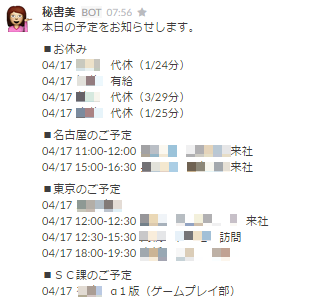
概要
本日の予定を秘書が教えてくれたらうれしいですよね!
slackボットで作ってしまいましょう。
秘書の「秘書美」が、毎朝予定を教えてくれます。
GASでGoogleカレンダーの予定から今日の予定をピックアップし、Incoming WebHookで、slackへポストします。
GASを使うのでサーバーも特別に用意する必要がなく簡単です。
秘書美の作り方
slackのWebhook URLを取得
Integrations - Incoming WebHooks で取得。
「Post to Channel」は、適当なチャンネルでOK。スクリプトでポストするチャンネルは指定できます。
「Webhook URL」:これをメモっておきます。
カレンダーIDの取得
Googleカレンダーの設定画面の「カレンダーのアドレス:」ってところに、カレンダーIDがひょうじされています。(xxxxxx@xxxxxxx.google.com みたいなの)
これを必要なカレンダー分メモしておきます。
GASスクリプト作成
自分は適当なスプレッドシートを作成し、
「ツール」-「スクリプトエディタ」
で作成しました。
スクリプトコードの入力
//秘書美が今日の予定をslackに投稿してくれる
function myFunction() {
var list = "";
var s;
s = listupEvent("xxxxxxxxxx@group.calendar.google.com"); //休み
if (s != "") list += "\n■お休み\n" + s;
s = listupEvent("xxxxxxxxxx@group.calendar.google.com"); //名古屋
if (s != "") list += "\n■名古屋のご予定\n" + s;
s = listupEvent("xxxxxxxxxx@group.calendar.google.com"); //東京
if (s != "") list += "\n■東京のご予定\n" + s;
s = listupEvent("xxxxxxxxxx@group.calendar.google.com"); //SC課
if (s != "") list += "\n■SC課のご予定\n" + s;
Logger.log(list);
if (list != "") {
var payload = {
"text" : "本日の予定をお知らせします。\n" + list,
"channel" : "#random",
"username" : "秘書美",
"icon_emoji" : ":information_desk_person:"
}
postSlack(payload);
}
}
//本日の予定をリストアップ
function listupEvent(cal_id)
{
var list = "";
var cal = CalendarApp.getCalendarById(cal_id);
var events = cal.getEventsForDay(new Date());
for(var i=0; i < events.length; i++){
s = "";
if (events[i].isAllDayEvent()) {
s += Utilities.formatDate(events[i].getStartTime(),"GMT+0900","MM/dd ");
} else {
s += Utilities.formatDate(events[i].getStartTime(),"GMT+0900","MM/dd HH:mm");
s += Utilities.formatDate(events[i].getEndTime(), "GMT+0900","-HH:mm ");
}
s += events[i].getTitle();
Logger.log(s);
list += s + "\n";
}
return list;
}
//slackへポスト
function postSlack(payload)
{
// POSTオプション
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
// アクセス先
var url = "https://hooks.slack.com/services/XXXXXX/XXXXXX/XXXXXXXXXXXXXXX";
// POSTリクエスト
var response = UrlFetchApp.fetch(url, options);
// HTML結果を取得(引数のcharsetは設定したほうが良い)
var content = response.getContentText("UTF-8");
}
このスクリプトを、時間指定のトリガーで毎日実行させています。
今回は、4つのカレンダーから予定をピックアップしています。
"channel" : "#random",
"username" : "秘書美",
"icon_emoji" : ":information_desk_person:"
このあたりを変更することで、
・ポストするチャンネル
・ボットの名前
・ボットのアイコン
を変更できます。
参考
Google Apps Scriptを使ってみよう! - サテライト原口社長のスクリプト指南 (6) 今日の予定をカレンダーからメールで自動送信 | マイナビニュース
http://news.mynavi.jp/series/apps_script/006/
GoogleスプレッドシートでGET/POST通信を行いコンテンツを取得する - Webサービスで起業を目指すプログラマーblog
http://shinsuke789.hatenablog.jp/entry/2015/01/03/164203
感謝
秘書美さん、とってもいい感じで予定を教えてくれてありがとう!!
秘書美さんボットも、ちゃんとつくりたいな。
今は、SlackBotの簡単カスタマイズなので、アイコンとか残念な感じ。