こんにちは、Slack の公式 SDK 開発と日本の Developer Relations を担当している瀬良 (@seratch) と申します ![]()
この記事では、以前にご紹介したスタンダードワークフロー(無料)をコードで管理・反映する方法
を使って、ワークフロービルダーではまだ提供されていないトリガーを使った便利なワークフローの有効化について説明していきます。
今回作るもの
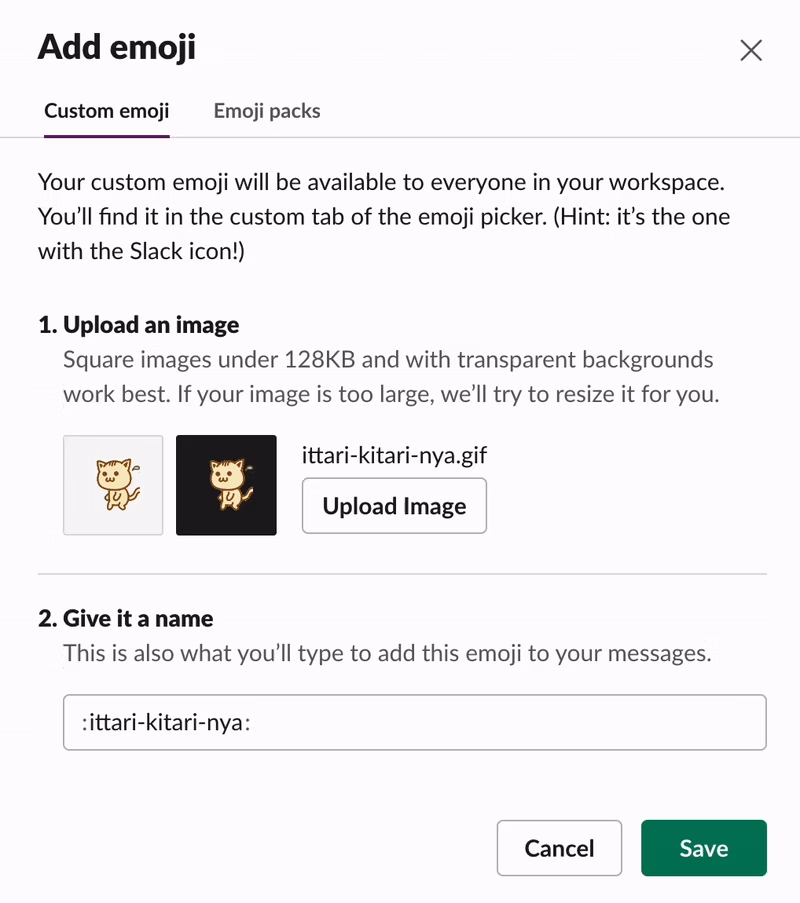
ワークスペースで誰かがカスタム絵文字を追加したら、それをリアルタイムで通知するチャンネルを作ります ![]()

新しいプロジェクトを作る
Slack CLI をまだインストールしていない場合は、こちらの手順でインストールした上で slack login まで完了させてください。
slack create slack-new-emojis -t https://github.com/seratch/slack-new-emoji-notification
cd slack-new-emojis/
コマンドの引数からもわかるように、ここでは https://github.com/seratch/slack-new-emoji-notification で公開されているテンプレートを使用します。
通知先チャンネルを設定する
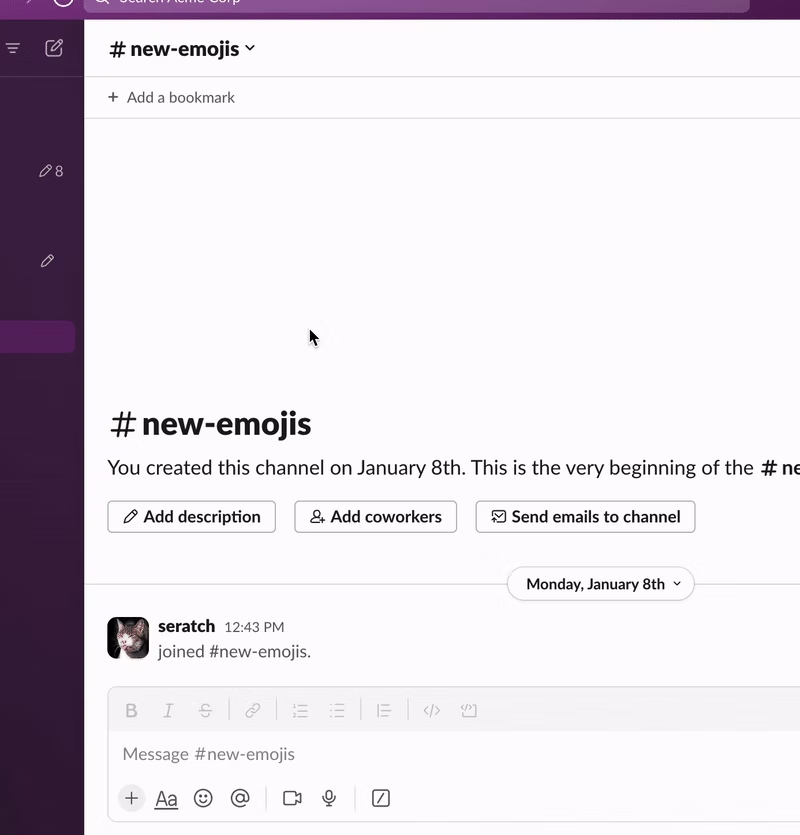
#new-emojis 的なチャンネル(チャンネル名はなんでもよいです)をワークスペースに作成して、そのチャンネル ID をワークフローに設定します。
チャンネルの ID は以下の手順で取得することができます。 "C" から始まるランダムな文字列になっているはずです。

チャンネル ID を入手したら、プロジェクト内の ./workflows/new_emoji_notification.ts を開いて、以下の channel_id のところにある "C06D6AL8JJV" を正しい値で書き換えます。
workflow.addStep(Schema.slack.functions.SendMessage, {
channel_id: "C06D6AL8JJV", // TODO: edit this parameter
message:
`New emoji created: \`:${workflow.inputs.name}:\` <${workflow.inputs.value}>`,
