この記事はレコチョク Advent Calendar 2022の7日目の記事となります。
自己紹介
みなさんこんにちは、株式会社レコチョクに入社2年目の山岸世良です。やませらって呼んでください。
やませら、パンクロックが好き!ベースもたまに弾くます。
業務としては、murketの開発や音楽ダウンロードサービスの対応などを行っており、HTML/CSS/JavaScriptをメインで触っています。
自分の担当サービスです。よかったらチェックしてください。
企画説明
ざっくり言うとWebページを伝言ゲームで作ったらどうなるの!?って企画です。
制限時間内に口頭での説明を受ける→実際に作ってみる→できたWebページを口頭で説明する
という流れになります。
こちらで詳しい企画概要やルールの説明をしていますので合わせてチェックしてみてください。
Webページを口頭で説明されてみた
まず最初に前任者から7分半でのWebページの説明と2分間の質問タイムを行いました。そのときに取ったメモがこちらです。
※超気合と勢いで取った雑なメモですがそのまま載せちゃいます。
5要素
ヘッダー
バナー
ランキング
ジャンル
フッター
レコチョクカラー
#D2006E
ヘッダー・フッター
背景色
#CFF2FA
縦80px
ロゴ
横幅100px
ランキングジャンル
タイトル18pxふと文字真ん中
タイトルの横にレコチョクカラーで横線全角の横棒くらい
ヘッダー
ロゴの画像が真ん中
バナー
画像横幅800px真ん中
ランキング
1~5位
横並び
順位の数字サムネイル、曲名、アーティスト名
順位ごとに薄い灰色の枠線
枠内
順位画像、曲名、アーティストが縦並び
枠線の中で順位は真ん中
曲名01,アーティスト名01
1~3位は金銀銅
1,4位はNEWリボン付き ピンクリボン
ジャンル
5
JPOP KPOP 洋楽POPS ジャズ クラシック
200×200の正方形横並び
JPOPレコチョクカラーと紫
KPOPレコチョクカラーと赤
青
黒
黃
縦向きグラデーション
フッター
上段
ロゴと「レコチョク(ふと文字)」で検索(横並び中央揃え)
下段
コピーライト
C丸RecoChoku Co.,Ltd.(12px)
率直な感想ですが、時間がマジで足りない!!そしてイメージが沸かない!!
細かい文字色や余白設定、線の長さなどわからないまま時間が終わってしまいました。
お互いが共通認識を持てないってこんなに難しいんですね、、、。
実際にWebページを作ってみた
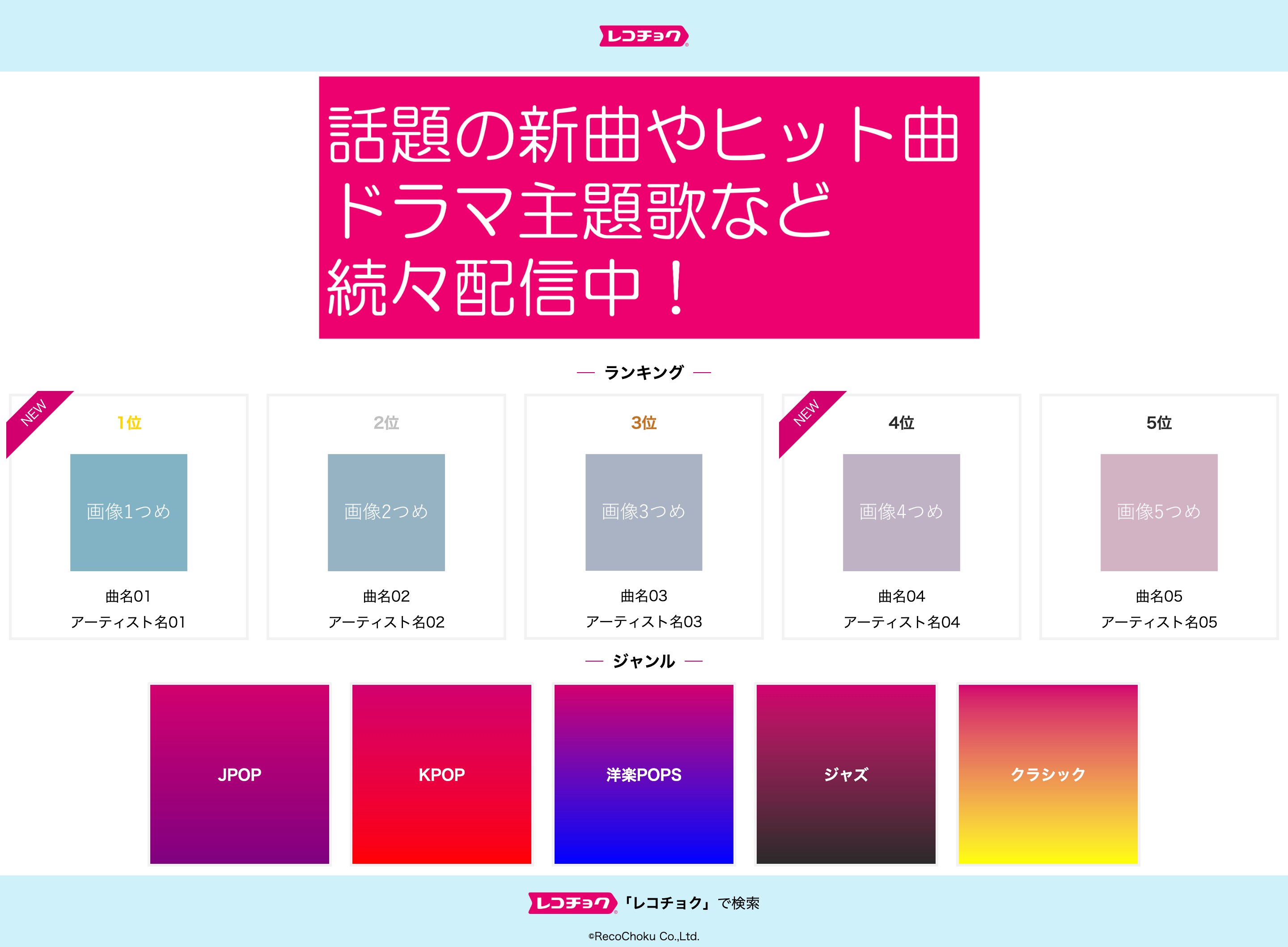
メモを元に実際に作成したWebページがこちらになります。
いかがでしょう。誰とも比較をできないのでこれがあっているのかどうかわかりません。
今この原稿を書いている瞬間も、正解も他の人がどのような画面を作ったのかも知りません。
