はじめに
普段Flutterでアプリ開発をしていて、他にも宣言的UIの考え方でSwiftUIや
Jetpack Comporseなどがあると知ったので今回はJetpack Comporseについて触れようと思いました。
環境構築の備忘録として残します。
環境
Kotlin: 1.4.31
OS: Mac OS X 11.5.2 x86_64
Android Studio Bumblebee | 2021.1.1 Canary 12
手順
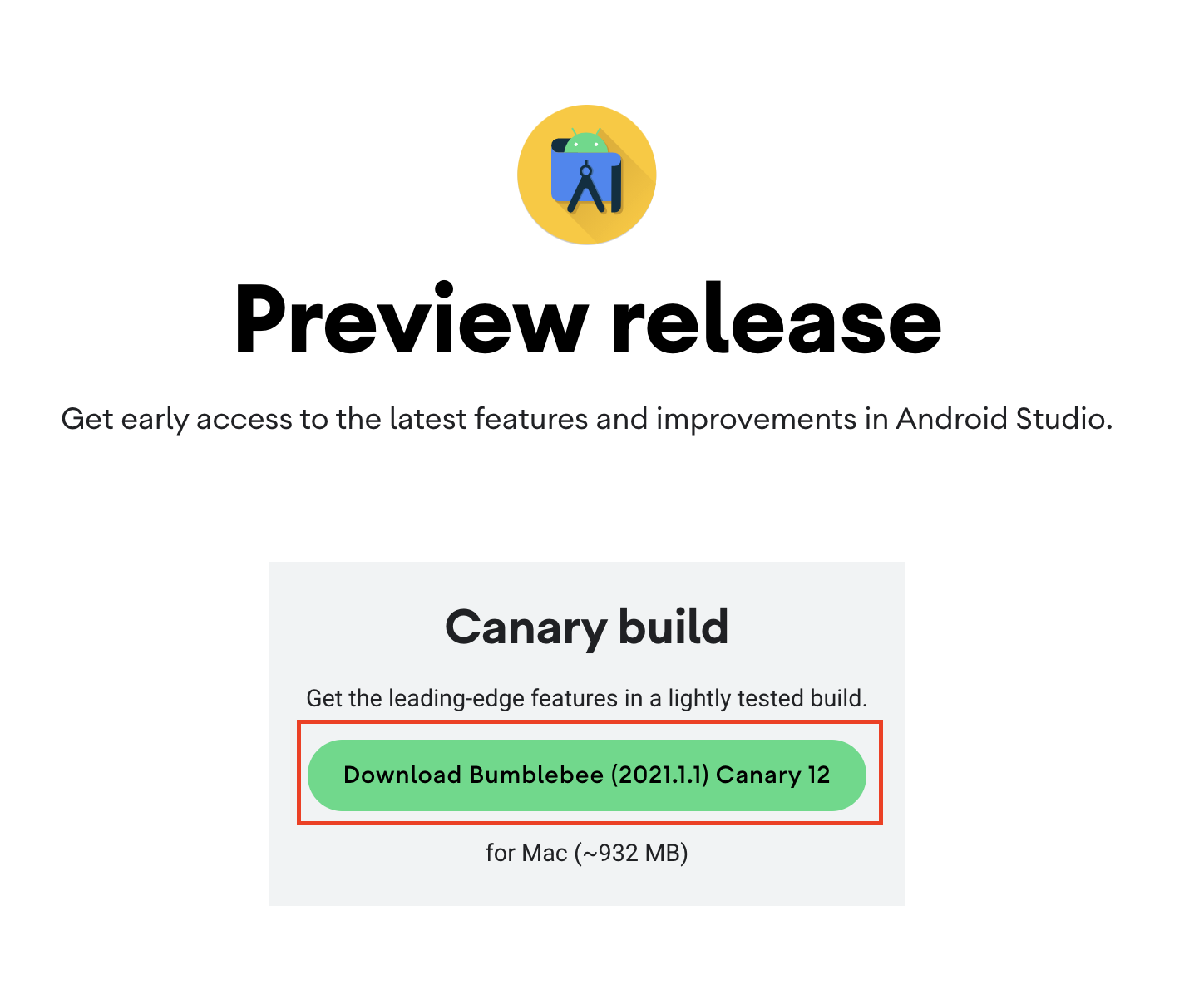
以下ページからAndroid Studio CanaryをDLします
https://developer.android.com/jetpack/compose/setup?hl=ja