});
ついでにメッセージもいい感じの日本語にしておきましょう。
workflow.addStep(Schema.slack.functions.SendMessage, {
channel_id: "CHE2DUW5V",
message:
`:tada: 新しい絵文字が追加されました! \`:${workflow.inputs.name}:\` <${workflow.inputs.value}>`,
});
Enterprise Grid で使用するための設定を行う
こちらの手順は Enterprise Grid のお客様のみ対象です。「Enterprise Grid って何?」という方は読み飛ばして次のステップに進んでください!
./triggers/emoji_created_event.ts を開いてください。以下のように英語でコメントがついている箇所が見つかるはずです。
// If you're in an Enterprise Grid Organization,
// you must pass team_ids to enable this workflow as well.
// Check team_ids at https://app.slack.com/manage/{your_org_id_here}/workspaces/all
// and list the IDs as below:
// team_ids: ["T014GJXU940"],
Enterprise Grid の場合は、この team_ids という配列を設定する必要があります。コメントアウトを外して、このワークフローを有効にしたいワークスペースの ID 一覧を配列として設定します。
// If you're in an Enterprise Grid Organization,
// you must pass team_ids to enable this workflow as well.
// Check team_ids at https://app.slack.com/manage/{your_org_id_here}/workspaces/all
// and list the IDs as below:
team_ids: ["T014GJXU940", "T018VCR5T8D"],
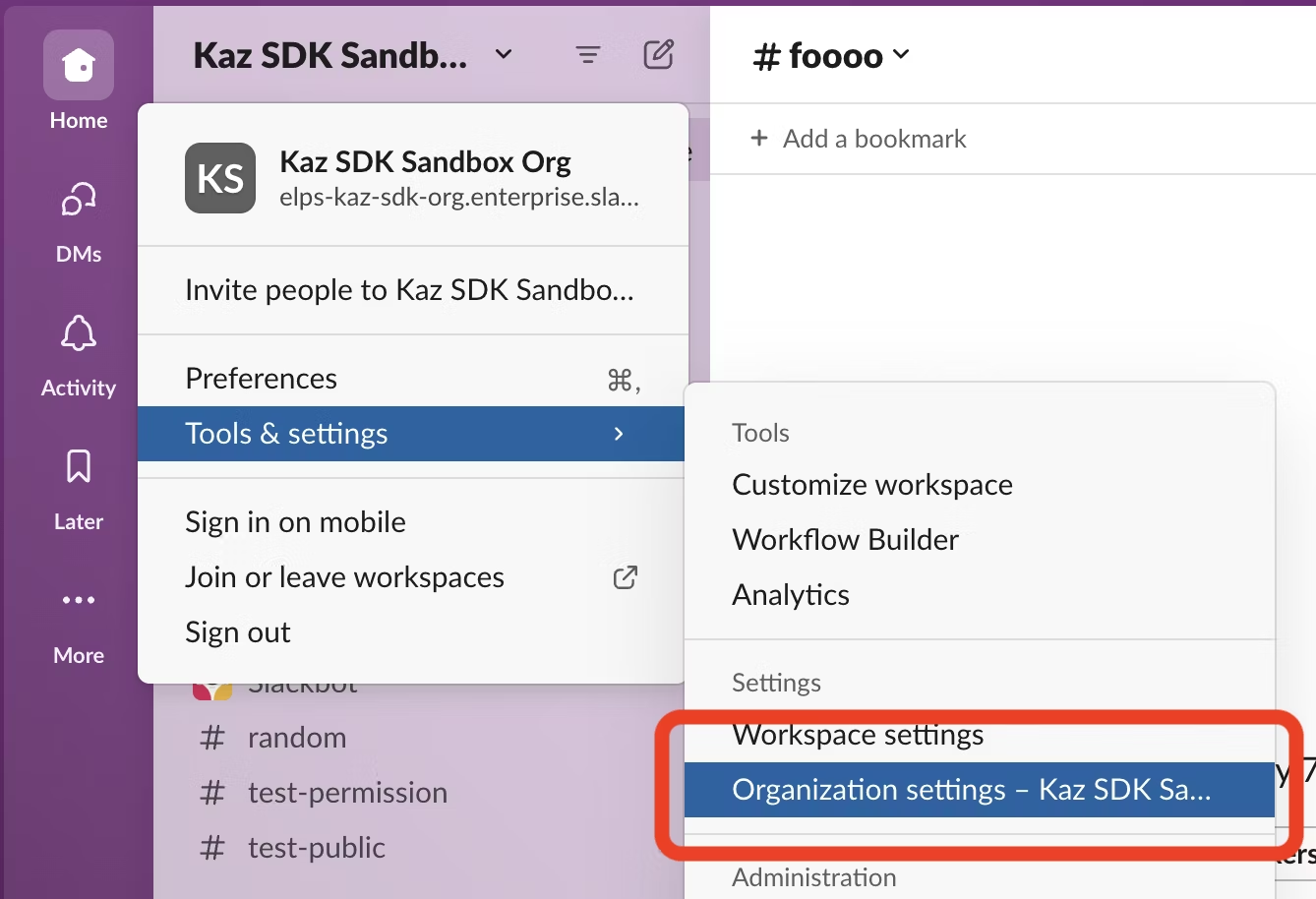
