背景と実施したこと
■はじめに
Azure Active Directory B2C(以下、AADB2C)を使ってNext.jsのアプリにユーザ認証を組み込んだ。
以下の記事を参考にして進めたのみであるが、記載の手順に加えて、認証画面の日本語化と二要素認証を行ってみた。
本記事では下記の参考記事に記載していない部分を補足的に記しておく。
[参考:React & Next.js に Azure Active Directory B2C (AADB2C) で超手軽に認証機能を実装しよう](https://fwywd.com/tech/nextjs-azure-ad-b2c"React & Next.js に Azure Active Directory B2C (AADB2C) で超手軽に認証機能を実装しよう")
■取り組んでみた所感
認証周りの実装の選択肢はAWSやfirebaseもあるが、Azureの場合複数のアプリでも同じ認証を使い回せるという点が個人的には一番大きな違いのように思える。(これはAWSもできるかも... 詳しい方いればコメントください。)
Azureのメリットの詳細は以下の記事参照。
[参考:IDaaS がこれからは必須!認証・認可は Azure Active Directory B2C (AADB2C) がおすすめ](https://fwywd.com/tech/why-adopt-idaas"IDaaS がこれからは必須!認証・認可は Azure Active Directory B2C (AADB2C) がおすすめ")
概要
- 認証の細かい設定周りは管理コンソール上のGUIで完結できる
- Nex.jsに組み込む際は、ライブラリが提供されているのでそれらを使って実装を「少しだけ」行う
- 二要素認証の設定もボタン1つでできて超簡単
実際の設定作業について
Azureのアカウントを作ってからアプリに組み込むまでの手順は
[参考:React & Next.js に Azure Active Directory B2C (AADB2C) で超手軽に認証機能を実装しよう](https://fwywd.com/tech/nextjs-azure-ad-b2c"React & Next.js に Azure Active Directory B2C (AADB2C) で超手軽に認証機能を実装しよう")
こちらにかなり丁寧に記載されているため、この記事では細かい部分まで記載しない。
簡単に作業手順だけ記載しておくと
- MSアカウントを作ってリソースグループを作る
- 「Azure Active Directory B2C」のテナントを作る
- テナントにアプリを登録する
- ユーザ認証のための「ユーザフロー」を作成する
- 作成したユーザフローをアプリに組み込む
の5stepで整理できる。
最後のアプリに組み込む部分では
「"@azure/msal-browser"」「"@azure/msal-react"」というライブラリを使っているがこの実装部分のみ補足しておく。
コーディングの部分で以下のようにconfig.tsを実装する箇所があるが、このauthorityのURIをどのように設定するのかが自分は少しわかりづらかった。
import { Configuration } from '@azure/msal-browser';
export const msalConfig: Configuration = {
auth: {
clientId: '65504e93-6516-476e-9ab4-86fa3ad17810',
authority: 'https://xxxxxxkapp.b2clogin.com/hogehoge/B2C_1_signin', //hogehogeの部分はテナント名でもテナントIDでもOK
knownAuthorities: ['xxxxxxapp.b2clogin.com'],
redirectUri: '/',
postLogoutRedirectUri: '/',
},
cache: {
cacheLocation: 'localStorage',
},
};
export const loginRequest = {
scopes: ['openid', 'offline_access'],
};
MSの導入ガイドやgithub上のドキュメントをみても
{Instance_Id}/{Tenant_ID}じゃないの? と思ったがどうやら最後にユーザフローの名称を入れる必要があるらしい。
ユーザフローの部分を削ると
Check your authority and verify the .well-known/openid-configuration endpoint returns the required endpoints
とエラーが出る。
そして実際に作ったユーザフローの情報を見てみると「well-known/openid-configuration」のあとにパラメータが付与されているので
このパラメータ部分(以下の例だとB2C_1signin)を付け足す必要があるようだ。

