Apollo Serverのmocks オプションが地味に便利だったのでそれを紹介します。
シンプルな実装例
とりあえず動かせる最小の書き方。
事前に yarn add apollo-server しておきます。
const { ApolloServer, gql } = require('apollo-server');
const typeDefs = gql`
type Query {
hello: String
number: Int
}
`;
const server = new ApolloServer({
typeDefs,
mocks: true
});
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
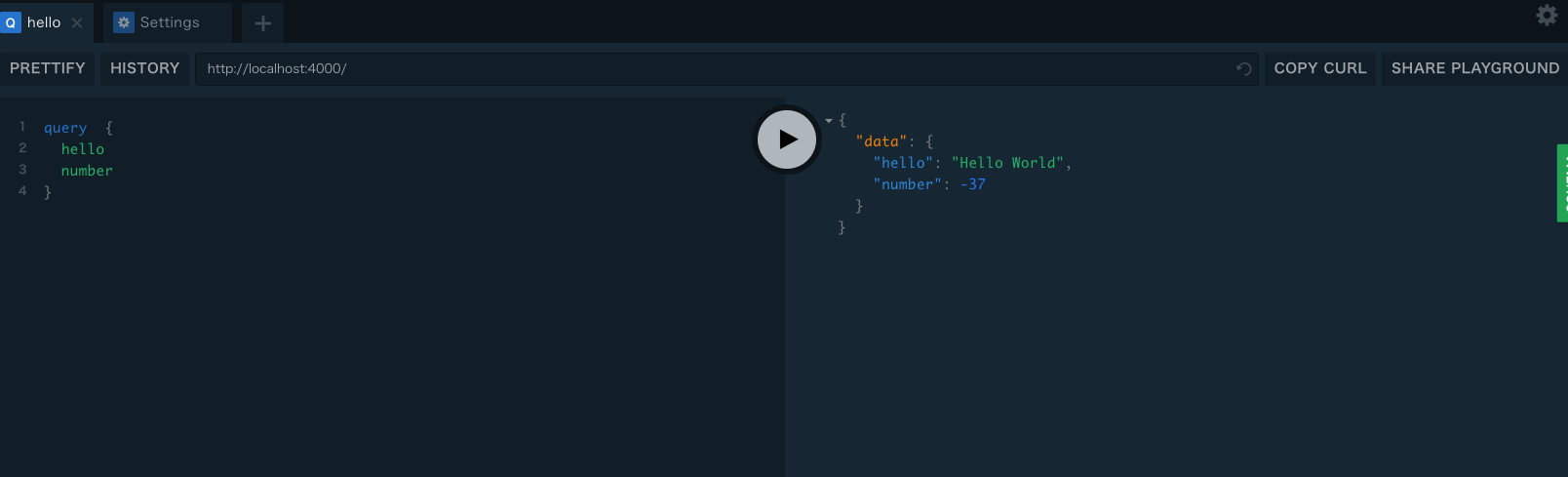
これで node server.js で実行すると動く。ちなみにブラウザで開くとgraphiql的なもの(playground)が表示される。便利。
mocksをbooleanの値渡すとapollo-serverが定義している適当な値を勝手に入れてデータ返してくれる。例えばStringだったら"Hello World"という文字列が入るみたいで、Intだったらランダムな数字が返ってくる。
本当に型さえあってれば中身がどうでもいいならこれでもう十分かもしれない。
モックデータを自分で定義する
ある程度自分で定義したい場合は mocks プロパティにbool値でなくオブジェクトを入れてあげる。
この時オブジェクトは「この型の場合、こういう値」という指定の仕方をする。
例えばPrimitiveデータに対してはこんな感じ。
const mocks = {
Int: 6,
String: 'whatsup'
};
const server = new ApolloServer({
typeDefs,
mocks
});
関数にすることもできる。
↓ 例えばランダムな数字を返したい場合以下のように書く。
const mocks = {
Int: () => Math.floor(Math.random() * 100),
};
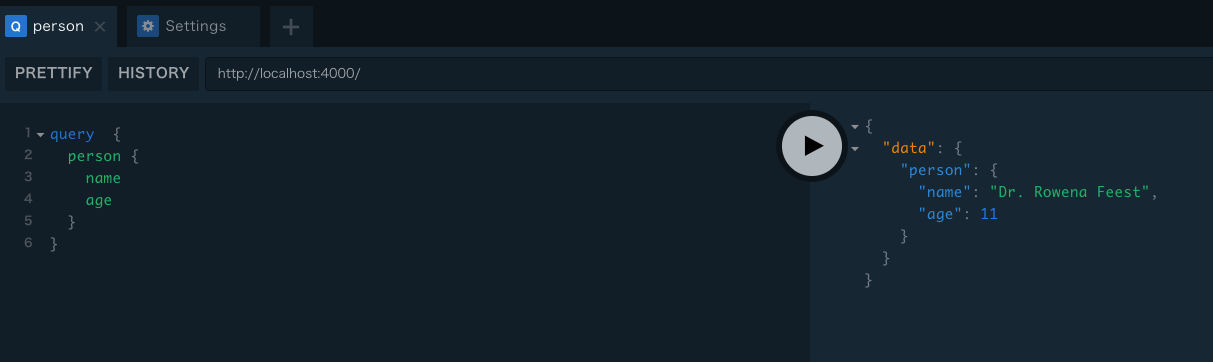
オブジェクトに対して個別にモックデータ書く場合はこう書く。(ちなみにランダムなそれっぽい値を出すためにcasual というライブラリを使っています)
const typeDefs = gql`
type Query {
person: Person
}
type Person {
name: String
age: Int
}
`;
const mocks = {
Person: () => ({
name: casual.name,
age: () => casual.integer(0, 120)
})
};
ちなみにgraphql-toolsのaddMockFunctionsToSchemaと何が違うんだと聞かれると、特に違いはなく、というかapollo-serverの内部でaddMockFunctionsToSchemaを使っているみたいです。(コードはパッと見あたりをつけられなかったがドキュメントの下の方に書いてある)
ただapollo-server単体でplayground付きのモックサーバーがサッと作れるのはお手軽でいいなと思いました。
感想
- 便利。
- 本題と完全に逸れるけどcasualってライブラリ地味に便利。この発想はありそうでなかった。