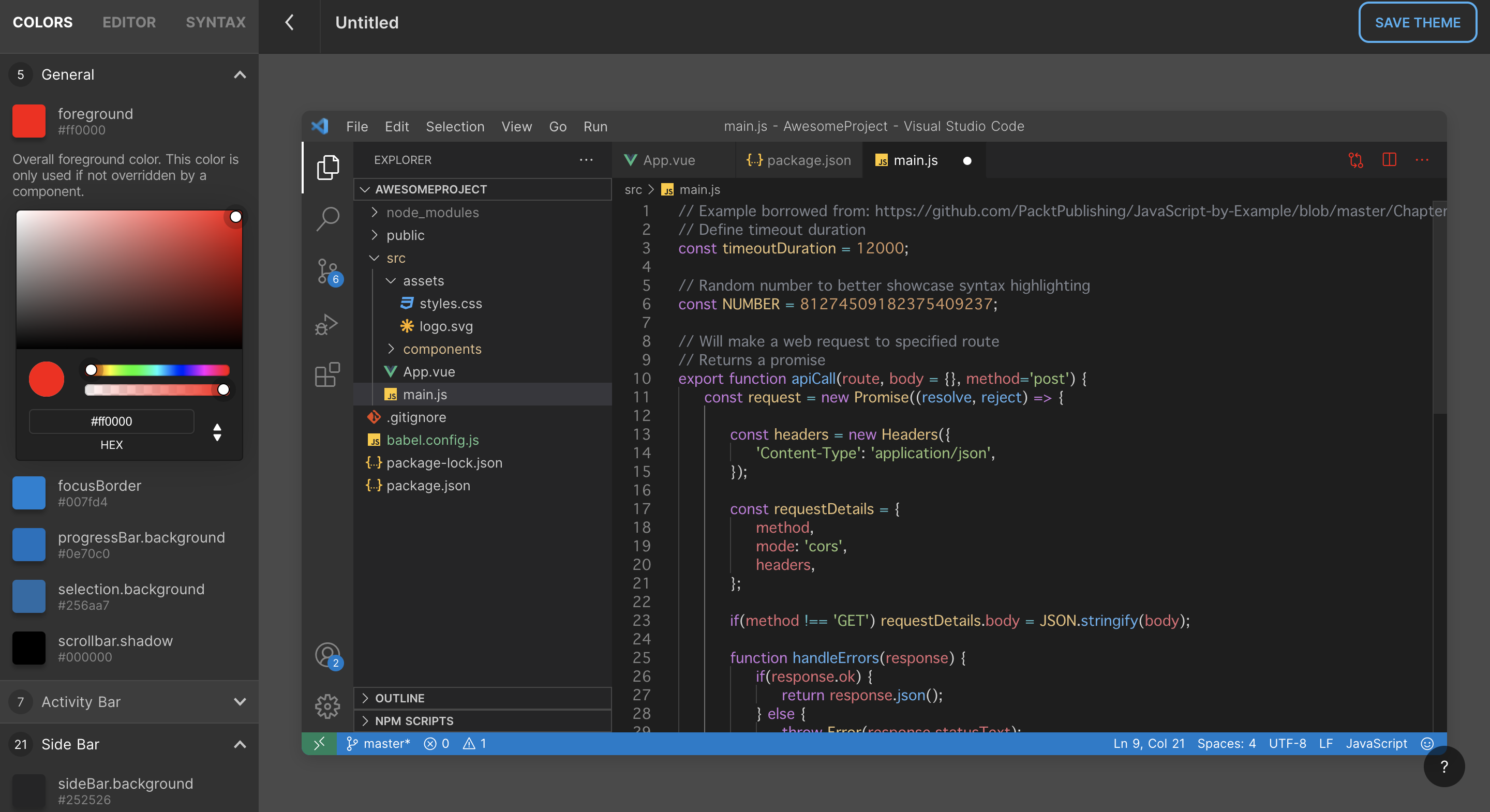
Theme Studio For Vscodeを使います。
GUIで色の編集ができるので直感的で楽です。
左下のSIGN UPからアカウントを作成した後、Create New Themeから新しくテーマを作成します。
そして使用するテンプレートとして、ライトテーマかダークテーマを選択します。
結構な数の項目がありますが、GUIから色をいじると右のプレビューに反映されるのでわかりやすいと思います。
一つ一つを解説するのは流石にきりがないので、共通するワードのみを解説させていただきます。
-
foreground: 文字色 -
background: 背景色 -
border: 枠の色
これらにfocusやactiveなどの文字がくっついている場合もありますが(activeBackgroundのように)、これらは文字通り状態を表すものです。
このようなものはプレビュー上でその状態を発生させて確認します。
色を取ってくる
自分はfirefoxで公式画像を開いて、カラーピッカーを使用して色を抽出しましたが、Coolorsみたいな、画像からカラーパレットを生成するツールを使うのもありだと思います。
納得のいくテーマが出来上がったら名前を付けて、json形式でダウンロードします。

拡張機能の作成
必要なパッケージをインストールします。
これらはいわゆる拡張機能のテンプレートです。
