この記事は何
自分のWebサイトを持ちたい!!とずっと思っていたので作ってみたの番外編です。
Webサイトを構築するにあたり、静的サイトジェネレーターという単語を多く見かけたので、実際にどんなもんなのか触ってみました。
前提
OSはWindows 10 Homeです。
また、パッケージ管理にはChocolateyを使用しています。
Hugoのインストール
基本的に、Hugo公式ドキュメントのQuick-Startを追っていきます。
まずは、PowerShellを立ち上げてください。
その後、以下のコマンドを打ち込んでください。
> cinst hugo
私の環境では、インストールに6分ほど掛かりました。
インストールが完了したら、以下のコマンドを打ち込んで、問題なくインストールができていることを確認してください。
> hugo version
Hugo Static Site Generator v0.70.0-7F47B99E windows/amd64 BuildDate: 2020-05-06T11:17:50Z
サイトの構築
次に、実際にサイトの構築を行います。
任意のディレクトリに移動し、以下コマンドで作業環境の構築を行います。
(私はC:\Users\ユーザ名\workspace配下に構築しました。)
> mkdir Hugo | cd
その後、以下コマンドを打ち込んでください。
> hugo new site quickstart
すると、Hugo\quickstart配下にこんな感じで色々展開されていると思います。
│ config.toml
│
├─archetypes
│ default.md
│
├─content
├─data
├─layouts
├─static
└─themes
テーマの追加
Hugoには多くのテーマが用意されています。この中から好きなものを一つ選んで、以下コマンドで適用していきます。
私は、公式ドキュメントの通りにAnanke themeを使用してみます。
> cd quickstart
> git init
> git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
その後、config.tomlに使用するテーマの記載を追記します。
> Add-Content -Value 'theme = "ananke"' -Path config.toml -Encoding UTF8 -NoNewline
記事の追加
