ボタンのホバーエフェクトを試行錯誤していたところ、なかなかいい表現かもと思ったので、書きました。
アイコン付きのボタンをホバーすると、アイコンが変わる、というものです。
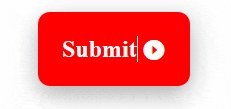
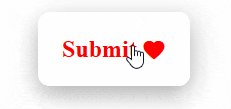
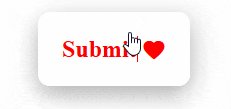
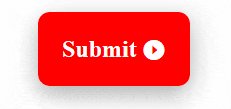
デモの様子
使ったアイコン
CodePen 用に CDN 経由で使えるものを選択しただけなので、もちろん他でも ![]() です。
です。
ポイント
- ボタン要素の
::afterにアイコンを指定
a.button-with-icons::after {
font-family: 'Material Icons';
content: '\e038';
/* 中略 */
}
- ボタン要素の
:hoverの::afterにもアイコンを指定
a.button-with-icons:hover::after {
font-family: 'Material Icons';
content: '\e87d';
}
デモで書いたコードは こちら です。