経緯
開発環境がローカルマシンの環境に依存するのって嫌ですよね。
というわけで最近はもっぱらDocker上に開発環境を構築して、VSCodeのRemote-Containersで開発しています。
ただ、使ってるメインマシンがWindowsなのでDockerの使い勝手がいまいち良くない。。。
そこで、押入れサーバの仮想環境(ESXi)上にDocker専用のホストを立てて、そこにWinマシンのVSCodeから接続して開発できるようにしたかったわけです。
ESXi上にDocker用のホストOSをインストールする
DockerのホストOSにはPhotonOSを使います。
VMWareが提供している、VMware vSphereに最適化された最小限のLinuxコンテナホストです。
こんなに、自分の要望をどストライクで満たすOSがあるとはびっくりです。
PhotonOSのダウンロード
ここからOVAファイルをダウンロードしてきます。
今回はOVA with virtual hardware v13 (UEFI Secure Boot)を選択しました。
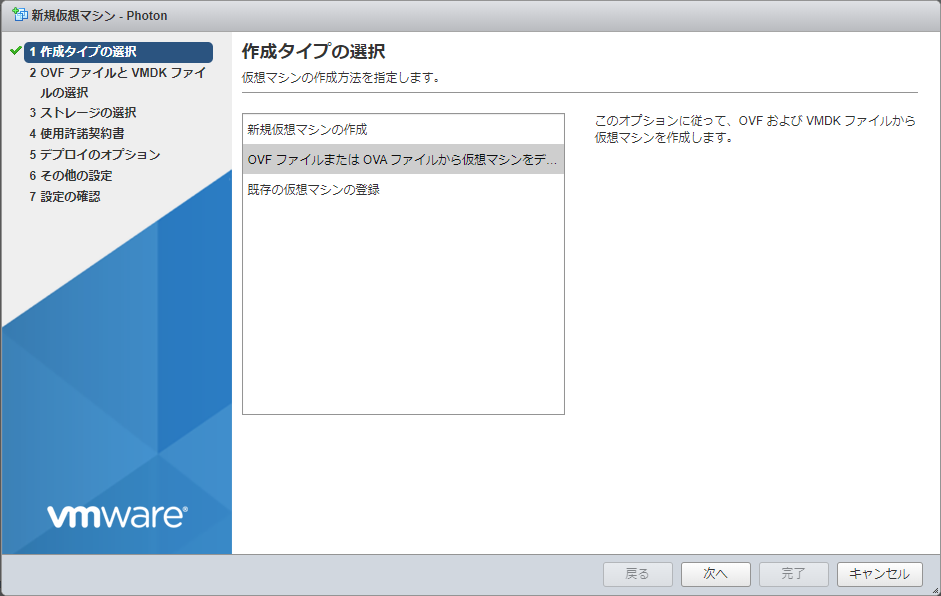
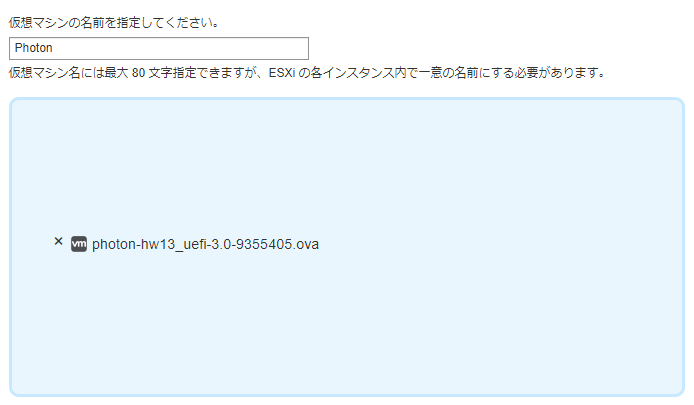
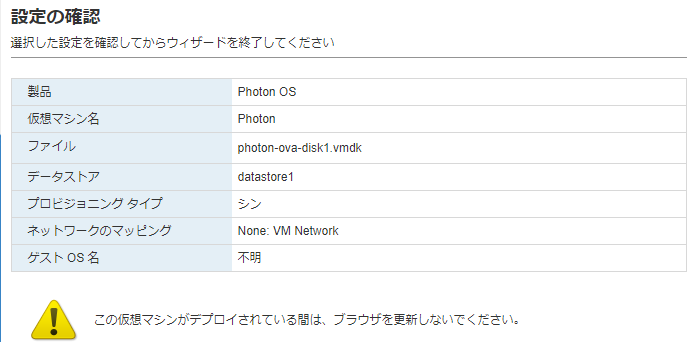
ESXiにPhotonOSの仮想マシンを作成
PhotonOSの設定
root / changeme でログイン。パスワードの変更を求められるので対応する。
# アップデート
tdnf update -y
# tarのインストール
tdnf install -y tar
# SSHポートフォワードの許可
vi /etc/ssh/sshd_config
> AllowTcpForwarding yes
systemctl restart sshd
# 一般ユーザの作成
useradd -m -g docker -G wheel user
passwd user
# dockerの自動起動設定
systemctl enable docker
systemctl start docker
# docker動作確認
docker run --rm hello-world
VSCodeの設定
前提条件
- Windows環境
- Dockerがインストールされている(クライアントだけ使うのでDockerホストは起動していなくてもOK)
- VSCodeに以下の拡張が入っている
- Docker(ms-azuretools.vscode-docker)
