DeepL Pro 日本上陸
DeepL Pro のアナウンスが話題になっていますね!

DeepL の Translate API の仕様は非常にシンプルで、よいですね。早速、簡単ですが、とても実用的な Slack 連携を作ってみました。
このアプリは Heroku に DeepL の認証キー(Authentication Key)を環境変数に設定した状態でデプロイすれば、どのワークスペースでもすぐに使い始められます。
実装は https://github.com/seratch/deepl-for-slack にあります。役に立ったらスターを増やしてください!この README だけで、どうやればよいかわかるという方はそのままやってみてください。
この記事では、アニメーション・スクリーンショットも交えながら、順を追って説明します。数分でできると思うので、試してみてください。
準備するもの
- DeepL Pro 開発者向け(for Developers)
- Slack ワークスペース
- Heroku
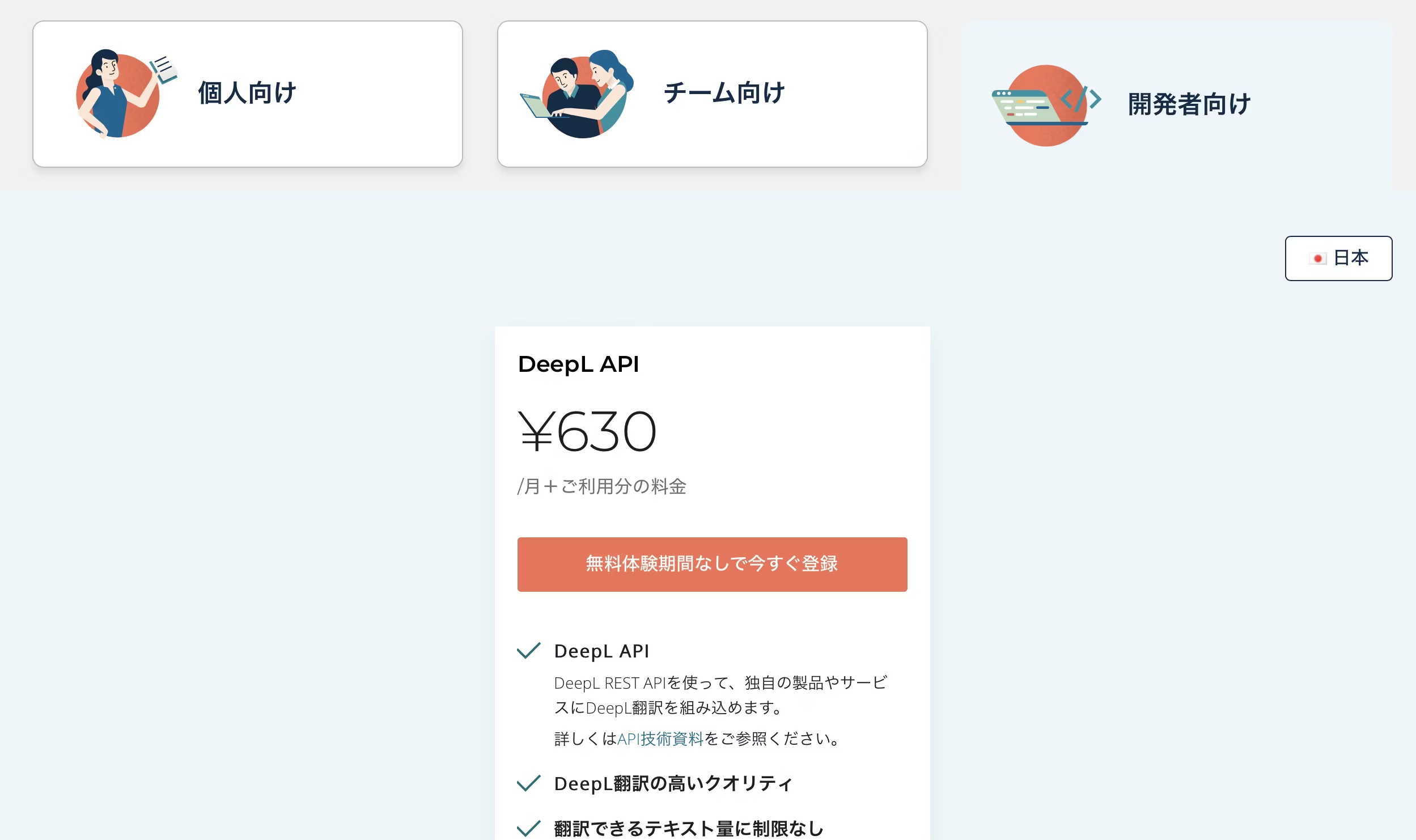
DeepL Pro 開発者向け(for Developers)
DeepL のアカウント作成と Pro プランの有効化を行いましょう。
ここで注意すべきことは、「開発者向け(for Developers)」のプランはブラウザやアプリで翻訳を使えるプランとは 2020 年 6 月時点で別物となっている点です。そのため、もしすでに Pro アカウントを持っていても API の利用には別のアカウントの作成が必要です。

正常に登録が完了すると、以下のようにアカウントページに認証キーが表示されます。これを後ほどデプロイするときに使用します。

Slack アプリの設定(前半)
Slack アプリの設定は二段階で行います。ここではまず前半の設定です。
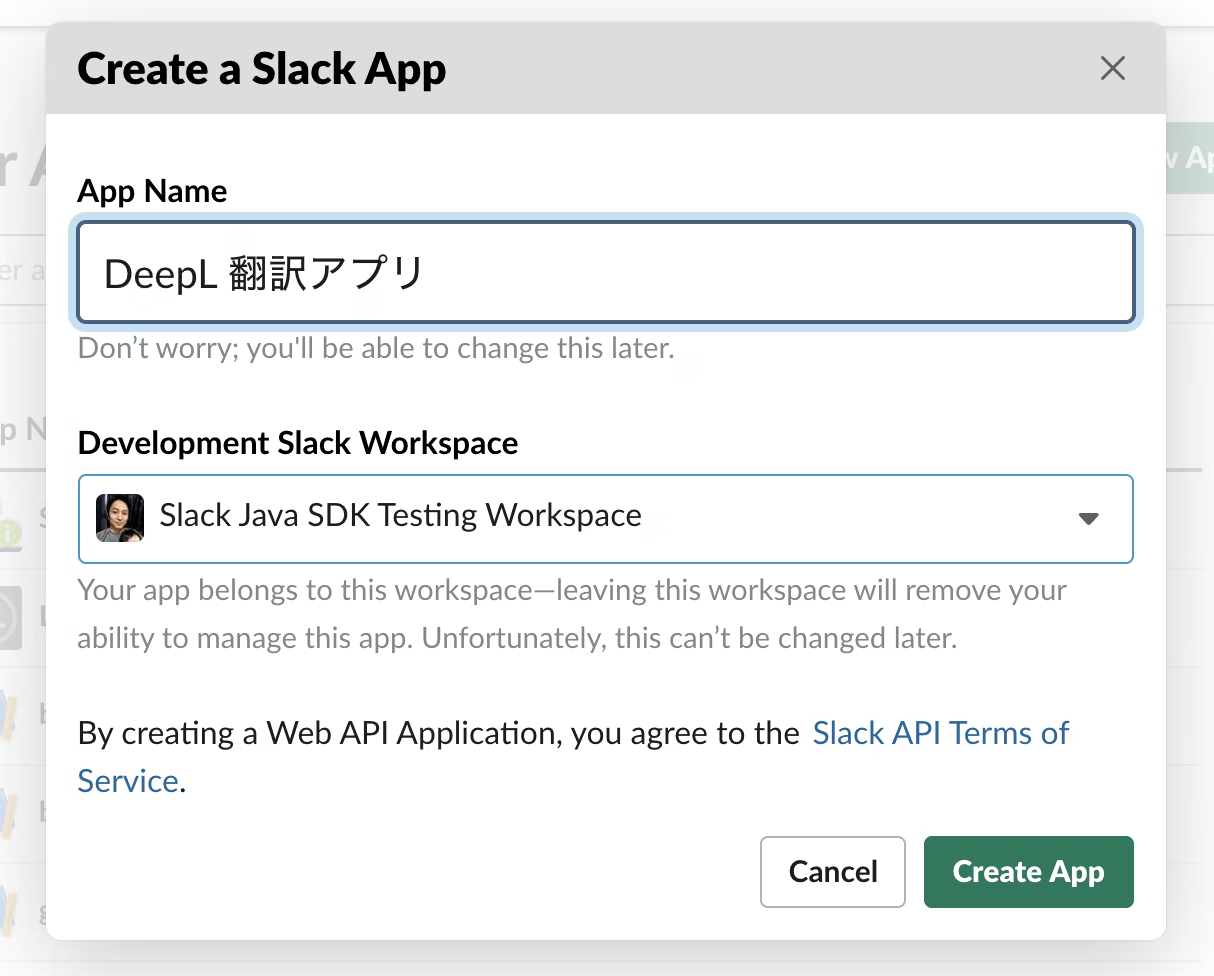
Slack アプリを作成
対象の Slack ワークスペースにブラウザでログインした状態で、以下のリンクから Slack アプリをつくります。
Slack アプリというのは Slack のカスタム拡張のようなものです。独自のスラッシュコマンドやショートカットなどのアクションを Slack に追加したり、Slack 内で発生したイベントをリアルタイムで受け取って何か処理をしたりと言ったことができます。
「DeepL 翻訳アプリ」という名前にしてみましょう。Development Slack Workspace は後から変更できない(作り直しになります)ので、間違えないようにしてください。