な〜んも手応えがないまま筆を進めています。笑
今回のページ作成の手順はこちらです。
1. 要素をHTMLで記述、この段階でCSSのクラス名のみ作成
5つのブロックがある、ということや四角が横に並ぶ、ということは把握できていたためまずはHTML構造を作成しました。
CSSを記述する際に、いちいちHTMLとCSSを行き来するのは面倒だったのでできる範囲でクラスも設定しました。
2. クラスに則って簡単なCSSを記述
伝言時にこれは調べなくても書けるな、という難易度のCSSと調べないとやり方がわからないな、という難易度のCSSがあることがわかりました。
そのため、まずは調べなくても書ける難易度のCSSを記述し、大雑把な画面のデザインを行いました。
3. わからない部分を調べて実装
今回自分はリボンの実装とグラデーションの実装がわかりませんでした。
「リボン CSS」や「背景色 グラデーション CSS」などで検索をして勉強しながら実装を行いました。
4. 微調整
ここまではとりあえず形になるようにHTMLやCSSを記述しました。
そのため、無駄なコードやCSSの順番がぐちゃぐちゃになっている部分などがありお世辞にも"いい"コードとは言えない仕上がりです。
ここで最後にコードを綺麗にし、画面の微調整を行なって完成です。
実際に自分が調べてみて面白かったCSSの紹介をしてみます。
グラデーションをつける
linear-gradient(方向,1色目,2色目);
なんとこの1行で色をグラデーションにすることができます。便利。
今回は上から下に対してのグラデーションだったのでこのような書き方をしましたが、丸くグラデーションにしたり繰り返したりすることも可能です。
また、%指定をすることで任意の場所からグラデーションを開始したりベタ塗り部分を作ることも可能です。
例えば今回のJPOPの部分では
background: linear-gradient(top,#d2006e,purple);
となります。
丸くグラデーションにしてみると・・・
background: radial-gradient(circle, #d2006e, purple);
繰り返ししてみると・・・
background: repeating-linear-gradient(#d2006e 0%, purple 50%);
丸くするのを繰り返してみるとなんと・・・
background: repeating-radial-gradient(circle closest-side at 30px 60px, #d2006e, purple);
すごくないですか?使い道はわかりません。
参考:https://ics.media/entry/200212/
Webページを口頭で説明してみた
