Block Kit とは?
Slack は昨年 Block Kit という仕組みをリリースしました。これは既定の JSON の定義に従うことで、デスクトップ・モバイル両方に最適な形で対応した UI を簡単に組み立てることができるものです。チャットのメッセージだけではなく、モーダル、Home タブのようなその他の UI にも同じ JSON を流用することができます。1
Block Kit 自体については、まずは公式ドキュメント(英語)と、こちらのチュートリアルを読むと理解が深まるかと思います。
また、昨年夏にいち早く Block Kit を活用されたナビタイムジャパンさんの記事も読んでいただくと、よりイメージが湧くかと思います。
Block Kit Builder とは?
Block Kit Builder はブラウザだけで、この Block Kit の表示を確認したり、簡単にプロトタイピングすることができるツールです。
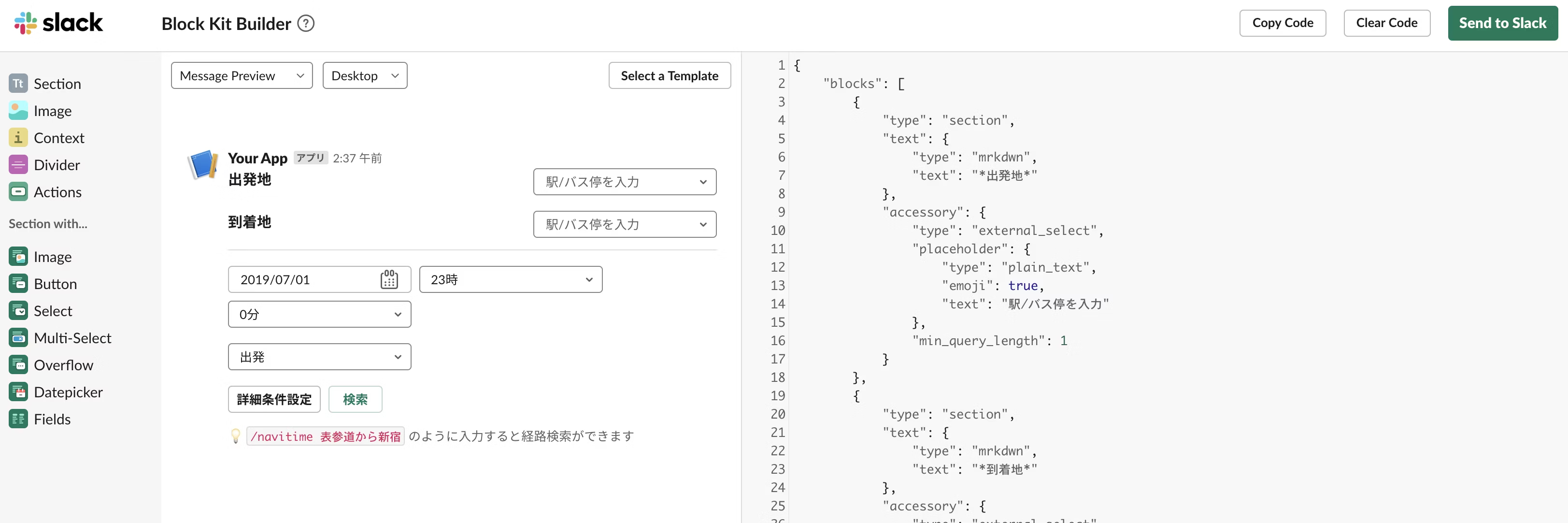
