Firestoreのルールのシミュレータが実用段階っぽい感じになってきたので、実際にどんな感じで使えるのか書き記してみる。
追記
2018/06/20、Firebaseのblogでシミュレータに関してアナウンスがありました。
Firestoreのルールシミュレータ
projectのconsoleから、[Database](→[Cloud Firestore')→[ルール]を選択し、変更履歴が並んでいるペインの一番下までいくと、「シミュレータ」という項目が表示される。
これを押すと、変更履歴の一覧から変わり、シミュレートするためのエリアが出現。
ここでは、read(get/list),write(create,update,delete)それぞれの動作をシミュレートすることができる。
また、シミュレートした結果、どの行数が成功した/失敗したかが表示されるようになっている。
5月末くらいまでは
あれ、Firestoreにrulesのシミュレータきてる? pic.twitter.com/rMyXihHHkw
— su- (@sgr_ksmt_dev) 2018年5月29日
こんな感じで、「読み取り」「書き込み」「削除」といったオペレーションしかなく、
- get/listの区別が付けられない
- create, updateの区別がつけられない
といった問題(?)がありました。いつの間にかパワーアップしていた。
実際に試してみる
実際に簡単なサンプルを交えて、get,createそれぞれやってみる。(list,update,deleteはここでは省略します。)
get
ひとまずこんな感じで /post/のコレクションに対するルールを書いてみます。
service cloud.firestore {
match /databases/{database}/documents {
function isAuthenticated() {
return request.auth != null;
}
match /post/{postID} {
allow get: if isAuthenticated();
}
}
}
この場合、認証済みのユーザーであればgetが可能となっている。
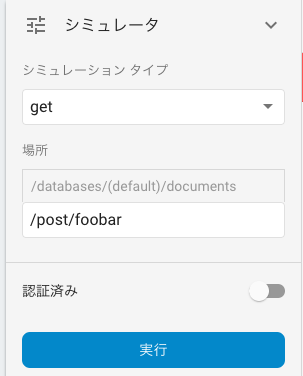
シミュレータ側で、次のようにして、実行してみる。
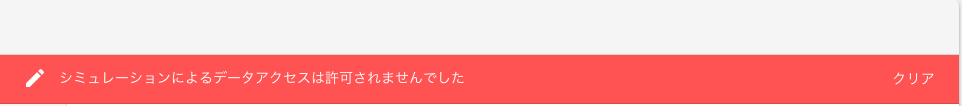
そうすると、認証済みでない状態でシミュレートしたので許可されなかったよとエラーが表示される
次に「認証済み」のスイッチをONにして、再度試してみると、今度は成功する。


![]()
認証状態もカスタマイズできる
認証済みにした場合は、どのプロバイダで認証しているのか、FirebaseのUIDや名前といったものも変更が可能。
ちなみに、これら入力したあとに、認証情報(のペイロード)がどうなっているかは確認可能。
get(実際のDBのデータを用いてやってみる)
先程はfoobar と適当なIDを使ってやってみましたが、これだと実際に読み出す時にデータの詳細な検証ができないので、
実際にDBに存在するドキュメントを用いてテストしてみる。
まず、こんな感じで/post/以下にドキュメントを作る(IDは自動生成されたもので問題ないです、スクショの例と合わせる必要はなし)
その後、ルールを少し編集してvisibility=='public'が成立するpostならgetできるようにする。
service cloud.firestore {
match /databases/{database}/documents {
function isAuthenticated() {
return request.auth != null;
}
match /post/{postID} {
allow get: if isAuthenticated() && resource.data.visibility == 'public';
}
}
}
これで実際に試してみると
AF8yUrAqKjHiRzOYli96でシミュレートした場合は成功し、
2uYM4teiXw2IN2zCjg0eでシミュレートした場合は失敗する。
要望的なこと
シミュレートする場合に、実際のドキュメントを指定することになるのだが、
createのルールのシミュレートと同様に架空のドキュメントを準備できて、それを読み込むシミュレートができるともう少し捗りそうだなと ![]()
create
今度はcreateを試してみる。
/post/のコレクション以下に、以下の制約をもたせるようにルールを組む
- createするときは
title,body,publishedAtを持つ - titleはstring型で1字以上、50字以下
- bodyはstring型で1字以上、2000字以下
- publishedAtはtimestamp型である
service cloud.firestore {
match /databases/{database}/documents {
function isAuthenticated() {
return request.auth != null;
}
function validateString(text, min, max) {
return text is string && min <= text.size() && text.size() <= max;
}
match /post/{postID} {
allow get: if isAuthenticated() && resource.data.visibility == 'public';
allow create: if isAuthenticated()
&& request.resource.data.keys().hasAll(['title', 'body', 'publishedAt'])
&& validateString(request.resource.data.title, 1, 50)
&& validateString(request.resource.data.body, 1, 2000)
&& request.resource.data.publishedAt is timestamp;
}
}
}
このように定義したら、シミュレータで、createに切り替えて、「ドキュメントを作成」を押して、次のように書き込みたいドキュメントを作成する。
ドキュメント作成ができたら、「実行」を押すと、title、body,publishedAtが存在していて、validationも通るデータであればシミュレートの結果は成功となる。
もしルールに沿わないものがあれば、シミュレートの結果は失敗となる(titileがない、規定の文字数でない、等)
まだできないこと
まだできないこととしては
- listの場合のquery指定までチェックできない(
request.query.limit < 10みたいなのが確認できない) - 異なるコレクションのドキュメントを同時に保存した場合のシミュレートができない(バッジ処理、トランザクション処理)
- なので、
getAfter()関数を使ったルールのシミュレートができない
- なので、
が挙げられる。
まとめ
- シミュレータが登場していた
- 実際のドキュメントパスを指定した上でシミュレートすることもできる
- まだ一部できないこともある
- 認証情報も設定できる
- 機能としてもまだBeta段階なので今後も機能追加されたり改善されたり変更される可能性がある
感想
いつ来るか、、と待ち望んでいた機能が実用段階になりつつあって嬉しかったのでさくっと調べてみた。
だが、まだまだできないこともあるし、シミュレートを常にここでやり続けるわけにもいかないので、自分たちでオンラインテストなり組んで、セキュリティルールのテストを組めると良いなと思って模索している。