補足で行った作業について
こちらに記載されていないが、実際のサービスに組み込むにあたってさらに追加で設定した方がよさそうな部分が3点あった。
- UI部分の日本語化
- 二要素認証の有効化
- ユーザ自信でのパスワードリセット機能の有効化
の3つだ。
UI部分の日本語化
デフォルトだとおそらく以下のように英語になっているはずだ。

これを日本語に変更しよう。
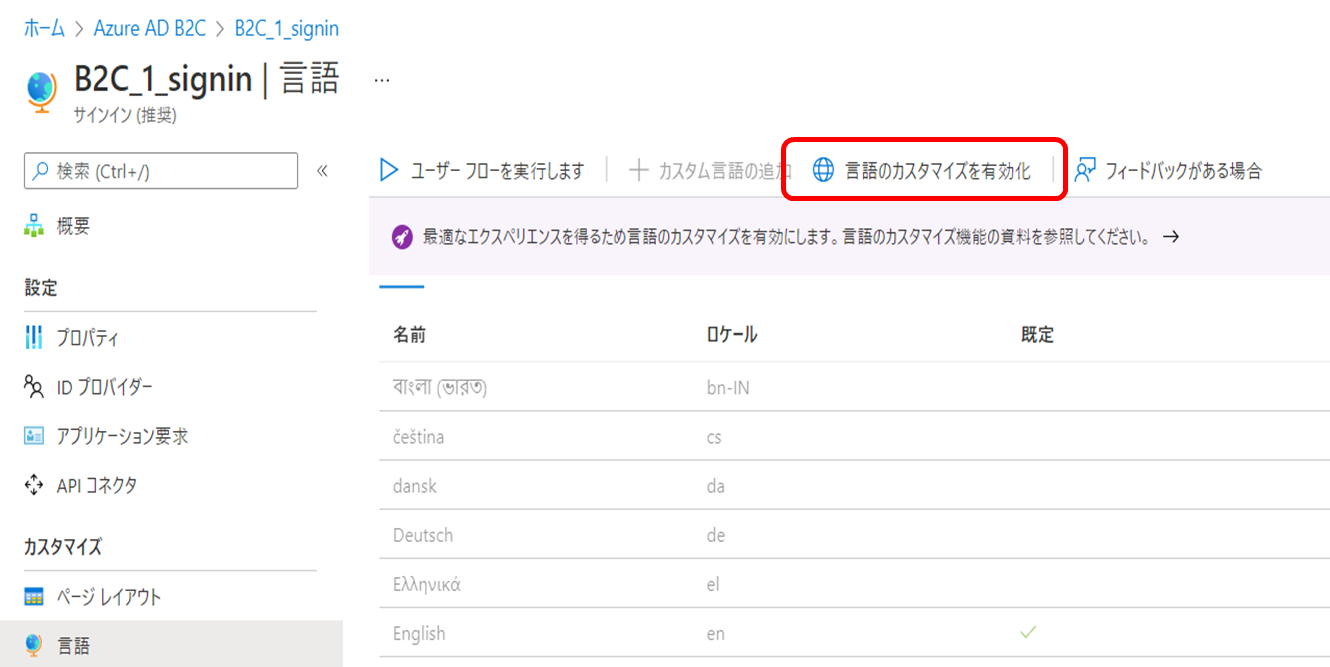
①ユーザフローから「言語」を選択

②カスタマイズの有効化

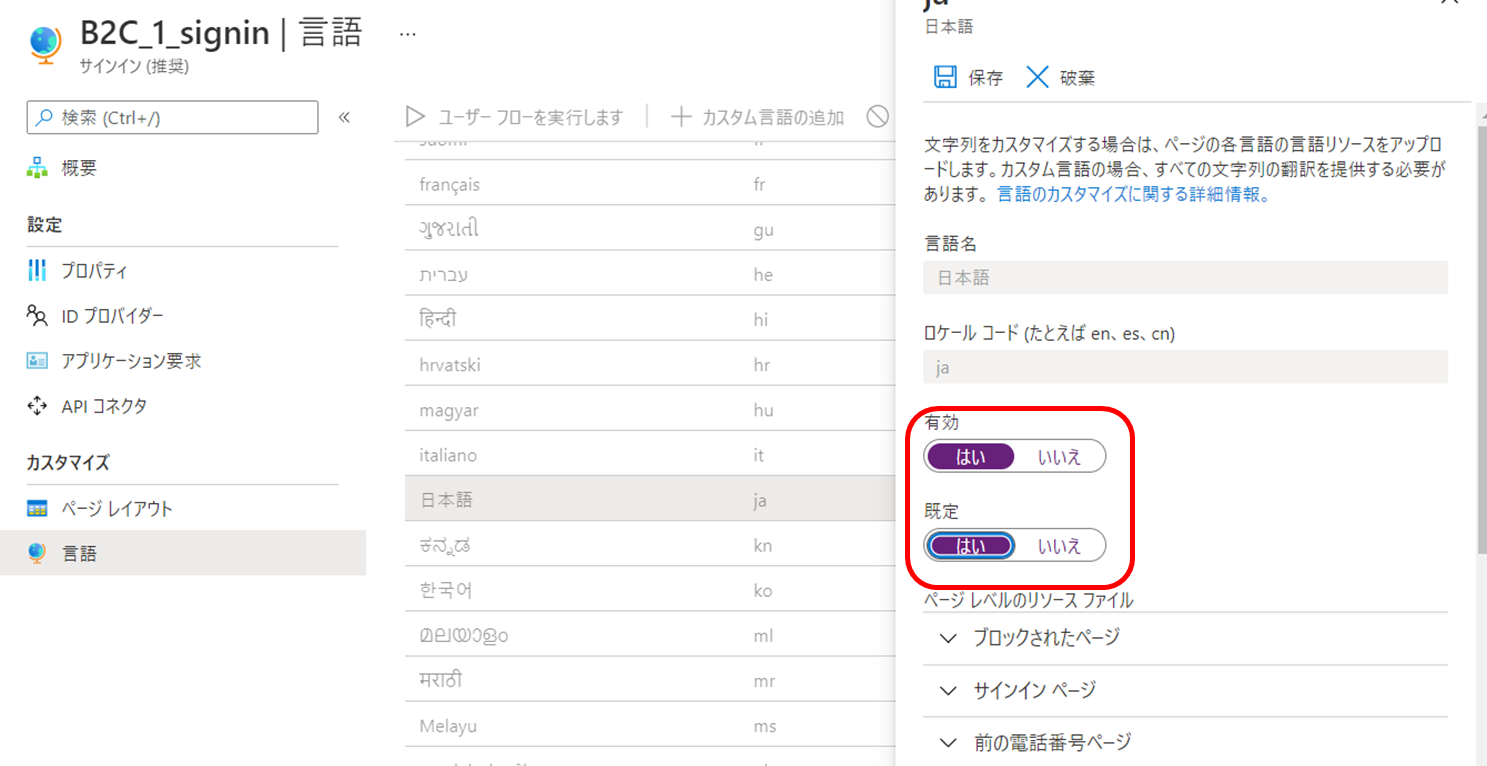
③有効かつ既定に変更

Englishが残っている場合は無効にしておこう。
二要素認証の有効化
プロパティ>多要素認証のMFAの強制の部分を「常にオン」に変更

この例だとメールに認証コードが届くようになる。
ユーザ自身でのパスワードリセット機能の有効化
「パスワードを忘れた場合」のリンクを有効にするために以下の設定を行う。
プロパティ>パスワードの構成>セルフサービス パスワードリセットにチェック
まとめ
Azureでの認証を試したのは今回が初だったが、思った以上に簡単にいろんな設定ができて驚いた。
ドキュメントがあまり見つからないのが苦しく、かつ、管理ポータルの操作が慣れるまで少し大変そうだが、それでもかなり実装コストは省けるだろう。(ドキュメントの部分は公式がかなり頑張ってくれている印象はある。自分の読解力がないだけなのかも)
皆さんにもぜひ試してみていただきたい。