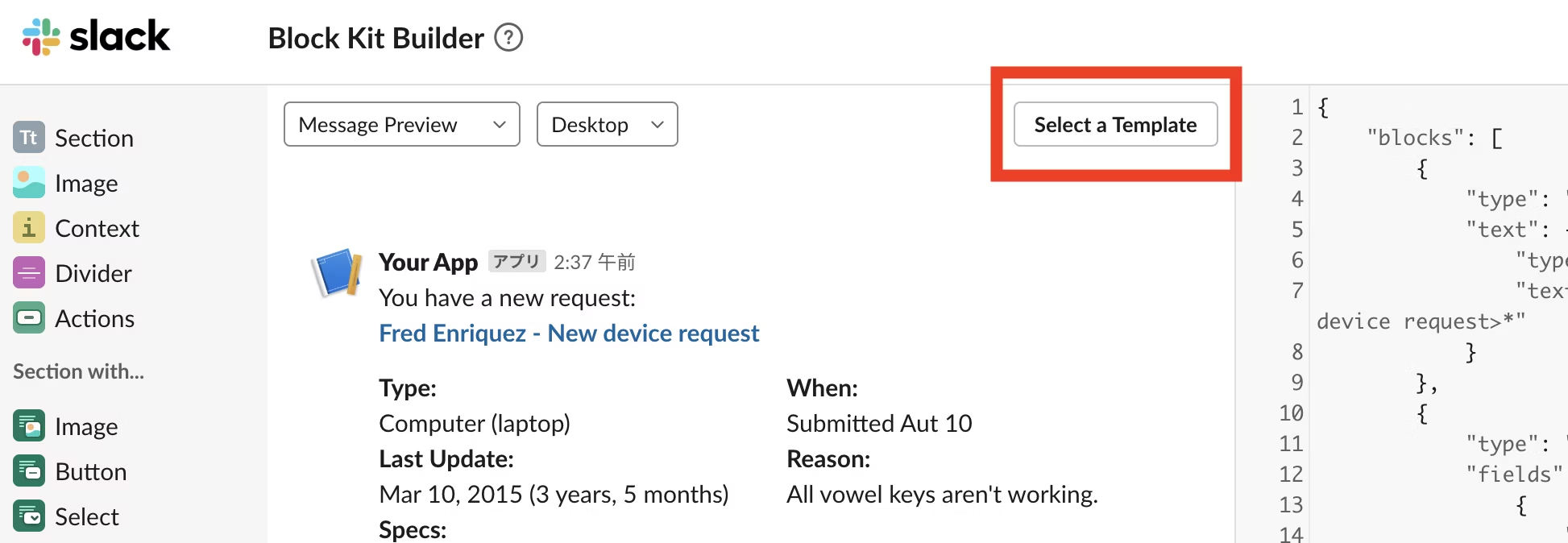
上記の NAVITIME アプリの記事からも実際にどのようにあのユーザーインターフェースが実現されているかを見ることができる Block Kit Builder の URL がリンクされています。そちらにアクセスすると以下のように表示されます。

NAVITIME アプリもあくまで標準的なブロックを組み合わせているだけなので、このような UI は必要に応じてラベルなどだけを変えて似た構造を持つだけで誰でも実装することができます。
とりあえずぽちぽち押してみる
Block Kit Builder を開いたら、とりあえずいろんなところを押してみましょう。何かおかしくなってもそのブラウザタブの中だけの話です!(「Send to Slack」だけは送り先のワークスペースに注意してください ![]() )
)
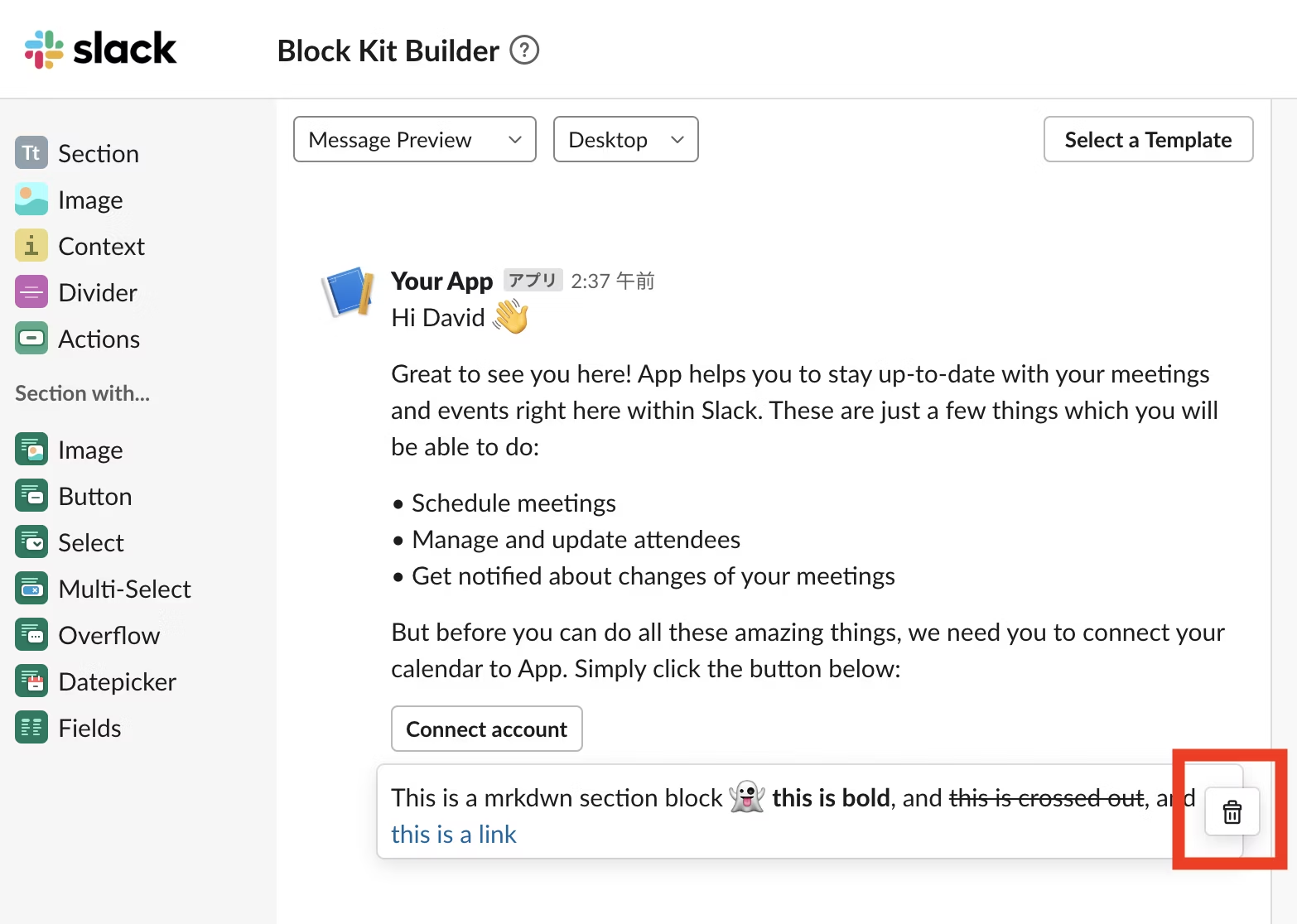