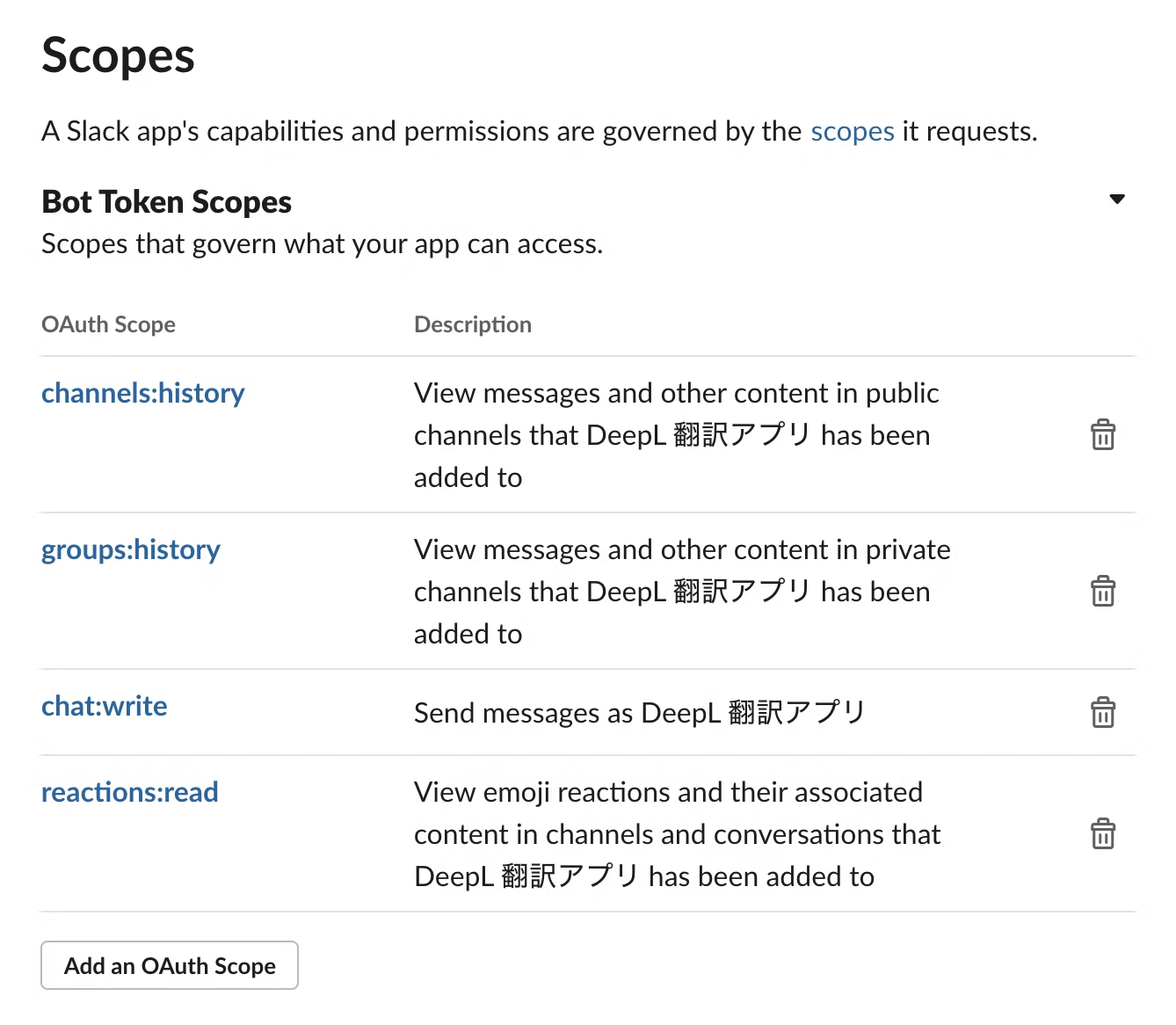
権限を付与
アプリが作成されたら、必要な権限を設定するために左のペインから Features > OAuth & Permissions に移動してください。そこで Scopes > Bot Token Scopes に移動して、以下を追加します。
-
channels:history- リアクションがついたメッセージの参照、スレッドに重複なく投稿するための履歴の参照に使用します -
groups:history- 同上(private チャンネルで使用しないなら不要です) -
chat:write- 翻訳結果をチャンネルに書き込むために使用します -
reactions:read- リアクションがつけられたイベントをサブスクライブするために使用します

正しく設定できている場合は、以下のようになっているはずです。

ボットの設定
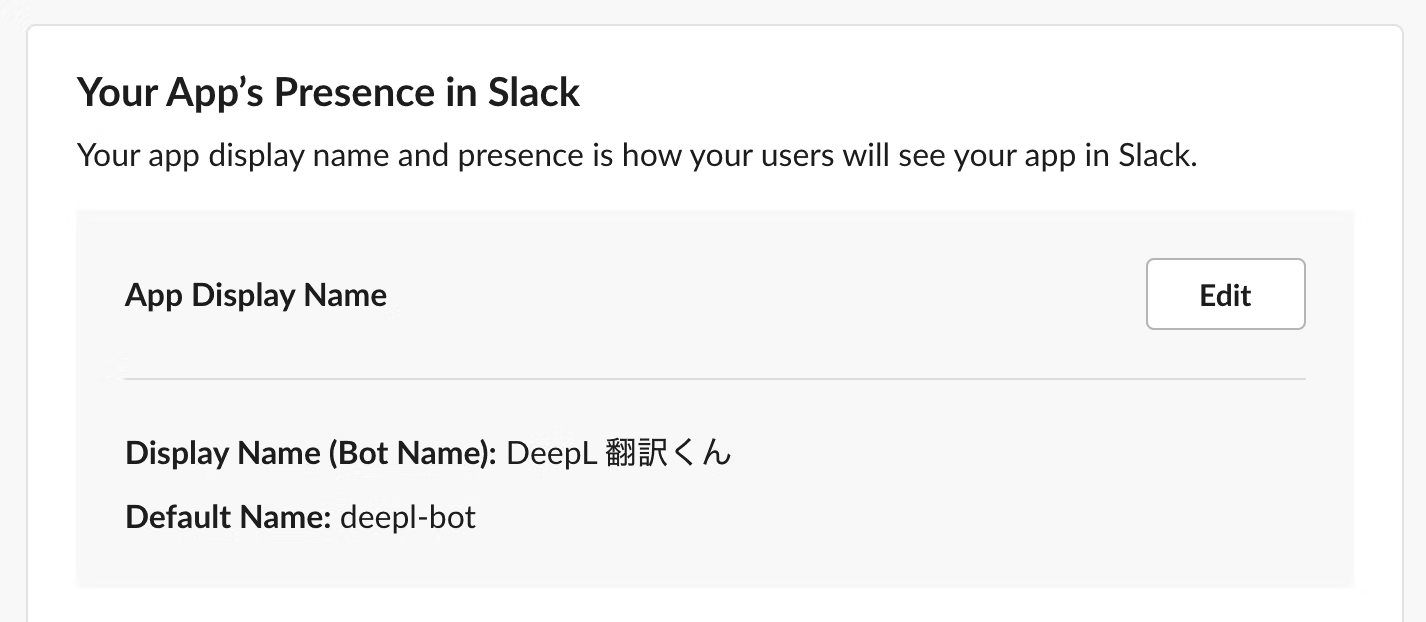
ボットの名前を設定します。左のペインから Features > App Home に移動してください。そこで App Display Name の Edit ボタンをクリックして、設定します。

