本記事は Pleasanter(プリザンター) Advent Calendar 2020 十日目の記事です。
はじめに
この記事は、12月7日に公開した Googleフォームの回答内容をプリザンターに登録してみる の続編のようなものです。
表題の通り、今回はGoogle Apps Scriptを使ってGoogle Analyticsとプリザンターを連携させるわけですが、ほとんど使いまわしです。言うなれば、エコです。
今回はプリザンターのAPIを使用しますので、Pleasanter.netのフリープラン、ライトプランではお試し頂けません。
お試し環境を持っていない場合は、デモサイトをご利用ください。メールアドレスを登録するだけですぐにお使いいただけます。
プリザンターのデモサイト
もちろん、OSS版をお使いいただいている方はそちらでお試しください。
プリザンターのダウンロード
プリザンターにテーブルを作る
まずは記録テーブルを作りましょう。
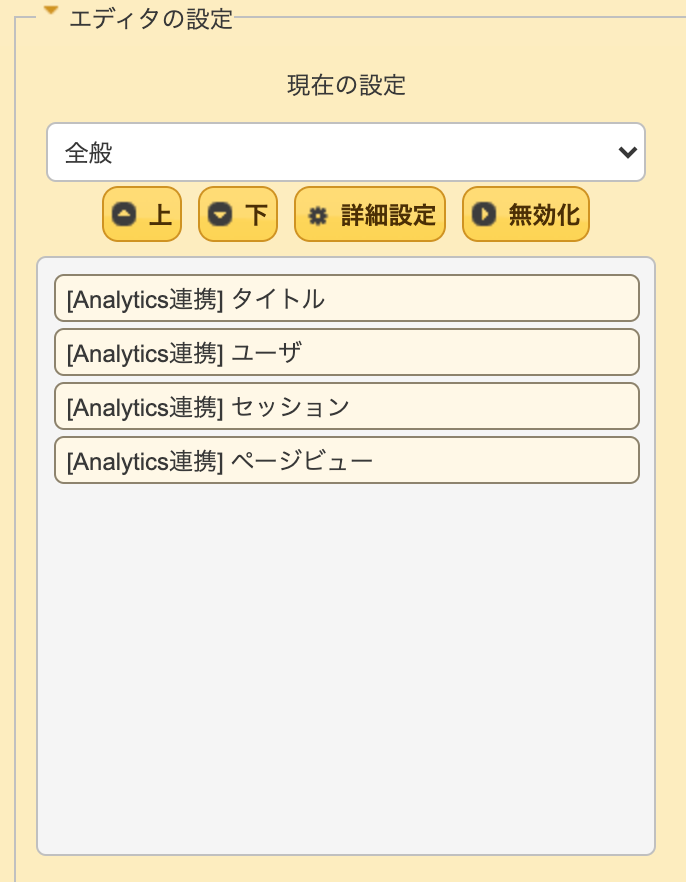
