In-App Messaging, Crashlytics integrations, and more! Oh my! にて発表があり、「In-App Messaging」という機能がβ公開されたので早速触ってみました。
In-App Messagingとは

(引用: In-App Messaging, Crashlytics integrations, and more! Oh my!)
ざっくり説明すると、アプリ内で指定した条件に基づき、カスタマイズしたポップアップ形式やバナー形式のViewを表示できる機能です。
よくサービス内で、特定の条件になったらポップアップを出すとか、そういう実装をすると思うのですが、それをFirebaseが今回提供した形です。
In-App Messagingでできること
- 表示するViewのカスタマイズが可能
- 背景色、文字色、テキスト、画像、ボタン、ボタンのアクションが設定できる(後述)
- Viewは横画面、タブレットにも自動対応
- アプリケーションやユーザープロパティに基づき、配信するユーザーのセグメントを切って配信することができる
- Viewの表示はFirebase Analyticsのイベントと連動させて発火させることができる
- 配信は開始日と終了日を決められ、いつでも開始、終了ができる
- 配信した結果(コンバージョン、imp,click数)を計測できる
といった具合に、できることがかなり幅広いです。そして何より、Firebase Analyticsのイベントに基づき発火させることができるので、(事前に必要なイベントを仕込んであれば) 1アプリのアップデートなし に表示することができます
アプリ側の実装は?
iOSの場合ですが、
- podで
'Firebase/InAppMessagingDisplay'を追加 - AppDelegateで
FirebaseApp.configure()でセットアップ
するだけです! かなりお手軽!
(入れるためには、Firebaseのライブラリ群のバージョンが最新でないとだめです。。Firebase iOS SDK 5.6以上を求められました)
使ってみる
実際にどのように表示するのか試してみたので手順をまとめます。
まずは、GrowthのところにあるIn-App Messagingをクリックして、「新しいキャンペーンを作成」でキャンペーンを作成します。