名前は何でも大丈夫ですが、このように「翻訳くん」のような馴染みやすい名前をつけてもよいでしょう。

Slack ワークスペースにインストール
この状態で一度ワークスペースにインストールして bot token を取得します。左のペインから Settings > Install App に移動してください。

これによって xoxb- から始まる Bot User OAuth Access Token が取得できました。
ちなみに、このトークンは漏洩するとまずいものなのですが、このアニメーションでは思い切り映り込んでしまっていますね。もし、このように意図せず(今回は意図的ですが)公開してしまった場合は OAuth & Permissions のページの最下部から Revoke することができます。

が、もちろん、私のこのデモ以外では revoke する必要はありませんので、発行された token をそのままお使いいただけます。
ということで、Slack アプリの設定の前半はこれで完了です。
Heroku にデプロイ
Heroku のアカウントは設定済の前提で説明します。
アプリのリポジトリは https://github.com/seratch/deepl-for-slack です。カスタマイズしたい場合は自由に fork してお使いください。
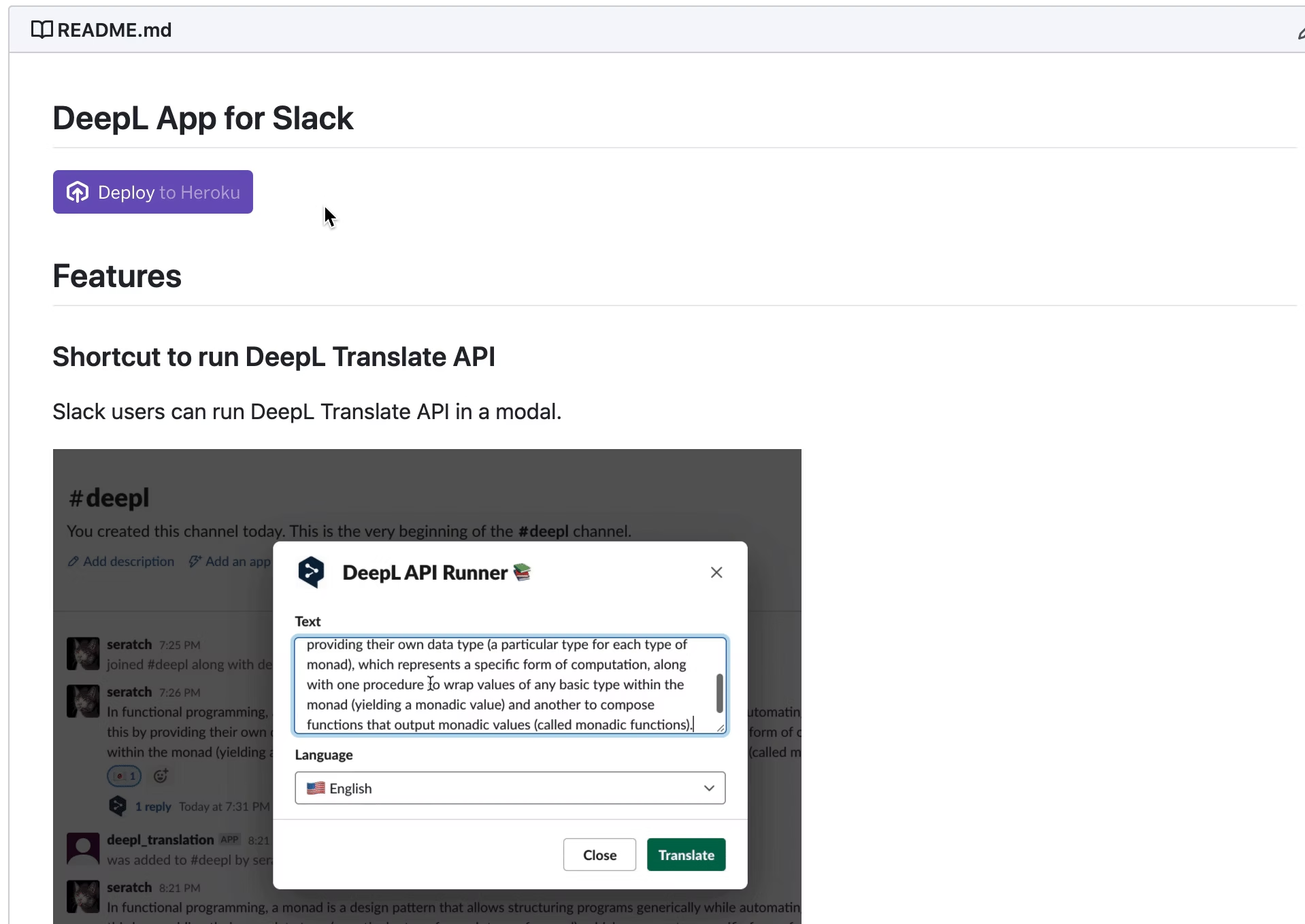
README に Heroku へのデプロイボタンがあるので、こちらを使ってやってみましょう。

