milkcocoaでチュートリアルを終えた方、あるいはチュートリアルを無視して何か作ってみるかという方を対象とした記事になります。サンプルはレベル別に分けてます。
基礎編
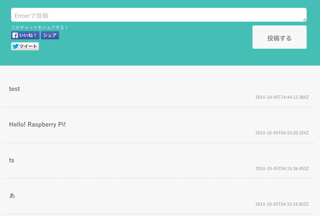
チャット

トップページにあるチャットのサンプルです。チュートリアルのものよりもデザインが良いので、ステップアップをお考えならオススメです。
http://chat.mlkcca-app.com/
https://github.com/milk-cocoa/chat
付箋
JavaScriptでの描画やリアルタイムイベントをどのように同期させるかを学ぶのに最適です。これを改造して、普通にチームで使用するのもオススメです。
http://fusen.mlkcca-app.com/
https://github.com/milk-cocoa/fusen/tree/v0.0.1
埋め込みチャットプラグイン
好きなサイトにチャットを埋め込めます。milkcocoaのさらなる可能性の一端が伺えるので一見の価値ありです。
http://chat-parts.mlkcca-app.com/
https://github.com/milk-cocoa/chat-parts
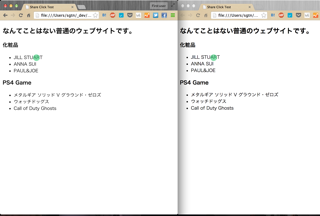
クリックポイントを共有するライブラリ

他のユーザーのクリック位置が可視化されます。mousemoveイベントをとってヒートマップを作るなどのマーケティング的利用のアイデアが膨らむサンプルとなっています。
http://shareclick.mlkcca-app.com/
https://github.com/milk-cocoa/shareclick
応用編
ログイン機能付きメモサンプル with vue.js

ログイン機能を学ぶのに良いです。vue.jsを利用してデータバインディングなども実装しているので、少しレベルの高いアプリケーションに挑戦したいならおすすめです。
http://login.mlkcca-app.com/
https://github.com/milk-cocoa/login
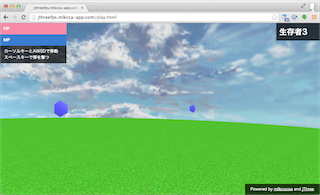
ラミエルシューティング


世界で最も簡単なWebGLライブラリjthreeとmilkcocoaで作ったブラウザオンラインFPS(シューティングゲーム)です。ステージとか武器変更とかチャットとかあります。OSSとして公開しているので興味があれば参加してみてください。
http://jthreefps.mlkcca-app.com/
https://github.com/milk-cocoa/ramiel-shooting
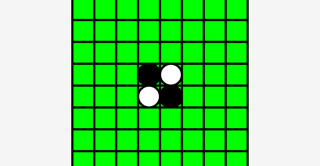
オセロ

オセロゲームのサンプルです。JSでの少し複雑なロジックの書き方や、先攻後攻を決定するロジックなど見物です。
http://reverse.mlkcca-app.com/
https://github.com/syuhei176/reverse
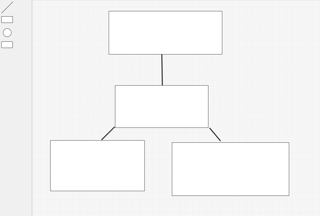
ダイアグラムエディタ

こちらはCaccoのようなリアルタイムSVG描画サンプルです。チャットとはひと味違うリアルタイムアプリを作りたいならこちらに挑戦してみましょう。
http://drawing.mlkcca-app.com/
https://github.com/syuhei176/diagram
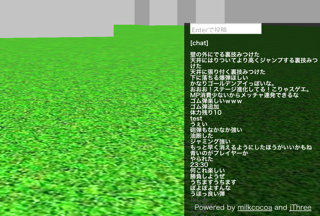
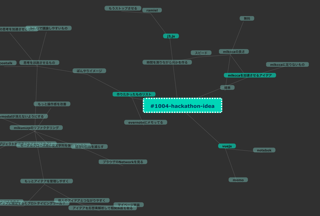
マインドマップチャット

マインドマップのように発言がつながるリアルタイム掲示板アプリです。URLのハッシュ値による部屋の作成ロジックや、ノード描画ロジックなど応用的な内容を学ぶのに丁度良いサンプルです。
http://mikumap.mlkcca-app.com/
https://github.com/shogochiai/mikumap
まとめ
シングルページアプリケーションからゲーム、さらにはスクレイピングのバックエンドやロギングや画面同期など、様々なユースケースが日々増えています。週末や仕事終わり、あるいは大学の夏休みなど、テンションが上がっているうちに高速でプロトタイピングして、やりたかったことを誰よりも早く形にしてみてはいかがでしょうか。