左のペインにいろいろと並んでいますが、これらはすべて押せます。押すと Section や Image のブロックがどんどん今表示されているものの末尾に追加されていきます。

要らないものはマウスホバーするとゴミ箱のアイコンが出てきますので、これを押せば消せます。JSON を編集することに慣れている方はもちろん直接右ペインの JSON を変更しても OK です。

あまりにも追加しすぎたので一旦全部消したいというときは "blocks" の配列の要素を手動で全部消すか、右上にある「Clear Code」ボタンを押すと同様に初期化することができます。

テンプレートを使いこなそう
とはいえ、つぎはぎな見た目だけ見ていてもなかなかインスピレーションが湧きにくいかと思います。Block Kit Builder はよくある UI パターンをテンプレートとして提供しています。
中央にある「Select a Template」というボタンを押してみてください。

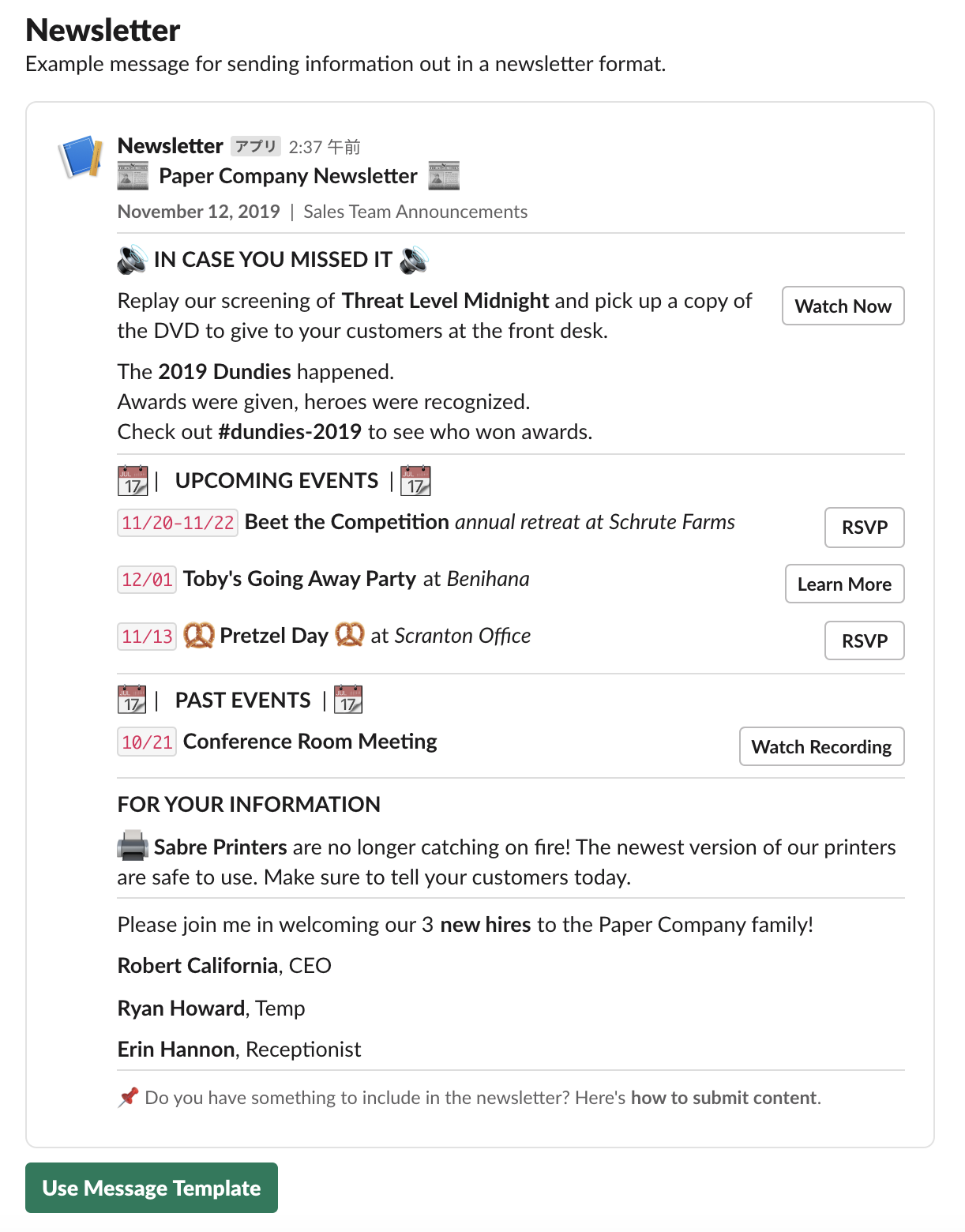
以下のようなメッセージ、モーダル、Home タブそれぞれに最適なテンプレートが複数用意されています。