すると app.json の内容を設定するだけで初回デプロイが行える画面に遷移します。
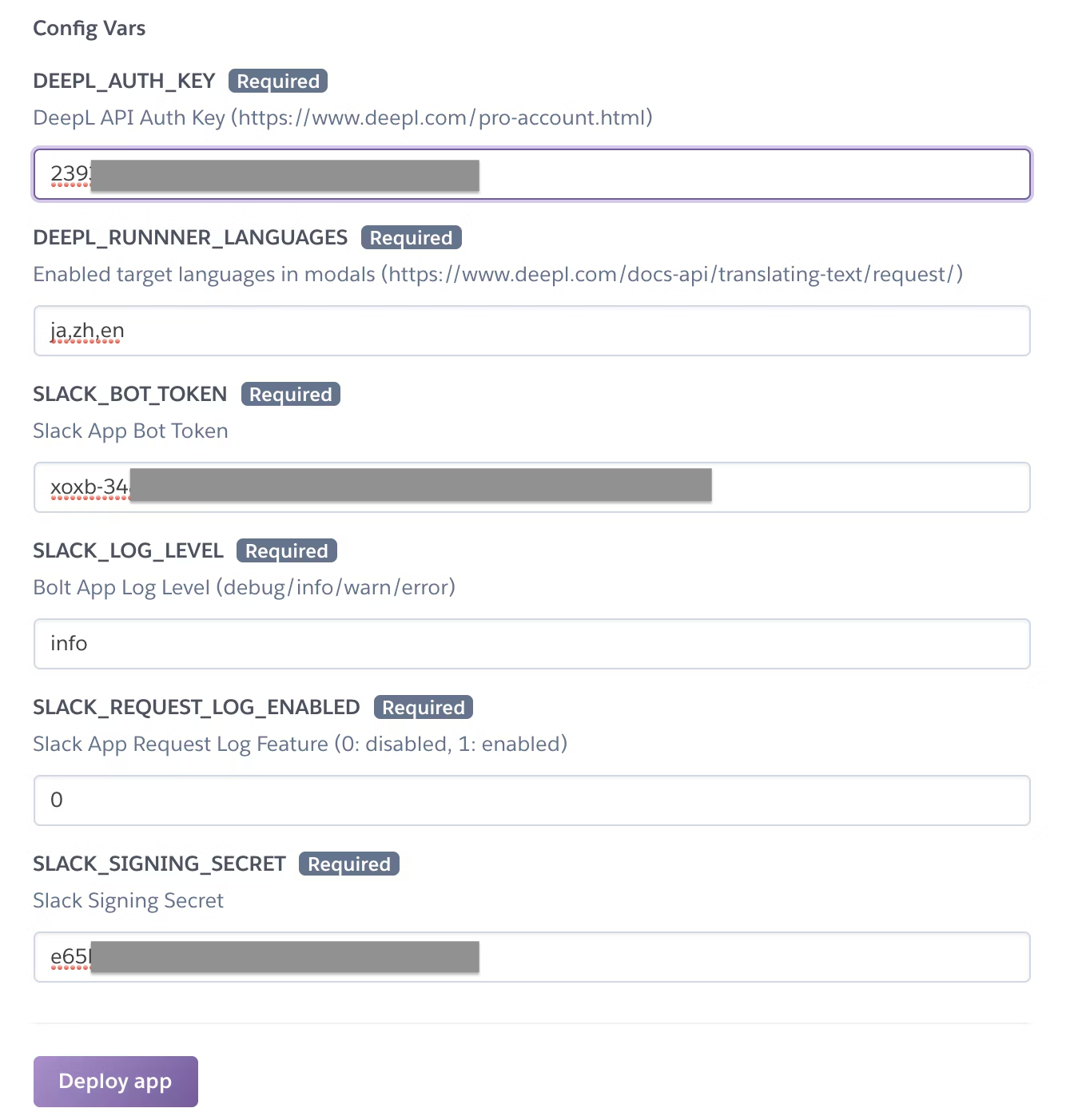
このような感じで設定します。

重要な設定項目について説明しておきます。
-
DEEPL_AUTH_KEY: これは https://www.deepl.com/pro-account.html で確認できる認証キーです -
DEEPL_RUNNER_LANGUAGES: 以下のうち、モーダルでの検索実行時にプルダウンに含めたいものをその順序とともにカンマ区切りで指定してください。この記事の例ではja,zh,enとしたので、日本語、中国語、英語の三つがこの順で表示されます。- "de" - ドイツ語
- "en" - 英語
- "fr" - フランス語
- "it" - イタリア語
- "ja" - 日本語
- "es" - スペイン語
- "nl" - オランダ語
- "pl" - ポーランド語
- "ru" - ロシア語
- "zh" - 中国語
-
SLACK_BOT_TOKEN: これは先ほど Slack ワークスペースへのインストール時に発行された Bot User OAuth Access Token です。Slack アプリの管理画面で、左のペインから Settings > Install App に移動した先で参照できます。 -
SLACK_SIGNING_SECRET: これは Slack アプリの管理画面で Settings > Basic Information > App Credentials > Signing Secret にアクセスすると参照できます。
準備ができたら Deploy App ボタンを押しましょう!
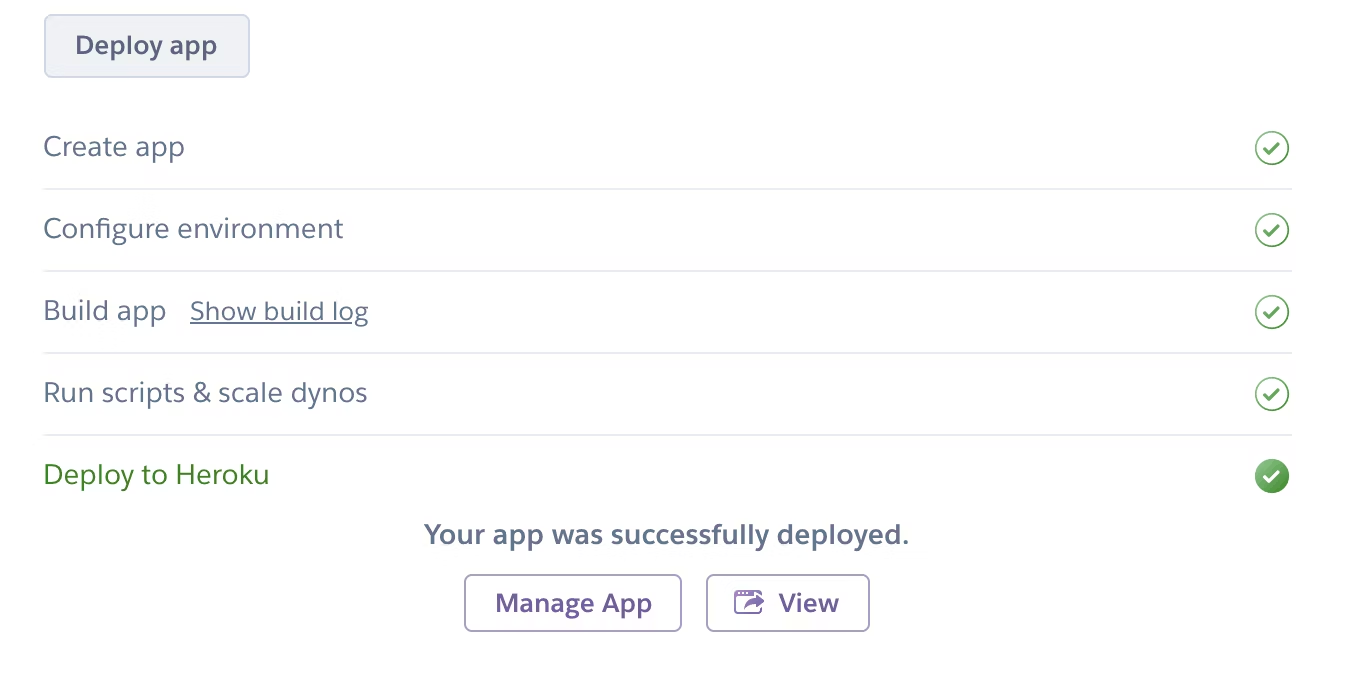
デプロイが正常に完了すると、以下のような表示となります。