npm install -g yo generator-code
インストールが終わったら以下のコマンドを実行します。
yo code
実行するとAAのおじさんが登場します。
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
色々質問されるので一つづつ答えていきます。
? What type of extension do you want to create? (Use arrow keys)
❯ New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
New Web Extension (TypeScript)
New Notebook Renderer (TypeScript)
Q. 拡張機能の種類は?
A. New Color Theme
? Do you want to import or convert an existing TextMate color theme? (Use arrow
keys)
❯ No, start fresh
Yes, import an existing theme but keep it as tmTheme file.
Yes, import an existing theme and inline it in the Visual Studio Code color
theme file.
Q. 既存のテーマをインポートする?
A. No, start fresh
? What's the name of your extension? ()
拡張機能の名前をつけましょう。
What's the identifier of your extension?()
拡張機能のidを決めましょう。
? What's the description of your extension? ()
拡張機能の概要を書きましょう。
? What's the name of your theme shown to the user?
カラーテーマの名前を決めましょう。(拡張機能の名前とは別です)
? Select a base theme: (Use arrow keys)
ベースとなるテーマを決めますが、ぶっちゃけあとから全部書き換えるのでなんでもいいと思います。
? Initialize a git repository? (Y/n)
gitレポジトリを作成するのでYesで。
ここまで来ると拡張機能の名前がついたディレクトリがあるはずなので、それをVSCodeで開きます。
./theme/[拡張機能の名前].jsonを開いて、その中身を先ほどダウンロードした.jsonファイルのものと丸ごと置き換えます。
VSCodeのRunタブからStart Debuggingを選択することで実際のエディタでのテストが可能です。
この時{}などの括弧に設定していない色がついている場合がありますが、そんな時はsettings.jsonの"editor.bracketPairColorization.enabled"をfalseにすれば解決するはずです。
