Twilioハッカソン 2022で作成した作品の紹介です
遠隔お酌とは
Twilioで遠隔お酌とは
-
Twilioハッカソンのテーマが「Twilioを使って、ちょっと仕事を楽にしよう」でした、
コロナで在宅勤務が増え、飲み会も減り「ノミニケーション」が取れなくて、社員同士の仲がよくならず、
お願い事などしづらい雰囲気ですね。
オンライン飲み会で、「遠隔お酌」で楽しめば、改善できると思い、提案しました。 -
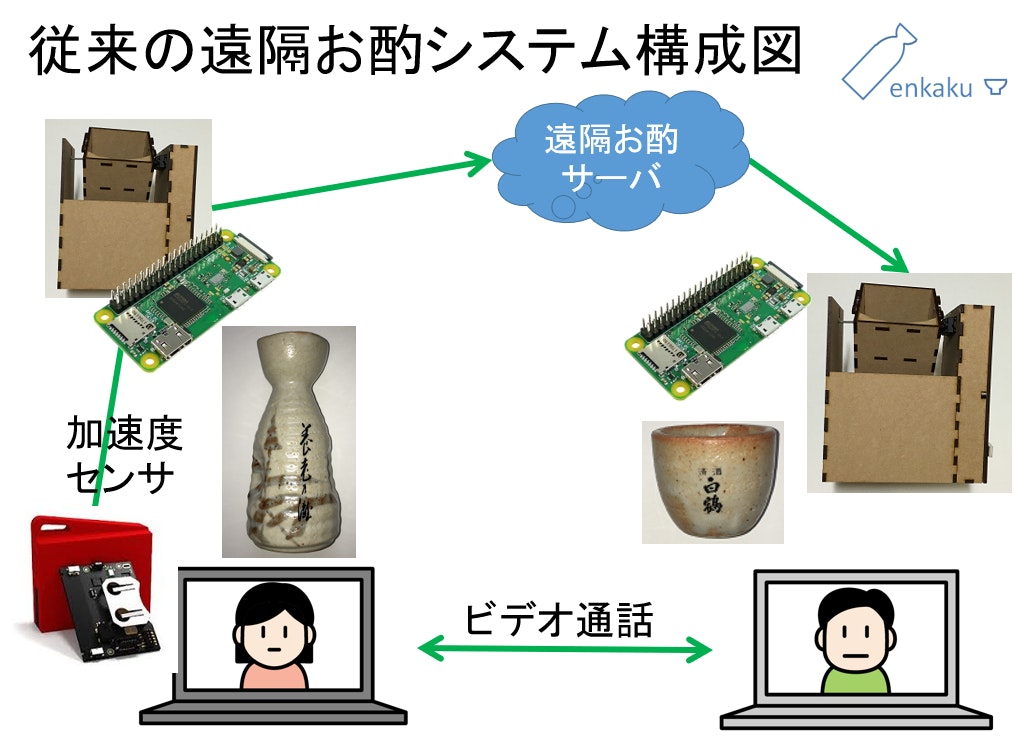
今までの「遠隔お酌」は、ラズパイを利用してネットワーク通信を行っています、そのためWiFi設定など環境が変わるたび設定が必要です。
また、ビデオ通話はZoomなど別途用意が必要です。
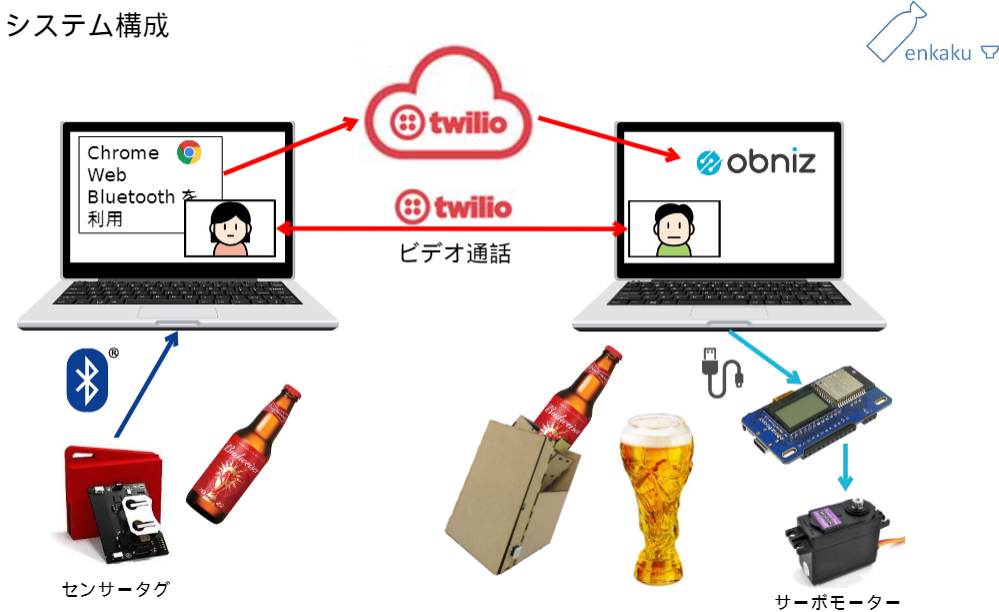
Twilio Videoを使用してビデオ通話を、またTwilio Videoのデータトラックを利用して、センサの傾き情報も通信することで設定をなくすことができるようになります。

-
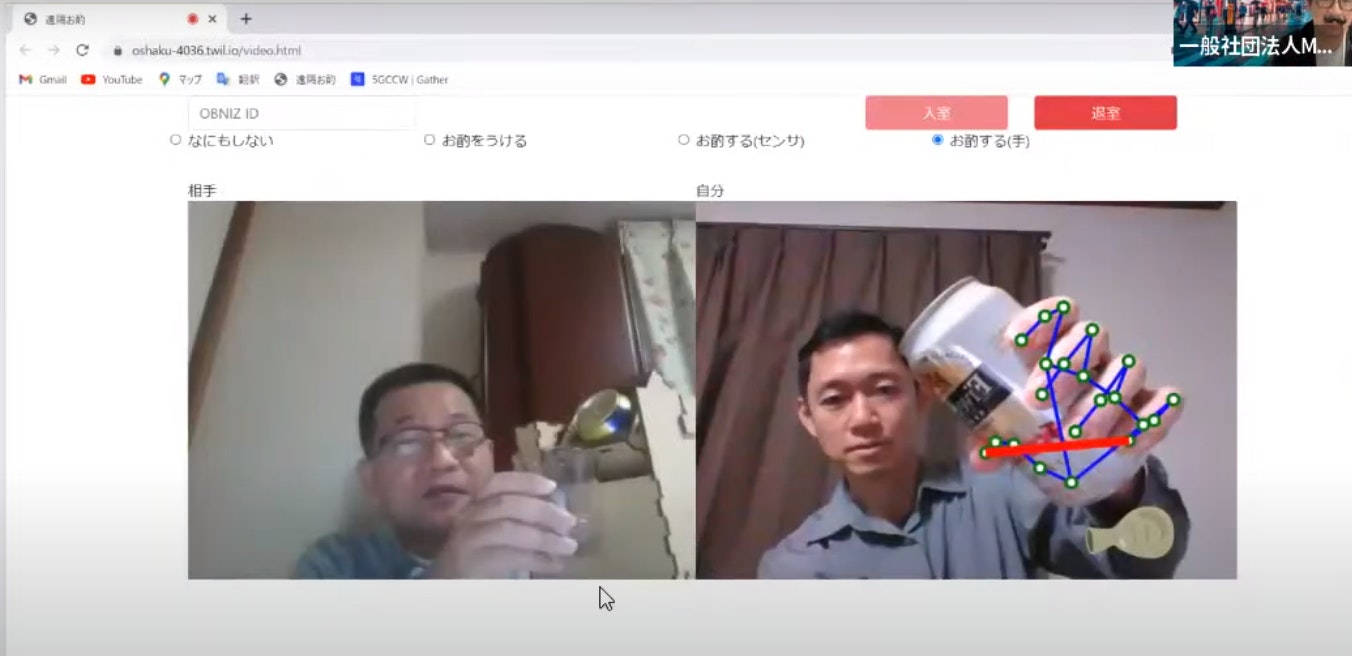
ハッカソンの審査会でのデモ動画です、40分23秒から「遠隔お酌」の説明があります。
利用した技術
はっきりいって、ネット上のサンプルをコピペで組み合わせただけです、