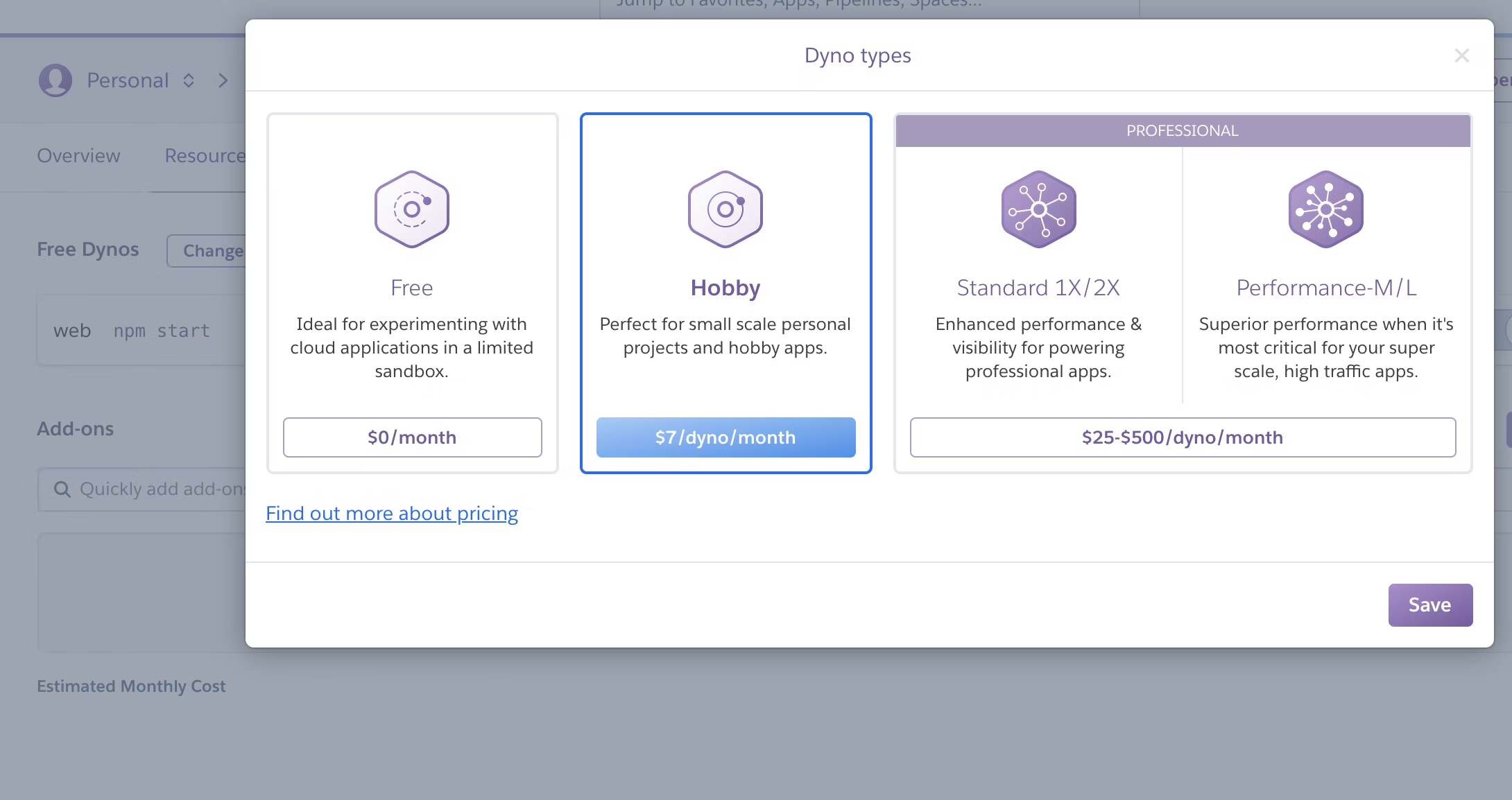
必要に応じて Manage App ボタンから遷移した先で Dyno Type を変更しておきましょう。

https://{あなたの app name}.herokuapp.com/ という URL が払い出されていますので、これを Slack アプリ設定の後半で使用します。
Slack アプリの設定(後半)と動作確認
あと一息です!今デプロイされた Slack アプリサーバーの URL を Slack 側に設定します。
https://api.slack.com/apps で先ほど作ったアプリの管理画面へ移動します。
ショートカットを有効化
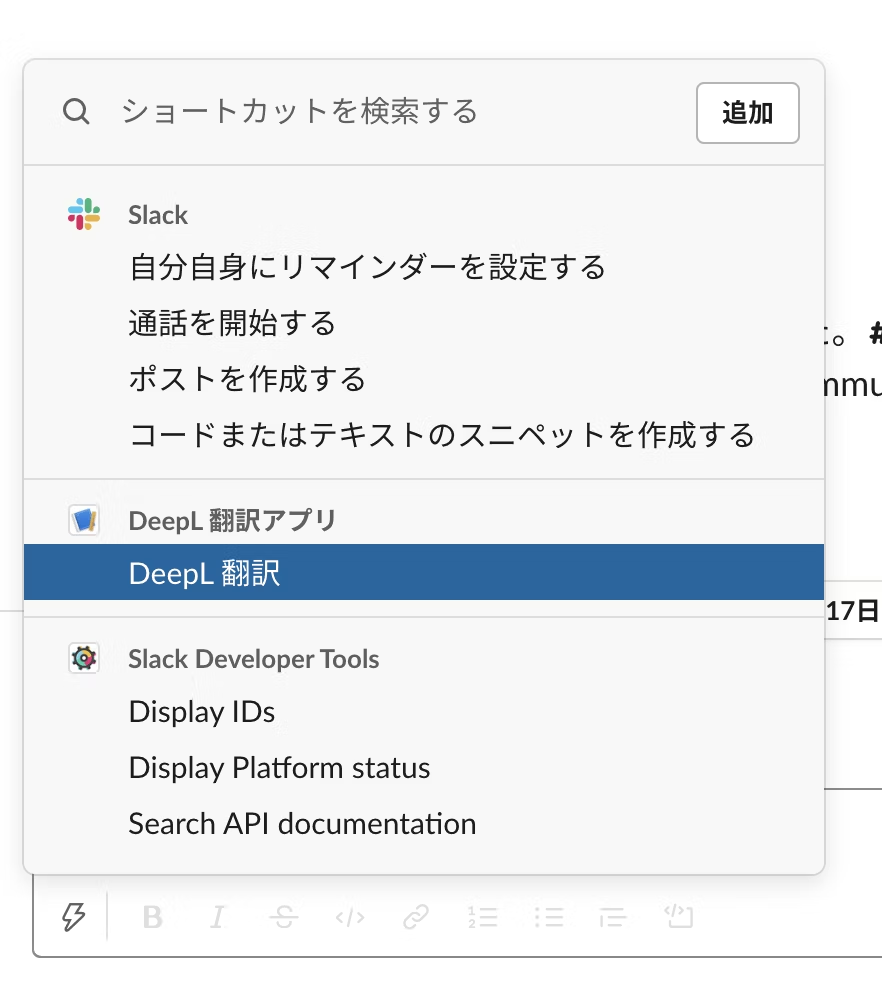
ショートカットというのは、メッセージ投稿フォームに表示されている稲妻マークのアイコンから起動できるアクションです。検索窓で名前を入れて呼び出すこともできます。
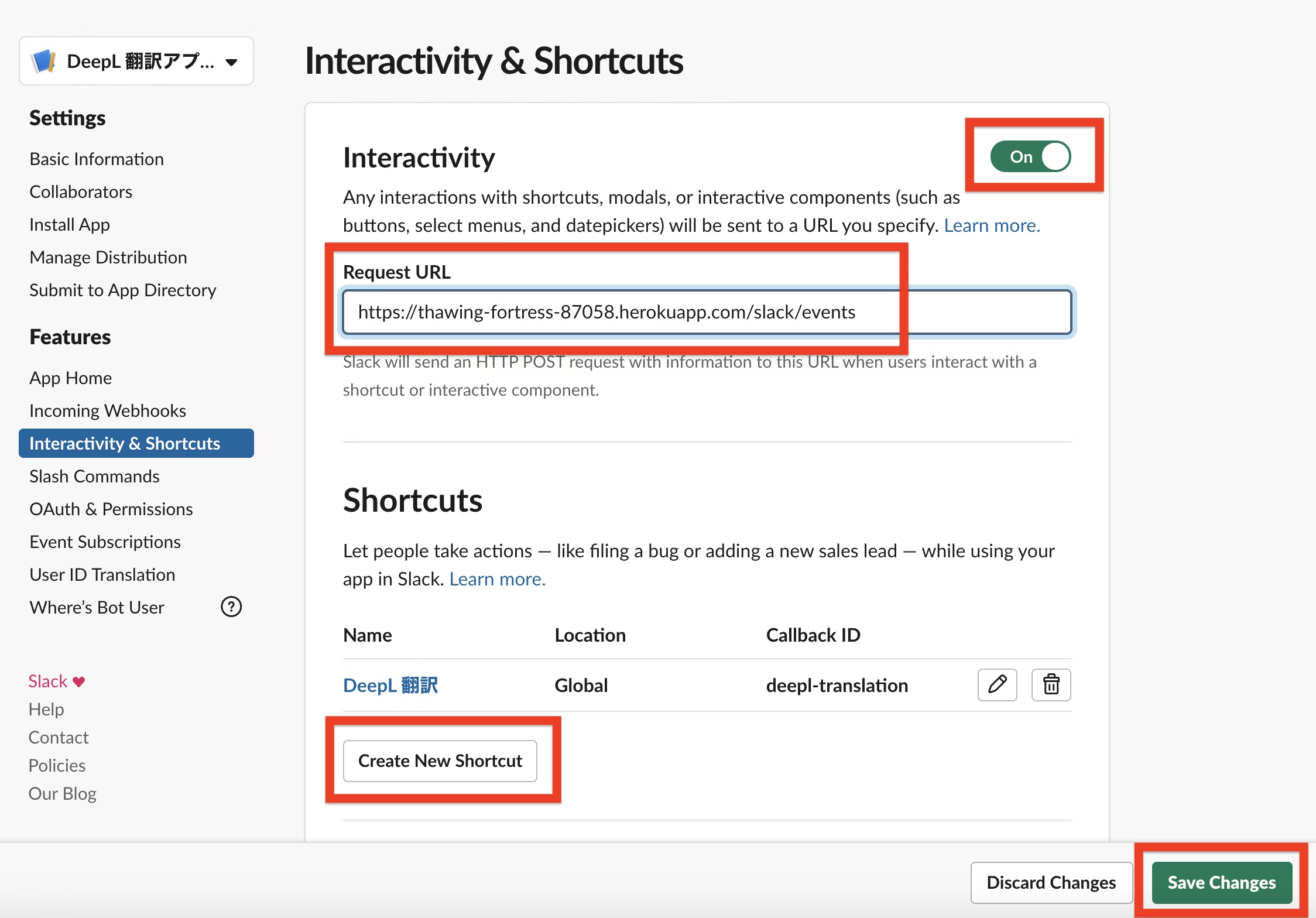
左のペインから Features > Interactivity & Shortcuts へ遷移して、以下の画面イメージのように設定してください。注意点としては https://{あなたの app name}.herokuapp.com に続いて /slack/events というパスが必要です。この URL が間違っていると動作しないので注意して設定してください。

