最近 .NET Conf 2022 Recap Event 東京 ~ Microsoft Japan Community Event Tour Series に参加し色々な情報をキャッチアップしましたが、その中でも「ワァ便利!」って思った Visual Studio 2022 の機能である「DevTunnel(日本語版では開発トンネル)」を使ってみたいと思います。
本記事投稿時点(2022/12/07)時点では、プレビューの機能です。
DevTunnel(開発トンネル) とは?
Visual Studio上で開発されている .NET Web プロジェクトへポートトンネリングが簡単に可能になる機能です。
ポートトンネリングツールとしては ngrok 等が有名ですが、この機能を使えば Visual Studio のみで完結し、なおかつお手軽なところが便利に感じました。
利用想定の構成について
今回は Azure App Service 上に展開された Web アプリケーションから Azure Functions 上の HTTP トリガーの関数にリクエストを送るという構成の際に、Azure Functions の開発を行っているという想定です。
もちろん他にも利用シーンは様々だと思うので、それぞれ置き換えてみてください。
DevTunnel(開発トンネル) を使用可能にする
本記事投稿時点(2022/12/07)時点では前述の通りプレビュー機能なのでこの作業を行いますが、GA した際には恐らく不要になります。
1. Visual Studio 2022 を最新バージョンにする。
Visual Studio 2022 がインストールされていない場合
こちらからダウンロードしてインストールします。
詳細な方法は割愛させていただきます。
インストール済の場合はスキップしてください。
Visual Studio 2022 がインストール済みの場合
Visual Studio 2022 を開き、[ヘルプ]→[更新の確認]から バージョンを最新にします。
2. プレビューの機能をオンにする
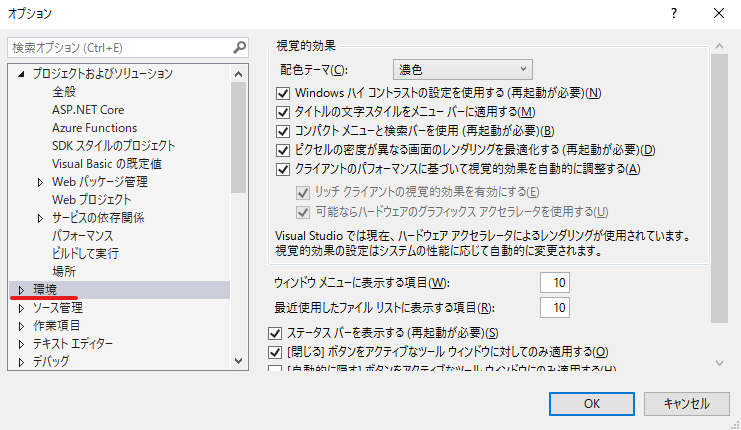
[ツール]→[オプション]でオプションを開き、[環境]タブを開く。

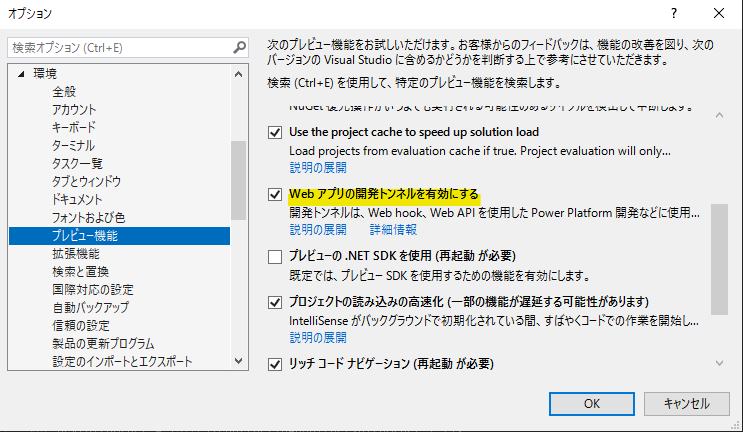
タブ内の[プレビュー機能]を開き、[Web アプリの開発トンネルを有効にする]にチェックをつける。

デバッグ実行時に DevTunnel(開発トンネル) が実行されるようにする
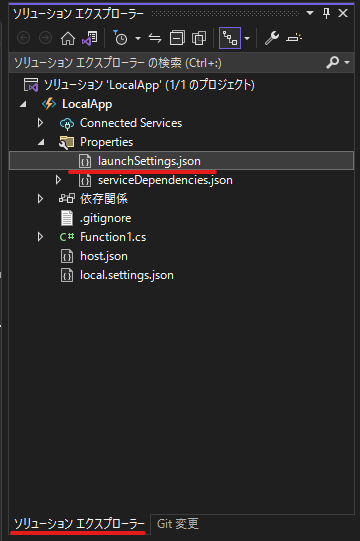
1. launchSettings.json を開く
実行したいソリューションのソリューションエクスプローラーから[Properties]→[launchSettings.json]を開く