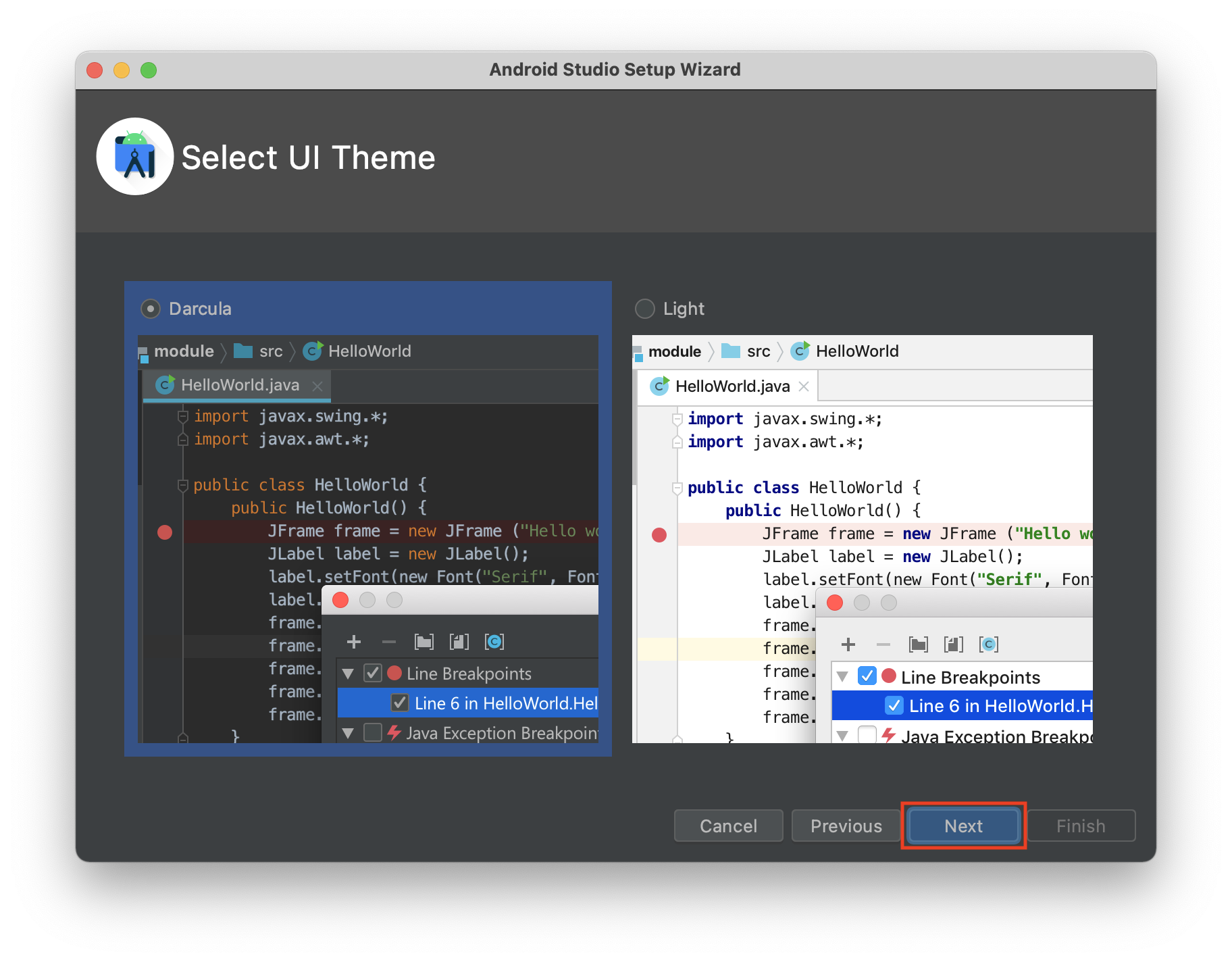
DL後、解凍しAndroid Studio Previewを起動します



新規でProjectを作成します。
New Project -> Empty Compose Activity を選択します


NameやSave location、Minimum SDKを設定してFinish押下で作成されます。

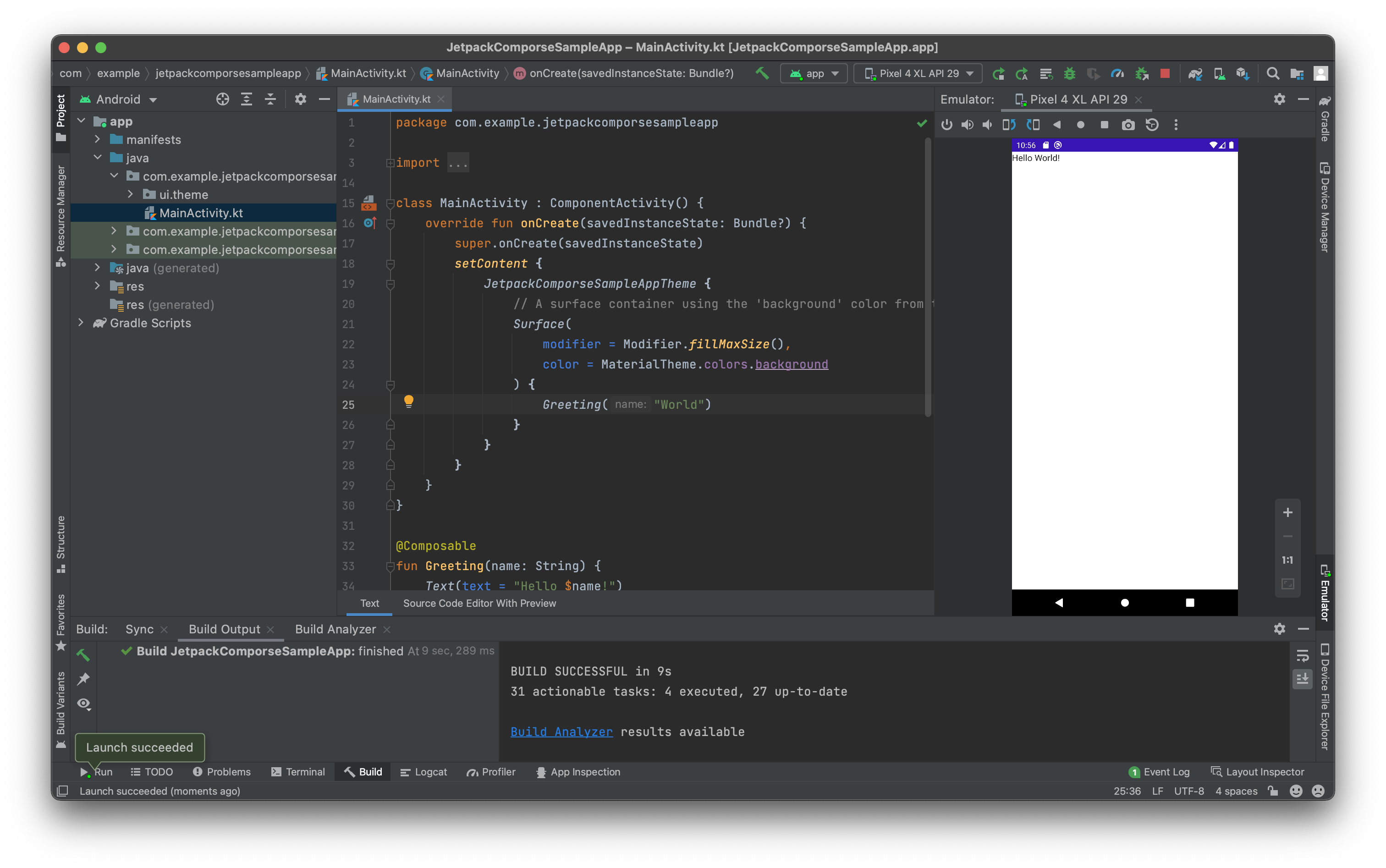
読みこみ完了後buildすると以下のように文字が表示されます。
(Android->Worldに変更しました)

生成されたコード
package com.example.jetpackcomporsesampleapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.jetpackcomporsesampleapp.ui.theme.JetpackComporseSampleAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComporseSampleAppTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("World")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
JetpackComporseSampleAppTheme {
Greeting("Android")
}
}
終わりに
Jetpack ComporseのHellow World表示まで実施しました。
図がある方がわかりやすいかなと思ったので参考程度に見ていただけると思います。
P.S.
最近では、宣言的UIであるFlutterやSwiftUI,今回扱ったJetpack Comporseなどの比較記事が上がってきているので、今後自分なりに出せたらいいなと思いました。
Android Studio Canaryでは普段使用していたAndroid Studioと違い、エミュレータがWindow内でPreviewされて少し驚きました。
参考文献
宣言的UIとは | アルサーガパートナーズ株式会社
https://www.arsaga.jp/knowledge/dx-technical-glossary/declarative-ui/
Android Studio で Jetpack Compose を使用する | Android Developers
https://developer.android.com/jetpack/compose/setup?hl=ja
Jetpack Compose, React, Flutter, SwiftUIを比較する | Mori Atsushi | Blog
https://at-sushi.work/blog/38
同じお題でUIを構築してみてFlutter, JetpackCompose, SwiftUIの三種の宣言的UIフレームワークを比較してみる | Zenn | エンジニアのための情報共有コミュニティ
https://zenn.dev/shyne/articles/7d56cebf3663d1