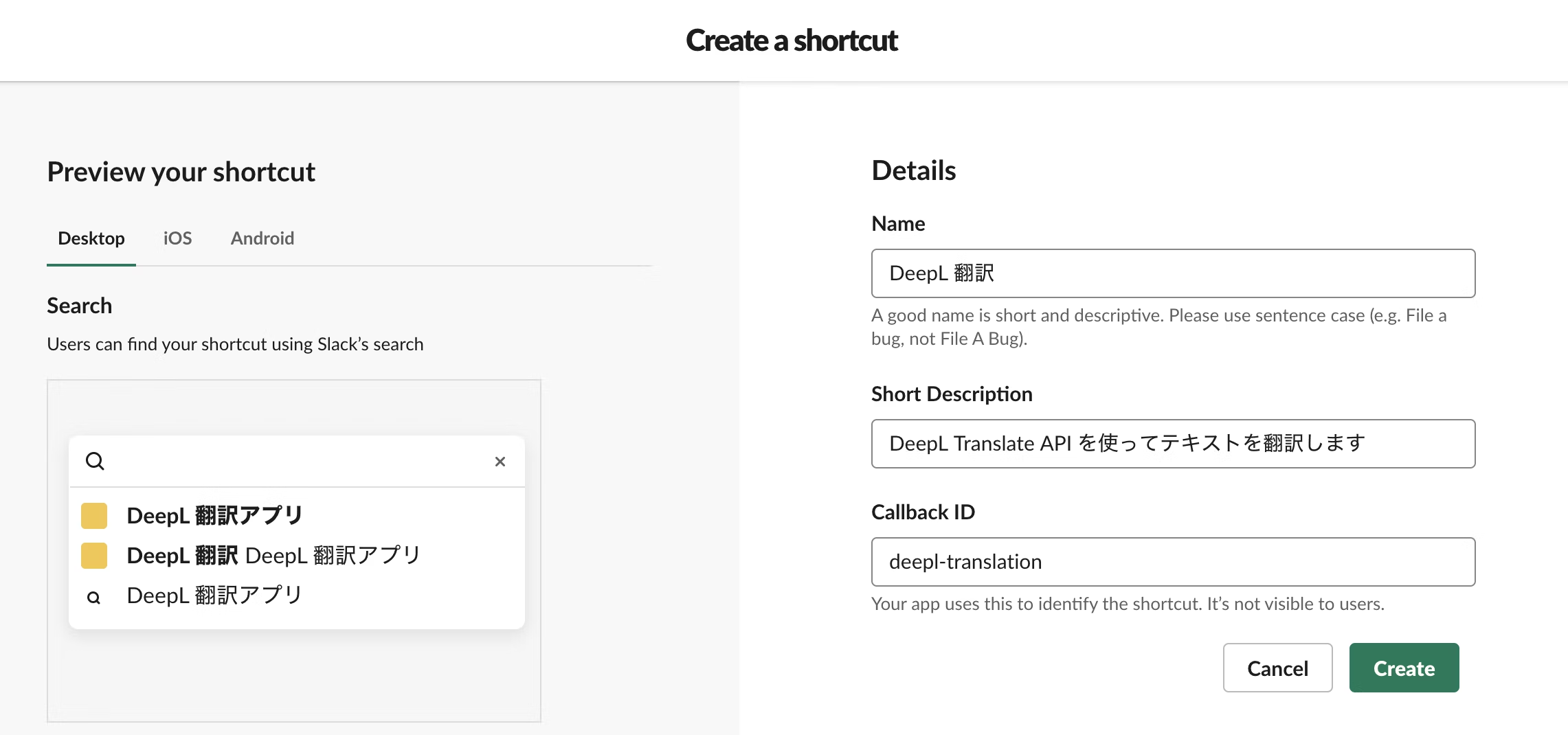
ショートカットの設定画面では Global の方を選択し、以下のような内容で設定してください。 Callback ID は必ず「deepl-translation」にしてください。それ以外の項目は任意の値で OK です。

最後にこの画面では Save Changes という緑色のボタンを押さないと保存されないので、忘れないように押してください。
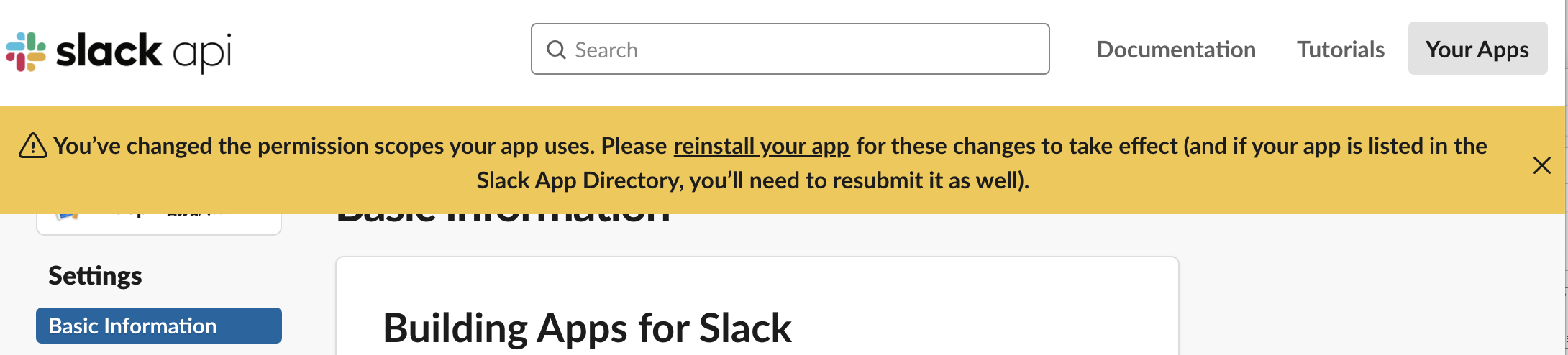
そして、この管理画面で別の画面に遷移するとこのような黄色いバナーが表示されるようになっています。

これは「ワークスペースに再インストールしないと新しく設定した内容は有効化されません」ということを意味します。 Settings > Install App からもう一度このアプリをインストールしてください。
インストールが終わったら、Slack のワークスペースを開いて、動作確認してみましょう。メッセージ投稿画面の稲妻マークからも

