はじめに
こんにちは。DataSabar取得に向け鍛錬中のしまです。
少しでも誰かの役に立てたらいいな。と思ってノウハウを共有しています。
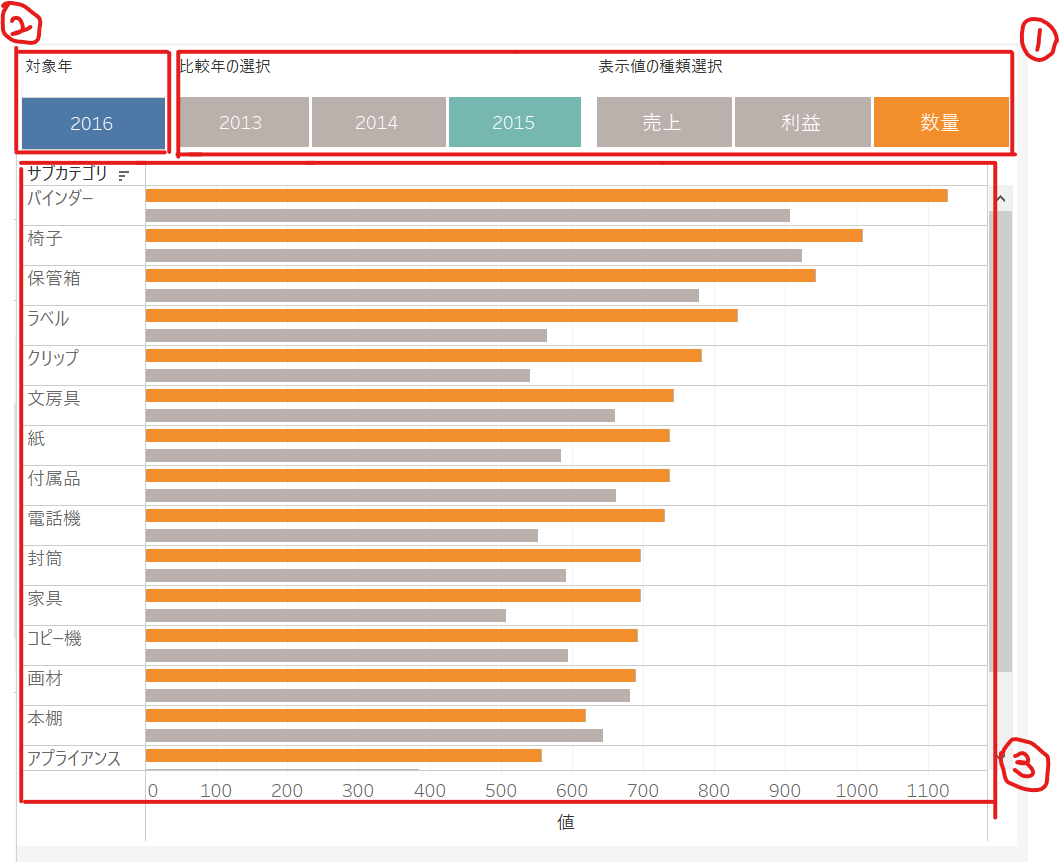
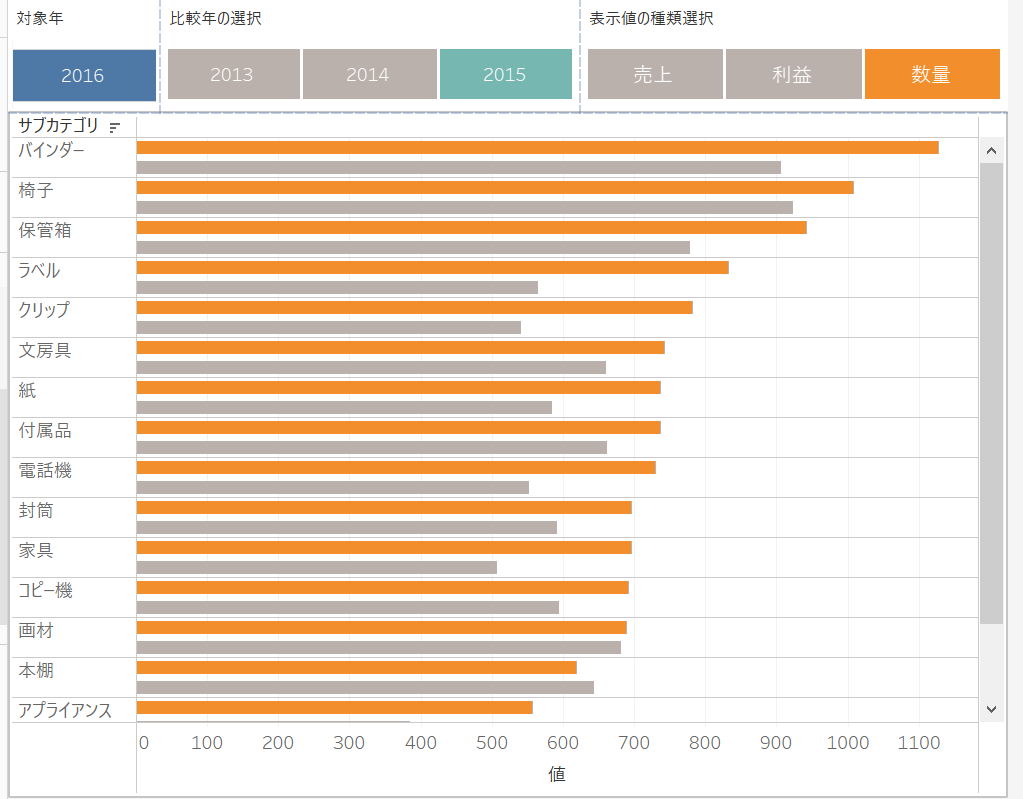
今回は以下のような年比較ダッシュボードの作成方法をご紹介いたします。
[特徴]
表示させる値と比較年の選択を、見やすいボタンクリックで行うことができるためユーザーが使いやすい!(←これすごく重要)
データソースはTableau DeskTopに標準搭載されているサンプル-スーパーストアを用いています。
Tableau Publicに掲載しているのでよかったらご覧ください!
⇒年比較ダッシュボード
目次
- はじめに
- 年比較ダッシュボード作成の流れ
- 準備:パラメータの作成
- 手順①-1:表示値の選択ボタンのシート作成
- 手順①-2:比較年の選択ボタンのシートを作成
- 手順②:対象年のアイコンを作成
- 手順③:チャートを作成
- 手順④:手順①~③で作成したシートをもとにダッシュボード上でボタンフィルタを実装
- まとめ
年比較ダッシュボード作成の流れ
準備:表示値パラメータ・比較年パラメータの作成
手順①-1:表示値の選択ボタンのシートを作成
手順①-2:比較年の選択ボタンのシートを作成
手順②:対象年のアイコンのシートを作成
手順③:チャートのシートを作成
手順④:①~③で作成したシートをもとにダッシュボード上でボタンフィルタを実装
①~③で部品を作って④でボタンがフィルタとして動作するように組み立てるイメージです。
準備:パラメータの作成
表示値を選択する際に使用するパラメータと、比較年を選択する際に使用するパラメータの2種類を使用するので、準備として作成しておきます。
<表示値選択パラメータ>
データ型は文字列、リストに売上・利益・数量を設定したパラメータを作成