「テーブルの管理」「エディタ」で以下のように項目を有効化します。

| 項目名称 | 種別 |
|---|---|
| タイトル | Title |
| ユーザ | NumA |
| セッション | NumB |
| ページビュー | NumC |
ついでに、APIキーを発行し、メモはせずに暗記してください。全集中です。
ユーザーマニュアル:APIキーの作成
Google様に感謝
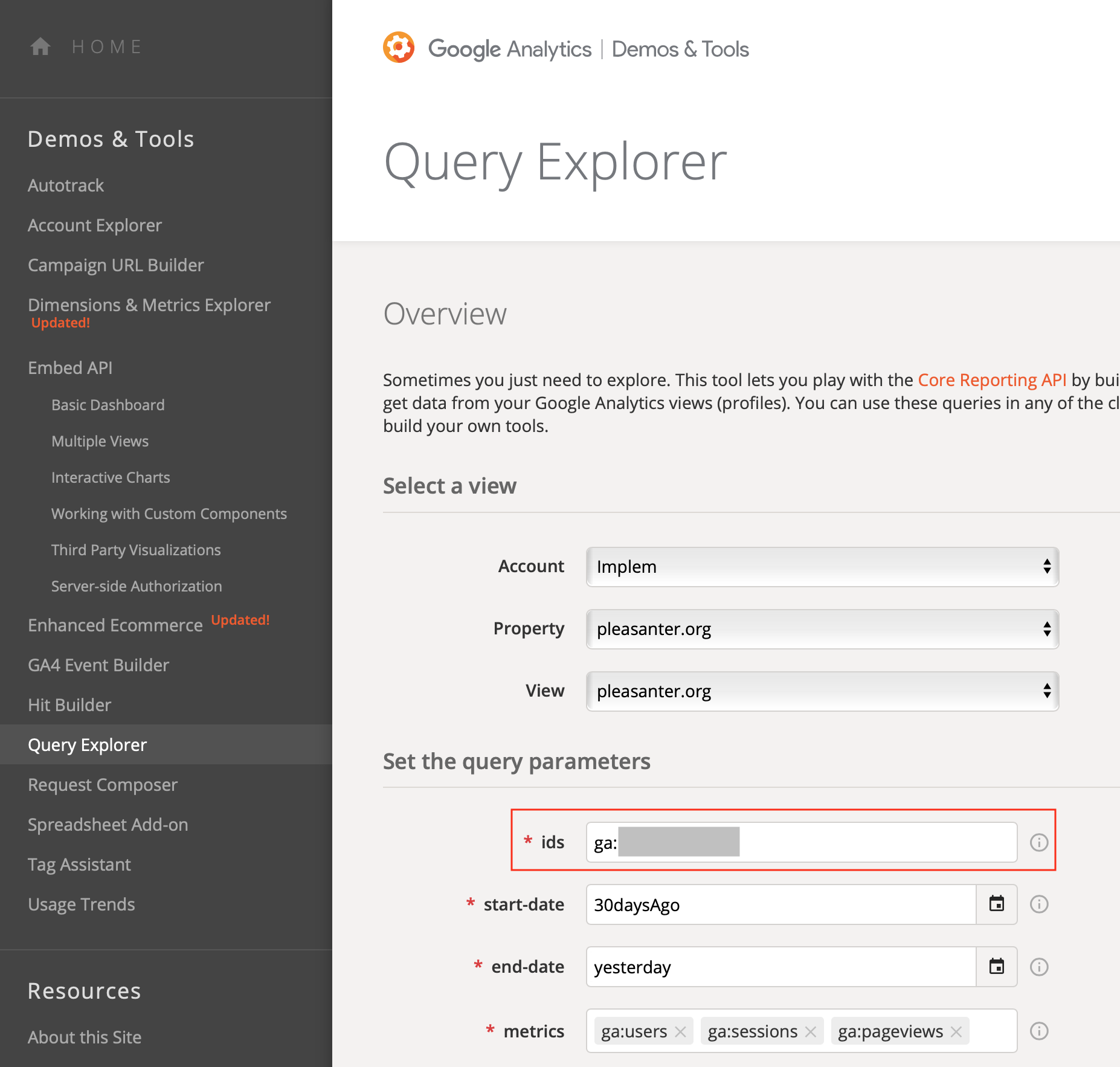
Analyticsにログインしているブラウザで以下にアクセスしてください。
https://ga-dev-tools.appspot.com/query-explorer/
GASでAnalyticsに値を取りに行く際に必要となるidsも表示されているのでメモはせずに暗記してください。
metricsでは、どの項目を取得するか指定する際のパラメータが表示されます。
今回はシンプルに「ユーザ数」「セッション」「ページビュー」をプリザンターに登録したいと思います。
