動機
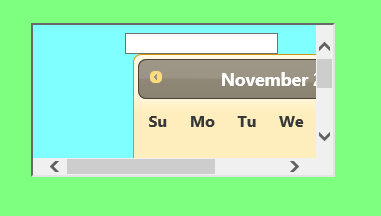
子画面として使用していたiframeが小さかったため、datepickerがテキストボックスを隠したり親画面の裏側に回り込んだりした。
しかしiframeを下に大きくするのはかっこ悪いので、見栄をはりたい。

完成品
"use strict";
$(document).ready(function(){
//先に子フレームが閉じた場合の対策
document.defaultView.onbeforeunload = function(event){$("#datepicker").datepicker("hide");};
//datepicker作成
$("#datepicker").datepicker({
beforeShow:function(input,inst){
const calendar = inst.dpDiv;
//z-indexは親フレーム次第で要調整
calendar[0].style["z-index"] = "9999";
//親フレームのbodyに移動
$('body', parent.document).append(calendar);
//座標の原点が親フレームになるので、子フレームの座標分を調整
setTimeout(function(){
const pos = $(document.defaultView.frameElement).offset();
$(calendar).css({
top:"+=" + pos.top + "px",
left:"+=" + pos.left + "px",
});
},1);
},
});
});
参考にさせていただいた記事
stackoverflow:Moving jquery datePicker outside of ifram
qiita:iframe内のelementから親frameを含むpos座標を取得する方法
stackoverflow:iframe just before unload event