完了したらGitHubなどのプラットフォームにうpします。
Azure DevOpsのアカウント作成
皆さんご存知かと思いますが、VSCodeは添加のMicroSoftに開発されています。よって拡張機能を公開するにはAzure DevOpsのアカウントが必要になります。
すでに持っている方は飛ばしてもらって大丈夫です。
持っていない方は公式サイトの無料で始めるから作りましょう。
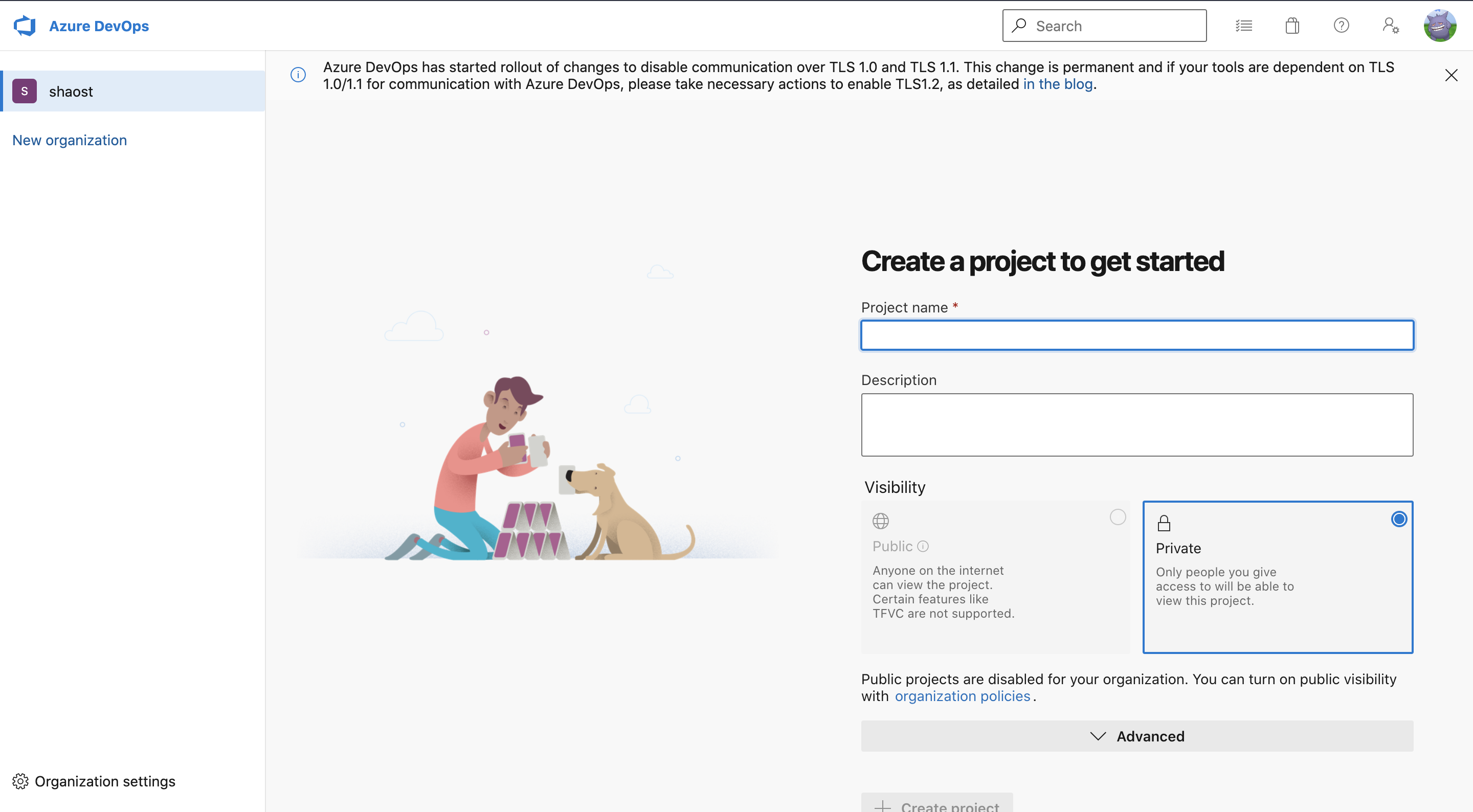
アカウントを作成したら、以下のようなページに連れて行かれるはずです。
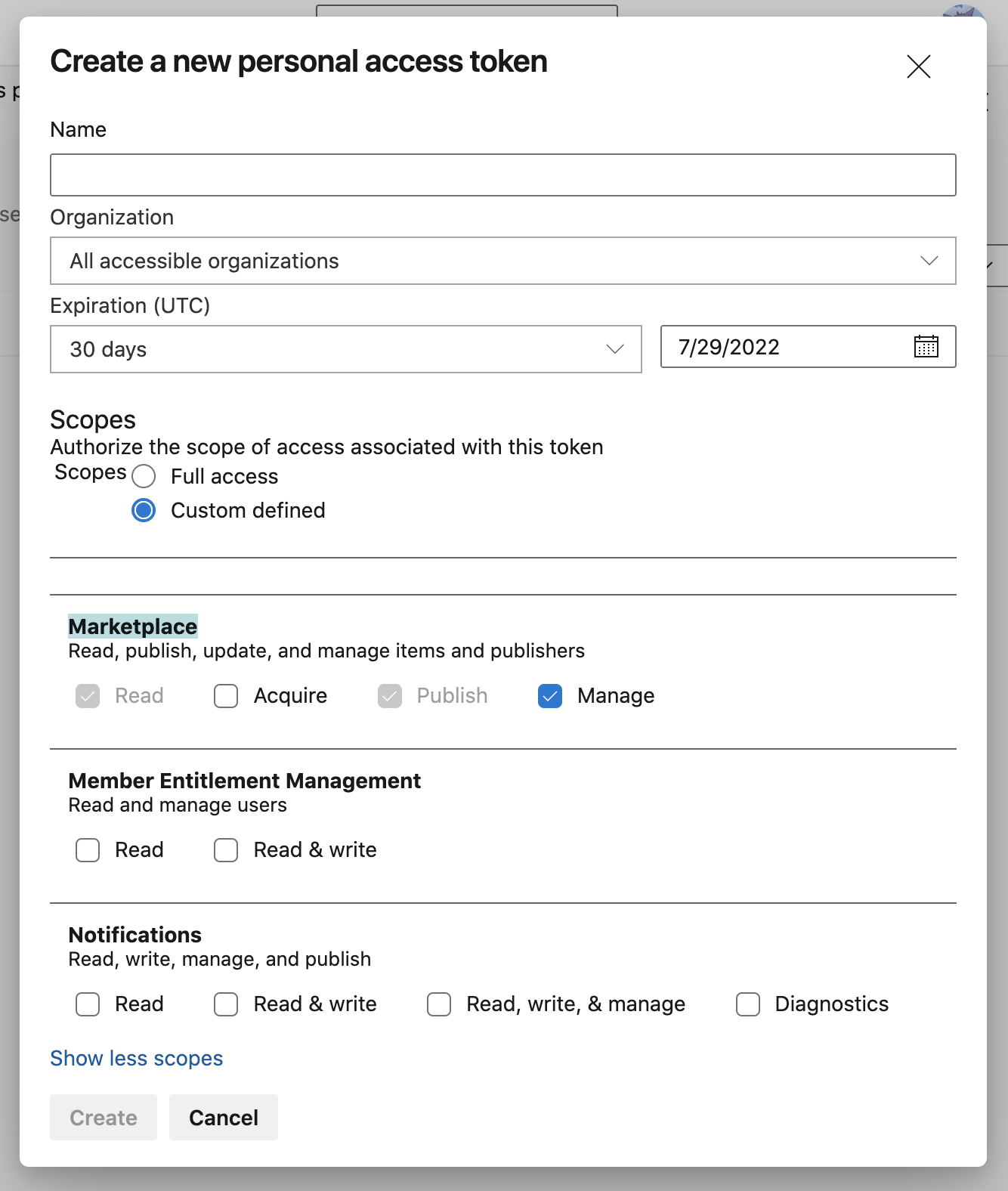
右上にある、プロ画の横のアイコンをクリックして Personal Access Tokenを選択し、新しくアクセストークンを作成します。
名前と有効期限を設定し、OrganizationをAll accessible organizationsに設定して、Show All Scopesで全ての項目を表示させます。
表示させたらMarketPlaceのManageにチェックを入れ、Createを押します。
作成されたアクセストークンは今後見ることができなくなるので、自分で安全な場所に保存してください。
拡張機能の登録
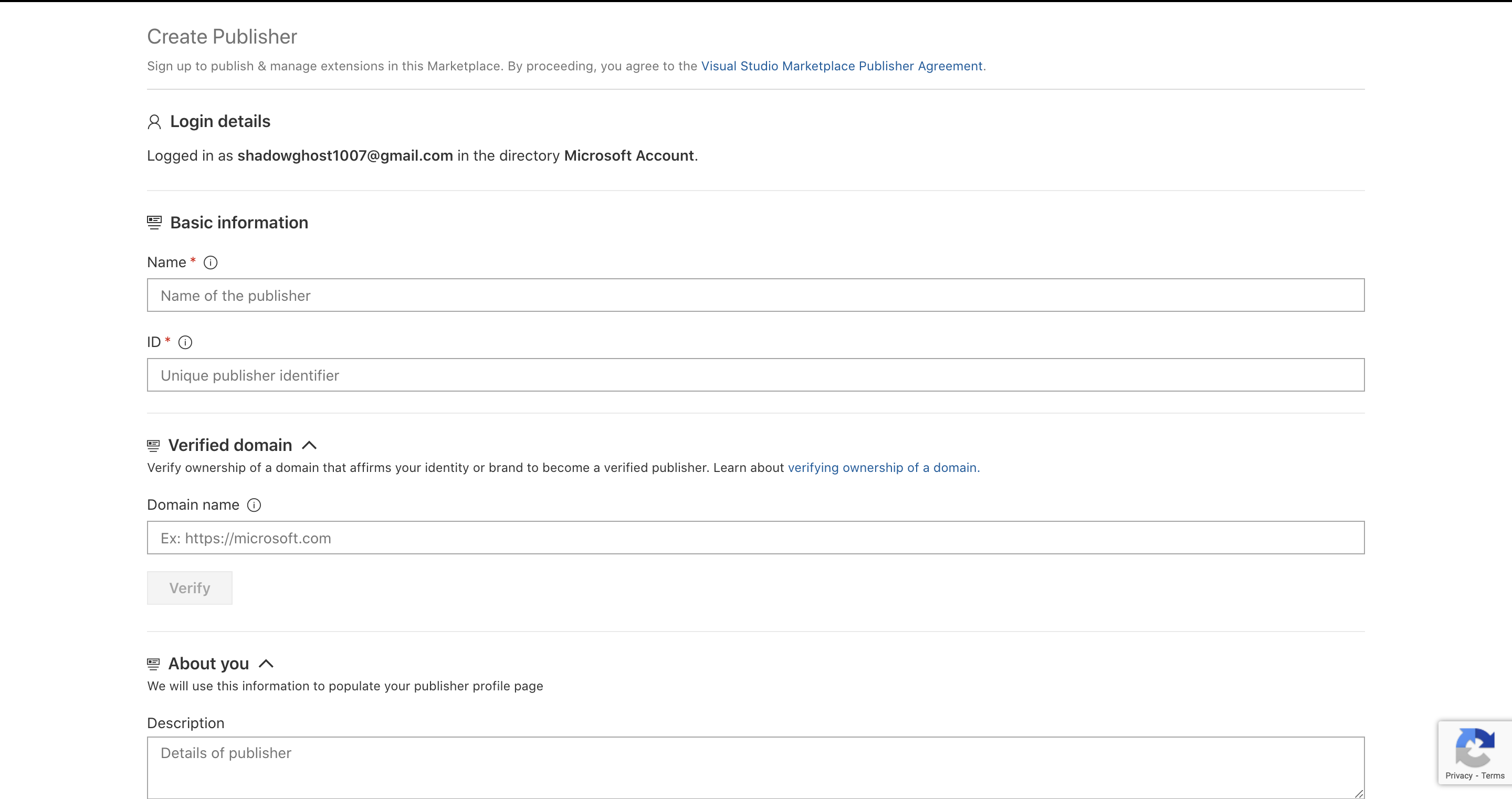
このサイトへ行き、新しいPublisherを登録します。
名前とIDが必須項目です。
完了したら、一旦VSCodeに戻ります。
拡張機能の公開
package.jsonを開きます。
publisherには先ほど作成したPublisherのIDを入れてください。
repositoryにはバージョンコントロールのタイプとリモートレポジトリのurlを。
READMEの中身がデフォルトのままだと公開できませんのでちゃんと書いておきましょう。
公開に必要なパッケージをインストールします。
npm install -g vsce
インストールが完了したらまずログインをします。
vsce login <publisher ID>
実行するとアクセストークンを求められるので、さきほど保存しておいたものをコピペします。
ログインが完了したら以下のコマンドを実行して終わりです。
vsce package
vsce publish
実行して、marketplace.visualstudio.com/manage/publishers/[publisher ID]に戻ると、作成した拡張機能が追加されているはずです。
少しの間Verifying(承認待ち)になっていると思いますが、すぐチェックマークに切り替わるはずです。
切り替わったらめでたく公開完了です。早速検索してみましょう。
ちゃんとありましたね。
おわり
この記事が誰かの推し活の助けになることを願います。
良いオタクライフを。