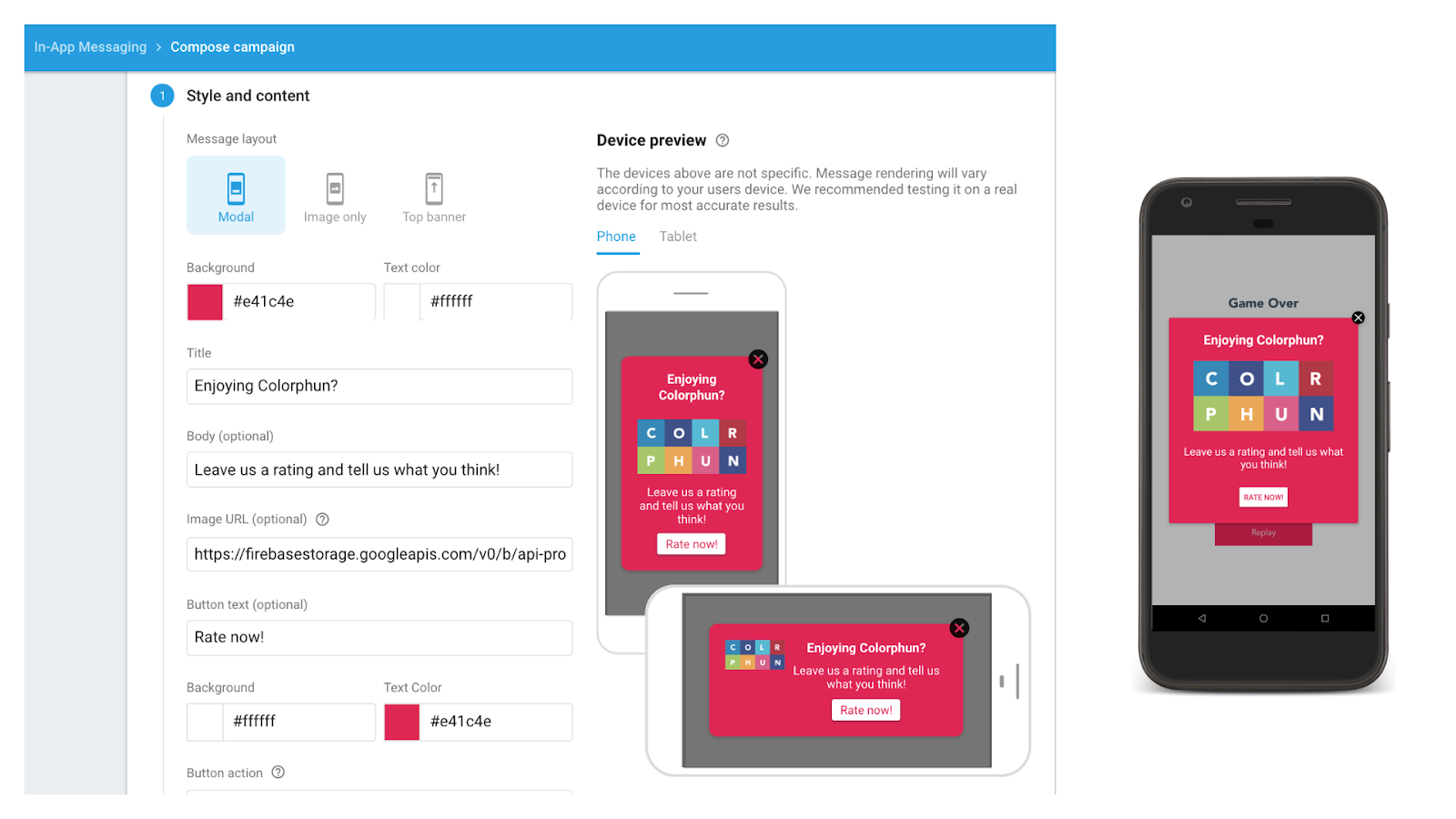
スタイルの作成
作成を押すと、次のような画面がでてきます。

最初にスタイルと内容を決めることが出来ます。
スタイル
スタイルは3種類あり、「モーダル」「画像のみ」「トップバナー」があります。


スタイル毎に若干カスタマイズできる内容が違います。今回はモーダルで解説を進めます。
パラメータ(モーダル)
スタイルに適応できるパラメータは以下の通りです。
- 背景: Viewの背景色
- テキストの色: テキストの色です。現状タイトルと本文とでテキストの色を分けることが出来ません
- タイトル:上部に表示されるタイトル。必須(必須だけど、空白スペース入れられる)
- 本文:タイトル(とあれば画像)の下に表示されるテキスト。任意
- 画像URL: 真ん中に表示する画像のURLを指定します。任意
- ボタンのテキスト: ボタンを表示する場合はここにボタンのテキストを入れる。入力すると、更に追加項目がでる
- ボタンの背景、テキストの色
- ボタンのアクション: ボタンを押したときのアクションをURL形式で指定できる。URL又はURL Schemeが入力できる
アクション
それぞれのスタイルで、ボタンを押す、あるいはViewをタップした時のアクションを定義できます。
アクションはURL SchemeあるいはURLが指定できるので、アプリ内でSchemeを受け取って任意のアクションをする、外部ページに飛ばす、ということが可能。(外部ページの場合はSafariで開かれる)
もちろんFirebase Dynamic Linksも使えます。
それぞれのURLの処理は、通常のURL Schemeの処理やFirebase Dynamic Linksでの受信の処理にハンドリングが移るので、そこで受け取った情報を元に、必要があれば対応するアクションの実装をします。
実際に入れてみるとこのようになります。(画像はいやすと屋から拝借)