参照したページを記載しておきました。
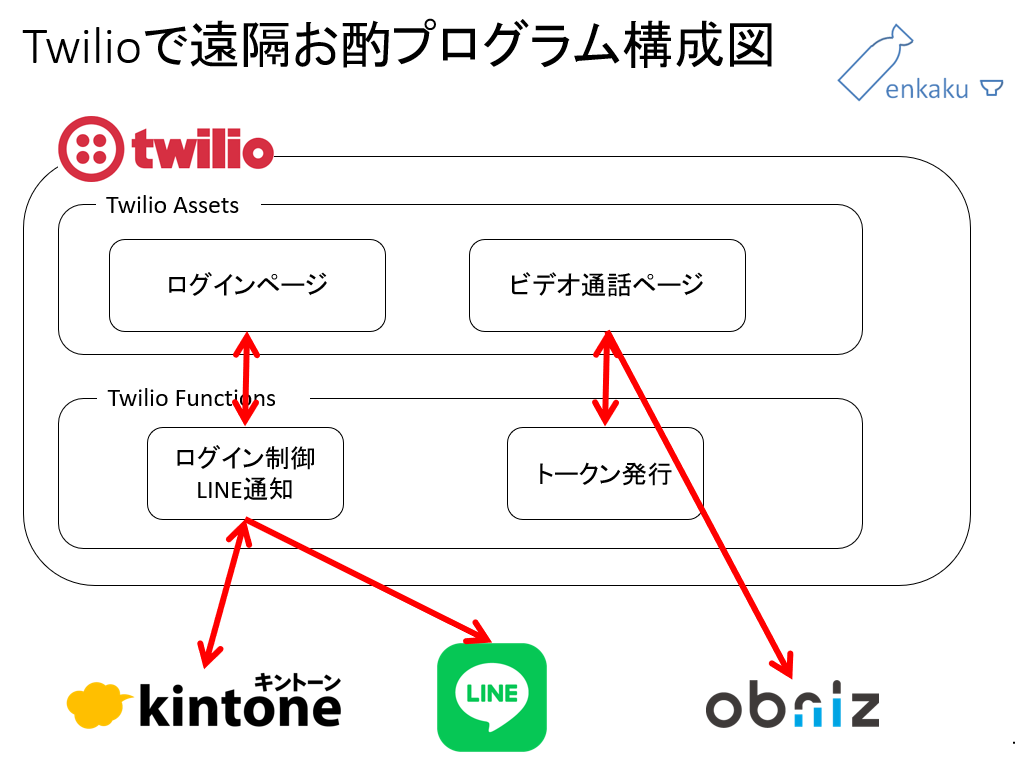
Twilio Video、Function、Assets
- ビデオ通話の方法、プログラムの設置先については、Twilioの赤い芸人さんのサンプルを利用しました。とってもわかりやすく、設定を変えるだけで1対1のミーティングだけでなく、大勢でのミーティングにも対応してあるコードだったので、助かりました。
https://qiita.com/mobilebiz/items/bdace9699ce77dbc7279 - Webサーバなどは、Twilio FunctionとAssets使いました、AWS Lambda使うより簡単で便利、ただnode.jsだけなのが残念
Twilio Videoのデータトラック
- Twilio Videoでは映像・音声だけでなく、独自のデータも送信することができます、今回は傾きデータの送信に利用しました。
- これも赤い芸人さんのサンプルです、データトラックの部分を頂きました。
https://qiita.com/mobilebiz/items/c5f8d9e035871982b325
Web Bluetooth
- 傾きを計測するセンサはテキサスインスツルメンツのSensorTag(BLE)を使っています、BLE通信はブラウザ上のJavaScriptで受信可能です。