3 パターンのプレビューを理解する
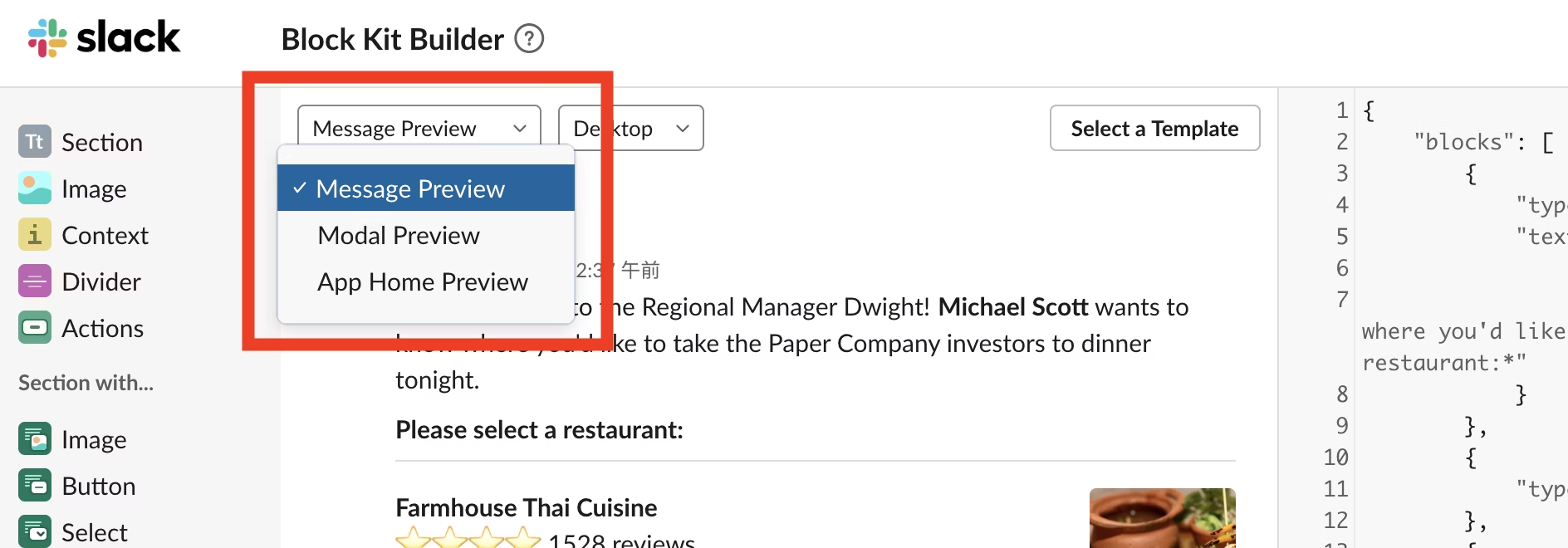
Block Kit Builder の左上のあたりに「Message Preview」がデフォルトで選択されているプルダウンがあるかと思います。

それぞれ役割が異なります。
| 名前 | 説明 |
|---|---|
| Message Preview | チャンネル上のメッセージでの Block Kit の見た目を扱うモード |
| Modal Preview | モーダル(英語) での Block Kit の見た目を扱うモード |
| App Home Preview | Home タブ(英語) での Block Kit の見た目を扱うモード |
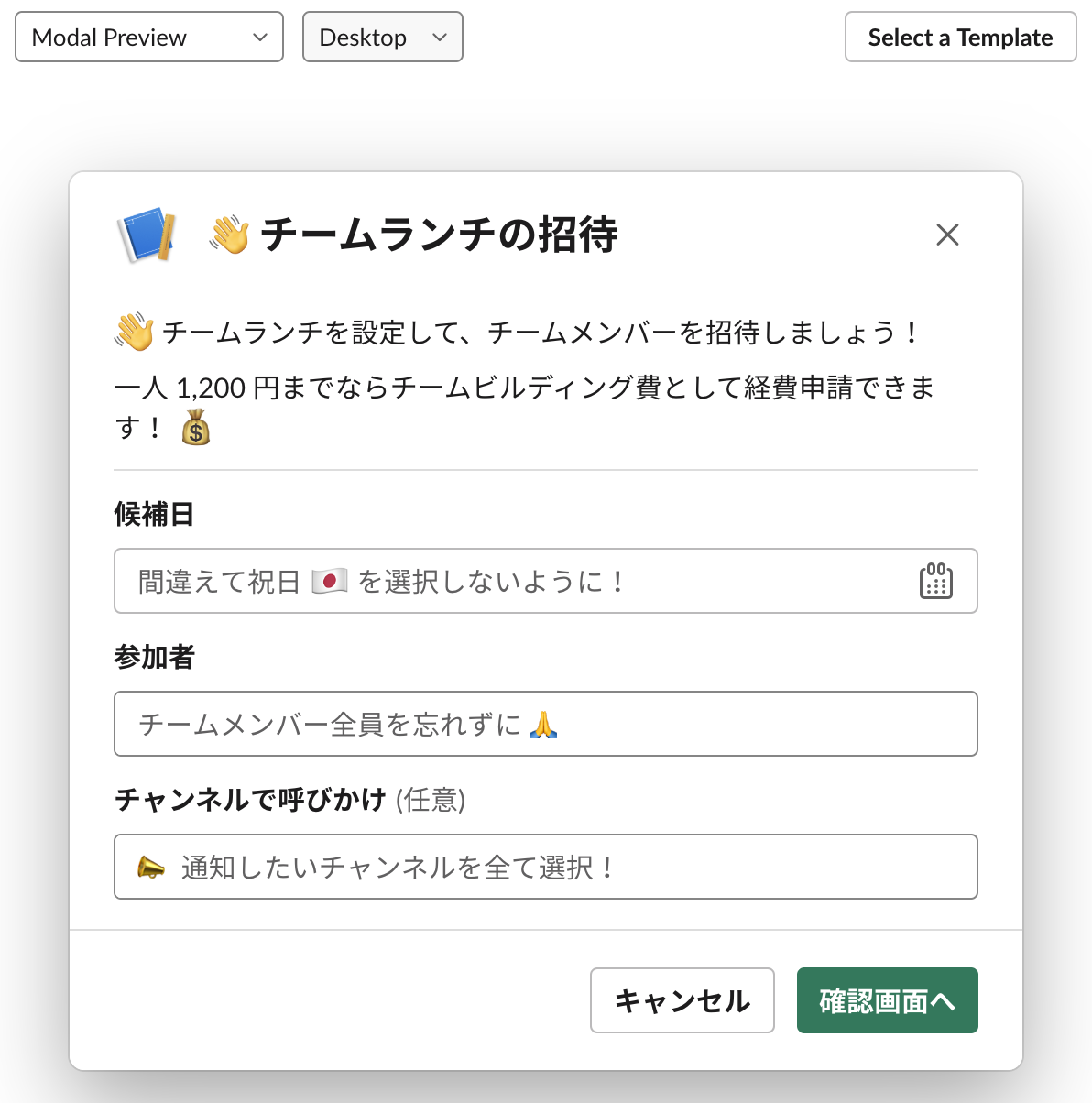
Modal や App Home の Preview も選択してみてください。今表示されている Block がそれぞれの UI に合った形でそのまま表示されます。
