この記事はレコチョク Advent Calendar 2021の12日目の記事となります。
自己紹介
みなさんこんにちは、入社一年目の山岸世良です。やませらって呼んでください。
最近は採用サイトの改修やアラカルト3サービスの対応などを行っており、HTML/CSS/JavaScriptをメインで触っています。
自分の担当サービスです。よかったらチェックしてください。
採用サイト
レコチョク
dミュージック powered by レコチョク
Music Store powered by レコチョク
レコチョクが音楽業界の会社なので、少し好きなバンドや音楽遍歴について語ろうと思います。
中2あたりからバンド沼にハマり、YUIとPerfume大好きマンからバンドキッズになりました。
好きなジャンルはメロコア、青春パンク、オルタナなどでHi-STANDARDやteto、NUMBER GIRL、ゆれるをよく聞いています。最近は回り回ってandymoriがマイブームでキてます。
今回は業務をしているうえでスライダーってこんな簡単に作れたの!?と思ったslickについて紹介していきます。
slickって?
slickは、jQueryベースのスライダーを作成するプラグインです。
レスポンシブにも対応しており、機能も豊富なためスライダー界隈ではかなり有名なものになっています。
導入方法
slickの導入には、2つの方法があります。
- slickをダウンロードする
- slickをCDNで読み込む
1. slickをダウンロードする
- 公式サイトの「Go get it」からZIPファイルをダウンロードする。
- 解凍したら、任意の場所にCSSファイル(slick.cssとslick-theme.css)とJavaScript(slick.min.js)ファイルを置く。
- 配置したファイルのパスをhead内に記入する。
- 終わり!簡単!
※jQueryベースのプラグインのため別でjQuery(バージョン1.7以上)も用意してください。
参考: https://kenwheeler.github.io/slick/#getting-started
2. slickをCDNで読み込む
1.head内に以下のコードを記載
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
2.終わり!簡単!
公式サイトではjsDelivrというCDNが紹介されています。
基本的な使い方
HTML
- スライダーは
<ul>、<li>タグを用いて作成する -
<ul>に任意のクラス名でクラスを付与する(今回は.slider) - その子要素である
<li>に表示したい画像を設置する
<ul class="slider">
<li><img src="sample01.jpg"></li>
<li><img src="sample02.jpg"></li>
<li><img src="sample03.jpg"></li>
<li><img src="sample04.jpg"></li>
</ul>
CSS
デザイン面の設定をします。今回は例としてスライダーの表示領域、余白、画像サイズ、矢印の色を変更したコードを記載します。
.slick-prev:beforeと.slick-next:beforeはslick-theme.cssにデフォルトで記載があるクラスで、矢印にかかるクラスになります。
.slider {
margin: 0 auto;
width: 80%;
}
.slider img {
height: auto;
width: 100%;
}
.slick-prev:before,
.slick-next:before {