- Remote Development(ms-vscode-remote.vscode-remote-extensionpack)
SSH接続の設定 1
公開鍵を登録してパスワードなしで接続できるようにする
# 鍵ペアの生成 [^1]
ssh-keygen -t ecdsa -b 521
# 公開鍵をリモート側に転送
scp .ssh/id_ecdsa.pub user@remote-host:
# ローカル側の公開鍵を登録
cat id_ecdsa.pub >> .ssh/authorized_keys
rm id_ecdsa.pub
管理者権限で以下実行してssh-agentサービスが自動起動するようにする
sc config ssh-agent start=auto
net start ssh-agent
ssh-add .ssh\id_ecdsa
Dockerのリモートホストの設定
VSCodeの設定からdocker.hostにDockerホストサーバへの接続情報を設定
ssh://user@remote-host
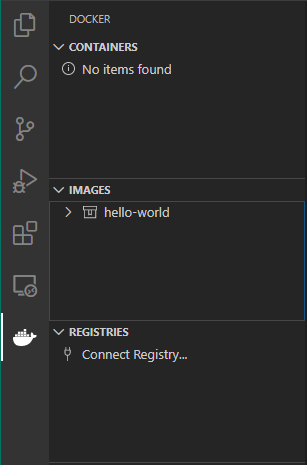
うまく行けば、リモートホスト側のDockerの情報が表示されます。

Remote-Containerでのファイル共有設定
残念ですが、Dockerはリモートサーバ上にいるので、ローカルのファイルをDocker側に共有することはできません。
ローカルからファイルをコピーしたい場合はSCPなどで転送するのがよいでしょう。
NAS上にプロジェクトを作ってしてしまうのもありかと思います。
リモートホスト側のフォルダにDocker内のファイルを共有する場合
ローカルマシン側のdevcontainer.jsonの共有設定を以下のようにする。
"workspaceMount": "source=/absolute/path/on/remote/machine,target=/workspace,type=bind,consistency=cached"
所感
やりたいことがうまく実現できて満足。
開発に使うリソースはすべてサーバ上で完結し、ローカルの環境にはVSCodeとDockerのクライアントのみでよいのでスペックの低いマシンでも存分に開発ができます。
例えば、ノートとデスクトップの2台を持っている場合、どちらからでも同じ開発環境が使えるわけです。
これって、かなり素晴らしいと思うのでみなさんも
-
Windows 10 build 1909 以前の場合、RSAではなくECDSAをつかう必要がある
https://code.visualstudio.com/docs/containers/ssh#_tips ↩