はじめに
本入門では、わかりやすさを担保するために、常に動くコードと共に書いていきます。
インストールから、実際にログインなどを含めたAPI通信を行ってフロントのコードを完成させ、インフラ構築するまでを紹介していく予定です。
今回の記事でできるコードは、下記で参照できます。
(すべての記事はブランチごとに管理していきます)
Angular とは
Angularは、Googleが開発しているSPA(Single Page Application)のJavascriptフレームワークです。
最近では、React, Vue などに人気を持っていかれていますが、Angularの一番の特徴は、
Angularを覚えるだけで良い に尽きると思います。(だから世界一わかりやすい)
フルスタックなフレームワークなので、Angularだけでほとんどなんでもできます。
React や Vue は、シンプルで良いと言われますが、現実的にReact, Vueだけを使って開発するなんてことはありません。
確実にAPI通信を始め、周辺技術の取捨選択が必要になります。ここには知識や知恵が必要です。
Angularは、とりあえずAngularだけを覚えれば、ほぼすべてのことができます。
また、スタートアップで何よりも大切な 「開発スピード」 の点においても、他のSPAフレームワークを圧倒的に凌いでいると思っています(言い過ぎ)。
Angularのバージョン
この記事で取り扱うAngularのバージョンは、6です。(バージョンが上がれば随時上げていきます)
誰に向けて書いているか
- Angularに興味はあるけど書いたことないという方
- SPA書いたことないという方
- React, Vue しか触ったことないという方
- AngularJS(1) は触ったことあるけど、2以降は触ったことないという方
- 今現在Angularを使っているけど、より深くAngularを勉強したいという方
幅広い方に読んでいただき、Angularの良さを伝えていけたらと思っています。
Nodeのインストール
まずは、何よりも最初にNodeをインストールしていきましょう。何かよくわからない人も、とりあえずここはインストールしておきましょう。
この記事では、Angularの入門なのでここは簡単な紹介だけ行います。
英語読みたくないという方
英語読みたくない、という方は、QiitaでNodeのインストール記事を検索してみましょう!
https://qiita.com/search?utf8=%E2%9C%93&sort=&q=node+%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB+stocks%3A%3E100
[推奨] nvmを使う
Mac をお使いの人は、
nvmという、nodeのバージョンマネージャーを使うことを推奨します。
https://github.com/creationix/nvm
ここに従ってインストールしましょう。
公式ページからインストールしたい方
下記ページからダウンロードしてインストールすることができます。Angular6では、Nodeのバージョンが8以上でないと動きません。
https://nodejs.org/
yarnのインストール
次に、Nodeのパッケージマネージャである、yarnをインストールしましょう。
ここも本筋ではないので、別の記事に役割を投げます。
英語読みたくないという方
Qiitaで100以上ストックされている記事検索のリンク↓
https://qiita.com/search?utf8=%E2%9C%93&sort=&q=yarn+%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB+stocks%3A%3E100
https://yarnpkg.com/lang/en/
公式ページからインストールしたい方
Angular CLI のインストール
Node, yarnの準備ができたら、Angular CLIをインストールしていきましょう。
Angular CLI というのは、Angularの Command Line Interface です。ようするに、コマンドで簡単にAngularのプロジェクト作ったり、ビルドしたりするのを提供してくれてます。
Angularのこのあたりの親切さも好きな部分です。(Vueもありますが)
インストール手順
ターミナルを開き、コマンドライン上で、下記コマンドを実行します。
yarn global add @angular/cli
yarn global v1.3.2
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 📃 Building fresh packages...
success Installed "@angular/cli@6.0.8" with binaries:
- ng
✨ Done in 5.66s.
プロジェクトを作成する
下記コマンドで、プロジェクトを作成する。
ng new angular-sample
ng new の後の文字列が、プロジェクト名になります。下記のような出力が行われて、フォルダが作成されるはずです。
CREATE angular-sample/README.md (1023 bytes)
CREATE angular-sample/angular.json (3548 bytes)
CREATE angular-sample/package.json (1310 bytes)
CREATE angular-sample/tsconfig.json (384 bytes)
CREATE angular-sample/tslint.json (2805 bytes)
CREATE angular-sample/.editorconfig (245 bytes)
CREATE angular-sample/.gitignore (503 bytes)
CREATE angular-sample/src/environments/environment.prod.ts (51 bytes)
CREATE angular-sample/src/environments/environment.ts (631 bytes)
CREATE angular-sample/src/favicon.ico (5430 bytes)
CREATE angular-sample/src/index.html (293 bytes)
CREATE angular-sample/src/main.ts (370 bytes)
CREATE angular-sample/src/polyfills.ts (3194 bytes)
CREATE angular-sample/src/test.ts (642 bytes)
CREATE angular-sample/src/assets/.gitkeep (0 bytes)
CREATE angular-sample/src/styles.css (80 bytes)
CREATE angular-sample/src/browserslist (375 bytes)
CREATE angular-sample/src/karma.conf.js (964 bytes)
CREATE angular-sample/src/tsconfig.app.json (194 bytes)
CREATE angular-sample/src/tsconfig.spec.json (282 bytes)
CREATE angular-sample/src/tslint.json (314 bytes)
CREATE angular-sample/src/app/app.module.ts (314 bytes)
CREATE angular-sample/src/app/app.component.css (0 bytes)
CREATE angular-sample/src/app/app.component.html (1141 bytes)
CREATE angular-sample/src/app/app.component.spec.ts (989 bytes)
CREATE angular-sample/src/app/app.component.ts (207 bytes)
CREATE angular-sample/e2e/protractor.conf.js (752 bytes)
CREATE angular-sample/e2e/src/app.e2e-spec.ts (302 bytes)
CREATE angular-sample/e2e/src/app.po.ts (208 bytes)
Directory is already under version control. Skipping initialization of git.