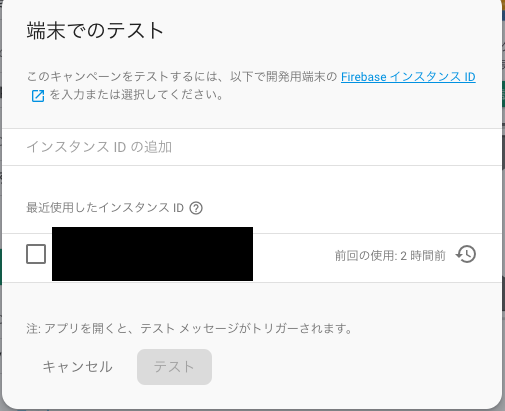
端末でテスト
ここまでで制作したViewを端末上でテストすることができます。
事前にここを参考にFirebase InstanceIDを取得し、IDを追加してチェックを付けると、指定した端末でIn-App MessagingにてViewが表示されます。
表示タイミングはアプリを起動したときなので、一度アプリを終了して起動するとでるはずです。
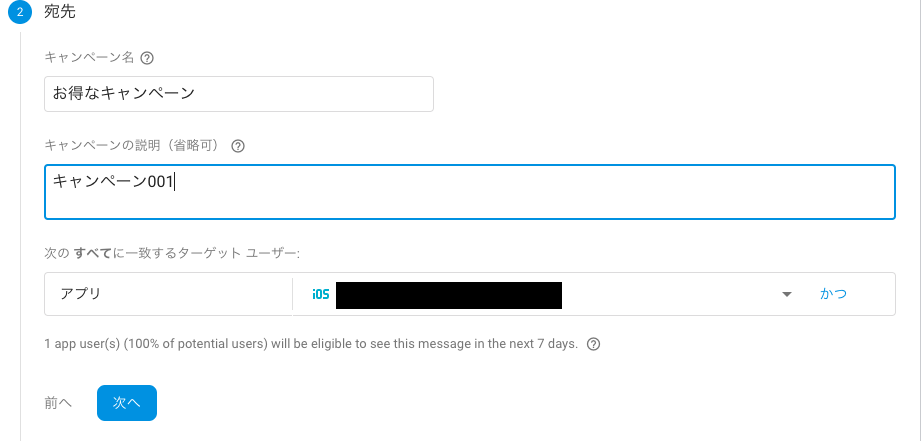
宛先
Messagingを配信する宛先を指定します。
キャンペーン名と説明は、Firebaseのコンソールで識別するためのものなので任意のものを入力します。
ターゲットとして必ず1つ以上のアプリを選択します。また、条件として、ユーザー層やユーザープロパティを指定できるので、ターゲットを絞って配信することができます。
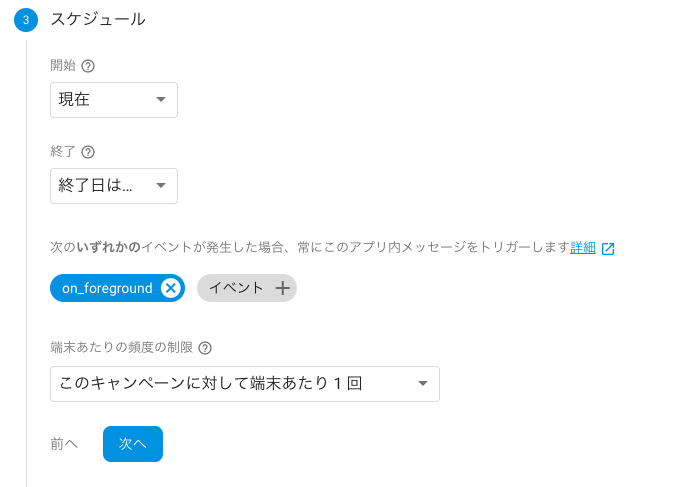
スケジュール
配信日程
配信するスケジュールを選べます。公開直後から配信することもできますし、指定時刻から配信することもできます。
終了日も、指定の時間までの設定が可能です。
デフォルトは
- 開始:現在
- 終了:終了日はありません
となっています。
トリガーの条件
トリガーの条件は、Firebase Anayticsのイベントを指定できます。トリガーの条件はor条件として、複数のイベントを指定できます。
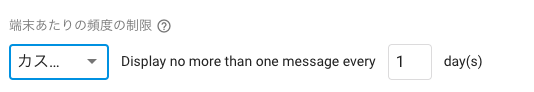
端末あたりの頻度の制限
トリガー発火したときに表示される頻度をしていできます。基本的には「キャンペーンに対して端末あたり1回」なので、トリガー発火により1回だけ表示されます。
カスタムとして、◯日毎に1回までしか表示しない、といった具合で頻度を指定することもできます
コンバージョンイベント
入力は任意です、Messagingのインプレッション、クリック数にコンバージョンイベントを紐付けることが出来ます
ここまできたら
あとは問題がなければ公開します。一旦下書き保存にすることもできます。
公開してから指定の条件を満たすと、次のようにアプリ上に表示されます。

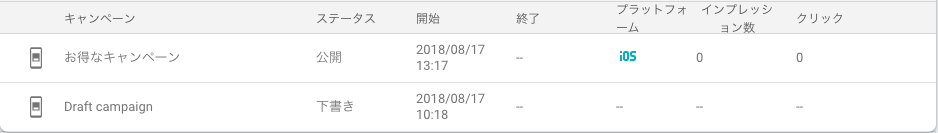
In-App Messagingの管理
作成もしくは下書き保存したキャンペーンは、一覧として表示されます。
また、キャンペーン毎に、次の操作をおこなうことができます
まとめ
若干デザインの制約があったりしますが、今までは自分たちで条件毎に出し分けていたり、3rd party製のライブラリやツールを頼って表示し、その効果を測定したりしていましたが、それらが手軽に実現できるようになるので、少ない工数で効果を測定するにはもってこいだと思います。
Analyticsの仕込みと、ユーザープロパティの仕分け、SDKの導入さえ済んでいれば、アプリのアップデートなしに色々表示ができるのも強みかと思います。
現時点でまだβなので、今後よりカスタマイズに富んだり、機能が追加されることを願いたいですね ![]()
-
もちろん、事前にIn-App Messagingをアプリに導入する、対応するURL Schemeのアクションを実装する、トリガーとなるAnalyticsイベントを仕込み、アプリをアップデートしておく必要はあります。 ↩