はじめてReactに触る人が真っ先に気になる質問の一つに
「ReactとjQueryは共存可能なのか?」 というものがあると思います。
ネットで調べると「使う場合は、DOMノードが現れたり削除されたりする、ライフサイクルメソッド(componentDidMount, componentWillUnmount, componentDidUpdate)の中だけでのみ使うようにする」
という回答が見受けられると思いますが、それが何故なのか、というところの情報があんまり見当たらなかったので、ここで解説してみようと思います。
Reactのライフサイクル
詳しくは下記のサイトを見てみてください。
(React component ライフサイクル図)[http://qiita.com/kawachi/items/092bfc281f88e3a6e456]
Reactでコードを書いたことがないとなんのこっちゃって感じかもしれないので、一度Reactで簡単なアプリを作ってから見てみるのがよいかもしれません。
上記のライフサイクルを理解された前提で、要点をかいつまんで伝えたいのは以下の2点です。
- コンポーネントがMountするまでは実際のDOMは存在せず、Virtual DOMとしてしか存在しない
- コンポーネントがMountされた後に、Stateの変更が発生した際には、Reactは実際のDOMではなく、内部的に保持しているVirtual DOMオブジェクトを参照する。
1.コンポーネントがMountするまでは実際のDOMは存在せず、Virtual DOMとしてしか存在しない
当たり前やろって感じのことかもしれませんが、Reactが描画をするまでは実際のDOMは存在していません。
このためMountするまでは直接DOM操作をしても空を切ります。
ですので、直接をDOMをいじりたい場合は、componentDidMount以降のタイミングで行う必要があります。
2.コンポーネントがMountされた後に、Stateの変更が発生した際には、Reactは実際のDOMではなく、内部的に保持しているVirtual DOMオブジェクトを参照する。
componentDidMount以降であればいつでも安心して直接DOMをいじれるという訳ではありません。
componentDidMount後も何かしらのイベントでコンポーネントのStateの変更が発生し再描画されることがあると思います。
この時Reactは実際のDOMの状態などは感知しておらず(させることはできますが、それやるくらいなら最初からDOM操作はReact内部でのみ行いましょう)、内部的に保持しているVirtual DOMに対して、Stateの変更を反映し、それを描画することになります。
ですので、機能によりますが、直接DOMをいじったことが"なかったこと"になる可能性があります。
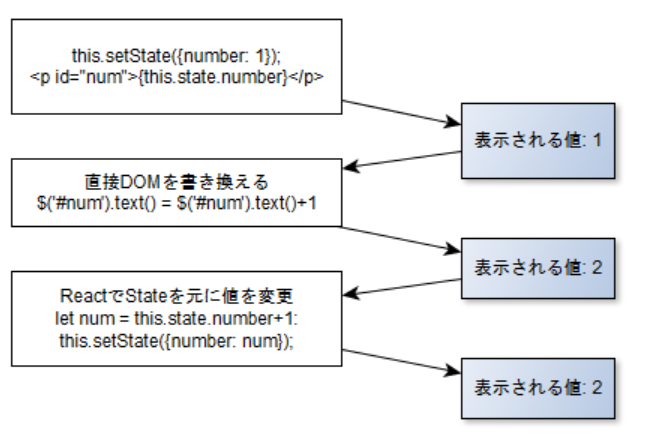
例として簡単な図を書いてみました。逆に分かり辛かったらすみません…。
このため、Reactで直接DOMを操作する時には、Stateの変更による影響がない箇所に限定して使用するべきです。
結論
"jQuery"というより"直接のDOM操作"に関してですが、
- DOMノードが現れたり削除されたりする、ライフサイクルメソッド内(componentDidMount, componentWillUnmount, componentDidUpdate)
- Reactによる状態操作と直接のDOM操作がバッティングしない
の要件を満たしていれば、基本的には安心して利用することができるでしょう。
余談
ただ、その他の観点として、パフォーマンス的な意味合いで、大きいサイズのライブラリを不用意に入れるな!
ということもあるので、その辺は気になるようでしたらベンチマーク取ったうえでjQueryをはじめとした、直接DOMをいじる系ライブラリの導入をするか検討してみてください。