<比較年選択パラメータ>
データ型は整数、リストに2013,2014,2015を設定したパラメータを作成

手順①-1:表示値の選択ボタンのシート作成
手順①ではボタンの側だけを作っていきます。
今回表示させたいのは「売上」、「利益」、「数量」の3種類とします。
<ボタンのもととなる3つの棒を表示>
- カテゴリを列に入れて、列でダブルクリックをして「MIN(1)」を作成
(※カテゴリを列に入れたのは項目が3種類であり、3つのボタンを作成するのに都合がよいためです。必ずしも"カテゴリ"である必要はありません)
<カテゴリの項目と売上・利益・数量の項目を紐づける>
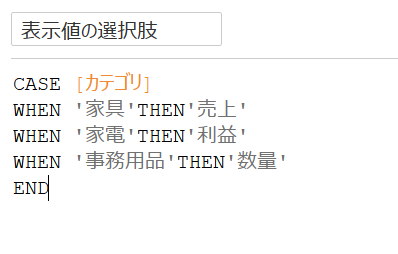
- 「表示値の選択肢」という計算フィールドを作成し、マークペインのラベルにドラッグアンドドロップ

<ボタンの成型>
いくつかの操作でボタンの成型を行います。
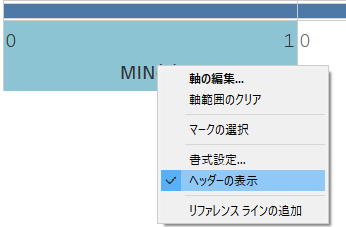
- 軸の編集で表示範囲を0から1までにする

- ヘッダーの表示のチェックを外しヘッダーを非表示にする

- 棒の幅を広げる
さらに
<ツールヒントを非表示にする>
ボタンにカーソルを当てたときにツールヒントが表示されないようにします。
- マークペインのツールヒントを開きツールヒントの表示のチェックを外す

<色を付ける>
選択したものが瞬時にわかるように別の色で表示されるようにします。
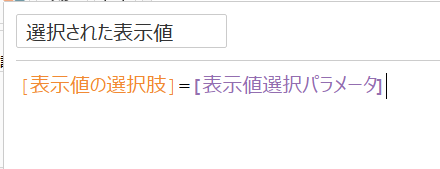
- 「選択された表示値」という以下のような計算フィールドを作成しマークペインの色にドラッグアンドドロップ

すると下写真のようにパラメータで選択されている表示値がの色が変化します

表示値選択ボタンの側が完成しました!
手順①-2:比較年の選択ボタンのシートを作成
手順①-1と同様の流れで比較年選択ボタンの側だけ作成します。
<ボタンのもととなる3つの棒を表示>
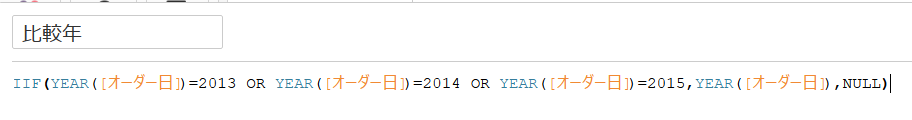
- 比較年を表示させるために「比較年」という名前の以下のような計算フィールドを作成
- 比較年を列にドラッグアンドドロップし、NULLを非表示にする
- 列でダブルクリックし[MIN(1)」を作成
すると下写真のようになります。
<ボタンの成型>
- 「比較年」をマークペインのラベルに入れ、手順①-1と同様に軸や書式を適当なものに変更
<色を付ける>
- 「選択された比較年」という以下のような計算フィールドを作成しマークペインの色にドラッグアンドドロップ
- 色を変更
比較年選択ボタンの側が完成です!
※ツールヒントは非表示にしましょう
手順②:対象年のアイコンを作成
ダッシュボードで表示させる対象年のアイコンを作成します。(下写真の赤色の部分)
※今回対象年は2016年とします。