以下のコマンドで新しい記事を追加することができます。
> hugo new posts/my-first-post.md
これで、my-first-postというマークダウンファイルが保存されました。
中身はこんな感じになっています。
---
title: "My First Post"
date: 2019-03-26T08:47:11+01:00
draft: true
---
タイトルとか日付を勝手に補完してくれていい感じです。
せっかくなので何か書いておきましょう。
---
title: "My First Post"
date: 2019-03-26T08:47:11+01:00
draft: true
---
# 最初の雄たけび
ウオーーーーーーーーーー!!!
アイ アム ヒューーーーーゴ!!!!!!
嬉しいので叫んでおきました。いかがでしょうか。
実際に動かして見てみる
これで、デザインの適用、記事の追加が出来ました。
実際にサーバーを立ち上げて、どんな感じになったか見てみましょう。
以下のコマンドを打ち込んでください。
> hugo server -D
すると、どこどこにサーバを立ち上げたよ~みたいに教えてくれると思います。(私はhttp://localhost:1313/でした。)
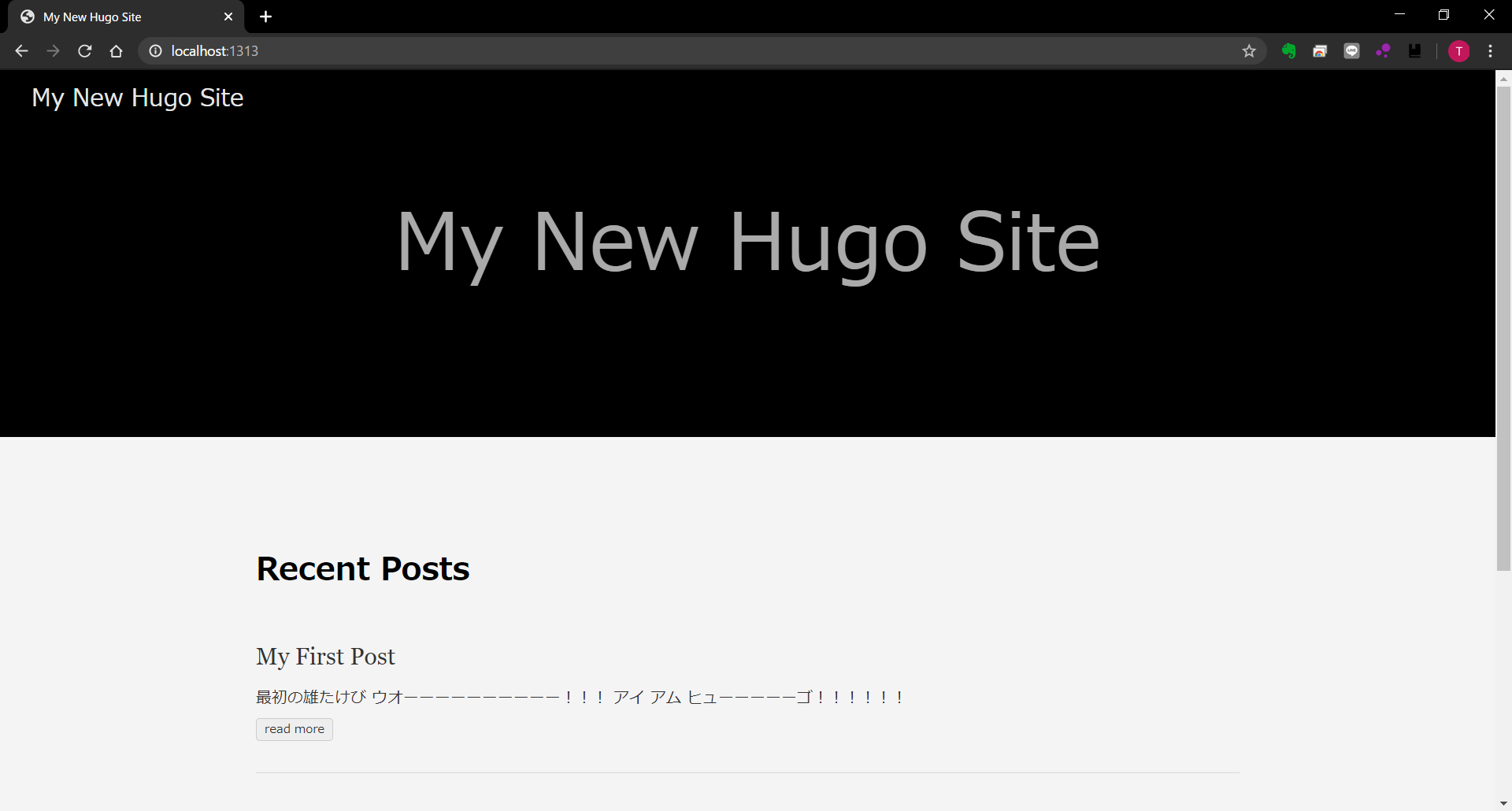
ブラウザを立ち上げて、指定されたURLを打ち込むと・・・
で、できたーーーーーーーーー!!!!
ウオーーーーーーーーーー!!!
アイ アム ヒューーーーーゴ!!!!!!
カスタマイズ
サーバーをCtrl + cで落としましょう。
そしたら、config.tomlをお好みのテキストエディタで開き、ブログ名とかを変えてみましょう。
baseURL = "https://example.org/"
languageCode = "en-us"
title = "Qiiita"
theme = "ananke"
上記変更を保存後、再びhugo server -Dをすると・・・
Qiiitaが爆誕しました。本当におめでとうございます。
ビルドしよう
> hugo -D
これだけです。
これだけで、.\public\以下にhtmlファイルやらが出力されています。
お疲れさまでした。
感想
あまりにサクサク進んでいくので気持ちが良かったです。
Webサイト構築に使用する技術として、GatsbyとHugoで迷っているところなので、両者とももう少し触ってみたいと思います。