- Kobushiさんが書いてくれてた、内容ほぼそのまま使っています。
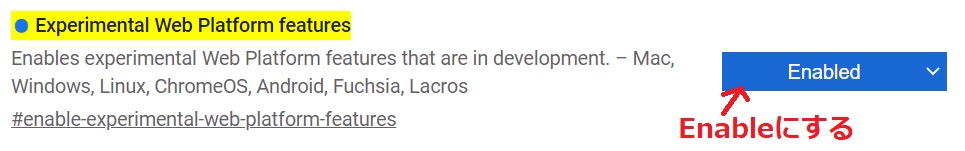
https://non-it-engineer.com/sensortag%E3%81%AE%E6%B8%A9%E5%BA%A6%E3%83%87%E3%83%BC%E3%82%BF%E3%82%92javascript-web-bluetooth-api%E3%81%A7%E5%8F%96%E5%BE%97%E3%81%97%E3%81%A6%E8%A1%A8%E7%A4%BA%E3%81%99%E3%82%8B/ - Web Bluetoothを利用するには、ブラウザの設定「試験運用版のウェブ プラットフォームの機能(Experimental Web Platform features)」を有効にする必要があります。
chromeの場合、chrome://flags/#enable-experimental-web-platform-features
edgeの場合、edge://flags/#enable-experimental-web-platform-features
にアクセスして、ボタンを「Enable」にしてください。

Google Media Hands