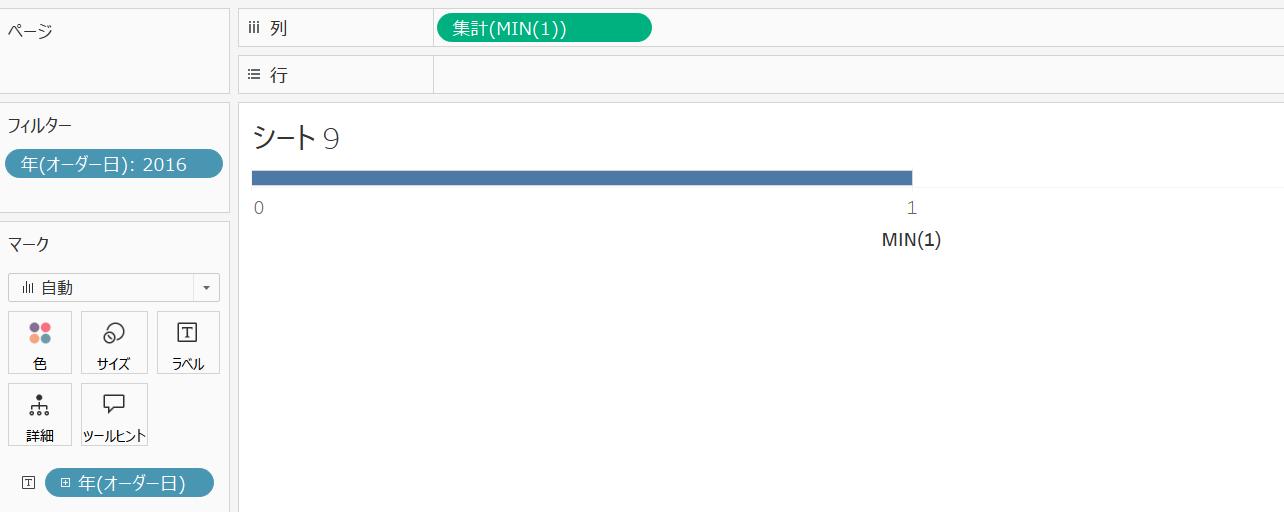
- 列でダブルクリックし「MIN(1)」と入力
- オーダー日をフィルタに入れて2016年に絞る
- オーダー日をラベルにドラッグアンドドロップ
- 手順①と同様に軸や書式を適当なものに変更
アイコンが完成しました!
手順③:チャートを作成
パラメータの値によって比較年、表示値が変化するチャートを作成します。
<パラメータを考慮した計算フィールドの作成>
ここでは、パラメータが〇〇のとき画面上で××を表示させる、といった記述の計算フィールドを作成します。
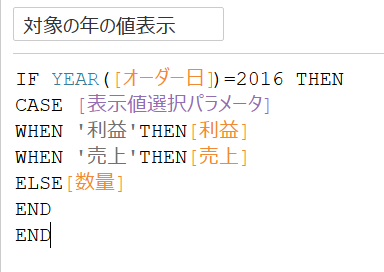
- 対象年(2016年)に対し「対象の年の値表示」という計算フィールドを作成

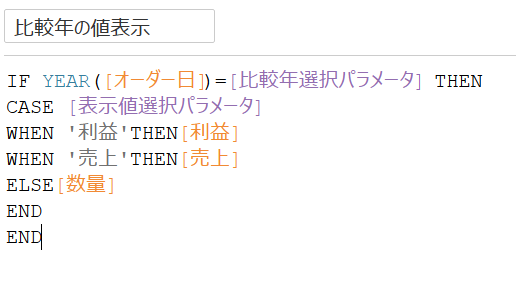
- 比較年(「比較年選択パラメータ」で選択)に対し「比較年の値表示」という計算フィールドを作成

<チャートの作成>
-
サブカテゴリを行、「対象の年の値表示」を列にドラッグアンドドロップ
-
「比較年の値表示」を横軸にドラッグアンドドロップ
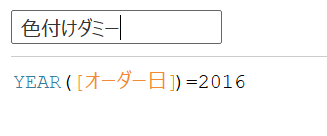
- 対象年と比較年の棒グラフに色を付けるためにダミーの計算フィールドを作成し色にドラッグアンドドロップ

- 色の変更や不要なヘッダーを非表示
チャートの完成です!
手順④:手順①~③で作成したシートをもとにダッシュボード上でボタンフィルタを実装
手順①~③で作成した計4つのシートからダッシュボードを作成します。 ダッシュボードの見た目を整えたのち、側だけ作成していたボタンが機能するように設定をします。<ダッシュボードの見た目を整える>
- 2種類のボタンとアイコンを上側に配置し、幅や大きさを整える。
※このとき各シートを「ビュー全体」にすると縦の幅が揃うので便利です!

