以前にこんな記事を書きました。
AngularJSアプリをブラウザのコンソールからデバッグする方法
いよいよコンソールからキーを打ち込むのがだるくなってきまして、何かないかと探したらとてもよいブラウザ拡張がありました。
ng-inspectorです。
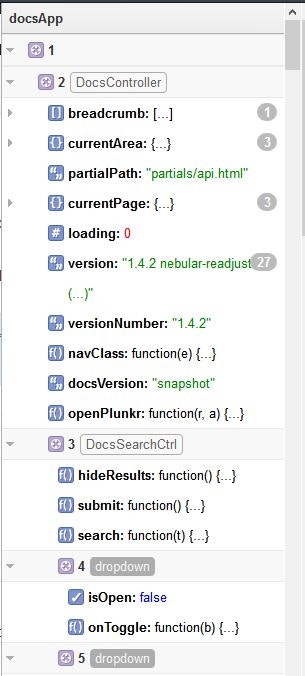
これをインストールすれば、ボタン一発でスコープの中身が見えます。
Chrome/Firefox/Safariに対応しています。すばらしい。
2015/8/18追記
Firefox 42(?)から、未署名のアドオンはインストールできなくなりました。
about:configを開いて、xpinstall.signatures.requiredをfalseにするとインストールできます。
使い方は簡単です。
ng-inspectorへアクセスしてインストールしたら、メニューに追加されたボタンを一発押すだけです。

いえーい。 ![]()
楽ちん楽ちん。 ![]()