color: #000;
}
jQuery
基本的なスライダーならこれだけです。この下に色々なオプション(後述)を足していきます。
$('.slider').slick({
// オプションを記述
});
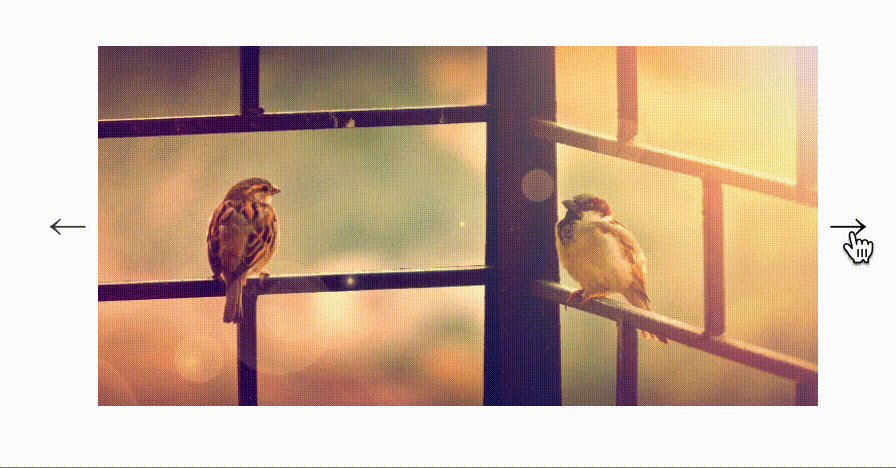
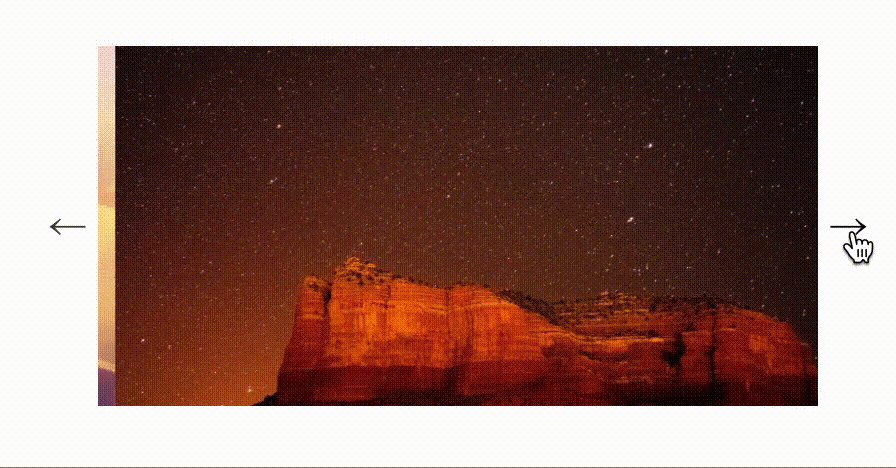
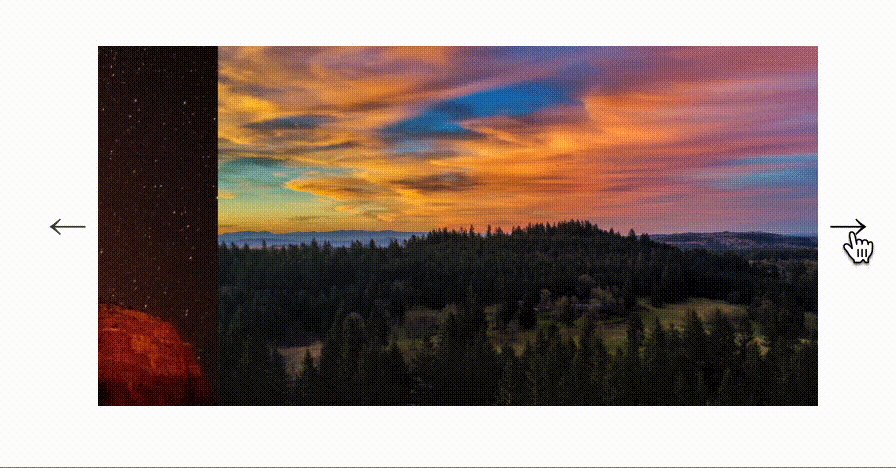
このコードを動かすと以下のようなスライダーができあがります。

オプション
スライダーにつけられるオプションは多くの種類があります。その中で自分が今担当しているサービスで使用しているものを紹介します。
| オプション | 機能 | 初期値 |
|---|---|---|
| adaptiveHeight | スライドの高さの自動調整 | false |
| autoplay | 自動再生 | false |
| autoplaySpeed | 自動再生速度 | 3000(ミリ秒) |
| infinite | スライドのループ | true |
| arrows | 前・次の矢印表示 | true |
| prevArrow | 前矢印のカスタマイズ | '<button type=”button” class=”slick-prev”>Previous</button>' |
| nextArrow | 次矢印のカスタマイズ | '<button type=”button” class=”slick-next”>Next</button>' |
| centerMode | スライドを中心に表示して、部分的に前後のスライドが見えるように設定 | false |
| dots | ドットインジケーターの表示 | false |
| fade | スライドの切替えをスライドからフェードに変更 | false |
| vertical | 縦方向にスライド | false |
他にもたくさんあるため、気になる方は公式サイトをご覧ください。
実例
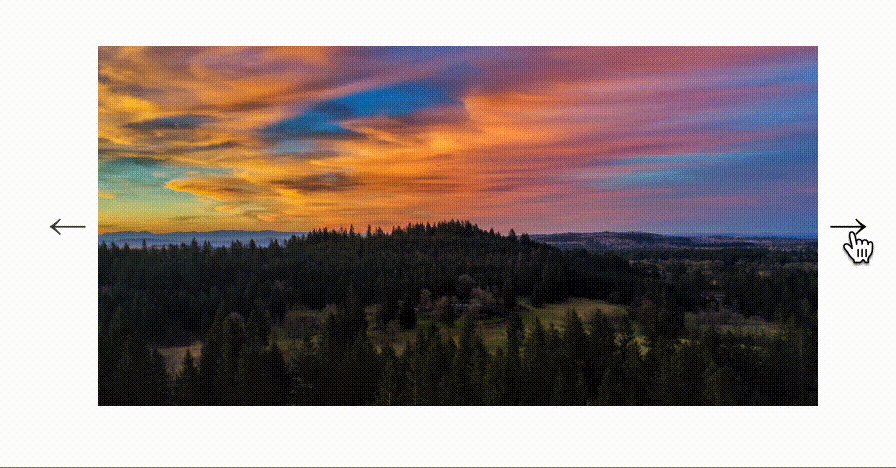
自分が今メインで担当している採用サイトのスライダーを紹介します。
採用サイトでは、あまり装飾をせずシンプルなスライダーにしています。
※実際のサイトではスライダー上にテキストを載せています
HTML
<ul class="slider">
<li><img src="sample01.jpg"></li>
<li><img src="sample02.jpg"></li>
<li><img src="sample03.jpg"></li>
</ul>
CSS
.slider {
margin-bottom: 0;
padding-left: 0;
}
.slider img {
width: 100%;
height: 100%;
}
jQuery
$('.slider').slick({
autoplay: true, // 自動再生オン
speed: 1000, // 画像切り替え速度
fade: true, // フェードで画像が切り替わる
});
あとがき
今回はスライダーを簡単に作れるプラグイン「slick」を紹介しました。
自分自身、大学時代にCSSのみでスライダーを作成して辛い思いをした経験もあったためこれを知ったときは衝撃でした。
誰かのお役に立てればと思います。
明日のレコチョク Advent Calendar 2021は13日目「異常検知手法を用いたバズり検知」です。お楽しみに!
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。