- シートタイトルをそれぞれ適切なものに変更する(フォントサイズは小さくする)

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

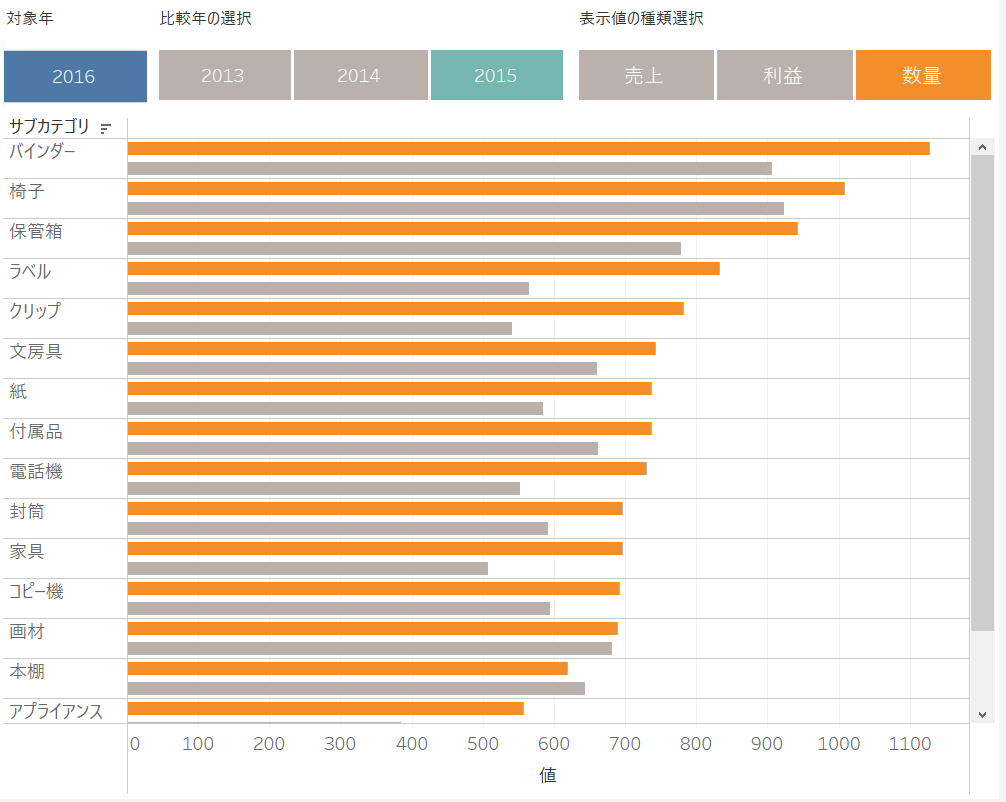
ダッシュボードの見た目が整いました!
<ボタンを機能させる>
ボタンを押下した際パラメータが変更されるようにパラメータアクションを追加します。
パラメータアクションとは:アクション(カーソルを合わせたりクリックしたり)を行った際にパラメータの値が変更される機能
- ダッシュボード>アクション>アクションの追加>パラメータの変更 でパラメータアクション作成画面に移動


- 表示値の選択のパラメータアクションを作成
ソースシート:表示値選択ボタンのシートを選択
ターゲットパラメータ:表示値選択のパラメータを選択
ソースフィールド:「表示値の選択肢」を選択
※ソースフィールドによりターゲットパラメータにどの値を入れるかを定めるイメージ

- 比較年の選択のパラメータアクションを作成
ソースシート:比較年の選択ボタンのシートを選択
ターゲットパラメータ:比較年選択のパラメータを選択
ソースフィールド:「比較年」を選択

ボタンにフィルタ機能を追加することができました!
これで年度比較ダッシュボードの完成です!お疲れさまでした。
まとめ
今回はフィルタボタンによる視認性に優れた年比較ダッシュボードを作成しました。
フィルタボタンは様々な場面で利用できるためぜひ活用してみてください!
※本ダッシュボードは#WOW2023 | Week 48 | Can you add candlesticks to bar charts?を参考にしています。⇒https://workout-wednesday.com/2023w48tab/