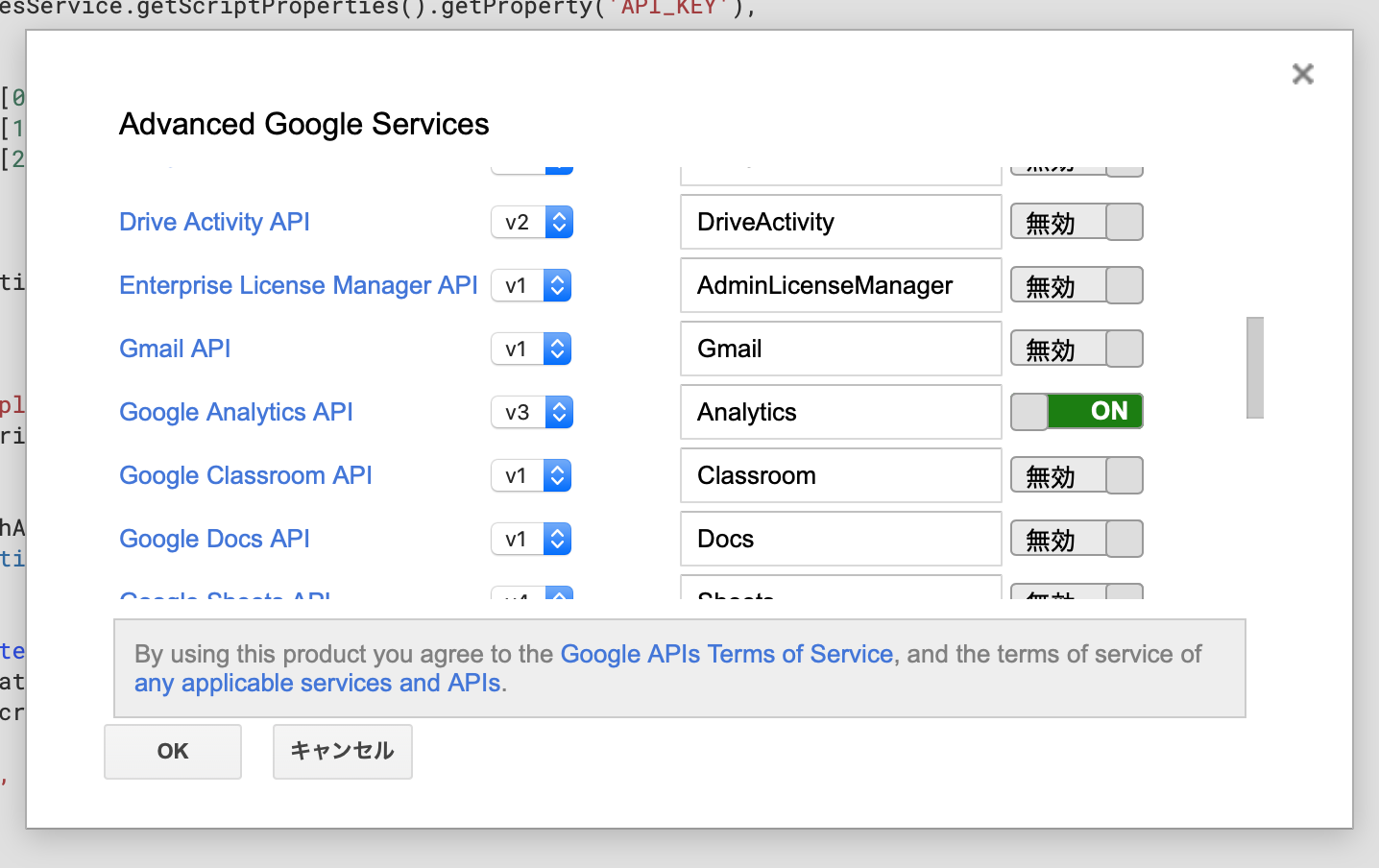
続いて、スクリプトエディタで、AnalyticsのAPIを使えるように設定します。
スクリプトエディタの「リソース」→「Googleの拡張サービス」から「Google Analytics API」を「ON」にします。
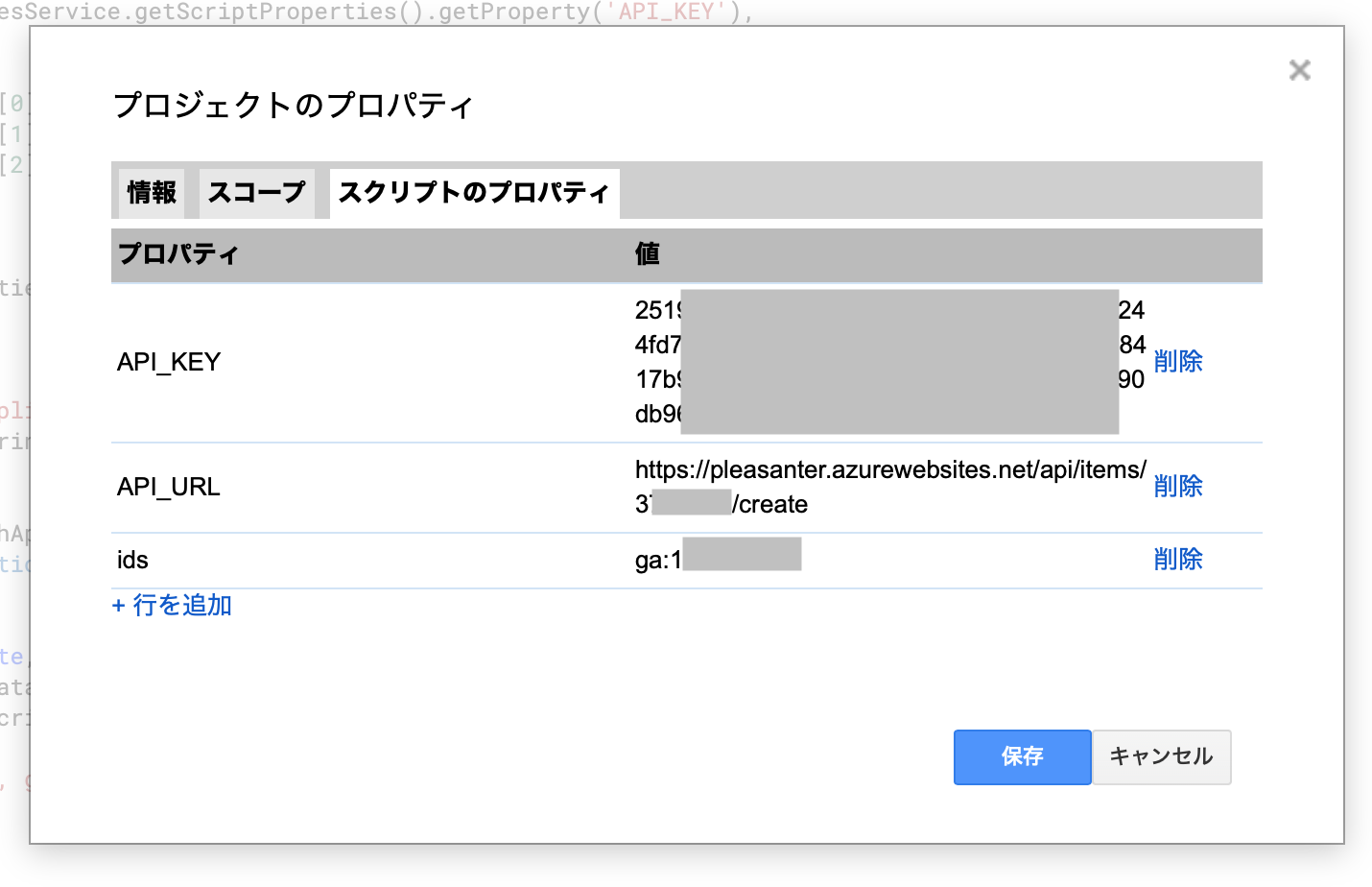
前回同様、IDなどはプロパティストアに格納しておきます。
「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」に以下のように登録します。
| プロパティ | 値 |
|---|---|
| API_KEY | プリザンターで発行したAPIキー |
| API_URL | リクエストを投げるURL |
| ids | Google Analytics |
コードは以下のような感じです。
function SendPleasanter() {