最後にまたも7分半+2分の質問タイムで次の人にWebページの説明をしました。
さっきのメモを清書したものがこちらです。
全部で5要素
・ヘッダー
・バナー
・ランキング
・ジャンル
・フッター
ヘッダー
・背景色#CFF2FA
・縦80px
・ロゴ横幅100px
・ロゴは真ん中に配置
バナー
・画像横幅800pxで真ん中に配置
ランキング
・タイトルを18pxの文字真ん中に配置
・タイトルの横にレコチョクカラーで横線、端までは行かない長さ(全角ハイフンよりちょい長め)
・1~5位横並び
・順位ごとに薄い灰色の枠線
・順位、画像、曲名、アーティストが縦並び
・枠線の中で順位は真ん中
・曲名、アーティスト名は01,02
・1~3位は金銀銅
・1,4位はNEWリボン付きでレコチョクカラー
・レコチョクカラーは#D2006E
ジャンル
・タイトルを18pxの文字真ん中に配置
・タイトルの横にレコチョクカラーで横線、端では行かない長さ(全角ハイフンよりちょい長め)
・JPOP KPOP 洋楽POPS ジャズ クラシック
・200×200の正方形横並び
・背景色をレコチョクカラーとの縦向きグラデーション
・紫、赤、青、黒、黄
フッター
・上段→ロゴと「レコチョク(太文字)」で検索(横並び中央揃え)
・下段→©RecoChoku Co.,Ltd.(12px)
見返してみたけどあんま変わんないかも。
伝えるときには
・ページ構成の上から順番に伝える
・あとから探せる情報はあっさり伝える(レコチョクカラーのカラーコードなど)
を意識していました。
伝えてみての感想ですが、やっぱり7分半って短い!!
〇〇なイメージで〜のような認識を話す時間がないのがかなりきつかったです。
この説明で伝わってるかな?共通認識は持ててるかな?とずっと不安なため、今思えば余計な説明とかもしてたかもしれないですね、、、。
この企画をやるなら説明の練習はしといたほうがいいと思います。え、そんな人いない?あ、そう。
あとがき
今回はウェブ画面開発者の頭の中を見てみよう!をやってきました。
説明を受けるのもするのも時間は足りないし、聞けなかったところは想像で補うもののあってるかわからないしでなかなか難しい企画でした。
伝えた人がどのようなWebページを作ったのか、非常に楽しみにしています。
ぜんぜん違うものができてたらどうしようっていう不安もありますが。笑
よければみなさんも第一話から見返してみてください。自分も明日以降はリアルタイムで結果発表を楽しんでいこうと思います。
明日のレコチョク Advent Calendar 2022は8日目【連載企画4日目】ウェブ画面開発者の頭の中を見てみよう!〜伝言編 part3〜です。お楽しみに!
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。