- センサを持っていない人でもお酌操作ができるように、画面に映った手を解析して、お酌できるようにしました。
- これは結構いろんなところにサンプルありました。本家本元のURLはこちら。
https://google.github.io/mediapipe/solutions/hands.html - 親指と小指を線で結びその線の傾きで、お酌装置を傾けます

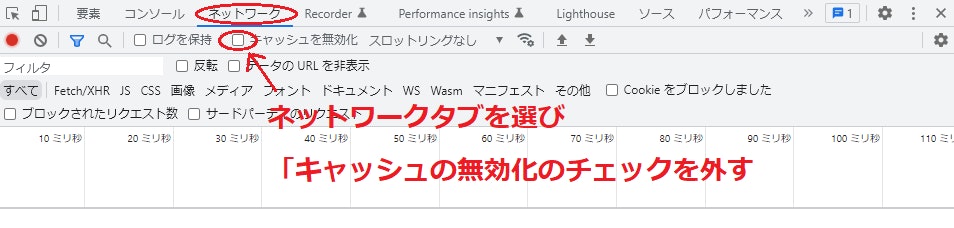
- 環境によっては、解析ができない場合があります、その場合は、ブラウザの「デベロッパーツール」を開き、 「ネットワーク」タブを選択後、「キャッシュの無効化」のチェックを外してください。
「デベロッパーツール」を開くには、
Windowsの場合、[Ctrl]+[Shift]+[i]
Macの場合、[Command]+[option]+[i]

Obniz
- 装置を傾けるのにサーボモータを制御します、JavaScriptでサーボを利用できるObnizを利用しました。
- Obniz公式のガイドに載っています
https://obniz.com/ja/doc/guides/obniz-starter-guide/parts-library/servo-motor - 指定した角度へは、すぐ動かず、ゆっくり動かすように、100msのタイマーで動かすようにしました。