Cocos Code IDEを使ってLua言語で、画像の一部を別の画像の形でくり抜くマスク処理についてまとめました。
| 実行環境、IDE | Cocos2d-xバージョン | 言語 |
|---|---|---|
| Cocos Code IDE Mac OS X 1.0.0-RC1 | Cocos2d-x V3.2 | Lua言語 |
サンプルコード
プロジェクトの新規作成で作成されるGameScene.luaのGameScene.create()を書き換えます。
function GameScene.create()
local scene = GameScene.new()
-- 画面サイズを取得
visibleSize = cc.Director:getInstance():getVisibleSize()
-- クリッピングノードの作成とレイヤへ追加
local clippingNode = cc.ClippingNode:create()
clippingNode:setAlphaThreshold(0)
clippingNode:setPosition(0, 0)
clippingNode:setAnchorPoint(0, 0)
scene:addChild(clippingNode)
-- マスク画像の作成とステンシルに設定
local mask = cc.Sprite:create("mask.png")
mask:setPosition(visibleSize.width/2, visibleSize.height/2)
clippingNode:setStencil(mask)
-- 画像をクリッピングノードに追加
local image = cc.Sprite:create("image.png")
image:setPosition(visibleSize.width/2, visibleSize.height/2)
clippingNode:addChild(image)
return scene
end
mask.pngとimage.pngを用意してプロジェクトのresディレクトリに追加します。
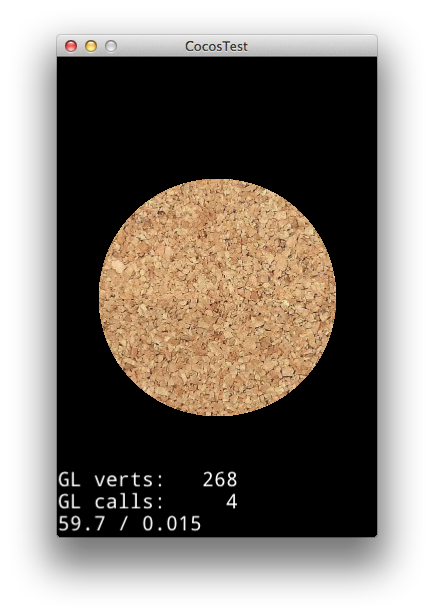
実行するとimage.pngがmask.pngで繰り抜かれて表示されます。
解説
clippingNode:setAlphaThreshold(0)を忘れるとマスクされません。
clippingNode:setStencilでマスク用の画像を設定しています。
表示したい画像(ここではimage.png)はクリッピングノード上に追加して表示します。
クリッピングノードが、一部だけが表示されるレイヤーだと考えればわかりやすいかと思います。
マスク用の画像について
マスク用の画像は背景を透明色、表示したい部分を何色でも良いので塗りつぶして作成します。
画像ファイルはプロジェクトのresディレクトリに追加しておきます。
マスクする部分を逆にしたい時
マスクして隠す部分と表示する部分を逆にしたいときはclippingNode:setInverted(true)を使います。
うまく表示されない時
うまく表示されない時は、clippingNode:setAlphaThresholdの設定がされているか、clippingNode:setStencilでマスク画像が指定されているか、クリッピングノードや画像の位置、アンカーポイントがおかしいため表示範囲外にはみ出ていないか、などをチェックしてみてください。