バブリングというもの
イベントは伝搬される。
そのため、子要素で発生したイベント(例えばクリックイベントなど)は、
最終的にルート要素まで伝搬し、Clickイベントがあると実行される。
このイベントの伝搬のことをバブリングという。
イベント発生から伝搬されるまで
以下記事でわかりやすく説明されています。
DOMイベントのキャプチャ/バブリングを整理する 〜 JSおくのほそ道 #017
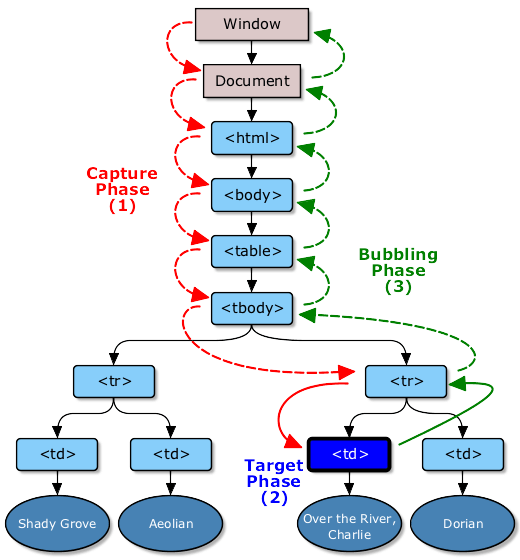
イベントが発生すると下記の流れでイベント伝播が発生します。
- (キャプチャフェーズ) DOMツリーをたどってルート要素から発生要素を探しに行く
- **(ターゲットフェーズ)**発生要素を検出する
- (バブリングフェーズ) 今度はルート要素まで遡る
子要素のイベントを親要素へ伝搬させないようにする
本題ですが、
子要素のイベント関数内で、
stopPropagation()メソッドを実行してあげることで止めることが可能。
構文としては、
event.stopPropagation();
Clickイベントを追加した場合は、
親要素へのイベントの伝搬がないかを確認するようにする。