こんにちは、株式会社オズビジョンの@seungyeon-kimです!
今回で2回目のアドベントカレンダーの投稿になります!
毎朝チームの朝会をしていますが、毎回「今日の朝会の司会だれだっけ?」となってしまうのをどうにかしたかったです。
もうちょっと効率的に、よりエンジニアらしくチームを回せることはできないか?と思い、
@urabeと話し合って、チームのチャットルームに毎朝通知を鳴らそう!ということになりました。
GASとは?
GASについてよくわかりませんーという方がいらっしゃるかもと思いまして、軽く説明からしますと、GASは Google App Scriptの略です。
Googleの様々なシステムと連携するシンプルなWebアプリをjavascriptで簡単に書けるサービスだそうです!
本題へ
まずは調べる
HipChatのapiにどう投げればいいんだろう…と思い、まずは、ドキュメントを読む!
- 参考したところ
- https://developer.atlassian.com/hipchat/guide/hipchat-rest-api?_ga=1a.226247834.142403523.1446020867
- https://qiita.com/terra_yucco/items/45a1a6a9bfef5bed464b
色々な記事を参考にし、流れとしては、
【GASからHipChat APIにPOST → APIから該当のチャットルームに通知】ということが分かりました。
ということで、まず必要なのは、HipChat APIからチャットルームの指定して通知ができるよう、チャットルームごとのAPI IDと、通知機能のためにTokenの発行!
HipChat側の設定
オズビジョンではチャットツールとして、HipChatを使っています。
HipChatのチャットルームに通知をするためには、「通知を鳴らすチャットルームのadmin権限を持っていること」が前提条件になります。
admin権限を持っているなら、HipChatからチャットルームのAPI IDとTokenを発行する必要があります。
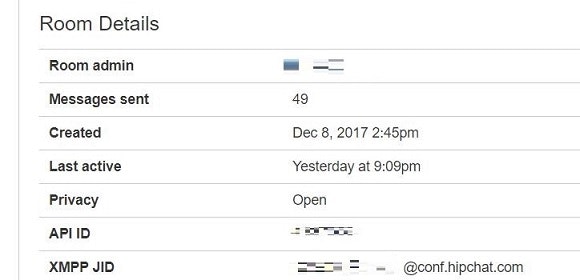
> チャットルームのAPI IDを取得する
RoomsのSummaryからすぐ取れるようになっていました!
これは、admin権限がなくても取れます。
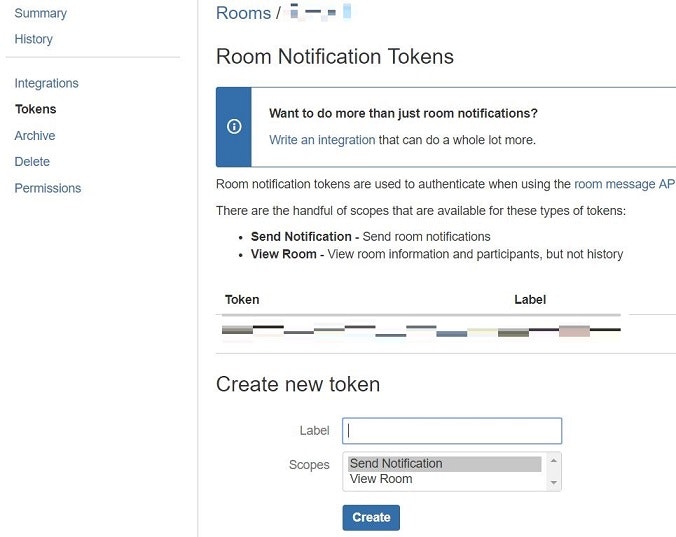
> チャットルームのTokenを発行する
今回はチャットルームに通知のメッセージを送りたいので、Send Notificationを選びました。
これで、HipChat側の調整は完了! 後は、GASでメッセージ送信の設定をするだけ!