起動してみる
作成されたフォルダに移動し、起動してみます。
cd angular-sample
ng serve —-open
ブラウザが開き、下記のような画面が開くはずです。
なお、 —-open というのは、起動してブラウザでそのページを開くという意味ですが、
Angularはデフォルトでは、 4200 番ポートで立ち上がるので、
ng serve
で起動だけして、 http://localhost:4200 に直接アクセスすることで開くこともできます。
おまけ。WebStorm のプラグインのインストール
私がAngularを開発する上で推奨する開発環境は、WebStorm です。RubyMineなどでも大丈夫です。
補完を強化してくれるなど、Angularを開発する上でとても役に立つPluginが提供されています。
インストール手順
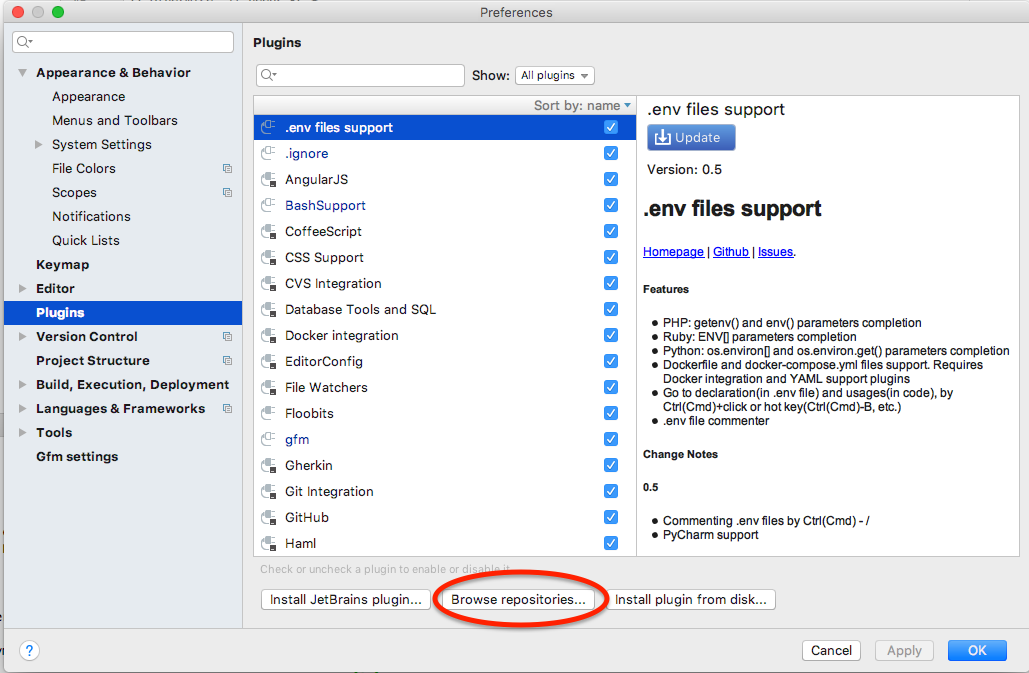
設定→Plugins→ Browse repositoties ...
を選択します。
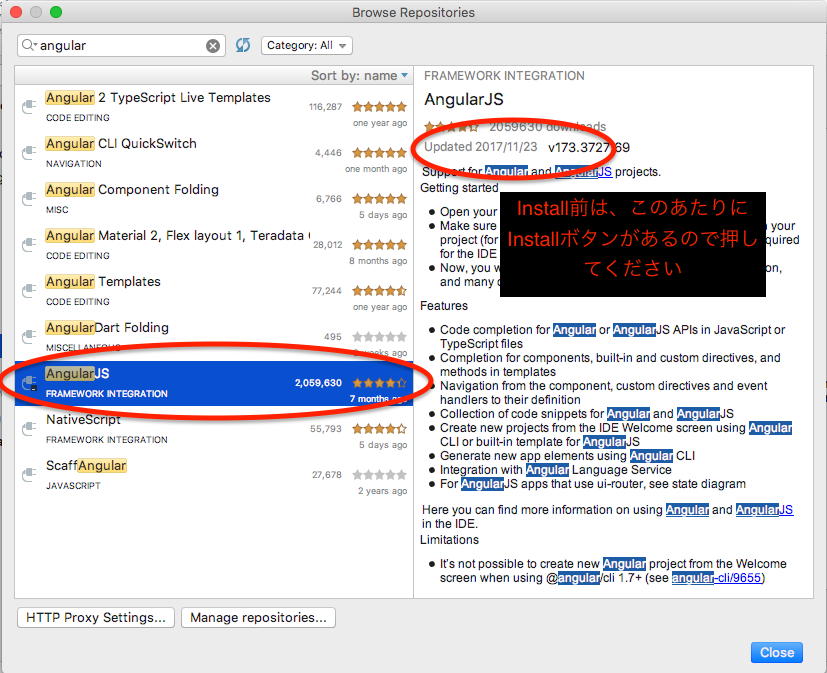
その後、Angularで検索して、下記のプラグインをインストールします。
かなり便利なので、Web StormやRubyMineなどをお持ちの方はぜひインストールしてみてください。
次回
次回は、 ディレクトリ構造とコンポーネント基礎 の解説をしていきます!
Angular入門 未経験から1ヶ月でサービス作れるようにする その2. ディレクトリ構造とコンポーネントの基礎
入門記事一覧
「Angular入門 未経験から1ヶ月でサービス作れるようにする」は、記事数が多いため、まとめ記事 を作っています。
https://qiita.com/seteen/items/43908e33e08a39612a07