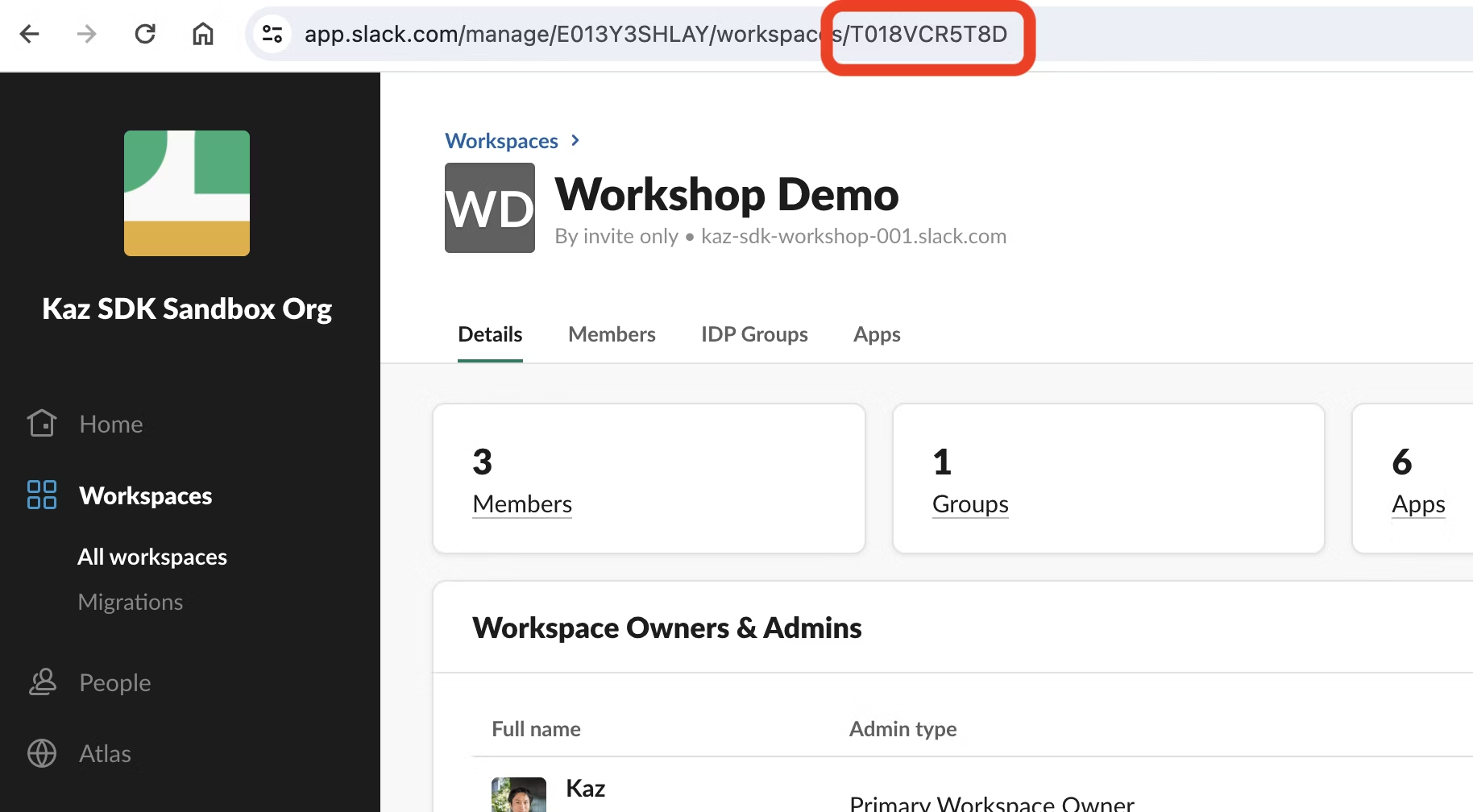
ワークスペースの ID は、OrG の管理画面へ遷移して

それぞれのワークスペースの名前をクリックして詳細画面へ遷移すると URL に含まれている "T" 始まりの文字列です。

管理画面へのアクセス権限がない場合は、管理者の方に教えてもらって設定してください。
アプリ名とアイコンをカスタマイズする
そのままでもよいのですが、アプリの名前とアイコンを変更する場合の手順を紹介しておきます。アプリの名前やアイコンは ./manifest.ts で設定できます。name と icon を以下の要領で変更します。名前に日本語は・・今のところ使えません!すみません ![]()
import { Manifest } from "deno-slack-sdk/mod.ts";
import NewEmojiNotification from "./workflows/new_emoji_notification.ts";
export default Manifest({
name: "New Emojis", // この記事投稿時点でまだ日本語は使えません・・
description: "Notify new emoji creation",
icon: "assets/icon.png", // 正方形の画像ファイルを置いてそのパスを指定します
workflows: [
NewEmojiNotification,
],
botScopes: [
"commands",
"emoji:read",
"chat:write",
"chat:write.public",
],
});
アプリをデプロイして動作確認する
slack deploy コマンドでデプロイできます。途中でトリガーを作るか聞かれますので、言われるがままに作成してください。もしスキップしてしまった場合は、あとからでも slack trigger create --trigger-def triggers/emoji_created_event.ts で作成できます。
$ slack deploy
? Choose a deployed environment Install to a new team
? Install to a new team seratch T03E94MJU
🔔 If you leave this team, you can no longer manage the installed apps
Installed apps will belong to the team if you leave the workspace
📚 App Manifest
Created app manifest for "New Emojis" in "Acme Corp"
🏠 App Install
Installing "New Emojis" app to "Acme Corp"
Updated app icon: assets/icon.png
Finished in 6.0s
⚡ Listing triggers installed to the app...
There are no triggers installed for the app
⚡ Create a trigger
Searching for trigger definition files under 'triggers/*'...
Found 1 trigger definition file
? Choose a trigger definition file: triggers/emoji_created_event.ts
⚡ Trigger successfully created!
Emoji Creation Trigger Ft06D84VNPAA (event)
Created: 2024-01-11 19:00:19 +09:00 (1 second ago)
Collaborators:
Kaz Sera @seratch U03E94MK0
Can be found and used by:
everyone in the workspace
Hint:
Invite your app to the channel to receive the events
Warning:
Slack Connect channels are unsupported
🎁 App packaged and ready to deploy
0.001MB was packaged in 0.1s
🚀 New Emojis deployed in 9.6s
Workspace: Acme Corp (T03E94MJU)
Dashboard: https://slack.com/apps/A06D07H6H47
App Owner: seratch (U03E94MK0)
🌩 Visit Slack to try out your live app!
