はじめに
自作した Chrome 拡張で外部 API をリクエストする処理を実装する場合の実装方法です。簡単にできると思いきや、結構めんどくさかったので備忘録となります。
実装
今回は動作確認用として、画面を開いたら Qiita の記事一覧取得 API をリクエストし、コンソールログに表示する拡張機能を作成する。
対象のAPI を curl で実行する場合は以下の通り
curl -X 'GET' https://qiita.com/api/v2/items
全体構成
最終的なフォルダ構成はこちら
src --- manifest.json
| - content.js
| - libs/
| - jquery.min.js
jquery のダウンロード
はじめに、外部 API 通信を行う際に Ajax を利用するたため、jquery のソースコードをダウンロードしておく必要がある
jquery は以下の URL からダウンロードする
拡張機能では CDN を利用することを推奨されていないので、ローカルにダウンロードしたものを読み込む。
ダウンロードしたらlibs/jquery.min.jsとして保存する。
manifest.jsの作成
拡張機能の設定値となる manifest.jsを作成する。
{
"manifest_version": 3,
"name": "sample",
"version": "1.0",
"description": "sample for qiita",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["libs/jquery.min.js", "content.js"]
}
],
"permissions": ["https://qiita.com/*"]
}
注意点は 2 つ
-
permissionsに接続先の API のドメイン名を指定する。今回の場合はhttps://qiita.com/*を指定している - jquery を
content.jsより先に読み込む
content.jsの作成
画面をリロードするたびに Qiita の記事一覧を取得する処理を記載する。
const settings = {
async: true,
crossDomain: true,
headers: {
accept: "application/json",
"Content-type": "application/json",
},
};
addEventListener("load", (event) => {
$.ajax({
url: "https://qiita.com/api/v2/items",
method: "GET",
...settings,
}).done(function (response) {
console.log(response);
});
});
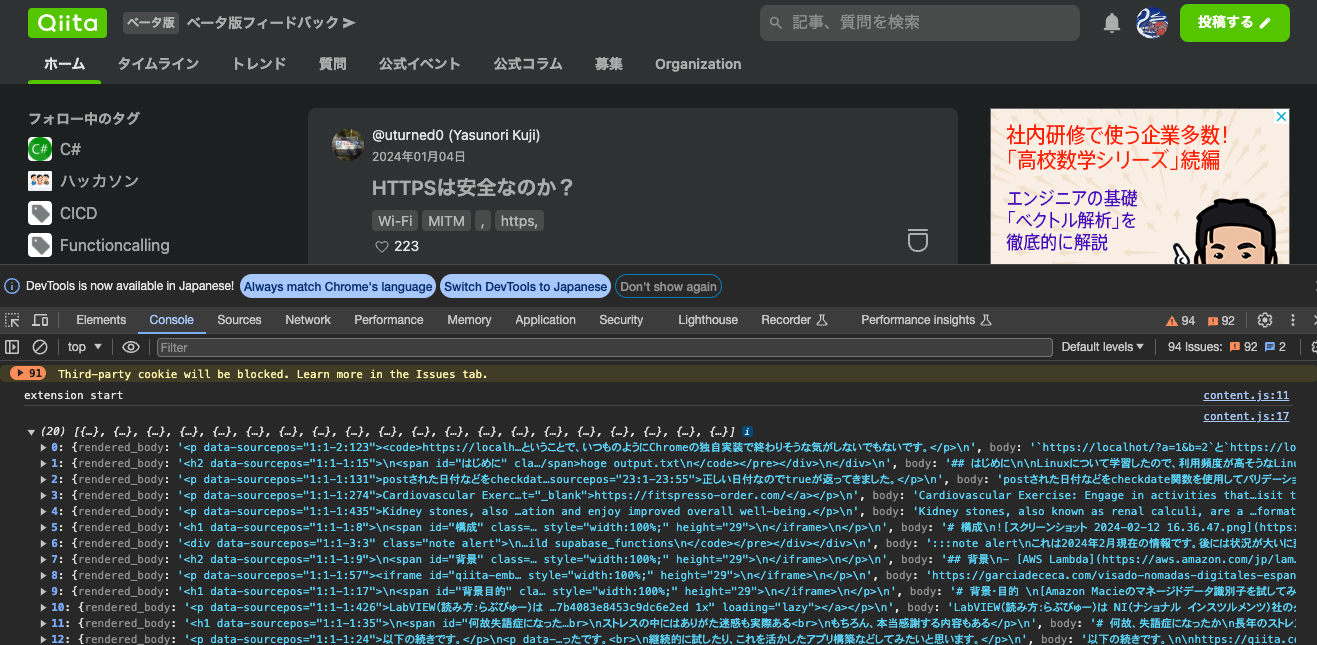
動作確認
以下の記事を参考にsrcフォルダを拡張機能として登録する。
その後画面をリロードする。
Qiita の記事一覧が取得でき、コンソールに表示されることまで確認できた。
終わりに
利用したソースコードは以下の Github で公開しています