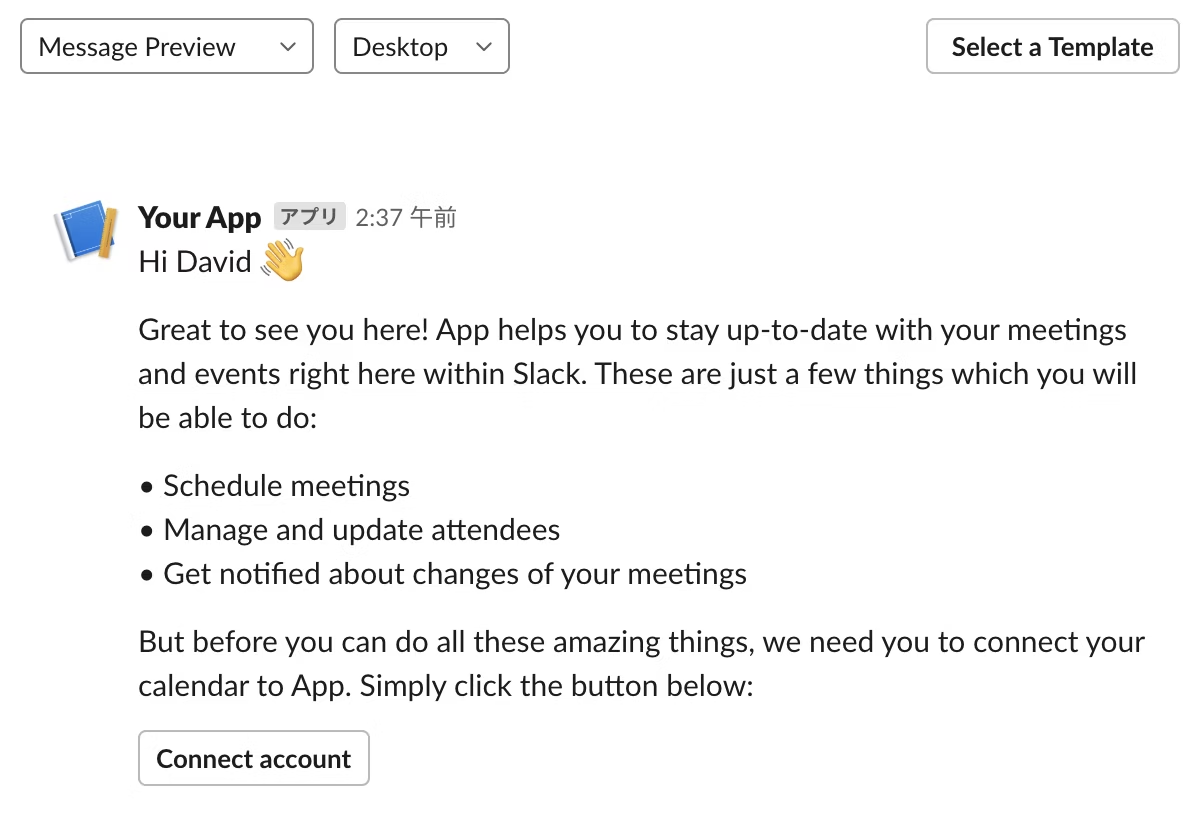
Message Preview
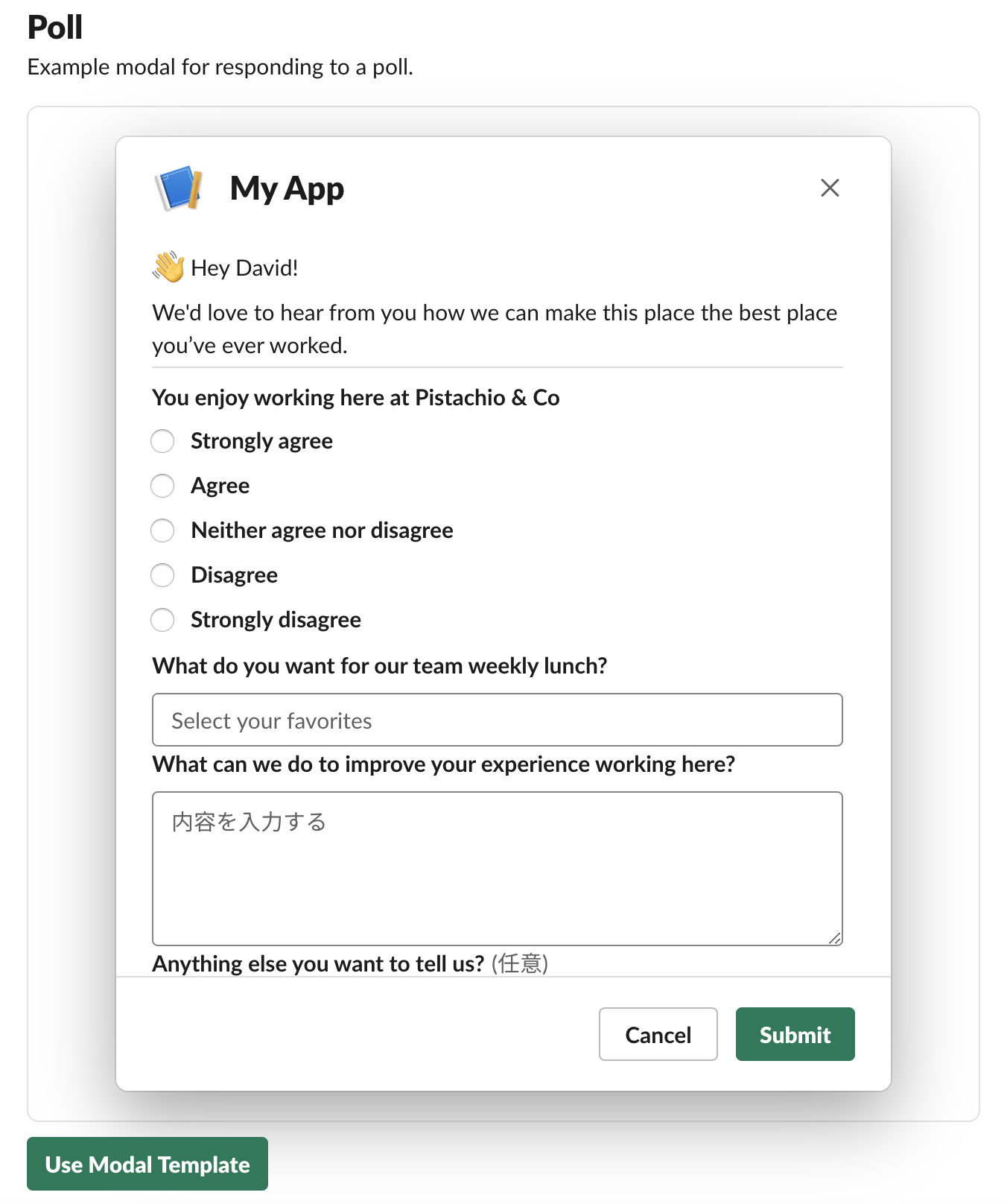
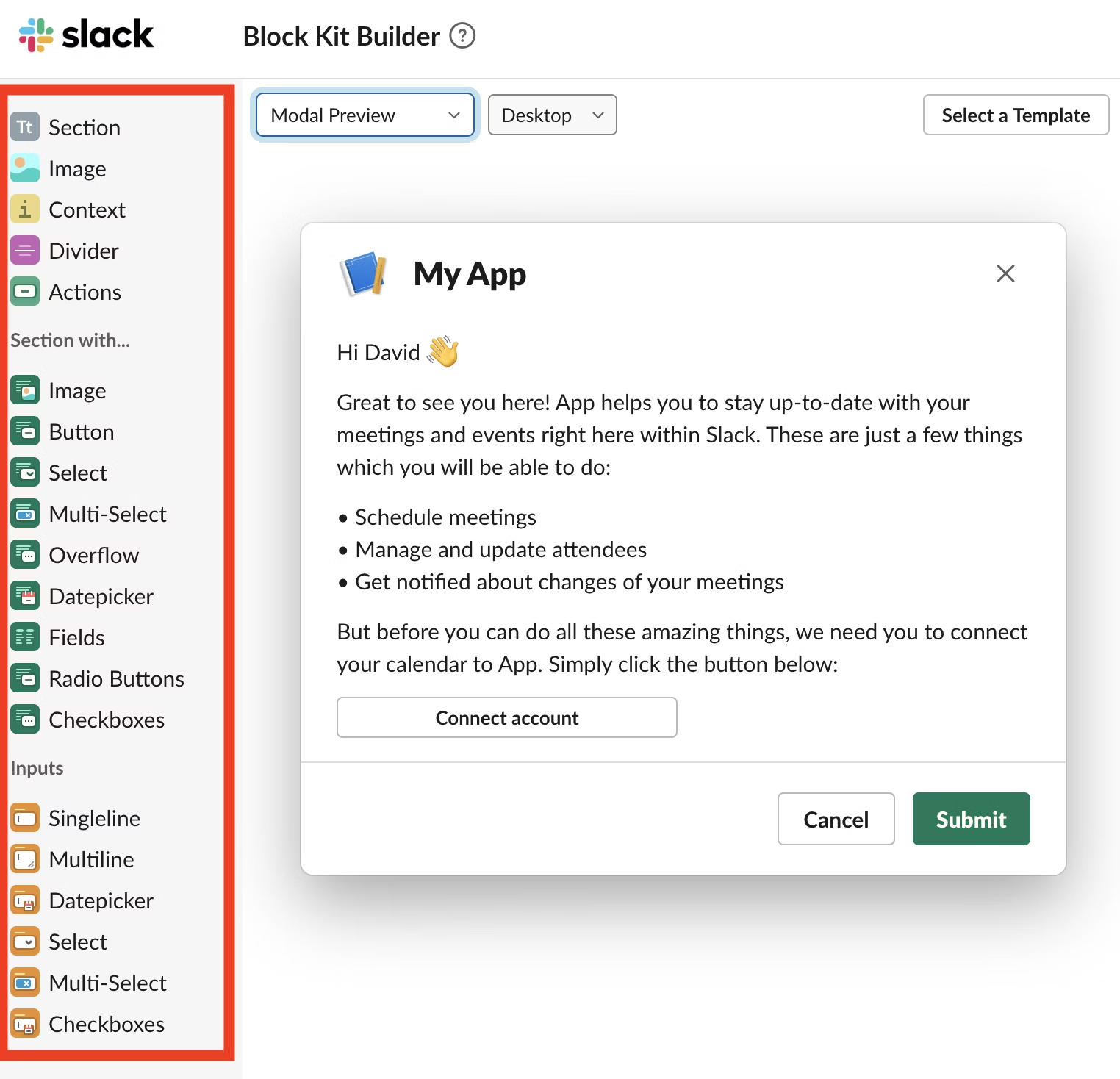
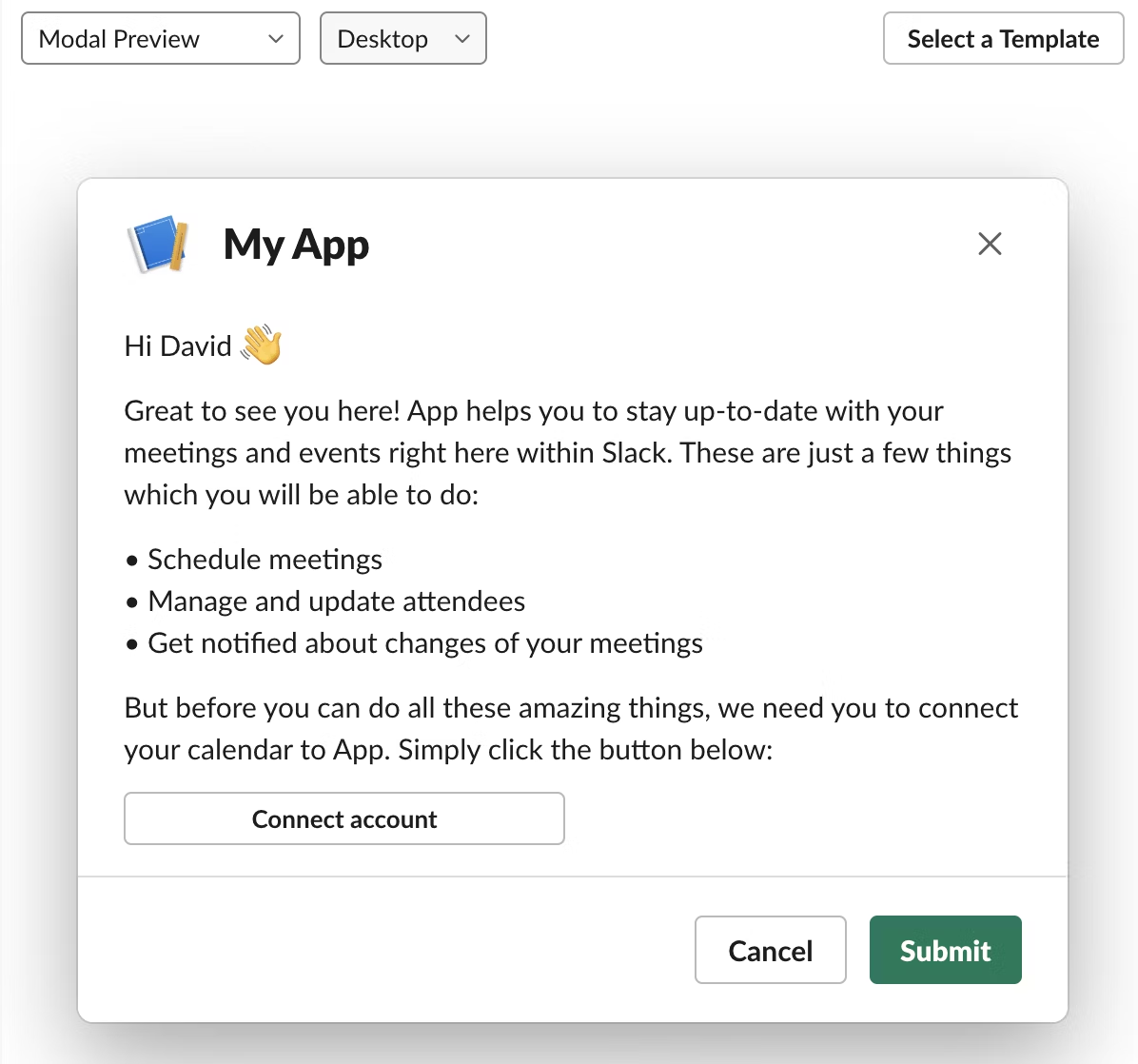
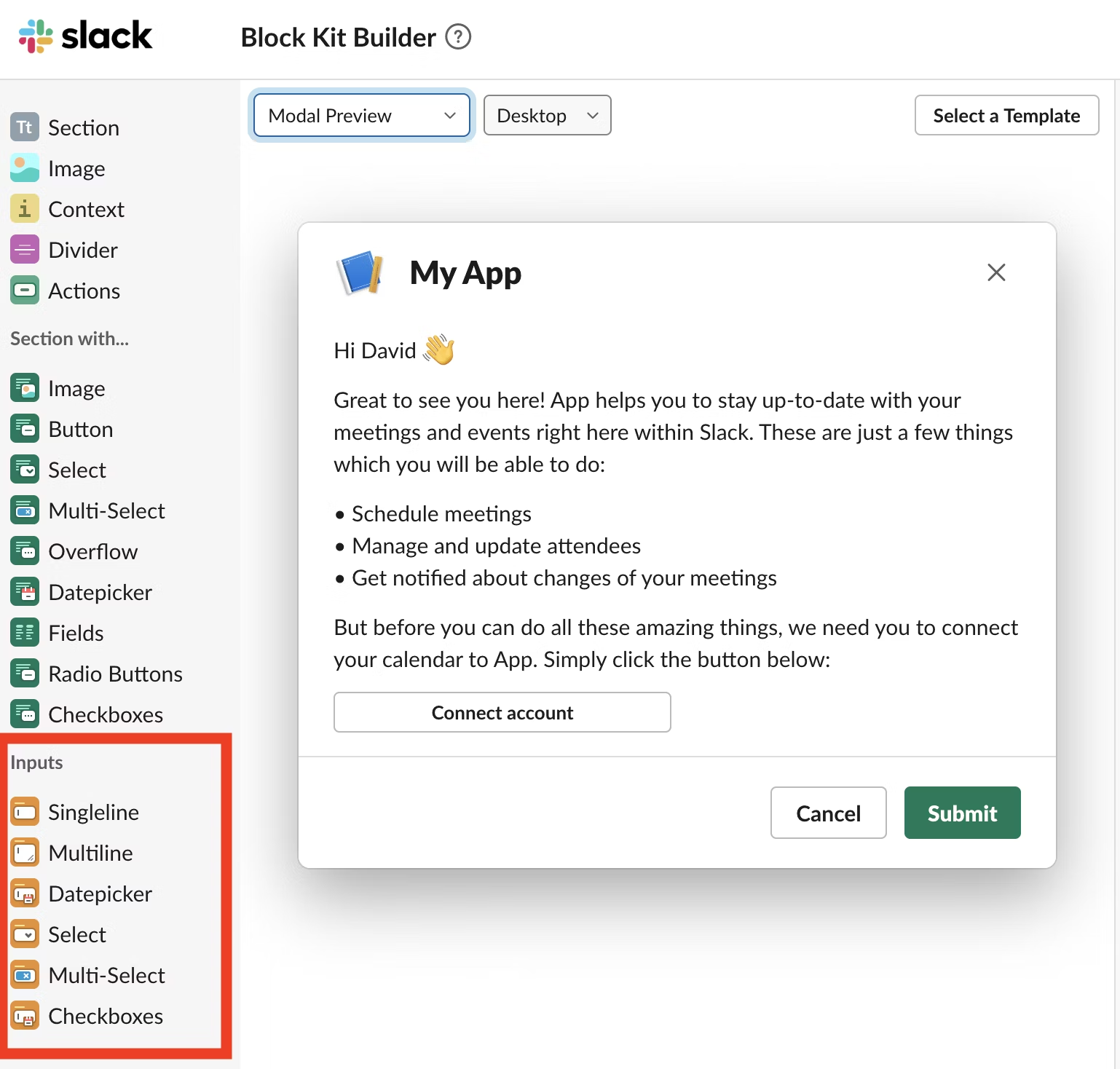
 ### Modal Preview
### Modal Preview
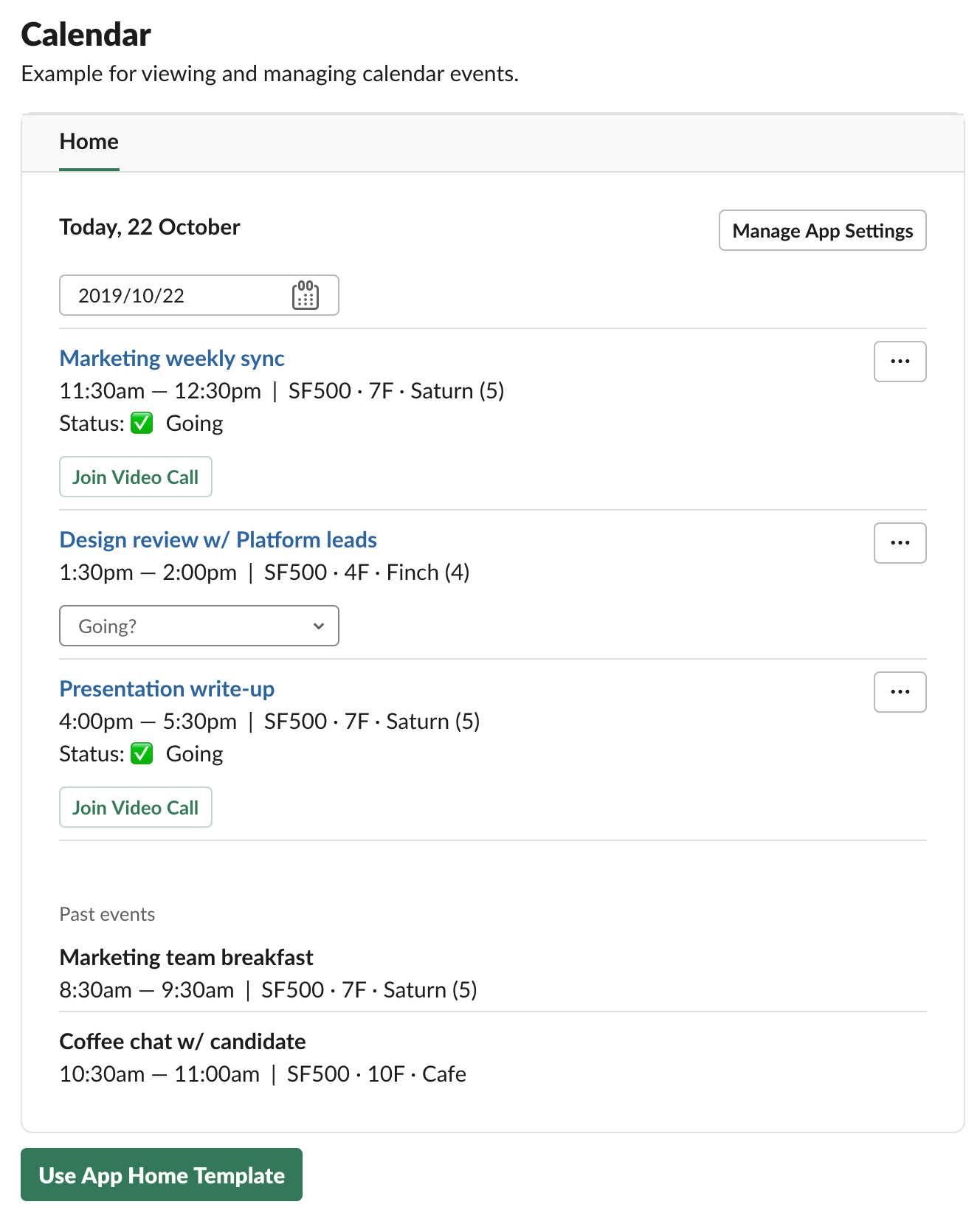
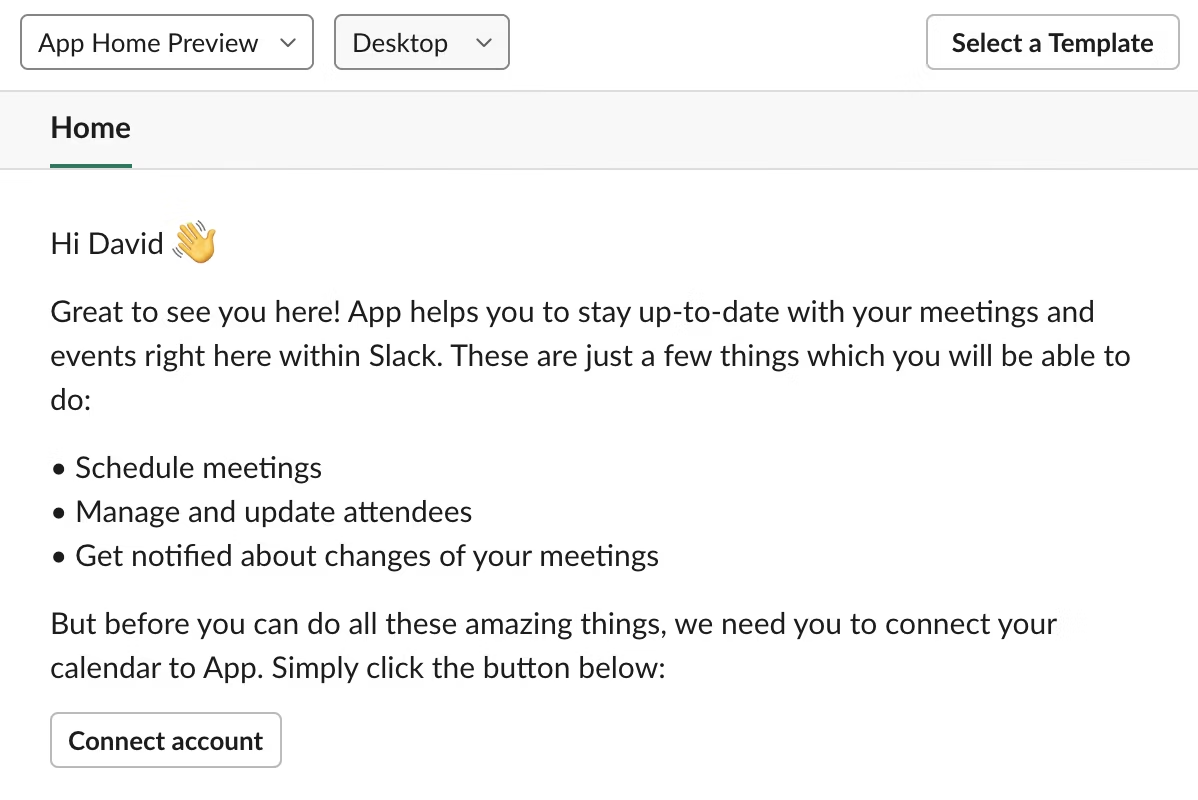
 ### App Home Preview
### App Home Preview

このように目的に合わせて切り替えることができます。モーダルでは Input のブロック(フォーム送信で情報を一括送信するためのブロックの種別です)が使えるようになるため、左側のブロック単位でのサンプル選択にそれらが追加されています。