let date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let title = year + '/' + month + '/' + day + ':' + 'Pleasanter.org';
var gaData = getGaData('yesterday', 'yesterday');
Logger.log(gaData);
var data = {
"ApiVersion": 1.1,
"ApiKey": PropertiesService.getScriptProperties().getProperty('API_KEY'),
"Title": title,
"NumHash": {
"NumA" : gaData[0][0],
"NumB" : gaData[0][1],
"NumC" : gaData[0][2]
}
};
const api_url = PropertiesService.getScriptProperties().getProperty('API_URL');
var options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(data)
};
var response = UrlFetchApp.fetch(api_url, options);
Logger.log(api_url, options);
}
function getGaData(startDate, endDate) {
var gaData = Analytics.Data.Ga.get(
PropertiesService.getScriptProperties().getProperty('ids'),
startDate, endDate,
'ga:users, ga:sessions, ga:pageviews'
).rows;
return gaData;
}
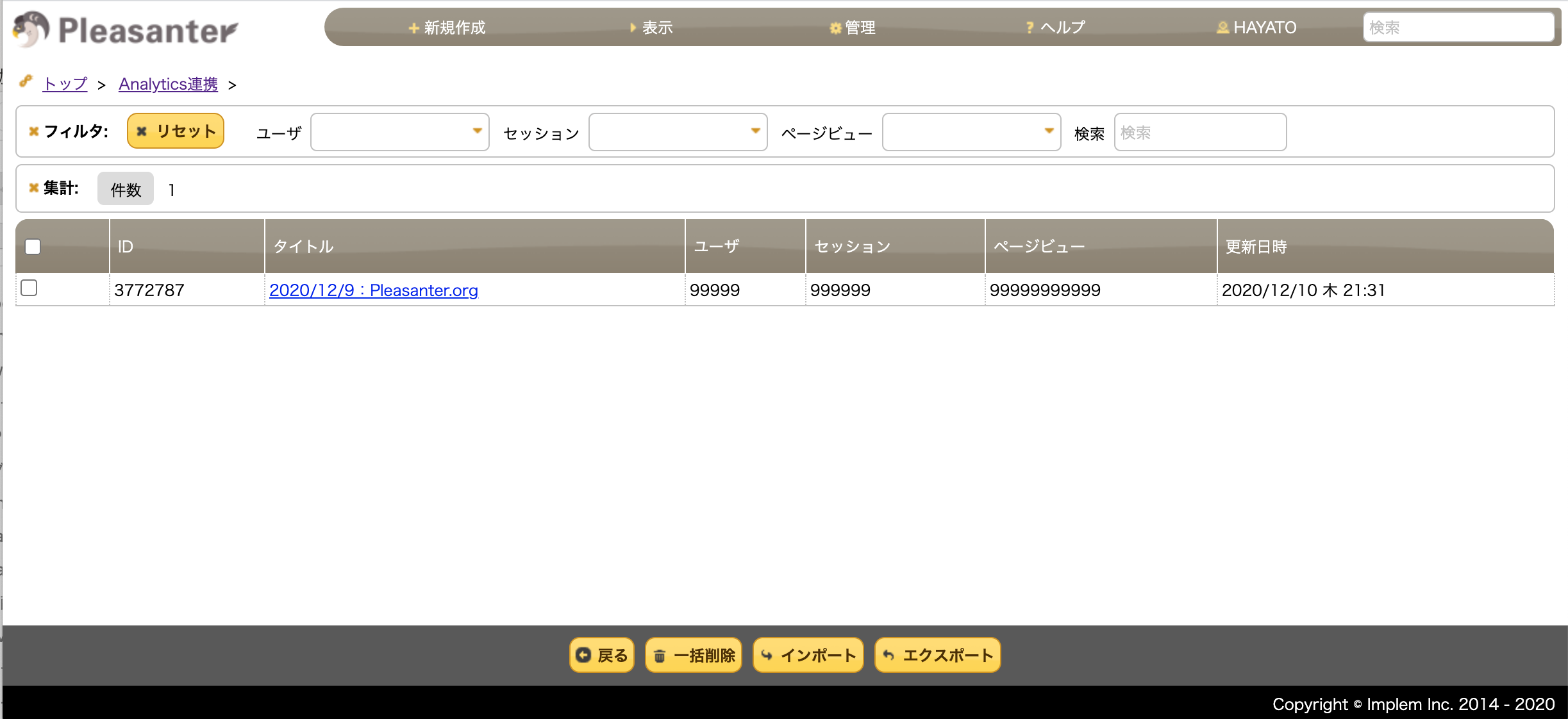
Googleフォームとの連携と違って、スクリプトエディタから実行できますので、試してみましょう。

登録できました!