GAS側の設定
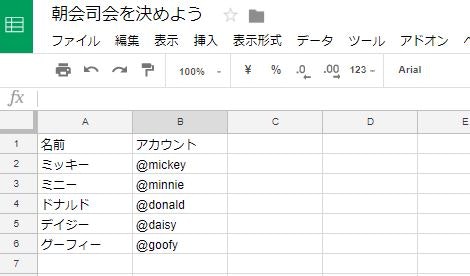
> チームメンバーの名前をスプレッドシートに追加する
今回は名前と一緒にメンションも入れて、人を指定してメッセージを送りたかったですので、メンションも入れました。
> ランダムで司会を決める
そのあと、何の機能が必要なのかを考えます。
やりたいのは
- ランダムで司会を決めたい
- 司会が会社にいない時のために候補を決めとく
- 毎朝9時~10時に通知したい
この3つです。
この機能ができるために特に必要となる処理は、
- スプレッドシートのデータを取得する
- ランダムでデータを抽出する
- 時間を指定して処理を実行する
この3つですので、まずスプレッドシートのデータを取得。
// スプレッドシートのIDを指定して、最初から最後までのデータを抽出する
// https://docs.google.com/spreadsheets/d/スプレッドシートID/edit#gid=0
var spreadsheet = SpreadsheetApp.openById('スプレッドシートID');
var lastrow = spreadsheet.getLastRow();
var lastcol = spreadsheet.getLastColumn();
var sheetdata = spreadsheet.getSheetValues(1, 1, lastrow, lastcol);
これで、スプレッドシートのすべてのデータが取得できるようになります。
次は、ランダムで複数のデータから一つのデータだけを抽出処理を書きます。
// ランダム関数 × 人数分
// 今回はタイトルも入れましたのでその分足してます
var row = Math.floor(Math.random() * 5) + 1;
// ランダムで抽出した行のデータを、スプレッドシートから抽出
var name = sheetdata[row][0];
var mention = sheetdata[row][1];
}
ランダムでデータを抽出するのはできたのですが、司会がいない場合の候補も決めたいですので、処理を追加。
// 候補が入る
var candidate_member = null;
// rowの前後を確認して、0より小さいなら後ろの人を、そうでは無ければ前の人を候補とする
if (row - 1 < 0) {
candidate_member = sheetdata[row + 1][0];
}
else{
candidate_member = sheetdata[row - 1][0];
}
これで司会の指定処理は一通り終わりましたが、
これらを一つのメソッドにまとめて処理するようにちょっとした修正を加え、通知の時に送るメッセージも書きます。
function getMessage(sheetdata) {
var row = Math.floor(Math.random() * 5) + 1;
var name = sheetdata[row][0];
var mention = sheetdata[row][1];
var candidate_member = null;
if (row - 1 < 0) {
candidate_member = sheetdata[row + 1][0];
}
else{
candidate_member = sheetdata[row - 1][0];
}
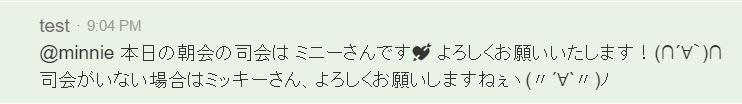
var message = mention + ' 本日の朝会の司会は ' + name + 'さんです💘 よろしくお願いいたします!(∩´∀`)∩\n 司会がいない場合は' + candidate_member + 'さん、よろしくお願いしますねぇヽ(〃´∀`〃)ノ ';
return message;
}
これで司会の内容が含まったメッセージは完成!
次はHipChatのAPIとのつなぎこみです。
> GASからHipChatのAPIにつなぎこみをする!
今回も、HipChatにGASから定刻通知をさせてみる<を参考にしました。
function noticeHapitasTeamRoom()
{
// token
var token = '発行したトークン';
// url
var url = 'https://api.hipchat.com/v2/room/※API ID※/notification';
var spreadsheet = SpreadsheetApp.openById('スプレッドシートID');
var lastrow = spreadsheet.getLastRow();
var lastcol = spreadsheet.getLastColumn();
var sheetdata = spreadsheet.getSheetValues(1, 1, lastrow, lastcol);
var message = getMessage(sheetdata);
// POSTデータ
var payload = {
"color" : 'green',
"message" : message,
"notify" : true,
"message_format" : "text",
}
// 認証ヘッダ設定
var headers = {
"Authorization" : "Bearer " + token,
}
// option
var options = {
"method" : "POST",
"payload" : payload,
"headers" : headers,
}
// POST通信
UrlFetchApp.fetch(url, options);
}
これでまずは実行をしてみると、
このような通知が来ます!(やったー!)
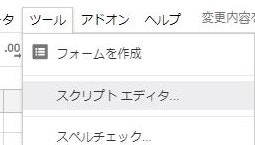
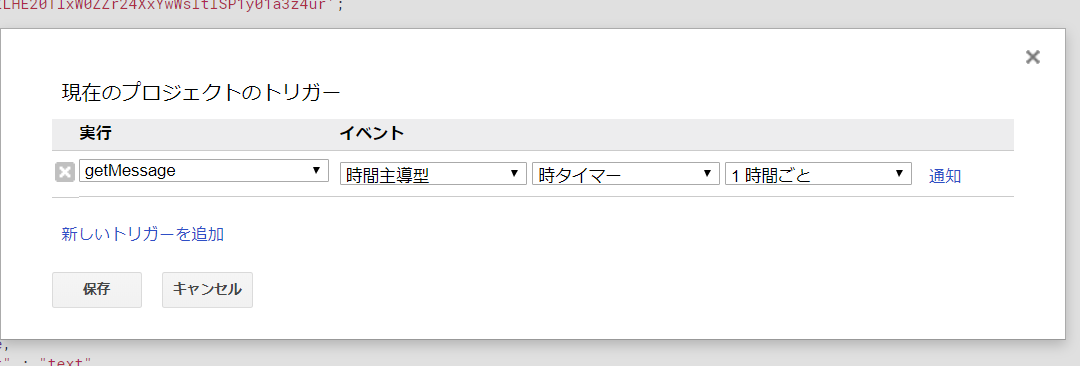
次は、決まった時間に動かすためのトリガーを設定します。
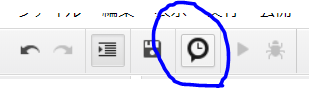
下の画像のように時計のアイコンを押すと、

これで時間の設定をすると、決まった時間に動くようになります!!
おわりに
この通知の処理を作るのに、30分もかかりませんでした!
それぐらい簡単!しかも参考にした記事の内容の質が高い!
こんなに簡単にできるから、サーバーの監視の通知などもちょっとした処理をかければすぐ送れるようになりますね。今後も活用していきたいと思います!
別にどうでもいい話ですが、2017年12月12日に初めて通知で決まった司会が主導する朝会をしました。
司会に指名された人は、事前に共有する内容の確認をするなどの準備ができて、以前より効率的になったと思います!
次回の投稿は、@s-hashimotoから、「戦略実現できるチームになるためのスキルアップの取り組み」について共有します。皆さんもぜひ楽しみにしてください!