When you make any changes, update your app by re-running slack deploy
💌 We would love to know how things are going
Survey your development experience with slack feedback --name platform-improvements
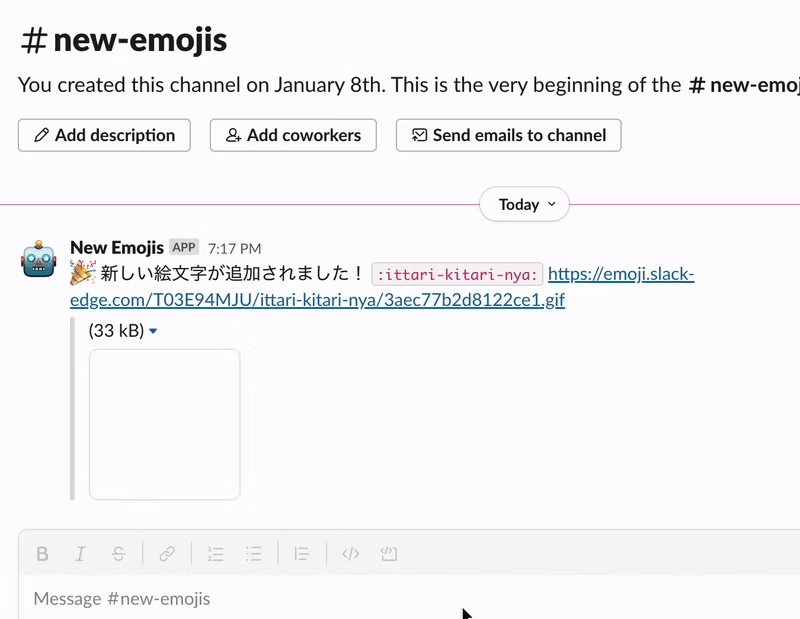
エラーにならなかったら準備完了です。早速新しいカスタム絵文字をつくってみます。

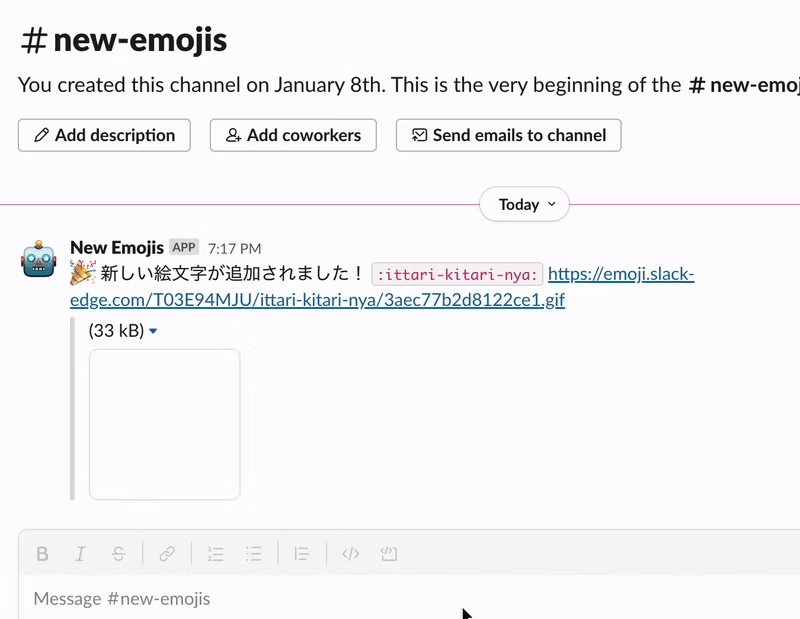
無事、チャンネルに通知が届けば成功です ![]()

ちなみに、上の例で使った可愛いネコチャン絵文字は、こちらで公開されているので、ぜひ使ってみてください! ![]()
終わりに
いかがだったでしょうか?ターミナルでの操作に慣れている人であれば、かなり簡単に設定できたはずです。
初回デプロイはこのように手動で行って動作確認をするのがよいかと思いますが、次回以降については GitHub リポジトリの main ブランチに変更がマージされたら自動でデプロイするようにしておくとよいでしょう。そちらの手順については以下の記事を参考にしてみてください。
それでは! ![]()