控えめなページビューでお恥ずかしい限りです。
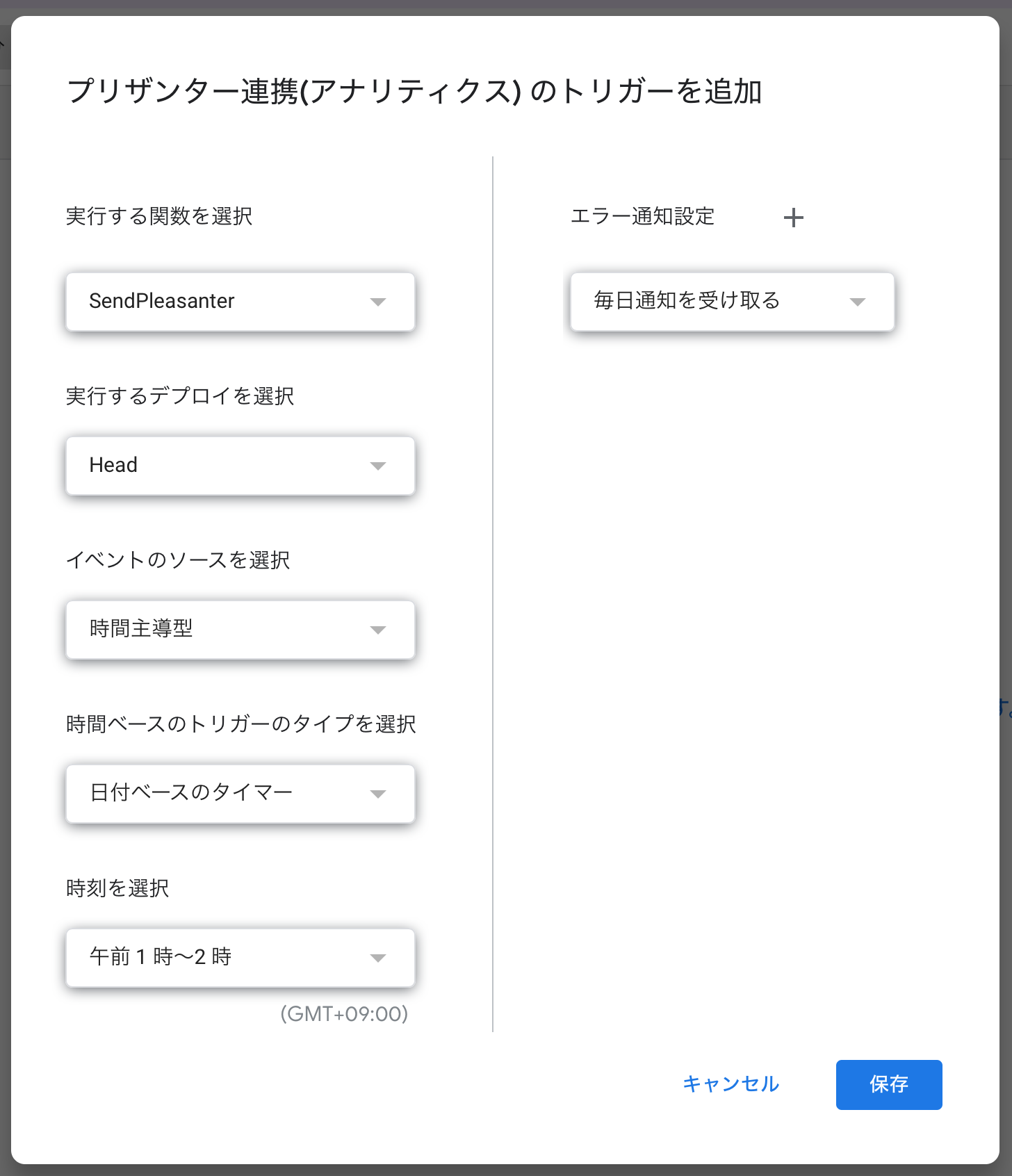
とりあえず、これで昨日のページビューなどをAnalyticsから取得し、プリザンターに登録することができました。ただ、これを毎日手動でやるのも面倒なので、フォーム連携でも使ったトリガーを設定して自動化します。
これで毎日午後1時〜2時の間で自動的にスクリプトが走って、プリザンターに情報が登録されます。
素晴らしい!
おわりに
いやあ、Google Apps Script、本当に便利。
Analytics APIも非常にシンプルにアクセスできるので、思ったより簡単に出来てしまいました。
ドキュメントが豊富なのもありがたいところです。
GASを使うことでもっとプリザンターを便利に使える予感が青天井で有頂天で絶好調です。
Analyticsのデータをプリザンターに集積してMetabaseで視覚化、というのも面白そうですよね。
プリザンターをデータハブとして、様々なサービスと連携させることで、可能性は無限大です。宇宙です。
もっとプリザンターをいろいろなものと連携させてみたい欲求も無限大です。全集中です。