また、さきほど紹介したテンプレートもそれぞれ用意されています。以下に直接アクセスできるリンクを置いておきますので、眺めてみてください。
Send to Slack
右上に「Send to Slack」というボタンがあることに気づかれたかもしれません。これは、Block Kit Builder でつくった見た目をそのまま実際の Slack ワークスペース内で確認できる機能です。
特にデスクトップの Slack だけでなくモバイルの実機で見た目を確認したいときに大変便利です。また、そのブラウザでログイン中の Slack ユーザからのメッセージとして送信されるので、普通の入力フォームではつくることができないリッチなメッセージを送信するツールとしても使えたりします。
Message Preview の状態で、このボタンを押すとワークスペースと送信先のチャンネルを指定するよう促されます。選択して送信すると実際にメッセージとしてワークスペース内に送信されます。注意点として、ボタンやプルダウンのようなインタラクティブなコンポーネントは表示はされますが、動作はしません。これらを実際に動作せるためには Slack アプリをつくって Slack API からのリクエストを受け付ける Web のエンドポイントを開発・運用する必要があります。
一方、モーダル・Home タブについてはある程度インタラクティブな表示を確認することが先日できるようになりました。Modal Preview もしくは App Home Preview で「Send to Slack」を押すと Slack Developer Tools を使って動作を確認することができます。
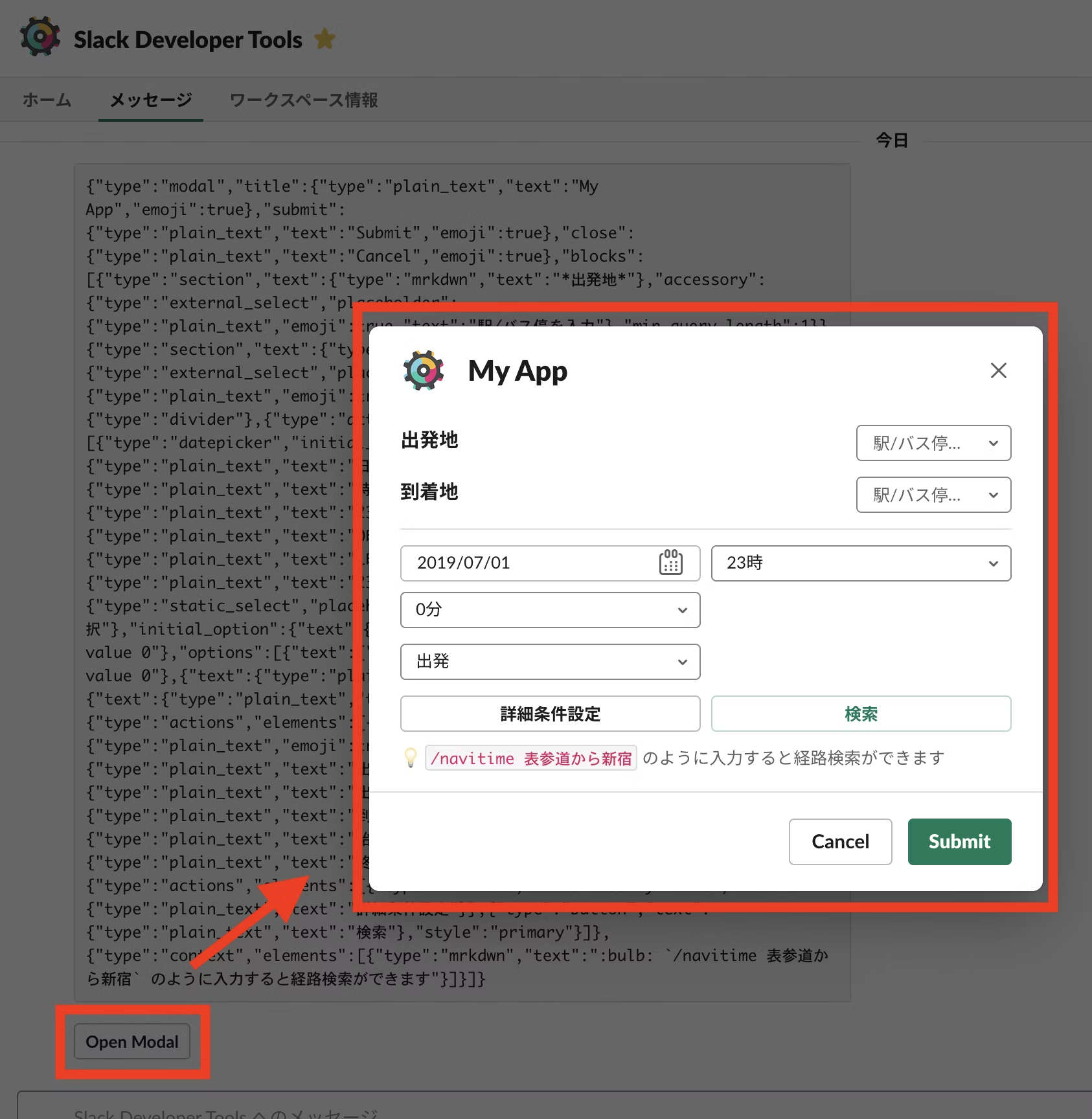
Slack Developer Tools がすでにインストール済の場合 3 は以下のように実際に試すことができるようになります。ボタンなどを押すとサーバーにどのようなペイロードが飛ぶかが確認できます。
モーダルの場合は、メッセージとして投稿されて「Open Modal」というボタンが末尾についていますので、これを押します。

Home タブの場合はそのままタブに反映されます。

日本語でのサンプル集
最後に私がつくった日本語対応されているサンプルを共有したいと思います。
「他の人も使えそうなテンプレートをつくったので共有したい!」という方は、その URL を編集リクエストで送っていただければ反映いたします。もちろんご自身の記事を書かれて、この記事をリンクしていただく形でも嬉しいです!
ということで、この記事が Block Kit Builder の理解のお役に立っていれば幸いです。いろいろ遊んでみてください ![]()
-
"type": "input"のブロックはモーダルでのみ利用可能です ↩ -
同じものがこちらにもあります: https://api.slack.com/lang/ja-jp/slash-block-kit ↩
-
まだワークスペースにインストールされていない場合は一旦許可確認画面に遷移します ↩