2. DevTunnel(開発トンネル) の設定を追記する
以下の内容を追記します。
"devTunnelEnabled": true,
"devTunnelAccess": "private"
devTunnelAccess プロパティは、以下の三種類から適切なものを選択してください。
- privete
トンネルを作成したユーザーのみがサインイン後にアクセスできます。 - org
サインイン後、組織内のユーザーのみがアクセスできます。 - public
トンネルには誰でもアクセスでき、サインインは必要ありません。
以下は実際のコードのサンプルです。
{
"profiles": {
"LocalApp": {
"commandName": "Project",
"commandLineArgs": "--port 7080",
"launchBrowser": false,
"devTunnelEnabled": true,
"devTunnelAccess": "private"
}
}
}
いざテスト!
それでは実行してみましょう。
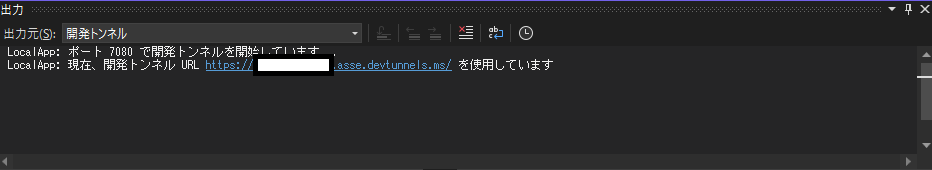
1. デバッグ実行し、割り当てられた URL を確認する
F5 等でデバッグ実行します。
ASP.NET Core Web API 等で構成されていた場合はそのままウインドウが開くと思いますが、開かない場合や Azure Functions プロジェクトの場合などは [出力] の [出力元] から [開発トンネル] を選択し、URLを取得してください。

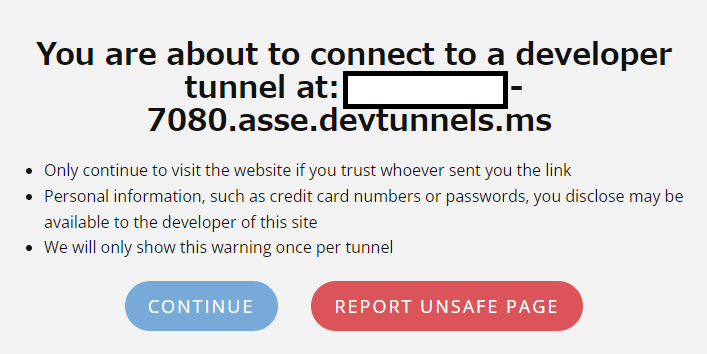
2. 注意事項に同意する
注意事項を確認し、[CONTINUE] をクリックします。
ちなみに表示されている注意事項は以下の通りです。
・リンクを送信した人を信頼できる場合にのみ、Webサイトにアクセスし続けます
・あなたが開示したクレジットカード番号やパスワードなどの個人情報は、このサイトの開発者に利用可能になる場合があります
・この警告はトンネルごとに一度だけ表示されます
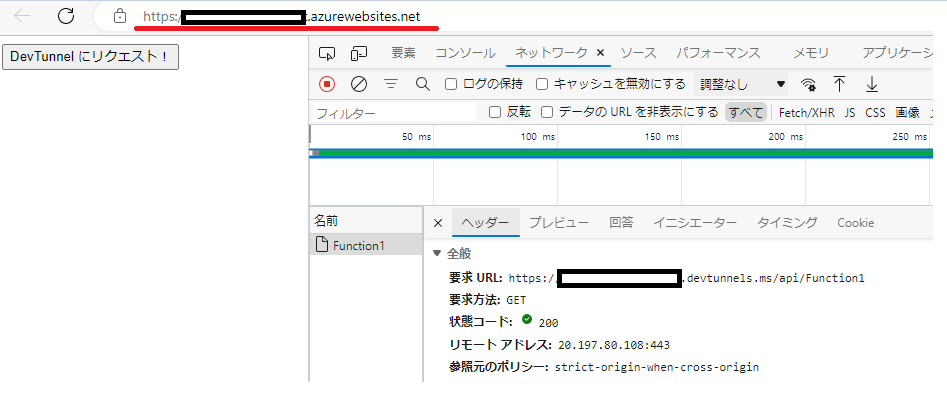
3. Azure App Service からリクエストを送る
それでは前のステップで確認したURLに対してリクエストを送ってみましょう。
今回用意した HTTP トリガー Azure Functions は以下のような一定の文字列を返却するだけの簡単な物です。
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.Extensions.Logging;
using System.Threading.Tasks;
namespace LocalApp
{
public static class Function1
{
[FunctionName("Function1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string responseMessage = "ようこそローカル環境へ!";
return new OkObjectResult(responseMessage);
}
}
}
こちらをローカルでデバッグ実行しつつ、Azure App Service 上にあるアプリケーションからリクエストを送ってみましょう。
このように Azure 上のリソースからローカルの HTTP トリガー Azure Functions にアクセスできました!
まとめ
いかがでしたでしょうか。
初期設定だけしておけば簡単に環境を用意できるので、Webhook 等の開発/テストに便利だと思いました。
まだまだプレビュー版ですが、これを使ってガンガン開発していきたいと思います!