Business Logic Component + ReactiveX で Flutter を書いてくにあたって見ると良いもの
公式の登壇動画
Flutter / AngularDart – Code sharing, better together (DartConf 2018)
- BLoC についての初の登壇動画。 話はこれを見てから!!
- ソースコード
Google I/O '18 | Build reactive mobile apps with Flutter
- BLoC パターンで書いていこう! な盛り上がりが出るようになったプレゼン、という個人的な印象があります。
- 筆者はこれを見て BLoC + Rx で書くようにしました。
- ソースコード
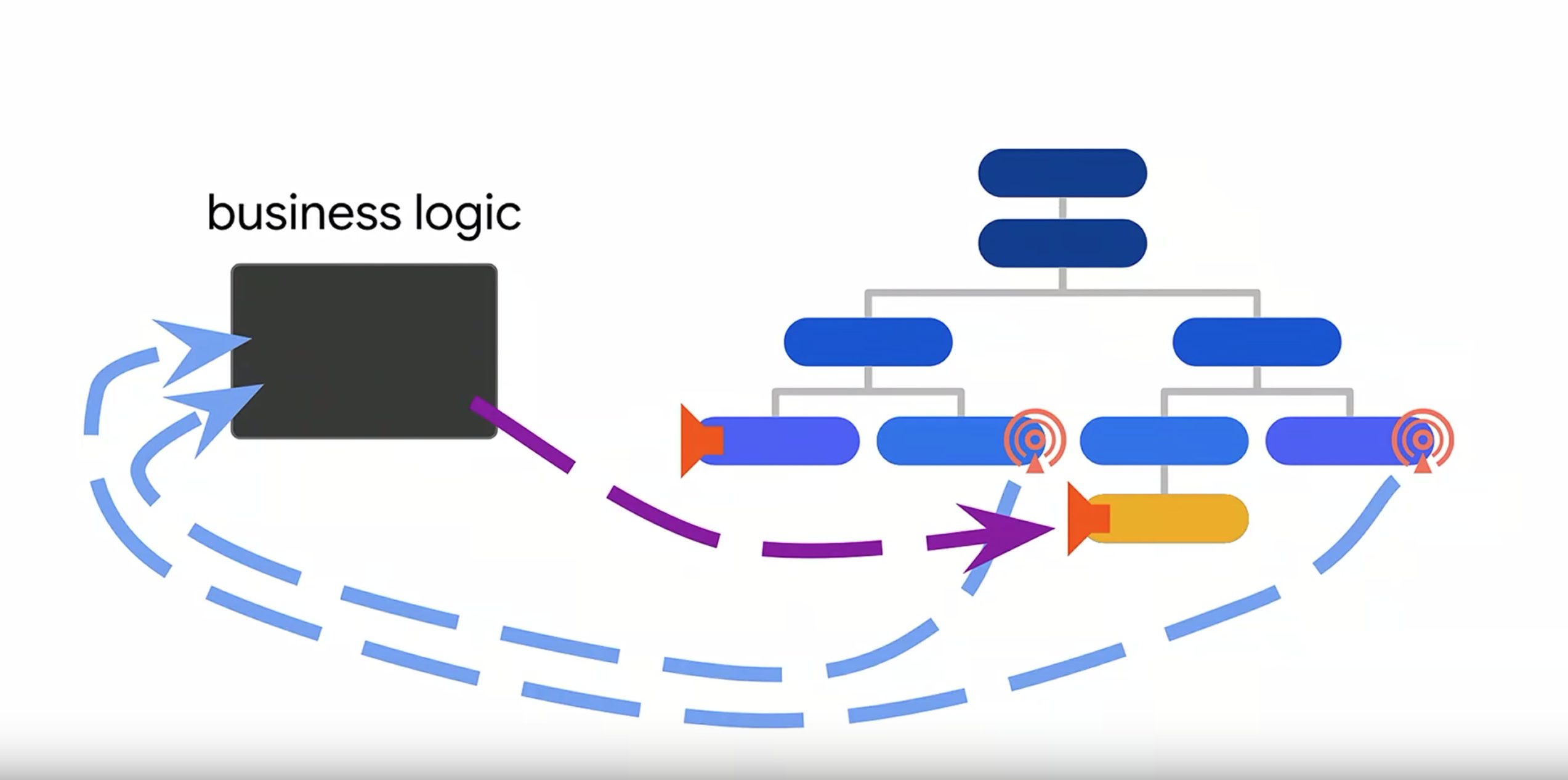
- ReactiveX ドキュメント | subject の図解
- RxDart
ReactiveConf 2018 | Practical Rx with Flutter

上記2つを見ていれば復習的な感覚で見られる。
これソースコード見つけられなかった...公開されてないっぽい...?
Google I/O'19 | Pragmatic State Management in Flutter
- 目新しいことはあまりなかった印象
- Provider については https://github.com/google/flutter-provide/issues/3 を参照のこと
おまけ
Live Templates を用意してタイプ量を減らす。
# 「bhs」
/// $1$
ValueObservable<$2$> get $3$ => _$3$Controller;
final _$3$Controller = BehaviorSubject<$2$>();
# 「pbs」
/// $1$
Sink<$2$> get $3$ => _$3$Controller.sink;
final _$3$Controller = PublishSubject<$2$>();
おわりに
gihub で検索すると BLoC + Rx のサンプルはいくつか出てきますが、構成は割とまちまちです。(これは問題ではありません。一番最初の動画で触れられています。)
中には BLoC + Redux というのもあります。参考: rebloc パッケージ
快適な Flutter ライフを