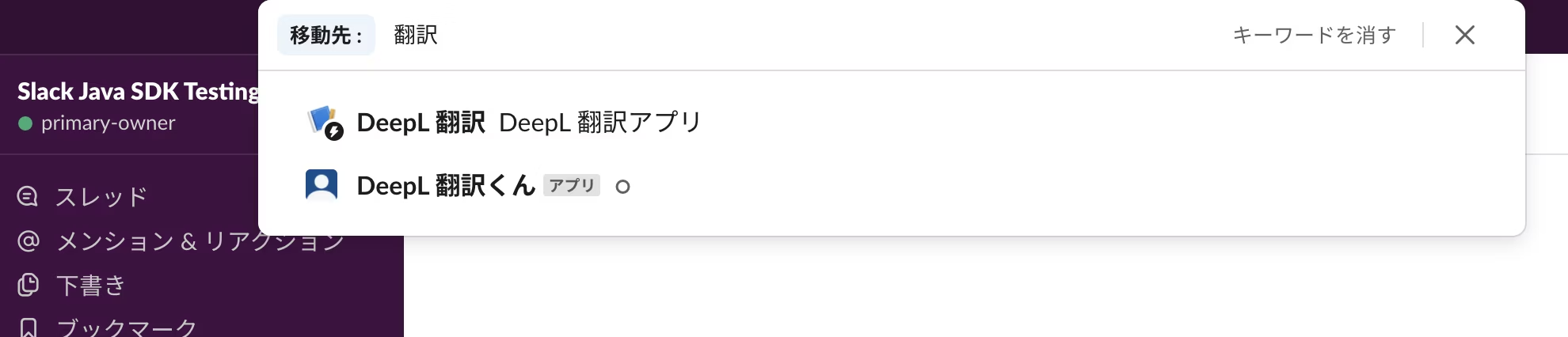
検索窓からも、このショートカットが呼び出せるようになっているはずです。

実際に試してみるとこのようになります。

このデモを撮っていて気付いたのですが、UI 上の文言が一部日本語になっていないところを、デプロイ時の設定で変更できるようにするとよりよいですね(プルリクエストをお待ちしています!)。
リアクションがついたイベントのサブスクライブ
これは、チャンネル内のメッセージに国旗のリアクション絵文字がついたときに、対応している言語であれば翻訳結果をその元のメッセージのスレッドに投稿するという機能です。
これは元々は reacjilator というデモアプリがオリジナルのアイデアです。実際にこの reacjilator を使っている方もたくさんいるのですが、今回はそれと同等のものを DeepL API を使って実装してみました(reacjilator は Google の API を使っています)。
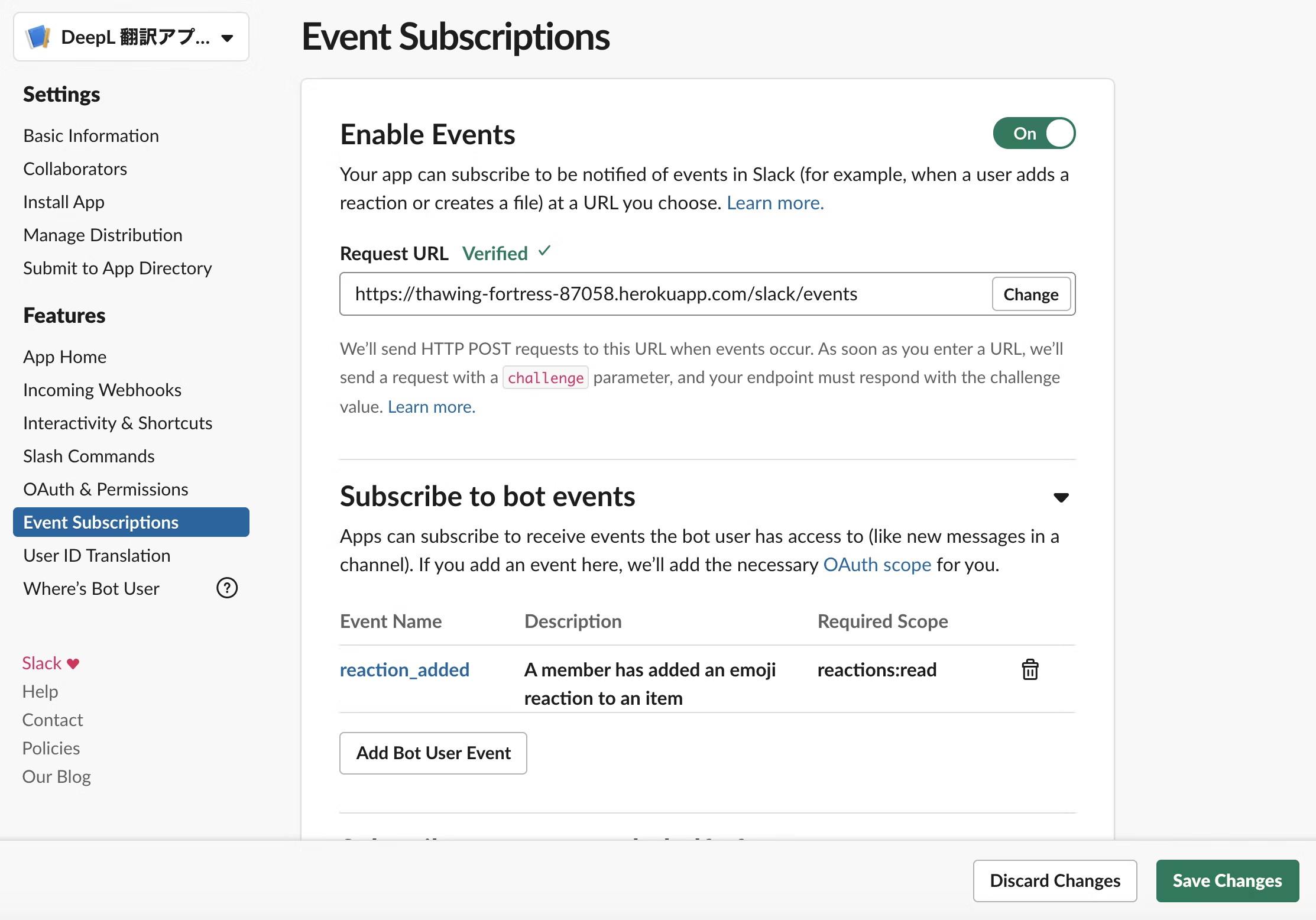
設定内容としては以下のように機能を有効にして Request URL を設定し、bot events の方に reaction_added を追加し Save Changes ボタンを押して保存するだけです。
Request URL は先ほどのショートカットの時と同じものを使用してください。再掲ですが https://{あなたの app name}.herokuapp.com/slack/events のような URL になります。

これがうまくいったら、今回作った Slack アプリのボットユーザーをテストするチャンネルに招待してください。
そして、
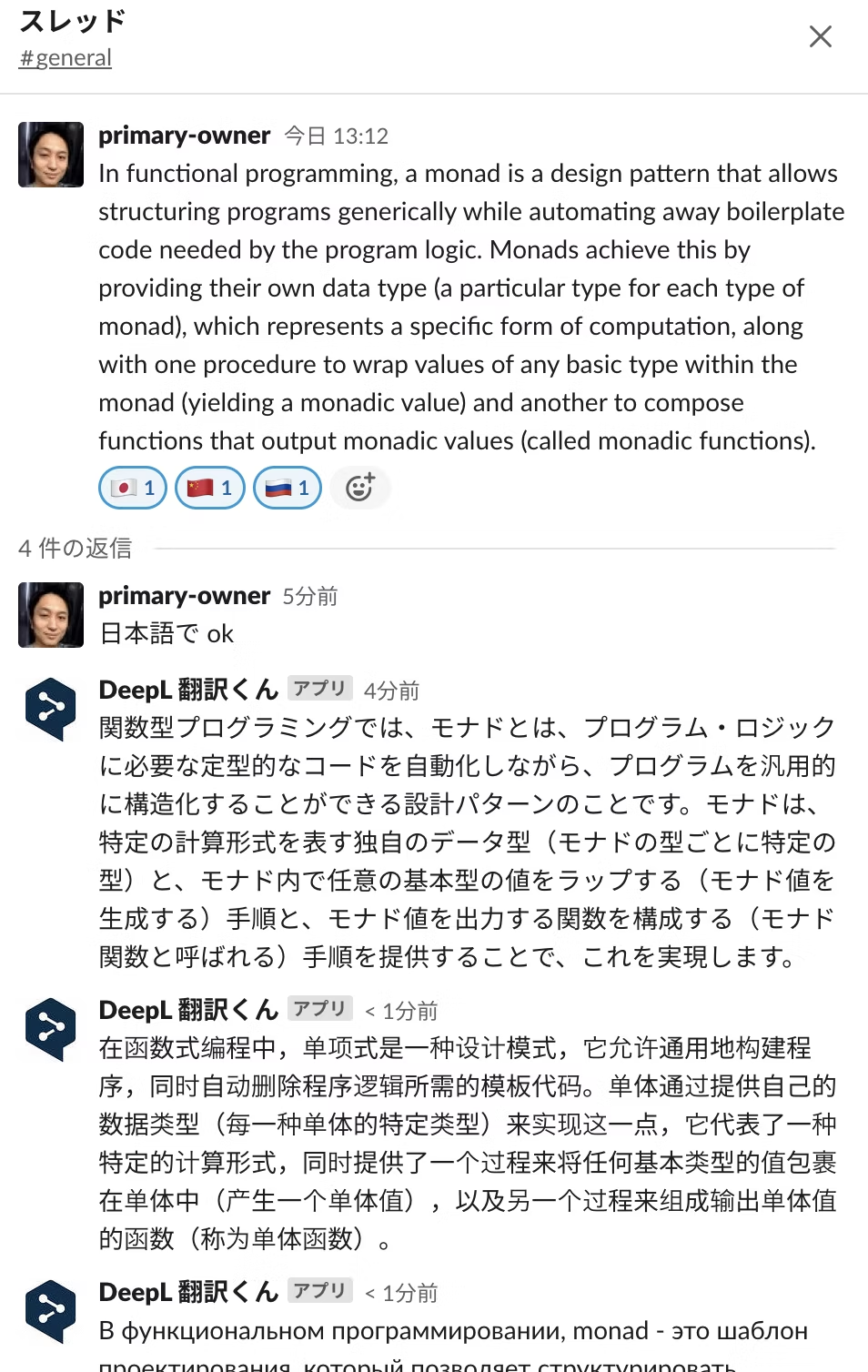
In functional programming, a monad is a design pattern that allows structuring programs generically while automating away boilerplate code needed by the program logic. Monads achieve this by providing their own data type (a particular type for each type of monad), which represents a specific form of computation, along with one procedure to wrap values of any basic type within the monad (yielding a monadic value) and another to compose functions that output monadic values (called monadic functions).
という英文をチャンネルに投稿して ![]()
:flag-jp: のリアクション絵文字をつけてみましょう。

すると上記のように
関数型プログラミングでは、モナドとは、プログラム・ロジックに必要な定型的なコードを自動化しながら、プログラムを汎用的に構造化することができる設計パターンのことです。モナドは、特定の計算形式を表す独自のデータ型(モナドの型ごとに特定の型)と、モナド内で任意の基本型の値をラップする(モナド値を生成する)手順と、モナド値を出力する関数を構成する(モナド関数と呼ばれる)手順を提供することで、これを実現します。
という翻訳が投稿されます。便利ですね!
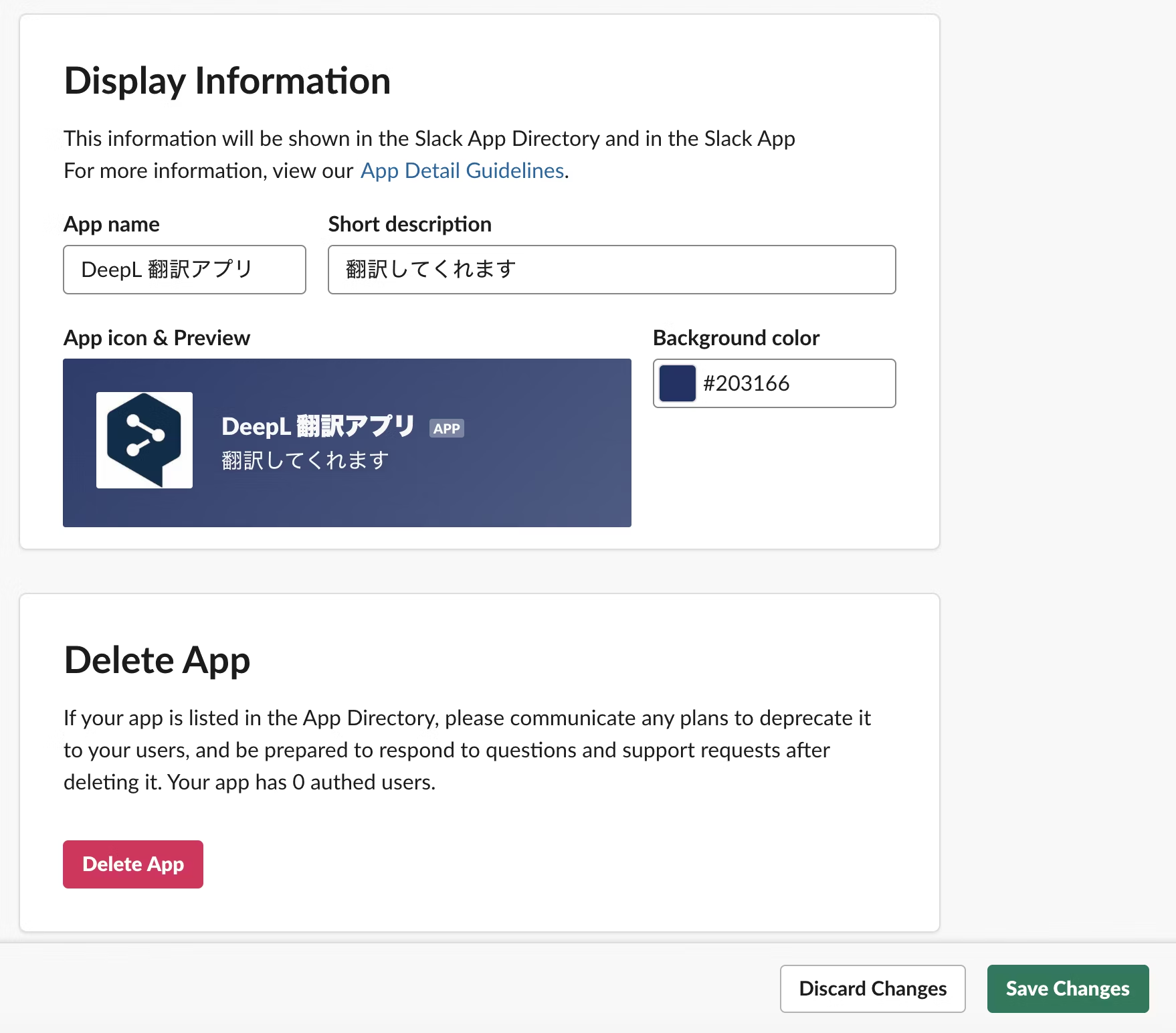
アプリの見た目を調整
最後にアプリの設定画面で、アイコン画像など設定しておきましょう。

Slack 上での見た目がよりそれらしくなるかと思います。

お試しください!
この記事を読みながらやれば、どなたでもインストールできるはずです!
また https://github.com/seratch/deepl-for-slack への機能追加などのプルリクエストは大歓迎ですし、フォークして自由にいじっていただいても OK です。
それではまた!(回头见 / See you soon!)